结队项目——第一次作业
1、结对信息:
| 姓名 | 学号 | 班级 |
|---|---|---|
| 吴晓晖 | 031502235 | k |
| 王钦泽 | 031502232 | z |
2、需求分析之NABCD模型:
N:
对部门:
需求1:期望以线上宣传的形式代替或部分代替各个部门在开学初占据学校青春广场有利位置,通过张贴海报、发传单等形式向学生宣传,即系统应当帮助部门宣传自己。
需求2:系统需收集新生填写的部门申请表并且即时反馈给部门,并且为了与过去人工收取申请表的方式取得兼容,各个部门也可以向系统添加线下填写申请表的新生的个人信息。
需求3:部门可以通过系统发布与修改面试与各项活动时间安排,系统应能够通知申请人和尽量规避各个部门面试与各项活动安排时间上的冲突。
需求4:系统应能够帮助部门筛选申请人,以及帮助部门通知新生申请进度或者申请结果。
需求5:系统应该搭建一个部门和新生的交流平台。
隐藏需求:
部门可以向新生发出面试邀请,特别是被别是已被其他部门淘汰的新生,做到部门配置的最优解。
另外:
部门使用系统规则应满足:
部门纳新人数和面试时间必须事先申报确定。
部门活动时间包括常规活动时间(如每周三19点-20点)和临时活动时间,常规活动时间在纳新时候就要公布。
筛选算法需满足:
如果一个学生常规部门活动时间请假超过6次,将面临被淘汰。
学生最多加入5个部门,但是要考虑部门活动时间冲突次数。
未参加部门面试的学生不能纳入部门。
