
简介
我想很多同学在项目中可能会遇到类似的问题,然后一顿操作,发现结果不尽人意。于是查阅各种资料,走进很多坑(可能你阅读的这篇随笔也是个坑)。接下来我所描述的是关于我使用不同权限的用户切换登陆后,需要我按下键盘F5刷新浏览器,路由表才会更新的问题以及如何解决。
有关问题的关键词:
- router.beforeEach()
- router.addRoutes()
- whiteList
- store.getters.token
- router.options.routes
- router.matcher
- resetRouter
目前我使用的是^3.0.1版本
问题
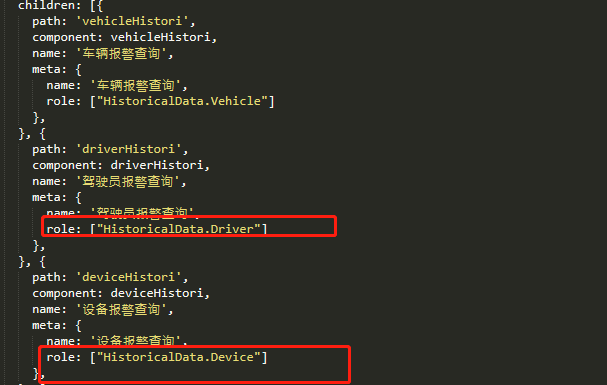
- 我的所有路由表是静态写在
router.js里面,然后在每一个meta里面添加一个role,例如:role: ["home"]
当用户登录成功获取到后来返回的authRoles(是一个数组,里面对于这个每一个role字符串)。然后在router.beforeEach的时候比对role是否有权限访问,生成新的路由表。 - 在每一个tabs里我会拿取
router.option进行判断是否显示改tab.

解决
- 思考了半天,这可能是vue-router的一个bug,希望早日修复。
- 目前使用
location.reload()在每一次退出用户的时候调用刷新文档解决。