1.安装 qrcodejs2:
npm install qrcodejs2 --save2.页面中引入:
import QRCode from "qrcodejs2";
components: {
QRCode
}
3.dom结构:
<div id="qrcode" ></div>4.使用:
qrcode (url) { // 生成二维码
let that = this;
let qrcode = new QRCode('qrcodeId', {
300,
height: 300, // 高度
text: url, // 二维码内容
// render: 'canvas' , // 设置渲染方式(有两种方式 table和canvas,默认是canvas)
// background: '#f0f', // 背景色
// foreground: '#ff0' // 前景色
})
}
5.页面调用:
// 注意: 在需要调用的地方 这样必须这样调用 否则会出现 appendChild null 就是id为qrcode的dom获取不到 返回结果为nullthis.$nextTick (function () {
this.qrcode();
})正常使用流程就是这样,一切OK,大吉大利,今晚吃鸡,等等,有问题出来了 。。。
因为我们很多时候并不会像这样直接用,而是会在组件间使用,如果是组件间涉及了通信机制,就会很正常的用到Vuex进行全局状态的管理,然后呢,各位看官请接着往下看:

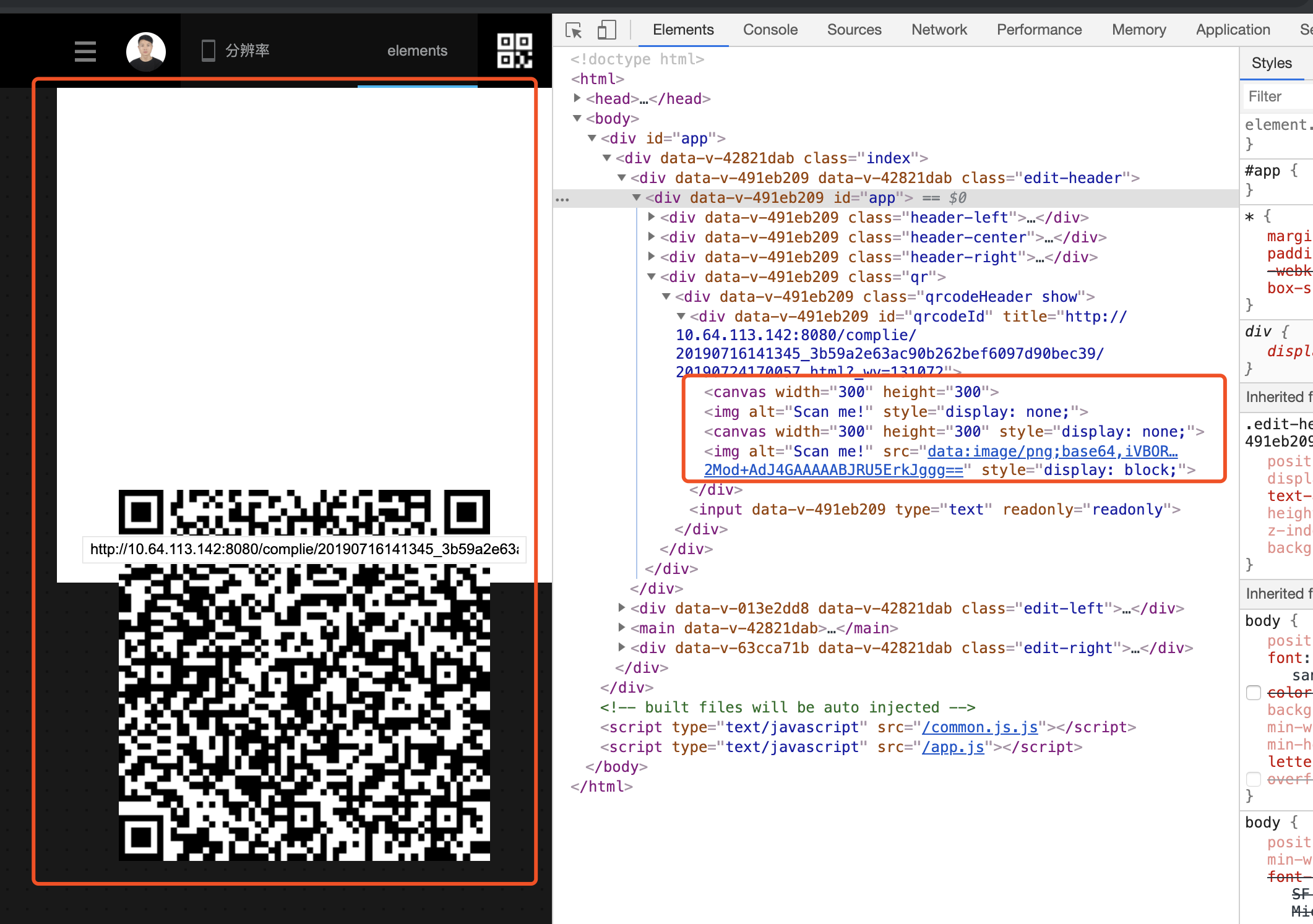
在计算属性中获取URL的值,然后进行qrcode渲染,结果就是:

可以看到这里被渲染了两次,
原因:
我通过调试猜测是qrcode的渲染机制和Vue的computed计算属性有错误,
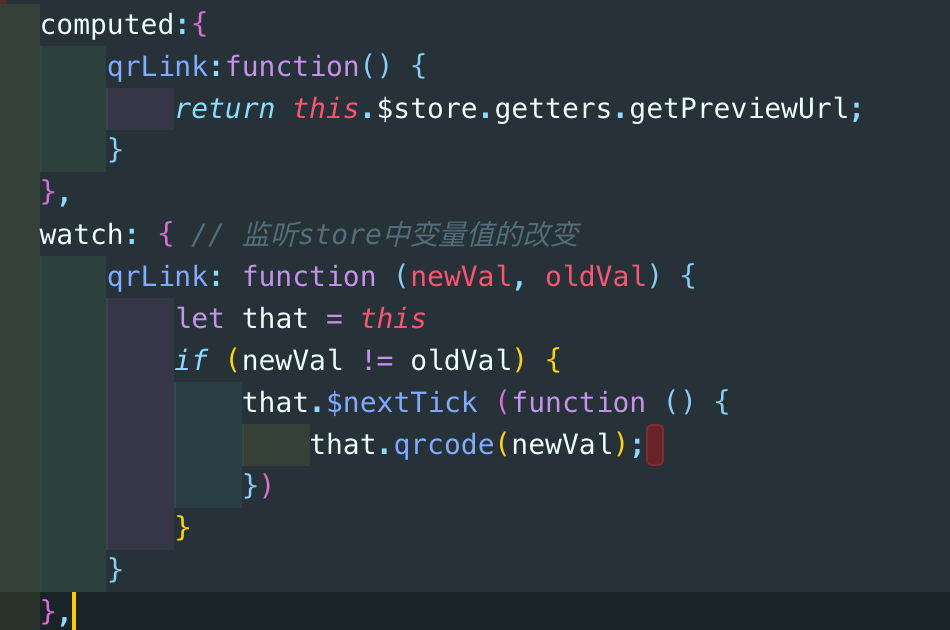
解决办法:
将vue的计算属性通过观察者模式来输出

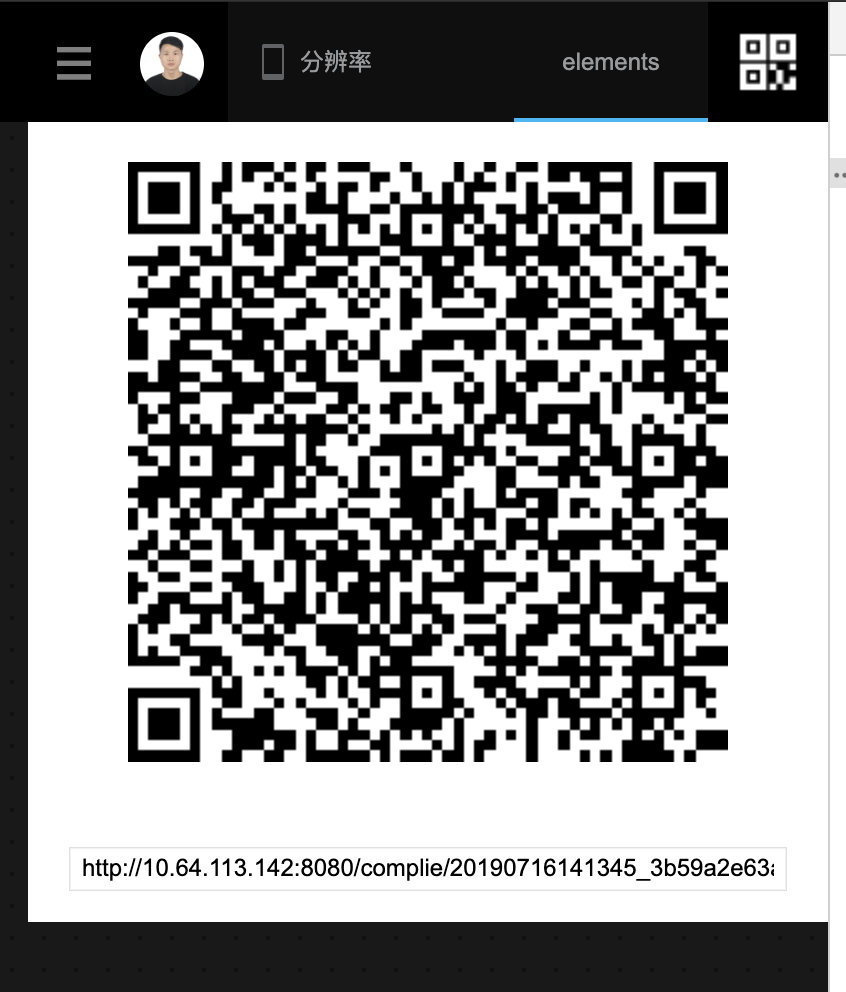
OK,现在就可以正常渲染了:

具体原因因为时间原因没法深入探究,我会找个空闲的机会把问题查清楚,如果有错误的地方还请大家指出,希望本文对你有所帮助!