样式表的写法:
css的语法由一些标志构成,就是一个基本的样式表由选择器,属性和属性值构成。
Css有标准的写法规则
标准的css写法:
h1 {
Font-family:黑体;
}
h1:表示选择符
Font-family:表示属性,这里的作用是定义字体
"黑体":这里是属性值
将属性和属性值结合在一起,这样的形式称为声明语句。声明语句可以有很多句,所有的声明语句都要放在{}内。(声明语句的结尾不能遗漏英文分号;)
Css 的样式表的引用要在<style>标签中声明
(给选择器命名的时候,不能使用数字开头,必须以字母或者下划线开头)
使用class和标志链接样式:
<html> <head> <title>类选择器和标志选择器</title> <style type="text/css"> .style1{//这是class选择器的定义样式 color:red; font-size:16px; } #style2{//这是id选择器的定义样式 color:blue; font-size:16px } </style> </head> <body> <h3 class="style1">使用 class选择器 的红色字体</h3> <h3 id="style2">使用 id选择器 的蓝色字体</h3> </body> </html>
注意,class选择器可以被用于多个对象被设定成同种css样式的情况。
<h2 class="style1">
<h3 class="style1">是可以的
Id选择器则只能用于一个对象
<h2 id="style1">
<h3 id="style2">是不可以的
创建选择器:
三种基本选择器: html选择器 id选择器 class选择器
Html选择器还可以延伸出派生选择器
多种基本选择器混合使用时定义为分组选择器
还有一种特殊的 伪类选择器
HTML选择器:
<html> <head> <title>HTML选择器的使用</title> <style type="text/css"> h1{ color:#555555; font-size:2.3em; font-family:微软雅黑; } </style> </head> <body> <h1>HTML选择器的使用<h1> </body> </html>
派生选择器:
<html> <head> <title>派生选择器的使用</title> <style type="text/css"> h1 h2{ color:red; font-size:1em; font-family:黑体; } </style> </head> <body> <h1>HTML选择器的使用<h1> <h2>HTML选择器的使用</h2> <h1><h2>HTML选择器的使用</h2></h1> <h1>其他文本内容<h2>HTML选择器的使用</h2>其他文本内容</h1> <!--对“选择器的使用”起作用-->
