内容回顾
1.html
标签
1.标签分类
1.块级标签
2.内联标签
2.常用标签
1.a table p h1~h6 div span ul ol dl
2.form表单系列(不是form)
1.input
1.text
2.password
3.date datetime
4.email
5.radio 单选
6.checkbox 复选
7.button/submit/reset <input type
普通的按钮/提交/重置
8.file(上传文件,form标签写一个特殊属性:enctype)
和input标签绑定使用的label
2.select(下拉框)
加一个multiple属性变成多选
分组的select
<select>
<optgroup label="分组名">
<option>
3.textarea()
CSS
1.选择器
1.基本选择器
元素 ID 类 通用
2.组合选择器
后代(空格) 儿子 毗邻 弟弟
3.属性(input)
4.分组和嵌套
5.伪类和伪元素
选择器的优先级
1.选择器相同:就近原则(越靠近标签优先级越高)
2.权重的计算(内联1000>ID100>类10>元素1)
2.CSS属性
1.字体属性
2.文本属性
3.边框border
4.背景background
5.盒子模型(内容(content) 内填充(padding) 边框(border) 外边距(margin))
6.display (显示)-->block块状/inline内联 inline-block行内块状元素 /none
7.overflow(溢出)-->hidden隐藏/scroll滚动/auto自动调整/overflow-x只有x轴有滚动条/overflow-y只有y轴有滚动条
8.float(浮动) -->left/right
9.position(定位)-->相对定位(relative)/绝对定位(absolute)/固定定位(fixed)
10.clear(清除浮动)
11.z-index(垂直屏幕,数值越大越靠近用户)(弹出的模态框示例)
12.opacity(透明度相关)

文周老师博客相关地址
https://www.cnblogs.com/liwenzhou/p/8004649.html
1.javascript
1.基础语法
1.注释
2.数据类型
3.函数
4.面向对象
2.BOM 操作浏览器的功能
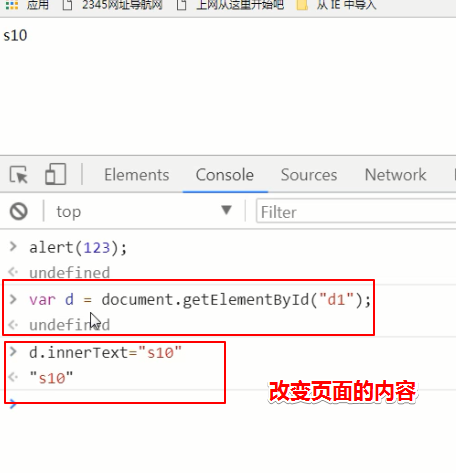
3.DOM 操作浏览器html内容的
js简介相关代码
#html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bom和dom示例</title>
</head>
<body>
<div id="d1">S9</div>
<!--<script>-->
<!--alert("我没写错!")-->
<!--</script>-->
<!--src是源的意思-->
<script src="01.js"></script>
<!--引入js-->
</body>
</html>
js文件
alert("我是来自星星的月亮")