一、问题:
我的项目使用vue.js + element.js,在引入 canvas 时候,通过标签的 width 和 height 属性设置了宽和高,但是显示长度发生变化,渲染也变形。如图所示:
这是引入的位置, width 和 height 均被绑定在一个配置对象上,

绑定对象如图所示:

可见数据已经被设置了,这也是网上大多数博客提供的方法
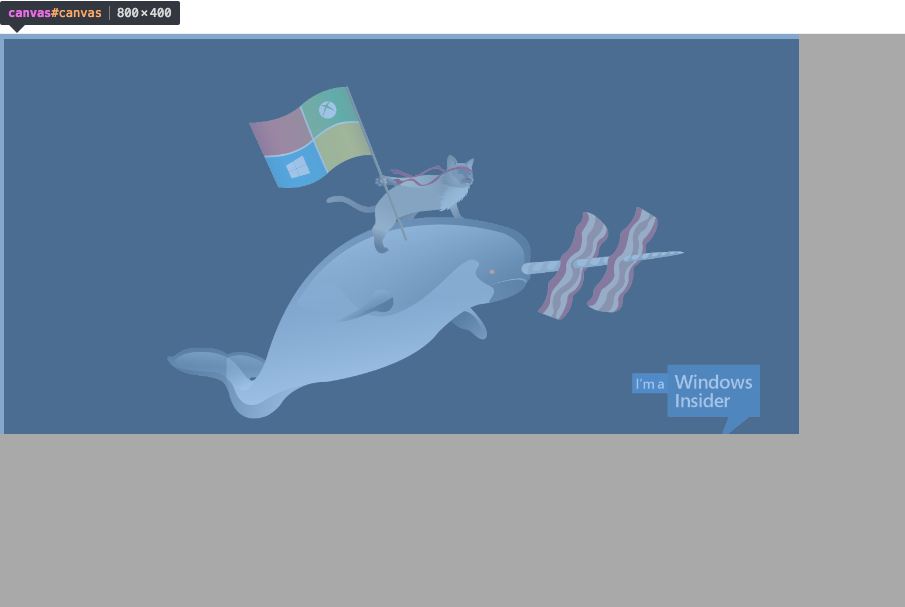
然而浏览器重新加载后,被自动拉伸(高度变为父元素 div 的高度)

左上角显示canvas的宽和高:800*854,854是父元素 div 的高度
二、解决对策
这是我瞎试出的结果,如果对你无用的话,请轻喷:)
使用一个新的父元素 div 包裹 canvas (增加一个容器)
如图:

然后重新加载应用,上传图片,效果如下:

可见 canvas 宽和高设置正常了。但是刚才加上去的容器的宽和高被设置成了800*854.