ArcGIS Server发布完FeatureLayer后,就可以在自己的代码中调用并在地图上显示出来了。
一、代码框架
调用FeatureLayer,要在require开头引入"esri/layers/FeatureLayer"模块。例子使用底图采用智图公司提供的切片图层,更多内容请查看:ArcGIS JavaScript API4.8 底图选择的几种方案。
1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <!-- 移动端优化 --> 5 <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> 6 <title>在地图中显示FeatureLayer</title> 7 8 <!-- JS API 引入 --> 9 <link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css"> 10 <script src="https://js.arcgis.com/4.8/"></script> 11 12 <!-- 设置样式 --> 13 <style> 14 html,body,#viewDiv{ 15 margin:0; 16 padding:0; 17 height:100%; 18 width:100%; 19 } 20 </style> 21 22 <!-- JS API 调用代码 --> 23 <script> 24 require([ 25 "esri/Map", 26 "esri/views/MapView", 27 "esri/layers/TileLayer", 28 "esri/layers/FeatureLayer", 29 30 "dojo/domReady!"],function(Map,MapView,TileLayer,FeatureLayer){ 31 var mapTileLayer=new TileLayer({ 32 url:"https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer" 33 }); 34 var map=new Map({ 35 layers:[mapTileLayer] 36 }); 