对新生:
需求1:系统应帮助新生了解部门,并且帮助新生筛选较适合的部门,如测试问卷的方式。
需求2:新生可以通过系统以线上填写申请表的形式代替传统的填写纸质申请表交给部门负责人的形式申请参加部门面试。
需求3:系统应该搭建一个新生和部门的交流平台。
隐藏需求:
新生应可以通过系统提前告知部门退出面试,以免因筛选算法不能申请其他部门。
A:
产品方案1、手机app:
优点:可以较好的服务在开始阶段学院禁止带电脑的新生,可以做到新生与部门交流的即时性。
缺点:手机屏幕的大小不利于多个部门同时的宣传,也对新生填写申请表的操作带来一定的不方便。
产品方案2、Webapp:
优点:方便多个部门同时宣传,方便新生填写申请表。
缺点:部分新生开学没有带电脑,新生与部门间的交流无法做到即时。
我们认为最优解是方案2,部门纳新没有必要做到完全即时,另外学校以及学校周边有许多地方能提供上网环境,并且手机端使用app和使用浏览器在本系统中差别不大。
B:
在分析好处前首先得先考虑这款软件真正的服务对象是谁,部门?新生?,我们认为真正的服务对象是学校。如果是对部门,我们觉得最优解是一个专门服务于自己部门的小程序,这样部门可以对程序获得最大的自主权。如果对新生那么其实线下面对面的交流也是一种帮助新生了解部门和消除新生刚入学不适应的优秀的解。
而本系统可以帮助学校管理学校的部门,避免部门宣传时期的鱼龙混杂。并且解决了开学初部门纳新时的校园拥堵,和宿舍楼大量宣传单造成的脏乱的情况。
