Json数据:
{
"dataSet": {
"header": {
"returnCode": "0",
"errorInfo": "HTTP请求错误",
"version": "V1.0R010",
"totalRows": "2000",
"returnRows": "20"
},
"fieldDefine": {
"assetId": "string",
"serverIdcId": "int",
"inputTime": "datetime"
},
"data": {
"row": [
{
"AssetId": "TCNS2006888",
"ServerIdcId": "1",
"InputTime": "2008-12-12"
},
{
"AssetId": "TCNS2006889",
"ServerIdcId": "2",
"InputTime": "2008-1-1"
}
]
}
}
}
"dataSet": {
"header": {
"returnCode": "0",
"errorInfo": "HTTP请求错误",
"version": "V1.0R010",
"totalRows": "2000",
"returnRows": "20"
},
"fieldDefine": {
"assetId": "string",
"serverIdcId": "int",
"inputTime": "datetime"
},
"data": {
"row": [
{
"AssetId": "TCNS2006888",
"ServerIdcId": "1",
"InputTime": "2008-12-12"
},
{
"AssetId": "TCNS2006889",
"ServerIdcId": "2",
"InputTime": "2008-1-1"
}
]
}
}
}
问题:如何获取header中的数据行,以便显示在界面上?
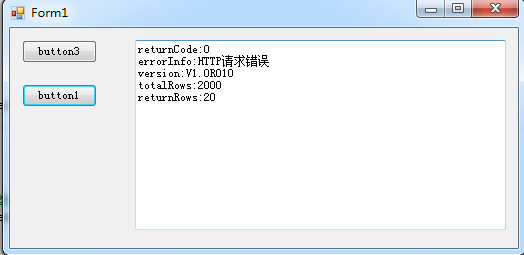
效果图:

将json数据转成dictionary的代码:
/// <summary>
/// 将json数据反序列化为Dictionary
/// </summary>
/// <param name="jsonData">json数据</param>
/// <returns></returns>
private Dictionary<string, object> JsonToDictionary(string jsonData)
{
//实例化JavaScriptSerializer类的新实例
JavaScriptSerializer jss = new JavaScriptSerializer();
try
{
//将指定的 JSON 字符串转换为 Dictionary<string, object> 类型的对象
return jss.Deserialize<Dictionary<string, object>>(jsonData);
}
catch (Exception ex)
{
throw new Exception(ex.Message);
}
}
/// 将json数据反序列化为Dictionary
/// </summary>
/// <param name="jsonData">json数据</param>
/// <returns></returns>
private Dictionary<string, object> JsonToDictionary(string jsonData)
{
//实例化JavaScriptSerializer类的新实例
JavaScriptSerializer jss = new JavaScriptSerializer();
try
{
//将指定的 JSON 字符串转换为 Dictionary<string, object> 类型的对象
return jss.Deserialize<Dictionary<string, object>>(jsonData);
}
catch (Exception ex)
{
throw new Exception(ex.Message);
}
}
使用方法:
private void button1_Click(object sender, EventArgs e)
{
//Json数据
string json = "{"dataSet":{"header":{"returnCode":"0","errorInfo":"HTTP请求错误","version":"V1.0R010","totalRows":"2000","returnRows":"20"},"fieldDefine":{"assetId":"string","serverIdcId":"int","inputTime":"datetime"},"data":{"row":[{"AssetId":"TCNS2006888","ServerIdcId":"1","InputTime":"2008-12-12"},{"AssetId":"TCNS2006889","ServerIdcId":"2","InputTime":"2008-1-1"}]}}}";
Dictionary<string, object> dic = JsonToDictionary(json);//将Json数据转成dictionary格式
Dictionary<string, object> dataSet=(Dictionary<string, object>)dic["dataSet"];
//使用KeyValuePair遍历数据
foreach (KeyValuePair<string, object> item in dataSet)
{
if (item.Key.ToString() == "header")//获取header数据
{
var subItem=(Dictionary<string,object>)item.Value;
foreach (var str in subItem)
{
textBox1.AppendText(str.Key + ":" + str.Value+" ");//显示到界面
}
break;
}
}
}
{
//Json数据
string json = "{"dataSet":{"header":{"returnCode":"0","errorInfo":"HTTP请求错误","version":"V1.0R010","totalRows":"2000","returnRows":"20"},"fieldDefine":{"assetId":"string","serverIdcId":"int","inputTime":"datetime"},"data":{"row":[{"AssetId":"TCNS2006888","ServerIdcId":"1","InputTime":"2008-12-12"},{"AssetId":"TCNS2006889","ServerIdcId":"2","InputTime":"2008-1-1"}]}}}";
Dictionary<string, object> dic = JsonToDictionary(json);//将Json数据转成dictionary格式
Dictionary<string, object> dataSet=(Dictionary<string, object>)dic["dataSet"];
//使用KeyValuePair遍历数据
foreach (KeyValuePair<string, object> item in dataSet)
{
if (item.Key.ToString() == "header")//获取header数据
{
var subItem=(Dictionary<string,object>)item.Value;
foreach (var str in subItem)
{
textBox1.AppendText(str.Key + ":" + str.Value+" ");//显示到界面
}
break;
}
}
}