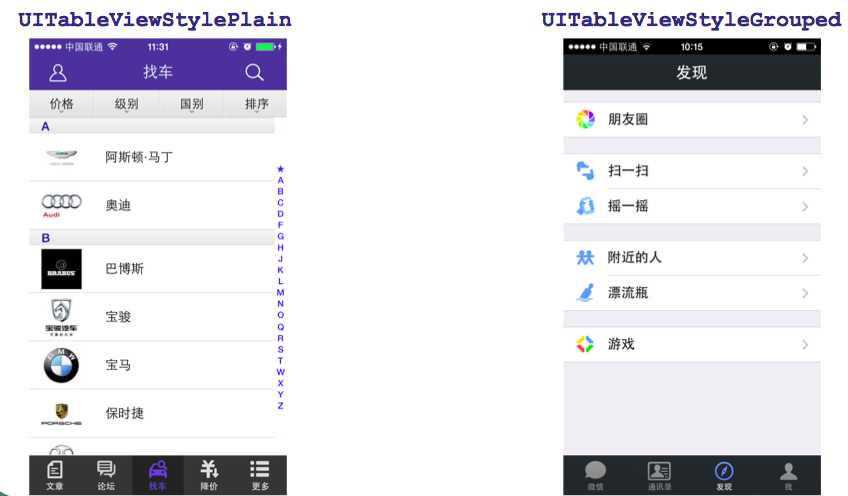
一 UITableView基本介绍
在众多移动应⽤用中,能看到各式各样的表格数据 。
在iOS中,要实现表格数据展示,最常用的做法就是使用UITableView,UITableView继承自UIScrollView,因此支持垂直滚动,⽽且性能极佳 。
UITableview有分组和不分组两种样式,可以在storyboard或者是用代码设置。

二、数据展示
UITableView需要⼀一个数据源(dataSource)来显示数据
UITableView会向数据源查询一共有多少行数据以及每⼀行显示什么数据等
没有设置数据源的UITableView只是个空壳
凡是遵守UITableViewDataSource协议的OC对象,都可以是UITableView的数据源
展示数据的过程:
(1)调用数据源的下面⽅法得知⼀一共有多少组数据
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView;
(2)调用数据源的下面⽅法得知每一组有多少行数据
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section;
(3)调⽤数据源的下⾯⽅法得知每⼀⾏显示什么内容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath;
三 代码展示
example1-一个简单的UITableView
1. 新建一个工程
新建一个工程,在Main.storyboard里添加一个UITablew控件。然后建立一个全屏约束
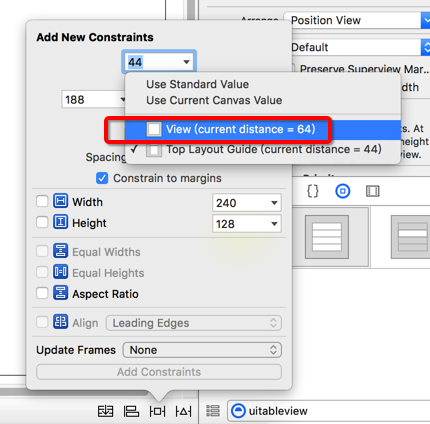
1)点击添加约束按钮
![]()
2)去掉Constrain to Margins

3) top, left,right, bottom的约束值设为0.
