vs版本 2019,链接数据库使用Navicat,数据库MySql
abp的官网:https://aspnetboilerplate.com/,我们去Download这里下载一个模板,需要选好Target Version、输入项目名字,我这里使用abp的mvc版本、项目名为AbpLearn下载一份
当前下载下来是5.6版本

解压后

abp的sln在aspnet-core文件夹下
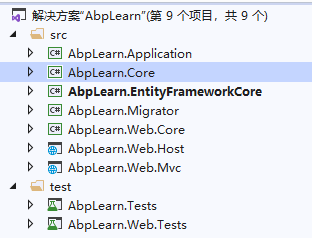
打开文件夹,双击打开sln,第一次加载的时候可能有点慢,请耐心等待nuget包自动加载完毕

AbpLearn.Application:应用层,主要包括定义和前台进行交互的接口层,调用领域层中对应的接口,默认包括:验证、配置、多租户、角色、用户、Session的一些操作,是整个Web API对外部提供调用的核心接口
AbpLearn.Core:领域层,对现实业务进行抽象,通过调用ORM层的提供的接口来对当前的User、Role、Tenant等一系列的管理操作,并对外提供统一的Manager接口,从而供应用层进行相关的操作,另外还提供了诸如验证、配置、Feature、本地化等等一些列基础接口。
AbpLearn.EntityFrameworkCore:ORM层,该层顾名思义是使用EntityFrameworkCore来和SQL Server数据库进行交互的核心逻辑,包括一些常规的各种CRUD操作,以及通过Model First模式创建数据库,为数据库提供种子数据等一系列操作。
AbpLearn.Migrator:提供基于控制台的数据库迁移工具
AbpLearn.Web.Core:这个部分主要是另外一种WebAPI的访问方式,和应用层这种直接的映射的方式不同,在当前项目中为了更好地体现REST 风格的API ,我们会在我们的类中继承自AbpController这个基类,然后在当前的Controller类中通过[Route("api/[controller]/[action]")]这种方式来进行映射关系,这种风格更加符合REST的风格要求,在后面实际的项目中也会尽可能的采用这种方式。
AbpLearn.Web.Host:Swagger UI 集成Web API文档工具
AbpLearn.Web.Mvc:标准的Asp.Net Core MVC 项目,完整的前后端实现,这一部分将在后续进行一系列的分析和解读。
引用https://www.cnblogs.com/seekdream/p/9249568.html
abp默认使用EF作为orm,想要添加数据库的表,需要先添加数据库和项目中的连接字符串,然后用update-database来生成,先不纠结update-database,按照流程来,在数据库服务器上添加一个空库,比如abplearn,
接下来就是修改数据库链接字符串了,
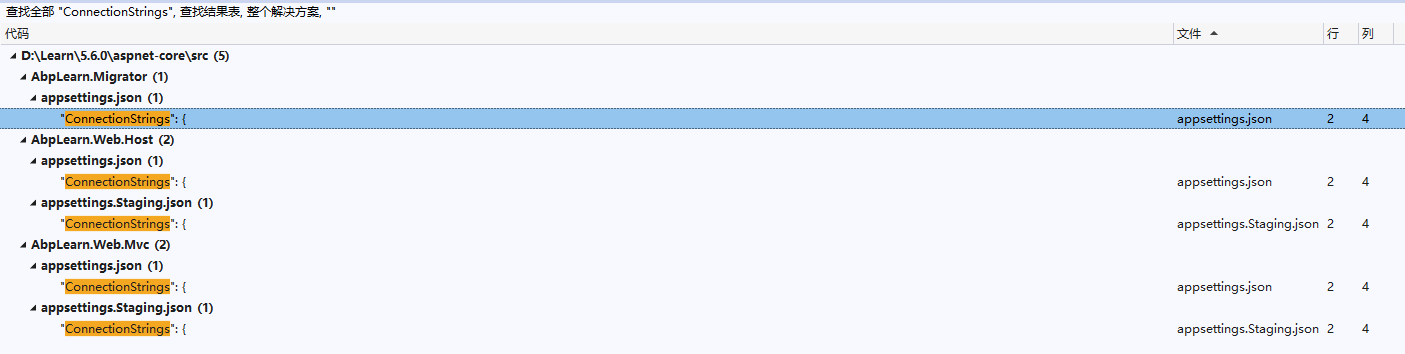
全局搜索“ConnectionStrings”,

