不出错的情况下,正常安装:
1.安装包:
npm install node-sass --save-dev
npm install sass-loader --save-dev2.在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: /.sass$/,
loaders: ['style', 'css', 'sass']
}

3.在APP.vue中修改style标签
<style lang="scss">4.启动npm run dev
如果一切顺利,恭喜你,如果没成功,别慌
出错情况:
a.在第一步安装sass-loader和node-sass时报错,我装了很多次,sass-loader没问题,主要是node-sass装不上,可能是网络原因无法下载,可以使用淘宝镜像来安装:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org (安装淘宝镜像)
$ cnpm install node-sass --save (使用淘宝镜像安装node-sass)
OK,如果没问题了的话,恭喜,可以回到2.3.4来使用sass了
b.像我这种运气差到用淘宝镜像依然装不上的情况怎么办?不慌
安装失败以后就不会再下载了,所以先把安装失败遗留的东西删掉:
npm uninstall node-sass && npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
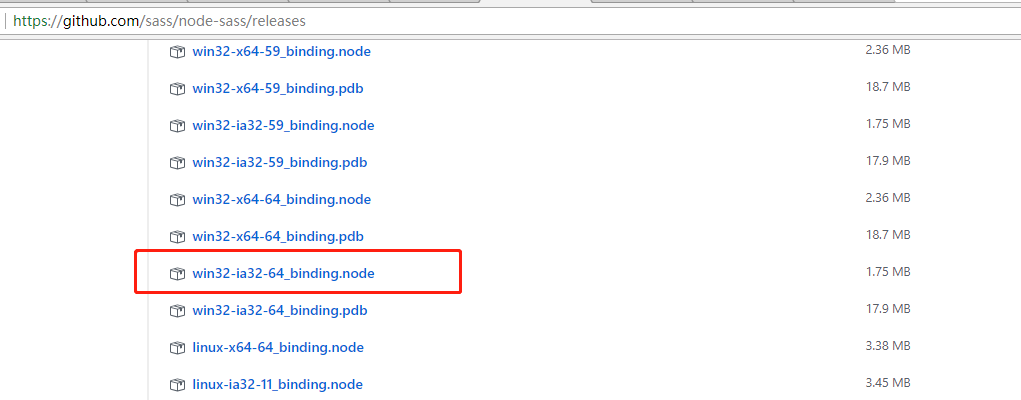
然后去官网选择版本号、系统环境下载node-sass文件到本地,后缀是.node文件,通过本地来安装:
下载地址:https://github.com/sass/node-sass/releases

下载完以后,打开文件夹,复制地址,通过git本地安装:
npm i node-sass --sass_binary_path=/Users/win32-x64-64_binding.node
红色部分是你node-sass的本地地址
安装号以后,继续2.3.4,如果可以运行起来,恭喜,你已经可以用sass了!
c.什么,像我这种运气差的人,还报错是么?不慌,看看错误代码是什么:

意思是sass-loader依赖于V4以上的node-sass版本,但是找不到,然后打开package.json发现是因为node-sass被安装到了生产环境依赖模块里面,换到开发环境:
npm i node-sass -D
OK了,问题解决,希望能够帮到你!