4)UPdate Frame选择 “items of New Constraints”
2 展示基本的数据
1 #import "ViewController.h" 2 3 @interface ViewController ()<UITableViewDataSource> 4 @property (weak, nonatomic) IBOutlet UITableView *tableView; 5 6 @end 7 8 @implementation ViewController 9 10 - (void)viewDidLoad { 11 [super viewDidLoad]; 12 self.tableView.dataSource = self; 13 } 14 15 #pragma mark - <UITableViewSource> 16 //这一组 返回多少行, section:告诉现在是第几组 17 - (NSInteger)tableView:(UITableView *)tableView 18 numberOfRowsInSection:(NSInteger)section{ 19 20 if(section ==0 ){ 21 return 3; 22 }else if(section == 1){ 23 return 2; 24 }else{ 25 return 5; 26 } 27 28 } 29 30 //告诉tableview一共有多少组 31 - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{ 32 33 return 3; 34 } 35 36 //告诉tableview 你要显示什么数据 37 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{ 38 UITableViewCell *cell = [[UITableViewCell alloc] init]; 39 cell.textLabel.text = @"123"; 40 41 return cell; 42 } 43 44 @end
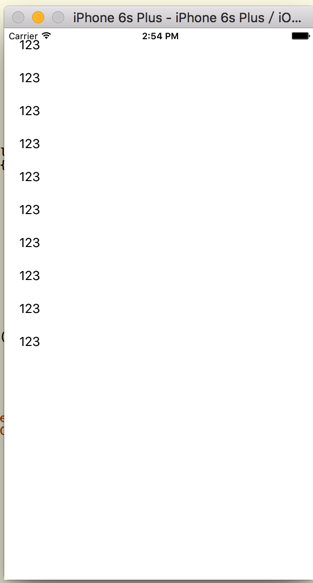
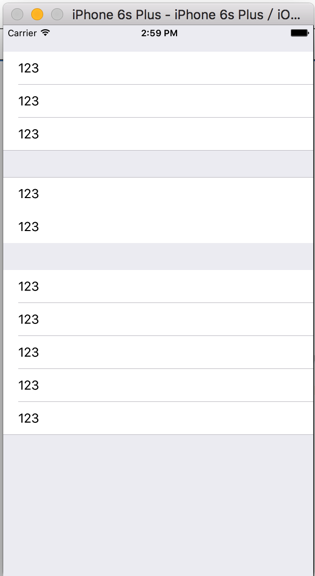
运行效果默认如下:

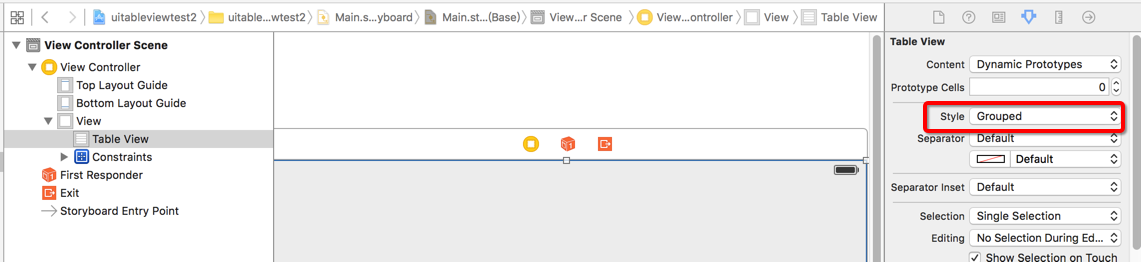
UIViewTable的默认style是plain,选中 grouped,

修改 UIViewTable的Style为Grouped 后,运行结果如下:

优化后的代码
1 #import "ViewController.h" 2 3 @interface ViewController ()<UITableViewDataSource> 4 @property (weak, nonatomic) IBOutlet UITableView *tableView; 5 6 @end 7 8 @implementation ViewController 9 10 - (void)viewDidLoad { 11 [super viewDidLoad]; 12 self.tableView.dataSource =self; 13 } 14 15 #pragma mark - <UITableViewSource> 16 //这一组 返回多少行, section:告诉现在是第几组 17 - (NSInteger)tableView:(UITableView *)tableView 18 numberOfRowsInSection:(NSInteger)section{ 19 20 if(section ==0 ){ 21 return 3; 22 }else if(section == 1){ 23 return 3; 24 }else{ 25 return 3; 26 } 27 28 } 29 30 //告诉tableview一共有多少组 31 - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{ 32 33 return 3; 34 } 35 36 //告诉tableview 你要显示什么数据 37 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{ 38 /** 39 indexPath.row 行 40 indexPath.section 列 41 **/ 42 43 UITableViewCell *cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:nil]; 44 45 if( indexPath.section ==0 ){ 46 if( indexPath.row ==0){ 47 cell.textLabel.text = @"奥迪"; 48 cell.imageView.image = [UIImage imageNamed:@"m_2_100"]; 49 cell.detailTextLabel.text = @"哈哈哈哈哈!!!"; 50 }else if( indexPath.row ==1 ){ 51 cell.textLabel.text = @"奔驰"; 52 cell.imageView.image = [UIImage imageNamed:@"m_3_100"]; 53 }else if( indexPath.row ==2 ){ 54 cell.textLabel.text = @"宝马"; 55 cell.imageView.image = [UIImage