找到有类似
"Default": "Server=localhost; Database=AbpLearnDb; Trusted_Connection=True;"
的地方,将ConnectionStrings的Server修改正确(数据库链接字符串怎么写请自行百度)
我这里选用mysql作为数据库
链接字符串为: "Default": "server=192.168.149.28;port=3306;database=abplearn;user=root;password=testpassword;CharSet=utf8;"
数据库链接字符串设置好
如果是mysql,需要将*.EntityFrameworkCore中原本的sqlserver这个nuget包卸载
然后搜索添加Pomelo.EntityFrameworkCore.MySql包,再将*.EntityFrameworkCore项目/EntityFrameworkCore/AbpLearnDbContextConfigurer.cs中的builder.UseSqlServer修改为builder.UseMySql
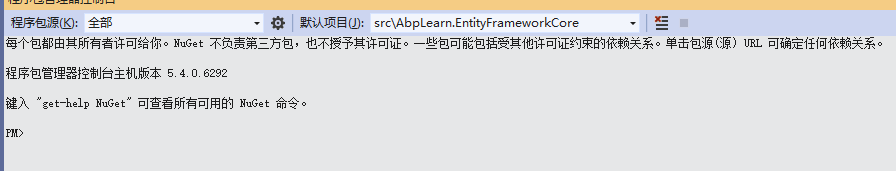
将Migrations下面的文件全部删除掉,将*.EntityFrameworkCore设置为启动项目,然后在vs的头部找到 视图/其他窗口/程序包管理控制台,打开这个控制台大概出出现下图

默认项目最好也设置为*.EntityFrameworkCore,在PM>后依次执行
Add-Migration [name] //这个name随便命名即可
如我执行Add-Migration newinit后,在Migrations文件夹下生成了

其中20200608140416_newinit(文件名是根据生成时间的,下划线前面会不同)文件大概是这样(如果用到的是mysql,但是生成的newinit文件中是SqlServer:ValueGenerationStrategy和SqlServerValueGenerationStrategy,则需要手动批量替换下为MySql:ValueGenerationStrategy和MySqlValueGenerationStrategy)

然后在PM执行
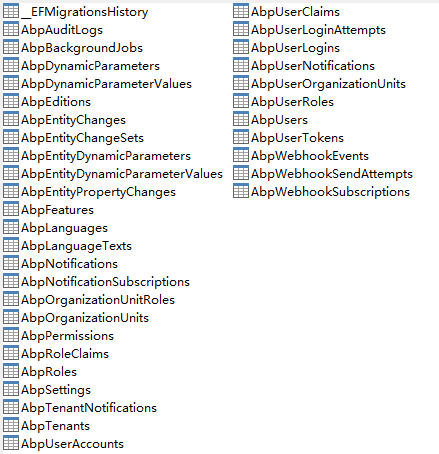
Update-Database //如果数据库链接字符串都正确,将会在数据库中生成很多表

各个表的定义和字段意思请查看https://blog.csdn.net/mzl87/article/details/105256180/ ,或查看博客园防丢链接https://www.cnblogs.com/wangpengzong/diary/2020/06/09/13081234.html
此时,数据库中没有数据,我们运行一下项目,项目将执行*.EntityFrameworkCore项目/EntityFrameworkCore/Seed/SeedHelper.cs的SeedHostDb方法,生成默认的Host和一个默认的租户Default,并将对应Roles(角色)、Users(用户)、Permissions(权限)及其他表数据
但是此时,在浏览器中的样式会出现问题,这个是因为我们没有对abp的js和css文件进行初始化,初始化的地方在libman.json,右击libman.json,点击“还原客户端库”后等待较长时间,vs将会从网上对引用的js和css下载下来放到对应文件夹下
还原成功后,再去浏览下mvc项目,现在就可以看到完整版的abp了

明天开始分析并开始做从数据库加载的动态菜单、动态权限