37 38 var view=new MapView({ 39 container:"viewDiv", 40 map:map, 41 center:[118.79647, 32.05838], //南京城区 42 zoom:10 43 }); 44 }); 45 </script> 46 </head> 47 48 <body> 49 <div id="viewDiv"></div> 50 </body> 51 </html>

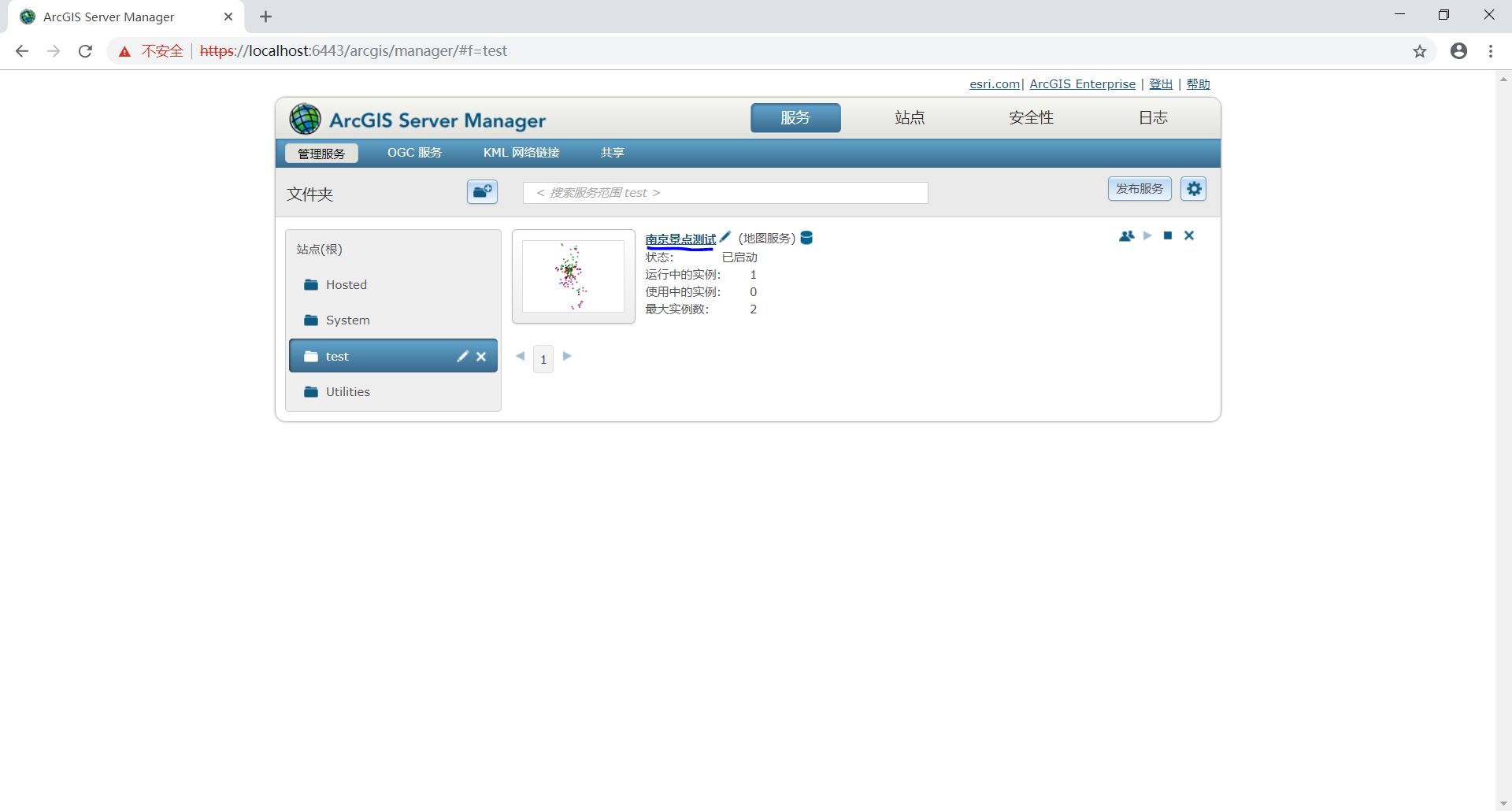
二、打开ArcGIS Server Manager,查看FeatureLayer的url
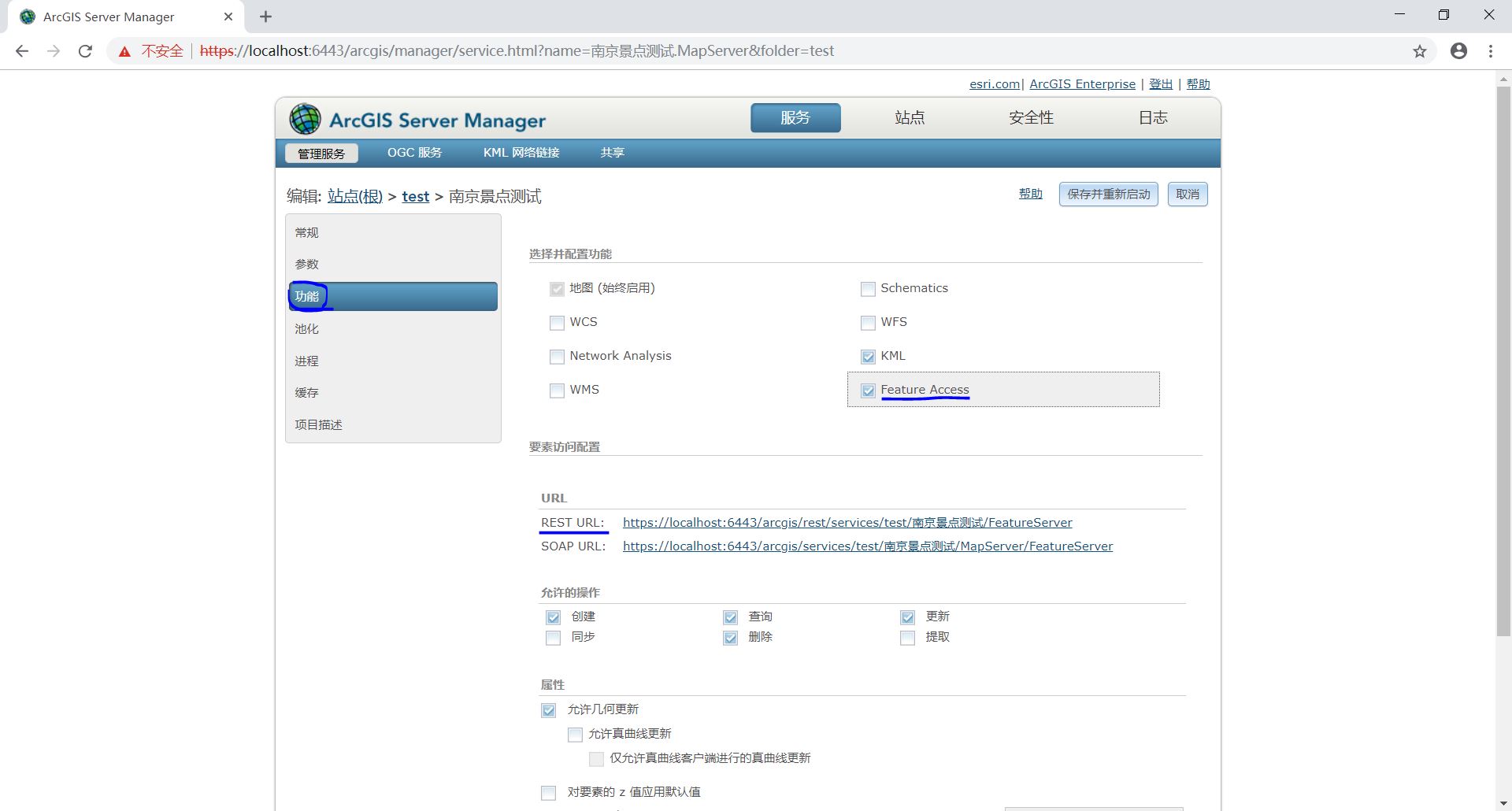
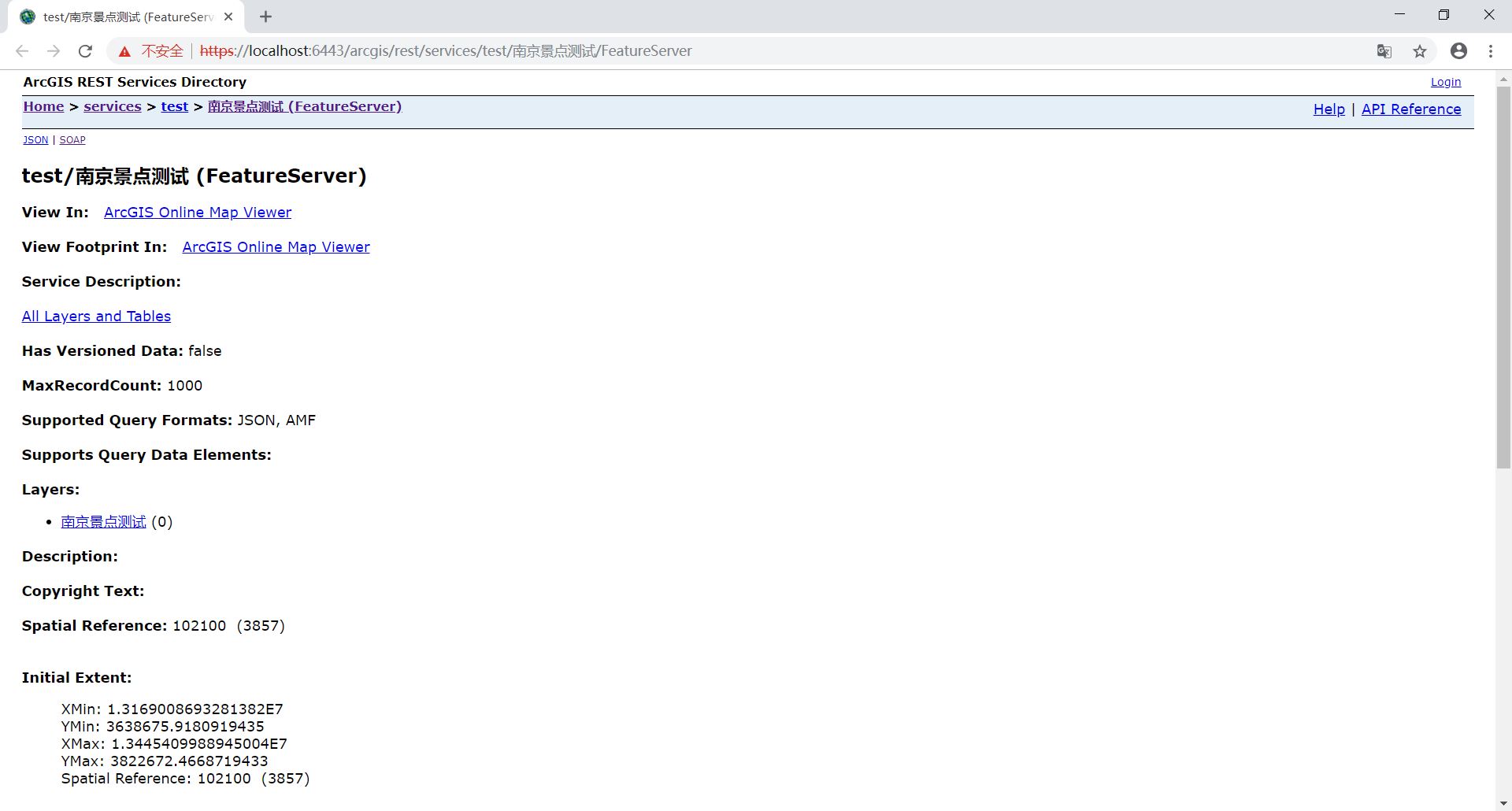
点击FeatureLayer地图服务的名字,在左侧的列表中选择“功能”,在右侧选中“Feature Access”,下方的REST URL就是我们需要调用的url。点击这个url可以查看这个地图服务的详细内容。



三、在代码中调用
