转自:http://bj007.blog.51cto.com/1701577/541572
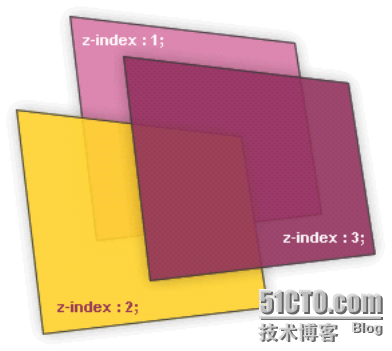
在界面设计中,最终用户看到的呈现通常是由不同层的视图组成的,通过控制视图的层次就可以实现不同的效果和功能。而视图的层次也通常被称为Z-Order或者Z-Index(如下图)。在很多UI库中,一个视图的Z-Order通常都是通过自身相关的一些接口实现,但iPhone为了细分视图中父控件和子控件之间的责任,将这部分功能划分到了父控件实现。这样如果要将一个视图置于最上面,原来可能只需要view.bringToFront(),在iPhone中就需要 view.superView.bringToFront(view)。这样的间接让一部分人(包括我自己)感觉到不习惯,为此我们可以给UIView添加一个Z-Order相关的Category以避免了这种间接,这样我们就可以用我们习惯的方式来控制视图的Z-Order了。
UIView的Z-Order Category的代码如下:
声明:
@interface UIView (Z-Order)
-(int)getSubviewIndex;
-(void)bringToFront;
-(void)sendToBack;
-(void)bringOneLevelUp;
-(void)sendOneLevelDown;
-(BOOL)isInFront;
-(BOOL)isAtBack;
-(void)swapDepthsWithView:(UIView*)swapView;
@end
实现:
@implementation UIView(Z-Order)
-(int)getSubviewIndex
{
return [self.superview.subviews indexOfObject:self];
}
-(void)bringToFront
{
[self.superview bringSubviewToFront:self];
}
-(void)sendToBack
{
[self.superview sendSubviewToBack:self];
}
-(void)bringOneLevelUp
{
int currentIndex = [self getSubviewIndex];
[self.superview exchangeSubviewAtIndex:currentIndex withSubviewAtIndex:currentIndex+1];
}
-(void)sendOneLevelDown
{
int currentIndex = [self getSubviewIndex];
[self.superview exchangeSubviewAtIndex:currentIndex withSubviewAtIndex:currentIndex-1];
}
-(BOOL)isInFront
{
return ([self.superview.subviews lastObject]==self);
}
-(BOOL)isAtBack
{
return ([self.superview.subviews objectAtIndex:0]==self);
}
-(void)swapDepthsWithView:(UIView*)swapView
{
[self.superview exchangeSubviewAtIndex:[self getSubviewIndex] withSubviewAtIndex:[swapView getSubviewIndex]];
}
@end