而对部门:增加了一个宣传形式,解放了人力和财力,并且可以以一种更合理的方式筛选新生。
对新生:方便了新生填写申请表,并且帮助新生更好的选择部门,了解部门。
C:
优势:
结对者之间有配合经验,有助迅速的适应和分配开发角色;并且结对者之间交流比较方便,可以较好的解决随着项目的推进,需求改变的情况。
劣势:
结对者在部门的经验相对较少,对部门的运转形式较为陌生,在部门中的人脉也相对较少,不利于后期推广。
D:
B中说了系统最大的服务对象是学校,所以能取得学校帮助是最吼的。不然可以以帮助小部门宣传为契机先向小部门推广,在取得一定的部门数后再向大部门推广。
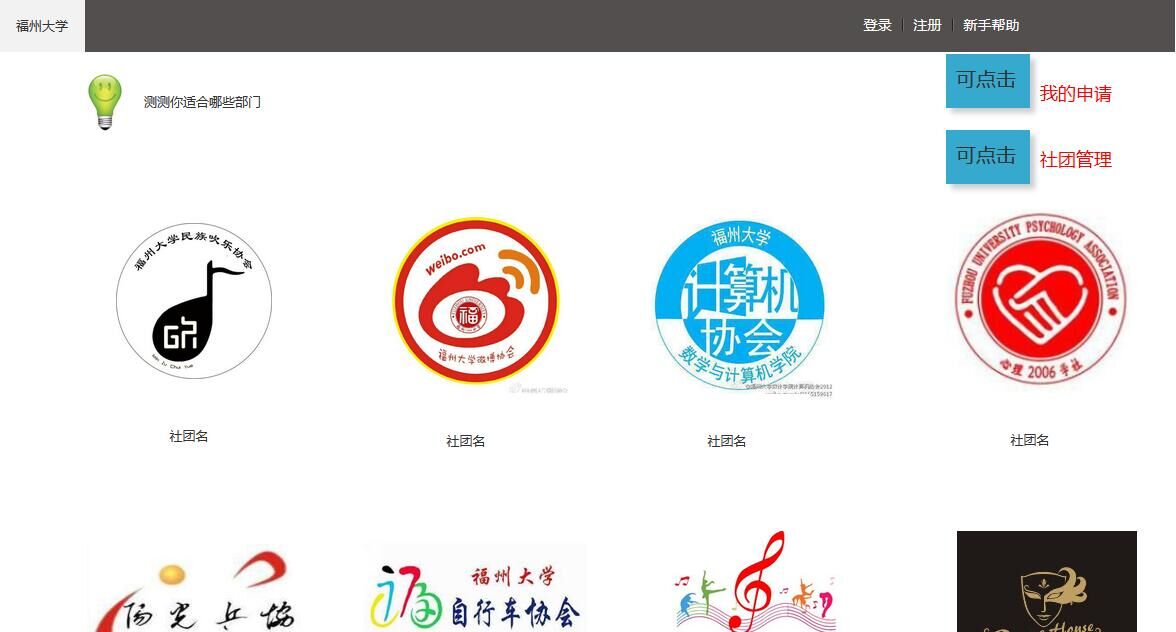
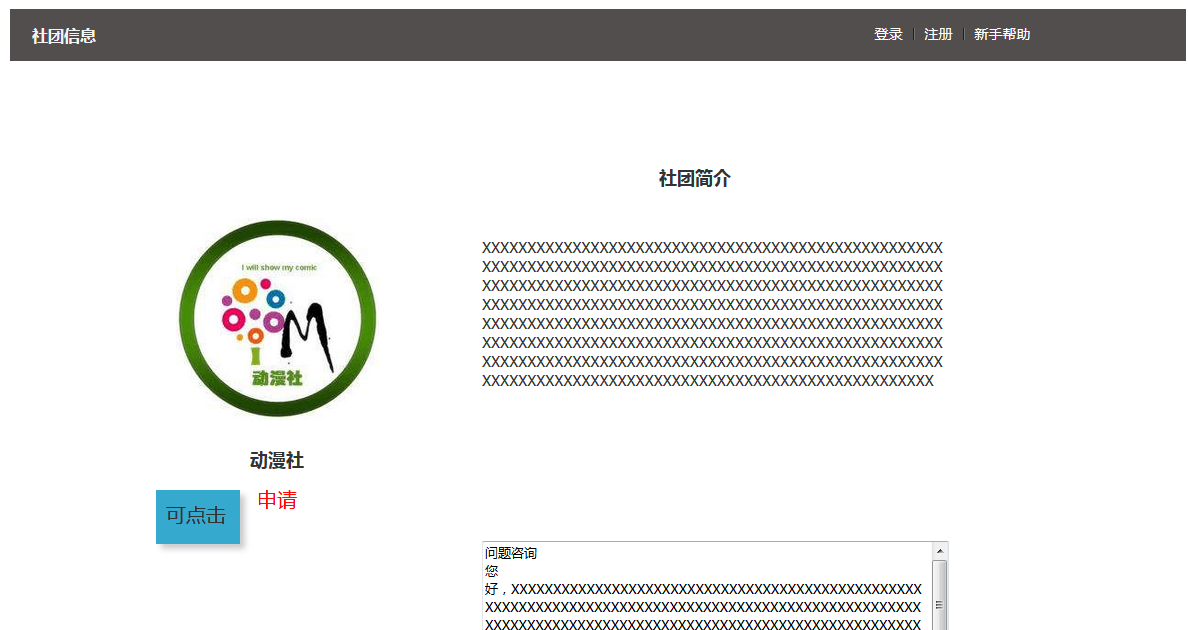
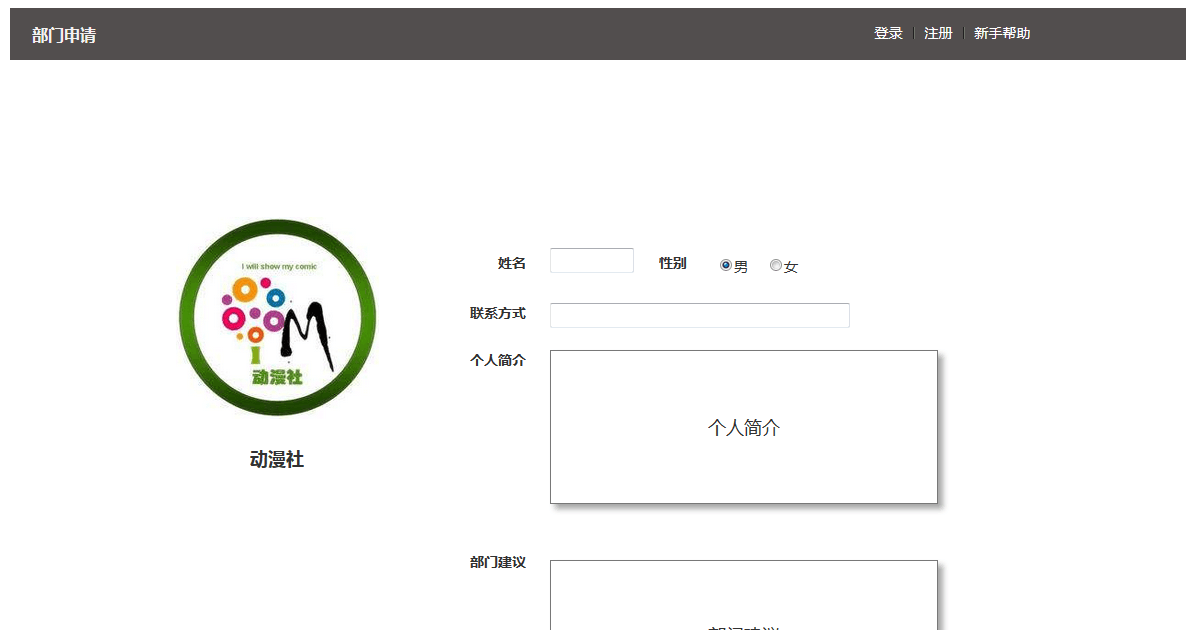
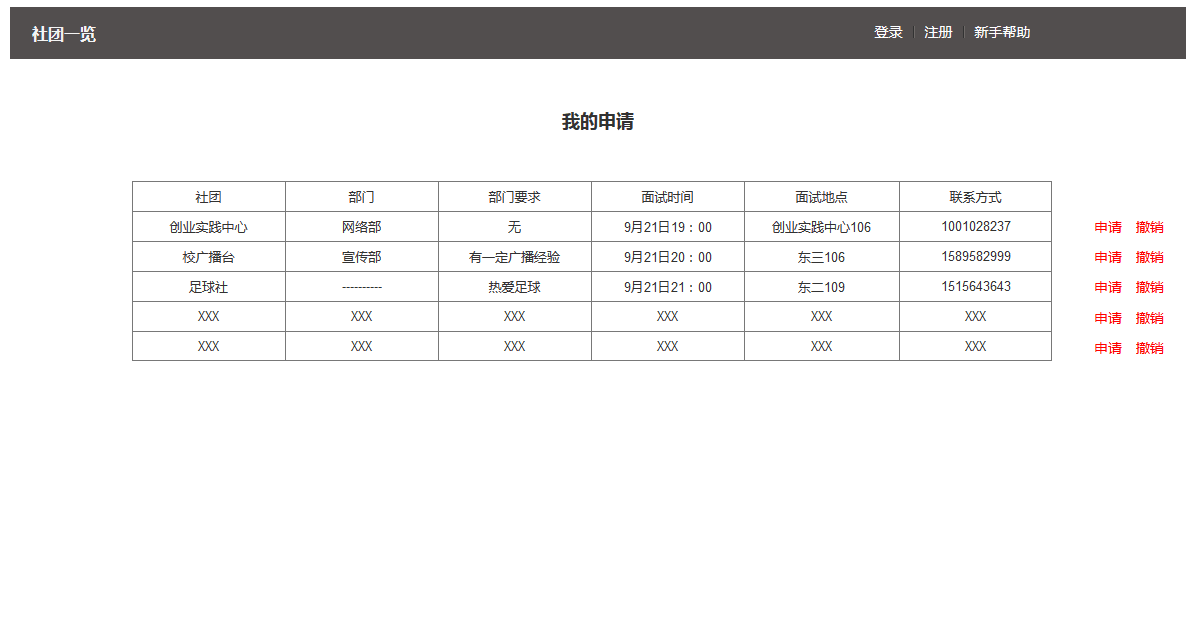
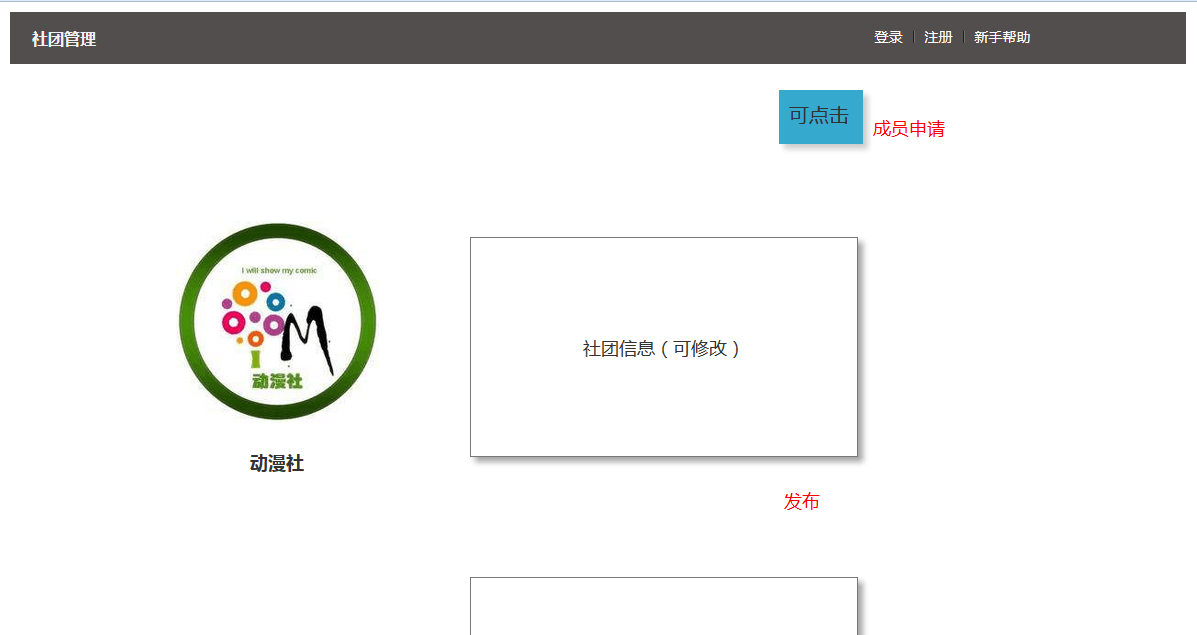
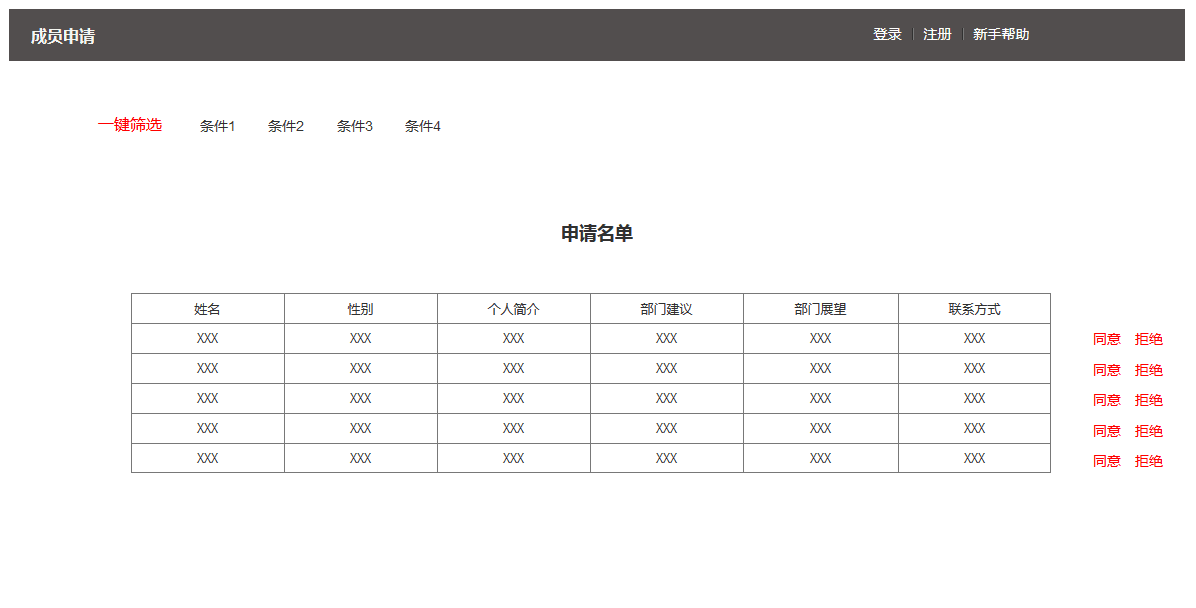
以下是根据NABCD模型生成原型图






原型图预览戳这
3、原型工具使用说明:
本来第一次是下载了GUI Design Studio,但是由于不太喜欢这款软件的操作界面。最终还是选择了Axure Rp这款工具,为什么选择这款工具呢,首先,逛过知乎并且看过一些博客,Axure 拥有全套web控件库,比较适合做网站原型,而且也比较方便,容易上手,引用大佬的话:总的来说,Axure是一个低成本沟通工具。低成本提现在三低:地学习成本,低制作成本,低阅读成本。但是个人觉得用什么原型设计工具其实不重要,现在的原型设计工具都很方便,基本都是托拉拽,只要肯用心,学起来都是非常的快的。而且不同的场景,比如设计的原型的需求不同(比如偏向于交互效果或者偏向于页面美观),所使用的原型设计工具最好也得跟着改变。
4、PSP:
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 60 | 60 |
| · Estimate | · 估计这个任务需要多少时间 | 5 | 10 |
| Development | 开发 | 0 | 0 |
| · Analysis | · 需求分析 (包括学习新技术) | 30 | 60 |
| · Design Spec | · 生成设计文档 | 60 | 120 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 30 | 60 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 120 | 200 |
| · Coding | · 具体编码 | 0 | 0 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 0 | 0 |
| · Test Report | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 0 | 0 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 60 | 60 |
| 合计 | 365 | 570 |
5、结队过程以及合照:
可能有点黑~

6、结队心得以及项目总结:
队友心得:
学习了原型工具的使用以及NABCD模型的应用,通过这次的结队作业也相当有体会,就是有一个好的美工的重要性~~
我的心得及总结:
首先,这次结队作业让我学会了很多,不管是从分析用户需求,还是到后面的原型系统设计。就拿分析用户需求来讲吧,老师推荐了《构建执法》这本书里面的NABCD模型是相当有用的,它帮助我整理了思绪,完整的呈现出我对用户需求的理解和我的想法,其次,说道原型系统设计,很遗憾,我只下过两种工具,就是GUI Design Studio以及Axure Rp,最终是采用了后者,后来看到其他同学的博文,我想磨刀工具貌似更加有趣,所以我准备在后面有时间的时候,去接触一下磨刀工具。再者,自己的审美观真的是有待提升~~~希望以后能够做出更加美观得体的界面,毕竟个人觉得美工UI设计这一块其实是相当有趣的。