ant design 表单
先在main.js中引入 from 和 input 组件并注册。
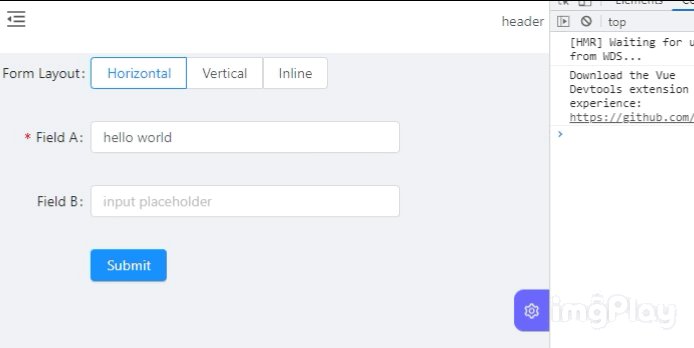
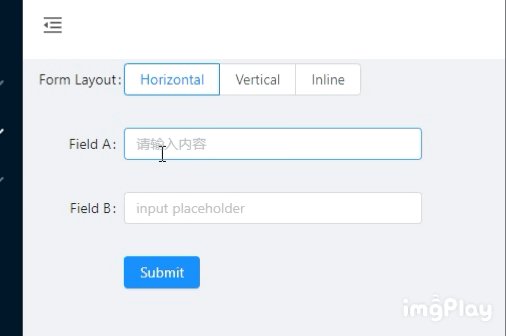
在表单组件中就可以使用
<template>
<a-form :layout="formLayout">
<a-form-item
label="Form Layout"
:label-col="formItemLayout.labelCol"
:wrapper-col="formItemLayout.wrapperCol"
>
<a-radio-group
default-value="horizontal"
@change="handleFormLayoutChange"
>
<a-radio-button value="horizontal">
Horizontal
</a-radio-button>
<a-radio-button value="vertical">
Vertical
</a-radio-button>
<a-radio-button value="inline">
Inline
</a-radio-button>
</a-radio-group>
</a-form-item>
<a-form-item
label="Field A"
:label-col="formItemLayout.labelCol"
:wrapper-col="formItemLayout.wrapperCol"
:validate-status="fieldAStatus"
:help="fieldAHelp"
>
<a-input v-model="fieldA" placeholder="请输入内容" />
</a-form-item>
<a-form-item
label="Field B"
:label-col="formItemLayout.labelCol"
:wrapper-col="formItemLayout.wrapperCol"
>
<a-input v-model="fieldB" placeholder="input placeholder" />
</a-form-item>
<a-form-item :wrapper-col="buttonItemLayout.wrapperCol">
<a-button type="primary" @click="handleClick">
Submit
</a-button>
</a-form-item>
</a-form>
</template>
<script>
export default {
data() {
return {
formLayout: "horizontal",
fieldA: "",
fieldB: "",
fieldAStatus: "",
fieldAHelp: ""
};
},
watch: {
fieldA(val) {
if (val.length <= 5) {
this.fieldAStatus = "error";
this.fieldAHelp = "必须大于5个字符";
} else {
this.fieldAStatus = "";
this.fieldAHelp = "";
}
}
},
computed: {
formItemLayout() {
const { formLayout } = this;
return formLayout === "horizontal"
? {
labelCol: { span: 4 },
wrapperCol: { span: 14 }
}
: {};
},
buttonItemLayout() {
const { formLayout } = this;
return formLayout === "horizontal"
? {
wrapperCol: { span: 14, offset: 4 }
}
: {};
}
},
methods: {
handleFormLayoutChange(e) {
this.formLayout = e.target.value;
},
handleClick() {
if (this.fieldA.length <= 5) {
this.fieldAStatus = "error";
this.fieldAHelp = "必须大于5个字符";
} else {
alert(123);
}
}
}
};
</script>

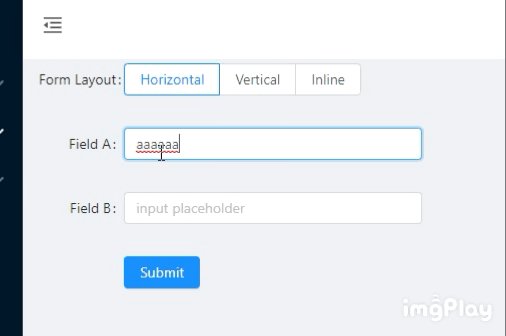
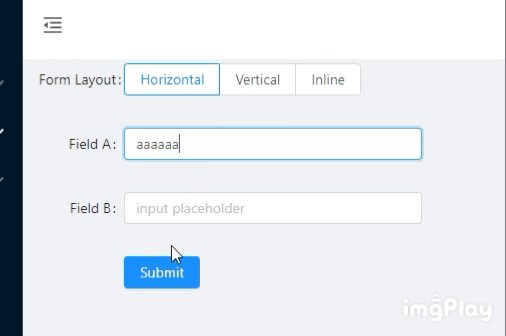
这里的验证方式,是手动的去使用watch监视数据,当监听到数据发生改变的时候去做判断。这样不太方便,所以得使用自动校验。
ant design的form与element的from有着很大的区别。其中一个就是他们数据的绑定关系。
在element中form的数据是双向绑定的。但是在ant design中,form是单独的数据集,由form自己保存,后再使用自己的api来传给data。这样的好处是避免双向绑定中,如果有其他位置也引用了
from中的数据,当form中数据发生改变的时候,其他位置也会改变,这个时候,就得我们先深拷贝一份数据,做完逻辑判断之后,在同步给其他组件展示。
