什么是 Bootstrap?
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。
历史
Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 开发的。Bootstrap 是 2011 年八月在 GitHub 上发布的开源产品。
最近空余时间比较多,今天先给大家介绍一个前端“样式”框架——Bootstrap。
一、Bootstrap 整体架构
为什么在引言我称为Bootstrap为一个前端样式框架呢?可能这样的称谓并不是很准确,但是我觉得这样的称呼可以让一些初学者可以更快明白和明白Bootstrap到底是一个什么东西。我总结东西不喜欢用一些高大上的词语来加深某个知识的理解,反而更喜欢用一些大家通俗易懂的词语来描述知识点。虽然这样的描述方式可能会有点不准确,但是我觉得则没什么大不了的,因为这样的描述确实可以让初学者更快理解这个知识。因为我在学习知识点的时候就有这样的困惑,有些知识官方文档都说的高大上,其实说白了也就是以前的一些东西,然后进行封装使得开发更加简单和快速罢了。所以这里我分享Bootstrap框架也是这样的。并且内容组织方面也是为了让初学者更好地掌握。因为我刚开始接触的时候也是一个初学者。我自认为这样的组织方式可以更快更好地理解知识。
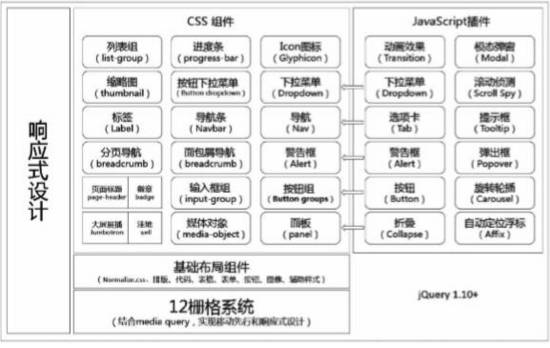
对于Bootstrap,首先要介绍而是它的整体架构——它到底由什么组成的。相信大家看下面一张图就可以很快明白Bootstrap中具体由哪些东西组成的。

从上面的图,可以清楚看到,Bootstrap主要有下面几部分组成:
12栅格系统——就是将屏幕平分12份(列)。
使用行(row)来组织元素(每一行都包括12个列),然后将内容放在列内。
通过col-md-offset-*来控制列偏移。
基础布局组件——Bootstrap提供了多种基础布局组件。如排版、代码、表格、按钮、表单等。
Jquery——Bootstrap所有的JavaScript插件都依赖于Jquery的。如果要使用这些JS插件,就必须引用Jquery库。这也是为什么我们在除了要引用Bootstrap的JS文件和CSS文件外,还需要引用Jquery库的原因,两者是依赖关系。
CSS组件——Bootstrap为我们预实现了很多CSS组件。如下拉框、按钮组、导航等。也就是说Bootstrap内容帮我们定义好了很多CSS样式,你可以将这些样式直接应用到之前的下拉框等元素里。
JavaScript插件——Bootstrap也为我们实现了一些JS插件,我们可以用其提供的插件要完成一些常用功能,而不需要我们再重新写JS代码来实现像提示框,模态窗口这样的效果了。
响应式设计——这就是一个设计理念。响应式的意思就是它会根据屏幕尺寸来自动调整页面,使得前端页面在不同尺寸的屏幕上都可以表现很好。
Bootstrap就是由上面几部分组成的。上面已经都每个组成部分做了一个简单的介绍,接下来的内容无非是通过一些实例来对每个组成部分进行一个详细的介绍罢了。
二、12栅格系统
Bootstrap定义12栅格系统,就是为了更好的布局。每个前端框架都首先要定义好的就是布局系统。在Bootstrap里面,就是利用行和列来创建页面布局的。其布局有几个原则:
行(row)必须包含在.container(固定宽度)或.container-fluid(100%宽度)中
每行都包含12列
将内容放置在每列中
在bootstrap的栅格系统中,根据宽度将浏览器分为4种。其值分别是:自动(100%)、750px、970px、 1170px。
对应的样式为超小(xs)、小型(sm)、中型屏幕 (md)、大型 (lg)
其本就是通过媒体查询定义最小宽度实现。所以,Bootstrap做出来的网页向大兼容,向小不兼容!
