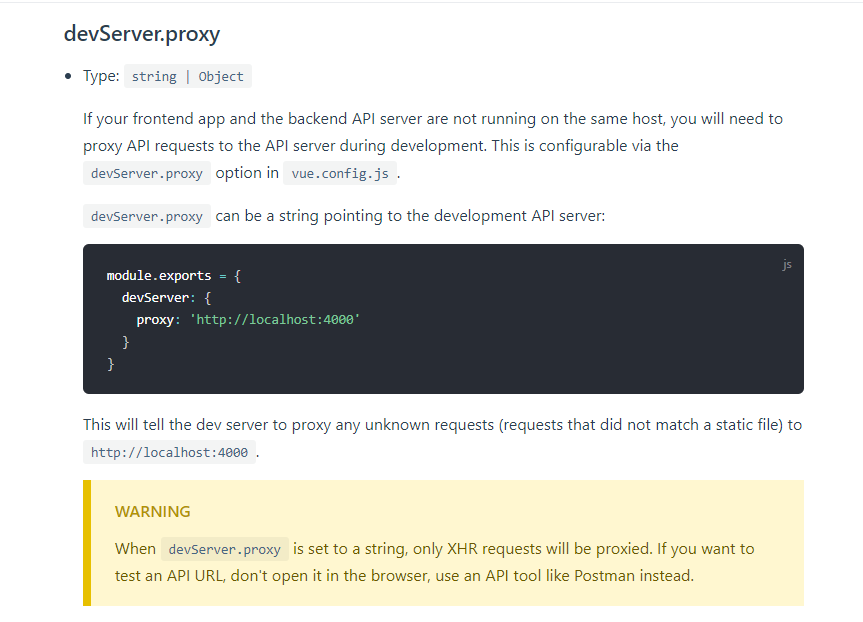
使用webpack中devServer.proxy
代理请求:
proxy: { "/api": { target: "https://other-server.example.com", secure: false pathRewrite:{ '^/api':'' } } }
target:目标接口域名,后面不要带全部的path
changeOrigin: 是否开启代理
pathRewrite: 重写路径
secure:默认情况下,不接受运行在 HTTPS 上,且使用了无效证书的后端服务器。如果要使用,就要添加这个属性。值为false。
其他用法:
如果不代理请求。可以基于一个函数的返回值绕过代理。在函数中你可以访问请求体、响应体和代理选项。必须返回false或路径,来跳过代理请求
官网例子:
proxy: { "/api": { target: "http://localhost:3000", bypass: function(req, res, proxyOptions) { if (req.headers.accept.indexOf("html") !== -1) { console.log("Skipping proxy for browser request."); return "/index.html"; } } } }
这里我们就可以自己写个函数来返回我们的虚拟数据
我们创建一个dashboard_chart.js文件
function chart(method) { let res = null; switch (method) { case "GET": res = [10, 20, 30, 40, 50, 60]; break; default: res = null; } return res; } module.exports = chart;
然后去自定义配置 vue.config.js里面设置

之前也写过css转less的配置
module.exports = { // 选项... css: { loaderOptions: { less: { // 这里的选项会传递给 css-loader javascriptEnabled: true } } }, devServer: { proxy: { "/api": { target: "http://localhost:3000", bypass: function(req, res) { if (req.headers.accept.indexOf("html") !== -1) { console.log("Skipping proxy for browser request."); return "/index.html"; } else { const name = req.path .split("/api/")[1] .split("/") .join("_"); const mock = require(`./src/mock/${name}`); const result = mock(req.method); delete require.cache[require.resolve(`./src/mock/${name}`)]; return res.send(result); } } } } } };
在else判断里去处理数据,然后在页面中写请求。
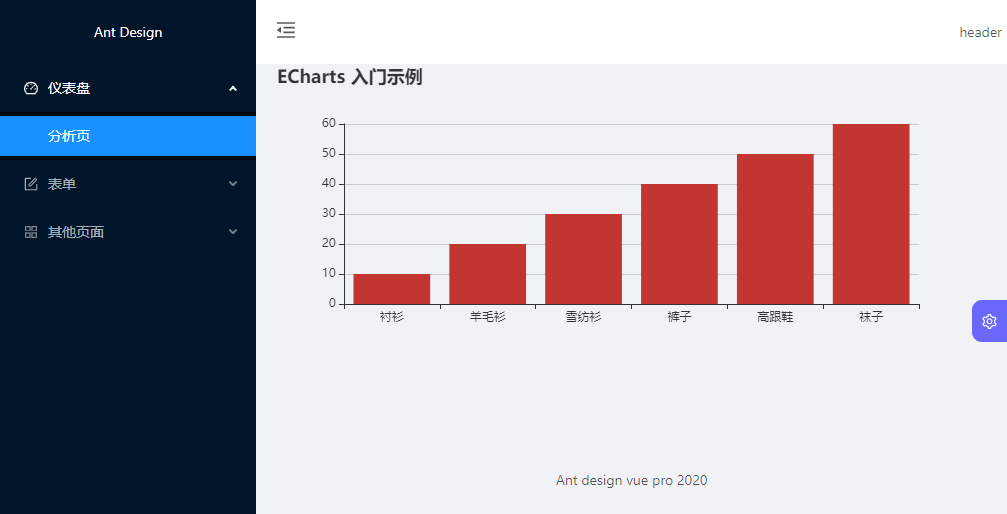
getChartData() { axios.get("/api/dashboard/chart", { params: { id: 12345 } }).then(res => { this.chartOption = { title: { text: "ECharts 入门示例" }, tooltip: {}, xAxis: { data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] }, yAxis: {}, series: [ { name: "销量", type: "bar", data: res.data } ] }; }); }
将返回的数据赋值。