当我们使用antd的form自动校验,就不能使用双向绑定了。得把表单的所有数据都托管给from。不用深拷贝,这里只提供一个初始值。这里表单的数据变化不会影响到其他数据。
<template>
<a-form :layout="formLayout" :form="form">
<a-form-item
label="Form Layout"
:label-col="formItemLayout.labelCol"
:wrapper-col="formItemLayout.wrapperCol"
>
<a-radio-group default-value="horizontal" @change="handleFormLayoutChange">
<a-radio-button value="horizontal">Horizontal</a-radio-button>
<a-radio-button value="vertical">Vertical</a-radio-button>
<a-radio-button value="inline">Inline</a-radio-button>
</a-radio-group>
</a-form-item>
<a-form-item
label="Field A"
:label-col="formItemLayout.labelCol"
:wrapper-col="formItemLayout.wrapperCol"
>
<a-input
v-decorator="['fieldA',{
initialValue:fieldA,
rules:[
{required:true,min:6,message:'必须大于5个字符'}
]
}]"
placeholder="请输入内容"
/>
</a-form-item>
<a-form-item
label="Field B"
:label-col="formItemLayout.labelCol"
:wrapper-col="formItemLayout.wrapperCol"
>
<a-input
v-decorator="['fieldB',{
initiaValue:fieldB,
}]"
placeholder="input placeholder"
/>
</a-form-item>
<a-form-item :wrapper-col="buttonItemLayout.wrapperCol">
<a-button type="primary" @click="handleClick">Submit</a-button>
</a-form-item>
</a-form>
</template>
<script>
export default {
data() {
this.form = this.$form.createForm(this);
return {
formLayout: "horizontal",
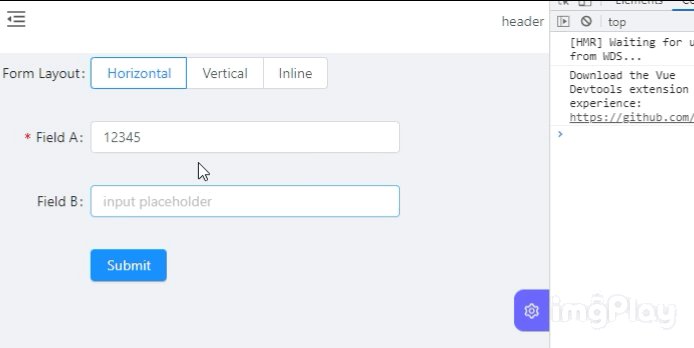
fieldA: "12345",
fieldB: ""
};
},
mounted() {
setTimeout(() => {
this.form.setFieldsValue({ fieldA: "hello world" });
}, 3000);
},
computed: {
formItemLayout() {
const { formLayout } = this;
return formLayout === "horizontal"
? {
labelCol: { span: 4 },
wrapperCol: { span: 14 }
}
: {};
},
buttonItemLayout() {
const { formLayout } = this;
return formLayout === "horizontal"
? {
wrapperCol: { span: 14, offset: 4 }
}
: {};
}
},
methods: {
handleFormLayoutChange(e) {
this.formLayout = e.target.value;
},
handleClick() {
this.form.validateFields((err, values) => {
if (!err) {
console.log(this.fieldA);
console.log(values);
Object.assign(this, values);
}
});
}
}
};
</script>
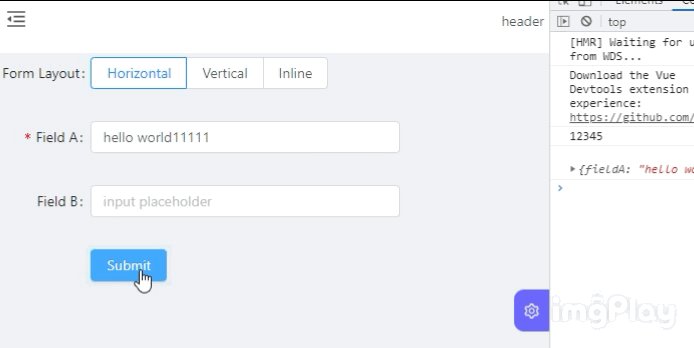
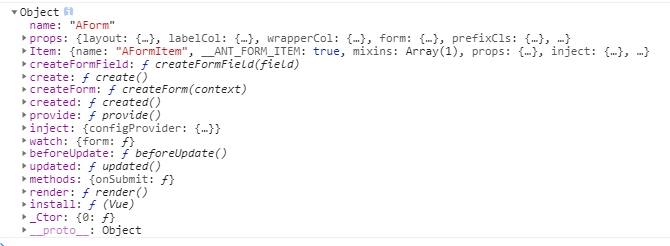
这里我们form所绑定的数据,就不再是data里面双向绑定的数据了。下面是this.$form的打印结果

可以看到它里面包含了很多api。在创建表单数据的时候,需要把this传入进去。
v-decorator 是antd form里面自定义指令。只是作为一个标记。
initialValue 是初始值。
我们在修改初始值的时候,方法也不一样的了。需要使用form自己的api。
this.form.setFieldsValue({ fieldA: "hello world" });
在验证完成没有错误,就可以写我们自己的逻辑判断,这里所修改的值,是不会对data里的值做改变,如果有需要的话,我们需要自己手动的赋值给data里的数据。