常见属性
一、根据父容器定位
1. layout_alignParentLeft 左对齐
2. layout_alignParentRight 右对齐
3. layout_alignParentTop 顶部对齐
4. layout_alignParentBottom 底部对齐
5. layout_centerHorizontal 水平居中
6. layout_centerVertical 垂直居中
7. layout_centerlnParent 中间位置
二、根据兄弟组件定位
1. layout_toleftO f放置于参考组件的左边
2. layout_toRightof 放置于参考组件的右边
3. layout_above 放置于参考组件的上方
4. layout_below 放置于参考组件的下方
5. layout_alignTop 对齐参考组件的上边界
6. layout_alignBottom 对齐参考组件的下边界
7. layout_alignLeft 对齐参考组件的左边界
8. layout_alignRight 对齐参考组件的右边界
三、代码示例
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<RelativeLayout
android:id="@+id/rl1"
android:background="#ffff0000"
android:layout_marginTop="20dp"
android:layout_width="100dp"
android:layout_height="100dp">
</RelativeLayout>
<RelativeLayout
android:layout_alignParentRight="true"
android:background="#ff00ff00"
android:layout_width="100dp"
android:layout_height="100dp">
</RelativeLayout>
<RelativeLayout
android:layout_toRightOf="@+id/rl1"
android:background="#ff0000ff"
android:layout_width="100dp"
android:layout_height="100dp">
</RelativeLayout>
</RelativeLayout>
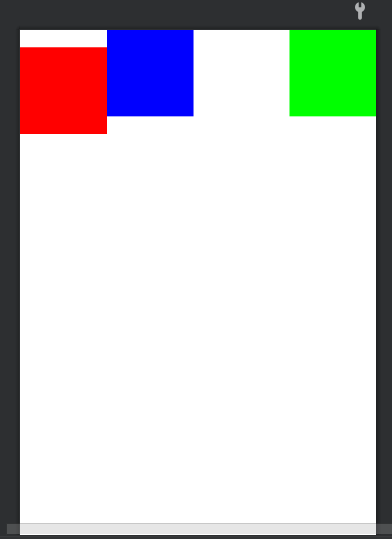
四、示例图