前台:
<DataGrid x:Name="TestCaseDataGrid" ItemsSource="{Binding}" >
{binding} 是个简写的方式,绑定的是datagrid 对象的DataContext
后台:
this.TestCaseDataGrid.DataContext = Data.PagerSource;
Data.PagerSource是什么类型?
public ObservableCollection<T> PagerSource { get { return pagerSource; } set { pagerSource = value; NotifyPropertyChanged("PagerSource"); } }
public class ObservableCollection<T> : Collection<T>, INotifyCollectionChanged, INotifyPropertyChanged
通过查看定义,原来绑定的是个泛型集合,而且还实现了两个接口,这两个接口定义了集合变动的事件,界面和ViewModel实现数据同步的。
T代表了一个ViewModel对象,ViewModel对象的属性和UI界面同步的话,需要实现INotifyPropertyChanged这个接口
public event PropertyChangedEventHandler PropertyChanged; protected void Notify(string propName) { if (PropertyChanged != null) { PropertyChanged(this, new PropertyChangedEventArgs(propName)); } }
PropertyChanged 这个事件是什么时候订阅呢?我不禁有这样的疑问,想一想,也是wpf mvvm框架订阅了这个事件。在网上查了下:

我们看看前台的绑定情况
<DataGridTextColumn Header="标题" Width="3*" Binding="{Binding SearchTitle, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/>
想一想微软如何处理?



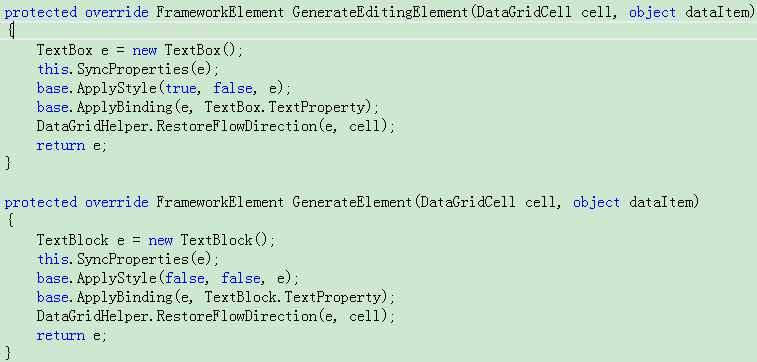
打开DataGridTextColumn类,发现了两个方法:

这说明了框架自动生成列单元格,不是TextBox,就是TextBlock,而我们在界面上绑定的值,其实最后赋给它们的Text属性了。
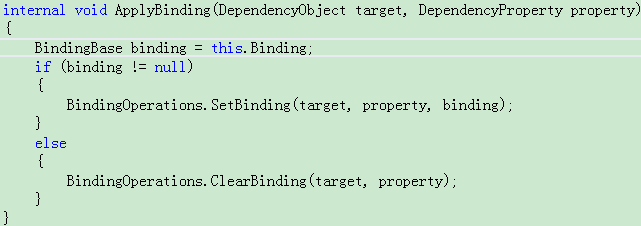
这是父类中定义的方法,绑定的处理,看来就在这里面了,有兴趣的话,再去研究。

好了,今天就到这里。