</body> </html>
Id选择器
样式表:
#text{
Font-size:1em;
}
将这个样式表绑定到HTML对象的时候
<h1 id="text">….</h1>
Id选择器一样可以有派生选择器:
#text p{
Color:blue;
}
这样,表明样式表只将作用于text对象中所有<p>标签下的内容。
<p id="text">….</p>
Class选择器
类选择器就是对网页样式归类的选择器,样式表的写法是在选择器开头处加上.
.play{
Font:1em;
}
也有派生选择器:
.fancy td{ //<td>标签表示的是表格单元格
Color:#f60;
Background:#666;
}
类名为fancy的元素内部的表格单元格都会以灰色背景显示,文本则是橙色文字。
分组选择器:
如果出现多个选择器定义的内容都是一样的,那么只要用英文逗号隔开:
H1,#text,.lay{
Color:blue;
}
伪类和伪类选择器
伪类选择器并不多,通常是用来定义一些特殊的效果。其写法由一个冒号和一个带有附加条件的属性组成。如超链接就是个典型的伪类选择器。
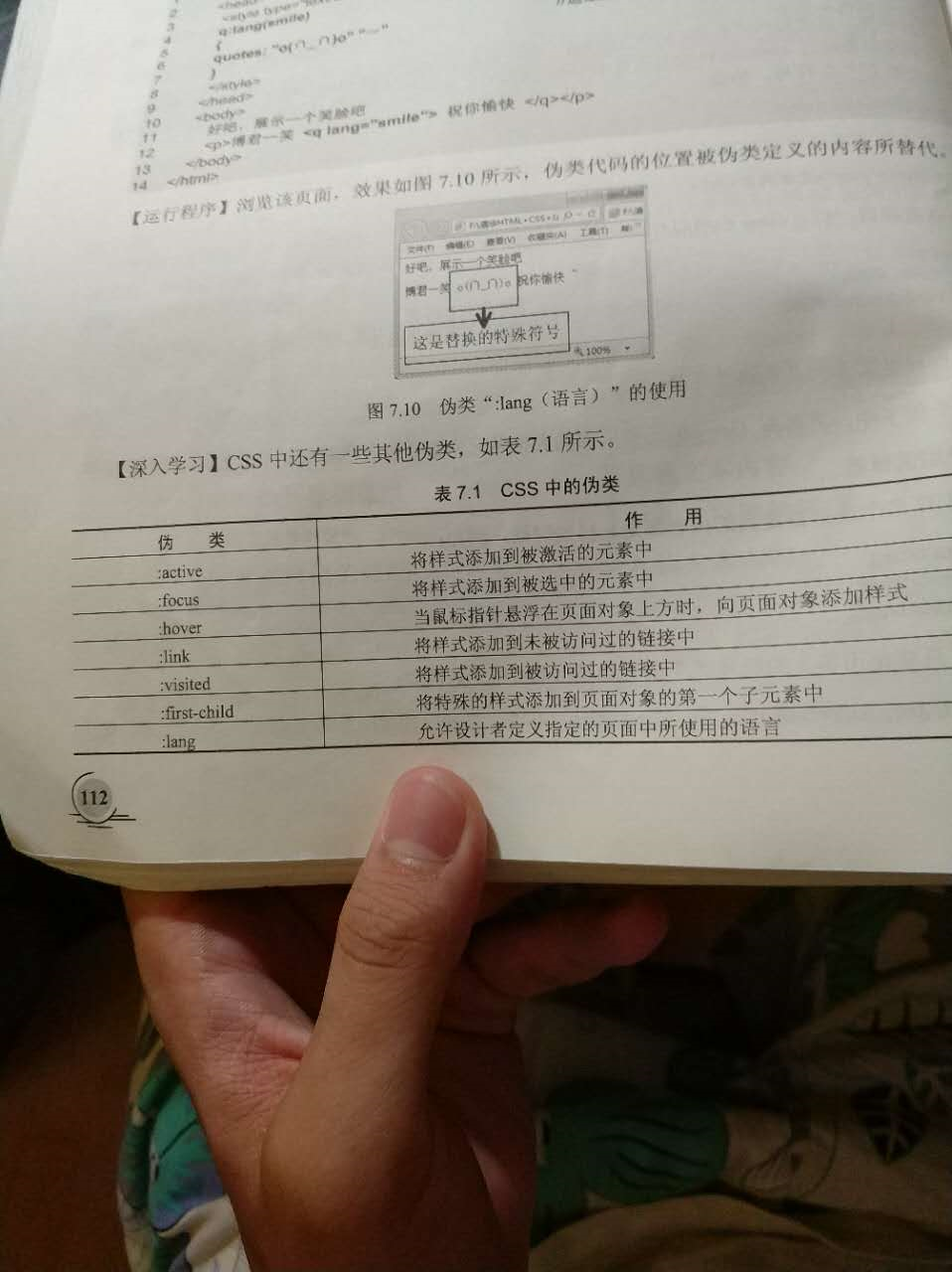
现介绍:lang的使用
<html> <head> <style type="text/css"> q:lang(smile){ quotes:"o(* ̄▽ ̄*)ブ""~"//这里定义了将smile转换的符号 } </style> </head> <body> 好吧,展示一个笑脸 <p>博君一笑<q lang="smile">祝你愉快</q></p> </body> </html>

补一个东西:
Css中定义class时,中间有空格和没空格的区别是什么?
.example .pp{
color: orange;
}
.example.pp2 {
color: green;
}
如上面的两个定义一个是中间有空格,一个是中间没空格。
第一个class要这样写生效:<p class="example">文字文字<span class="pp">pp这个class生效</span>....</p>
第二个class要这样写生效:<p class="example pp2">pp2这个class生效</p>-
.example .pp=E F是后代选择器。 -
.example.pp2则是在一个元素上,这个元素包括这两个类才会有效果。
.example .pp中间用空格隔开,表示后代选择器,选择的是.example内的.pp。
补充内容来自 <https://www.cnblogs.com/liuting1314521/p/6185020.html>