在Bootstrap框架内,已预先定义好了屏幕大小的分界值,其分界值得定义就是通过媒体查询来定义的。其定义方式如下:
|
1
2
3
4
5
6
7
8
|
/* 超小屏幕(手机,小于 768px) *//* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) *//* 小屏幕(平板,大于等于 768px) */@media (min- @screen-sm-min) { ... }/* 中等屏幕(桌面显示器,大于等于 992px) */@media (min- @screen-md-min) { ... }/* 大屏幕(大桌面显示器,大于等于 1200px) */@media (min- @screen-lg-min) { ... } |
其实Win8应用开发中也应用了媒体查询来实现可响应式的应用。所以大家以后如果听到了可响应系统不要觉得很高深哦,其实就是框架为我们定义了媒体查询,如果超过了媒体查询中定义的最小宽度对应某个类型屏幕,通过这样的方式,就可以在不同屏幕之间收缩元素大小来适应屏幕。然而Bootstrap提出的概念是移动设备优先的,所以Bootstrap设计出来的页面只能向大兼容,向小不兼容。
三、基础布局组件
基础布局组件就是Bootstrap框架内为一些基础布局的标签定义了一些统一的样式。如Table、按钮、表单等。下面让我们看一个Table的例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
|
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>Bootstrap 101 Template</title><!--因为这里没有使用到Bootstrap的JS插件,所以就没有引用Jquery组件--><!-- Bootstrap --></head><body><h3>默认样式的Table</h3><table class="table"><caption>表标题.</caption><!-- 表头,组合为t+head, t代表table的意思--><thead><tr><th>ID</th><th>First Name</th><th>Last Name</th></tr></thead><tbody><tr><th scope="row">1</th><td>Tommy</td><td>Li</td></tr><tr><th scope="row">2</th><td>Bob</td><td>san</td></tr><tr><th scope="row">3</th><td>Sam</td><td>wang</td></tr></tbody></table><h3>带边框的表格</h3><table class="table-bordered"><caption>表标题.</caption><!-- 表头,组合为t+head, t代表table的意思--><thead><tr><th>ID</th><th>First Name</th><th>Last Name</th></tr></thead><tbody><tr><th scope="row">1</th><td>Tommy</td><td>Li</td></tr><tr><th scope="row">2</th><td>Bob</td><td>san</td></tr><tr><th scope="row">3</th><td>Sam</td><td>wang</td></tr></tbody></table><!-- 更多表格样式参考: http://v3.bootcss.com/css/#tables--><!-- jQuery (necessary for Bootstrap's JavaScript plugins) --><!-- Include all compiled plugins (below), or include individual files as needed --></body></html> |
对于Button和表单的例子代码这里就不贴了,大家可以通过下面的链接查看运行效果和查看源码。也可以通过最后的下载文件来下载本专题的所有源码。
四、CSS组件
CSS组件和基础布局组件差不多,也就是Bootstrap为一些标签定义了一些已有的样式,这些样式运行的效果都非常美观,这样每个公司或开发人员都不需要再去写一篇样式,从而加快开发效率。这里直接看一个导航的例子吧。说白这个东西,你用多了自然就熟了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>Bootstrap 101 Template</title><!-- Bootstrap --></head><body><h3>导航条</h3><nav class="navbar navbar-default navbar-inverse"><div class="container-fluid"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">Home</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="active"><a href="#">Home <span class="sr-only">(current)</span></a></li><li><a href="#">About</a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">Link</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Action 1</a></li><li><a href="#">Action 2</a></li><li><a href="#">Action 3</a></li><li role="separator" class="divider"></li><li><a href="#">Separated Action</a></li></ul></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid --></nav><!-- jQuery (necessary for Bootstrap's JavaScript plugins) --><!-- Include all compiled plugins (below), or include individual files as needed --></body></html> |
其他组件的运行效果如下:
五、JavaScript插件
默认情况下,所有的JS插件都可以通过设置特定的HTML代码和相应的属性来实现,而无需写一行JavaScript代码。其实现本质就是Bootstrap为这些属性实现了对应的JavaScript代码。
下面就直接看一个模态窗口的例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>Bootstrap 101 Template</title><!-- Bootstrap --></head><body><h3>模态窗口</h3><!-- Button trigger modal --><button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">Click me</button><div class="modal fade" id="myModal"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button><h4 class="modal-title">Modal title</h4></div><div class="modal-body"><p>Test body…</p></div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">Close</button><button type="button" class="btn btn-primary">Save changes</button></div></div><!-- /.modal-content --></div><!-- /.modal-dialog --></div><!-- /.modal --><!-- jQuery (necessary for Bootstrap's JavaScript plugins) --><!-- Include all compiled plugins (below), or include individual files as needed --></body></html> |
看完前面的所有内容之后,是不是瞬间觉得Bootstrap其实只不过是一个样式框架罢了。利用它我们可以快速方便地构建Web页面。另外看完前面的内容,你也就不会困惑为什么Bootstrap官方文档为什么是下面这样的吧:
Bootstrap官方文档的导航条中的条目不就是我们上面的介绍的几大组成部分嘛。
六、总结
到此,本文的所有内容就分享结束了,希望通过本文可以让初学者快速理解和掌握Bootstrap。另外本文相当于是Bootstrap要领吧,关于更详细的内容大家可以自行参考Bootstrap中文官网。不过我觉得没不要了,有那样的时间还不如就直接实践起来呢。VS2013的Web应用程序就已经默认支持Bootstrap框架,大家可以看完之前就可以马上通过VS2013来创建一个Web应用程序来体验下Bootstrap在Asp.net MVC 下的应用吧。