imageNamed:@"m_4_100"]; 56 } 57 }else if( indexPath.section == 1){ 58 if( indexPath.row ==0){ 59 cell.textLabel.text = @"法拉利"; 60 cell.imageView.image = [UIImage imageNamed:@"m_2_100"]; 61 }else if( indexPath.row ==1 ){ 62 cell.textLabel.text = @"奔驰"; 63 cell.imageView.image = [UIImage imageNamed:@"m_3_100"]; 64 }else if( indexPath.row ==2 ){ 65 cell.textLabel.text = @"宝马"; 66 cell.imageView.image = [UIImage imageNamed:@"m_4_100"]; 67 } 68 }else if( indexPath.section ==2 ){ 69 if( indexPath.row ==0){ 70 cell.textLabel.text = @"法拉利"; 71 cell.imageView.image = [UIImage imageNamed:@"m_2_100"]; 72 }else if( indexPath.row ==1 ){ 73 cell.textLabel.text = @"奔驰"; 74 cell.imageView.image = [UIImage imageNamed:@"m_3_100"]; 75 }else if( indexPath.row ==2 ){ 76 cell.textLabel.text = @"宝马"; 77 cell.imageView.image = [UIImage imageNamed:@"m_4_100"]; 78 } 79 } 80 81 return cell; 82 } 83 84 //告诉tableView 每组头部显示什么东西 85 - (NSString *) tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section{ 86 if( section == 0){ 87 return @"header第0组"; 88 }else if( section == 0){ 89 return @"header第1组"; 90 }else { 91 return @"header第2组"; 92 } 93 } 94 95 //告诉tableView 每组尾部显示什么东西 96 - (NSString *) tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section{ 97 if( section == 0){ 98 return @"footer第0组"; 99 }else if( section == 0){ 100 return @"footer第1组"; 101 }else { 102 return @"footer第2组"; 103 } 104 105 } 106 107 @end
example2-使用模型展示 UITableView
1. 创建数据模型
新建XPCar
XPCar.h
#import <Foundation/Foundation.h> @interface XPCar : NSObject @property(copy, nonatomic) NSString * name; //名称 @property(copy, nonatomic) NSString * icon; //图标 + (instancetype ) carWithName:(NSString *)name icon:(NSString *) icon ; @end
XPCar.m
1 #import "XPCar.h" 2 3 @implementation XPCar 4 5 + (instancetype)carWithName:(NSString *)name icon:(NSString *)icon{ 6 XPCar * car =[[XPCar alloc]init]; 7 car.name = name; 8 car.icon = icon; 9 return car; 10 } 11 12 @end
新建XPCarGroup
XPCarGroup.h
1 #import <Foundation/Foundation.h> 2 3 @interface XPCarGroup : NSObject 4 5 @property(copy, nonatomic) NSString *header; //头部标题 6 @property(copy, nonatomic) NSString *footer; //尾部标题 7 @property(copy, nonatomic) NSArray * cars; // 里面装着所有的车辆模型,这个数组里存放的都是 XPCar。 8 @end
XPCarGroup.m
ViewController.m
