一、TableLayout 需要和 TableRow搭配使用
二、基本属性
android:collapseColumns 设置需要被隐藏的列的序号,从0开始
android:stretchColumns 设置允许被拉伸的列的列序号,从0开始
android:shrinkColumns 设置允许被收缩的列的列序号,从0开始
子控件设置属性
android:layout_column 显示在第几列
android:layout_span 横向跨n列 ‘
三、代码
<?xml version="1.0" encoding="utf-8"?>
<TableLayout android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<TableRow>
<Button
android:layout_column="1"
android:layout_span="2"
android:text="第1个"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:text="第2个"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</TableRow>
<TableRow>
<Button
android:text="第1个"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:text="第2个"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:text="第3个"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</TableRow>
<Button
android:text="第1个"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:text="第1个"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</TableLayout>
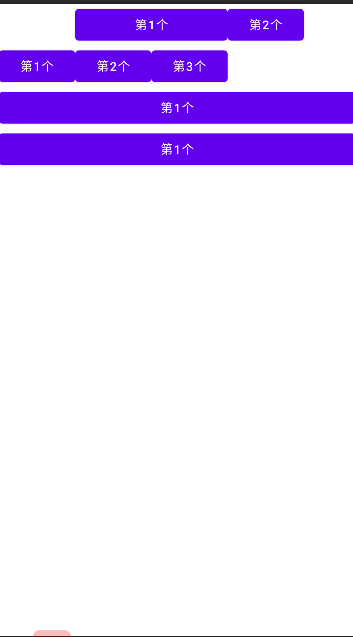
四、效果图