1 #import "ViewController.h" 2 #import "XPCarGroup.h" 3 #import "XPCar.h" 4 5 @interface ViewController ()<UITableViewDataSource> 6 @property (weak, nonatomic) IBOutlet UITableView *tableView; 7 @property (nonatomic,strong) NSArray *groups; //所有组的数组模型数组 8 9 @end 10 11 @implementation ViewController 12 13 - (void)viewDidLoad { 14 [super viewDidLoad]; 15 self.tableView.dataSource =self; 16 17 XPCarGroup * group0 = [[XPCarGroup alloc]init]; 18 group0.header = @"头部-哈哈1"; 19 group0.footer = @"尾部-车库里的车"; 20 group0.cars = @[ [XPCar carWithName:@"奥迪 aaa" icon:@"m_2_100"] , 21 [XPCar carWithName:@"奔驰" icon:@"m_3_100"] , 22 [XPCar carWithName:@"宝马" icon:@"m_4_100"] 23 ]; 24 25 XPCarGroup * group1 = [[XPCarGroup alloc]init]; 26 group1.header = @"头部-哈哈2"; 27 group1.footer = @"尾部-车库里的车"; 28 group1.cars = @[ [XPCar carWithName:@"奥迪" icon:@"m_2_100"] , 29 [XPCar carWithName:@"奔驰" icon:@"m_3_100"] , 30 [XPCar carWithName:@"宝马" icon:@"m_4_100"] 31 ]; 32 33 XPCarGroup * group2 = [[XPCarGroup alloc]init]; 34 group2.header = @"头部-哈哈3"; 35 group2.footer = @"尾部-车库里的车"; 36 group2.cars = @[ [XPCar carWithName:@"奥迪" icon:@"m_2_100"] , 37 [XPCar carWithName:@"奔驰" icon:@"m_3_100"] , 38 [XPCar carWithName:@"宝马" icon:@"m_4_100"] 39 ]; 40 41 self.groups= @[group0, group1, group2,group0,group1]; 42 } 43 44 #pragma mark - <UITableViewSource> 45 //这一组 返回多少行, section:告诉现在是第几组 46 - (NSInteger)tableView:(UITableView *)tableView 47 numberOfRowsInSection:(NSInteger)section{ 48 //拿出对应的组 49 XPCarGroup *group = self.groups[section]; 50 51 return group.cars.count; 52 } 53 54 //告诉tableview一共有多少组 55 - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{ 56 57 return self.groups.count; 58 } 59 60 //告诉tableview 你要显示什么数据 61 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{ 62 /** 63 indexPath.row 行 64 indexPath.section 列 65 **/ 66 67 UITableViewCell *cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:nil]; 68 //取出模型 69 XPCarGroup * group = self.groups[indexPath.section]; 70 XPCar * car = group.cars[indexPath.row]; 71 cell.textLabel.text = car.name; 72 cell.imageView.image =[UIImage imageNamed: car.icon]; 73 74 return cell; 75 } 76 77 //告诉tableView 每组头部显示什么东西 78 - (NSString *) tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section{ 79 //取出数据模型 80 XPCarGroup * group = self.groups[section]; 81 return group.header; 82 83 } 84 85 //告诉tableView 每组尾部显示什么东西 86 - (NSString *) tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section{ 87 //取出数据模型 88 XPCarGroup * group = self.groups[section]; 89 return group.footer; 90 } 91 92 @end
知识点:
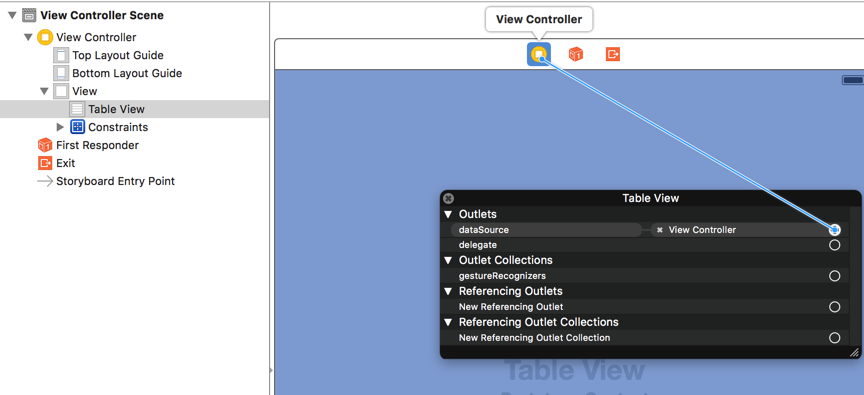
1. 通过拖线设置代理

代码设置代理的方式如下:
self.tableView.datasource = self;
资料参考:
http://www.cnblogs.com/wendingding/p/3756027.html