在FeatureLayer的构造函数中,将刚才看到的url的值赋给url属性;将新建的FeatureLayer(要素图层)添加到当前Map对象中。
1 <!-- JS API 调用代码 --> 2 <script> 3 require([ 4 "esri/Map", 5 "esri/views/MapView", 6 "esri/layers/TileLayer", 7 "esri/layers/FeatureLayer", 8 9 "dojo/domReady!"],function(Map,MapView,TileLayer,FeatureLayer){ 10 var mapTileLayer=new TileLayer({ 11 url:"https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer" 12 }); 13 var map=new Map({ 14 layers:[mapTileLayer] 15 }); 16 17 var view=new MapView({ 18 container:"viewDiv", 19 map:map, 20 center:[118.79647, 32.05838], //南京城区 21 zoom:10 22 }); 23 24 //创建FeatureLayer 25 var featureLayer=new FeatureLayer({ 26 url:"https://localhost:6443/arcgis/rest/services/test/南京景点测试/FeatureServer" 27 }); 28 map.layers.add(featureLayer); 29 }); 30 </script>
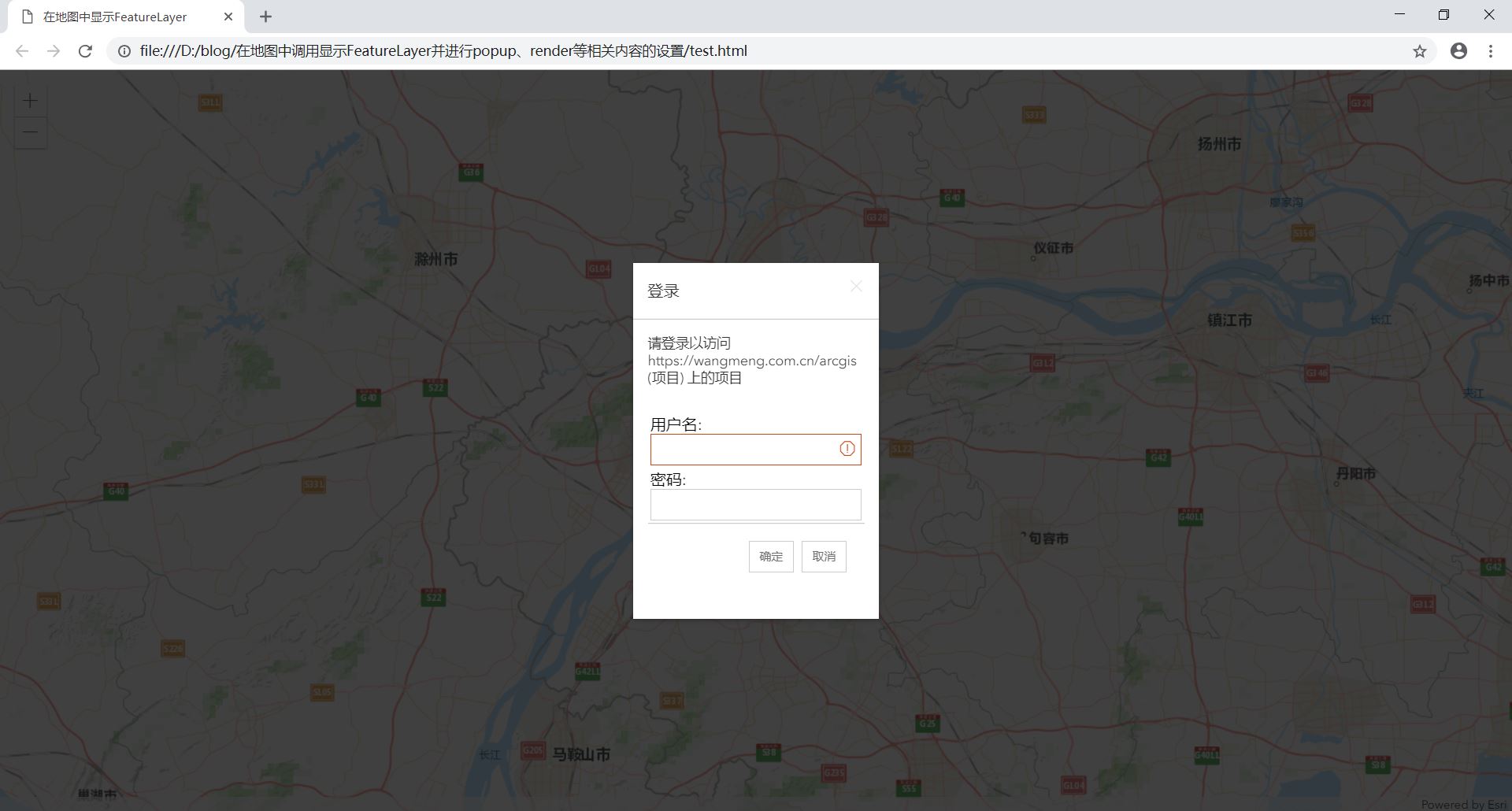
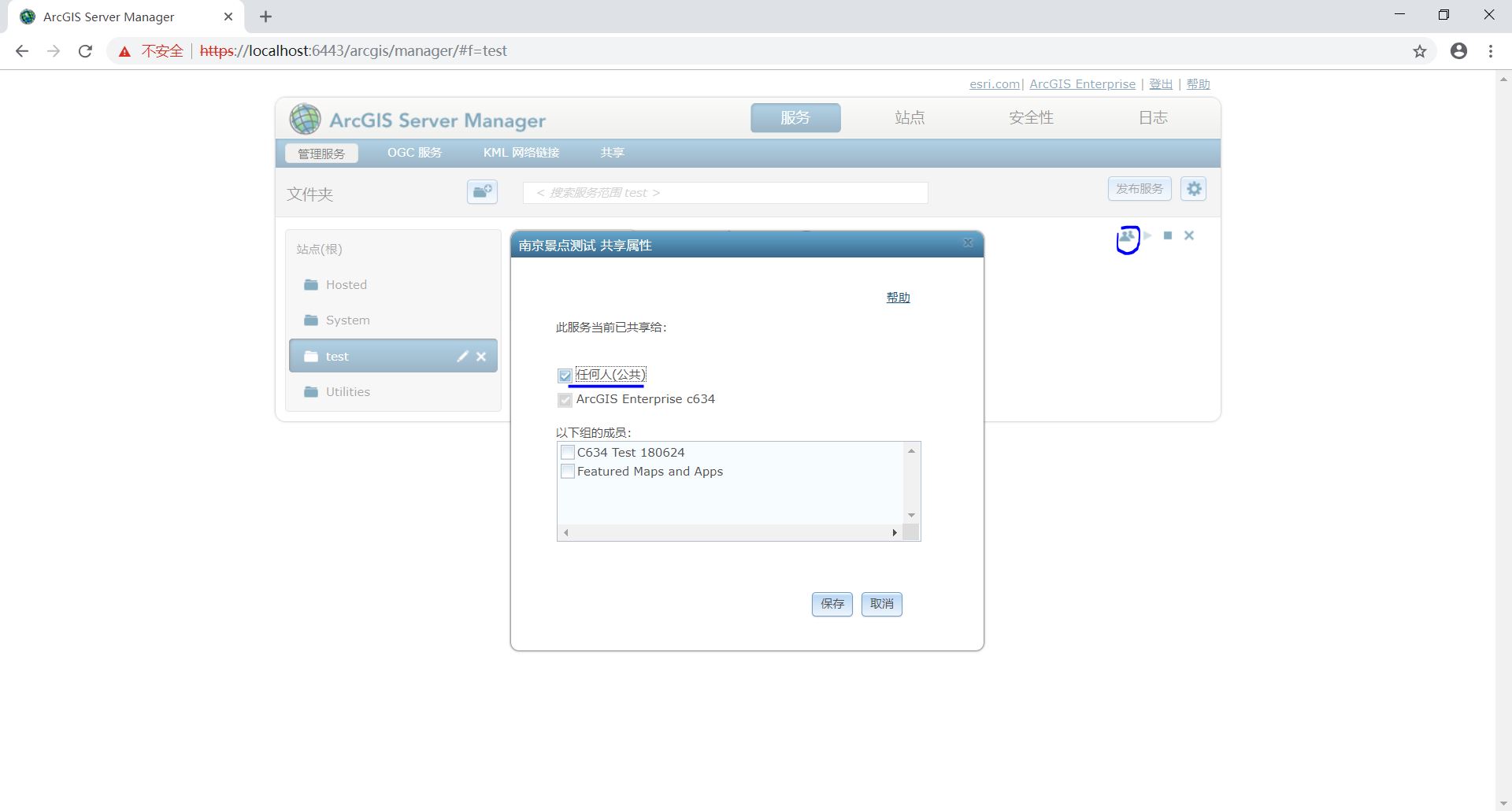
这里会提示输入账户和密码,我不知道这是不是由于将ArcGIS Server托管到portal上导致的。这里输入portal的账户和密码后,显示无法验证身份。可以在ArcGIS Server Manager中将这个地图服务的可见性设置为“任何人”,即将服务分享给所有人,以跳过这个登录面板。


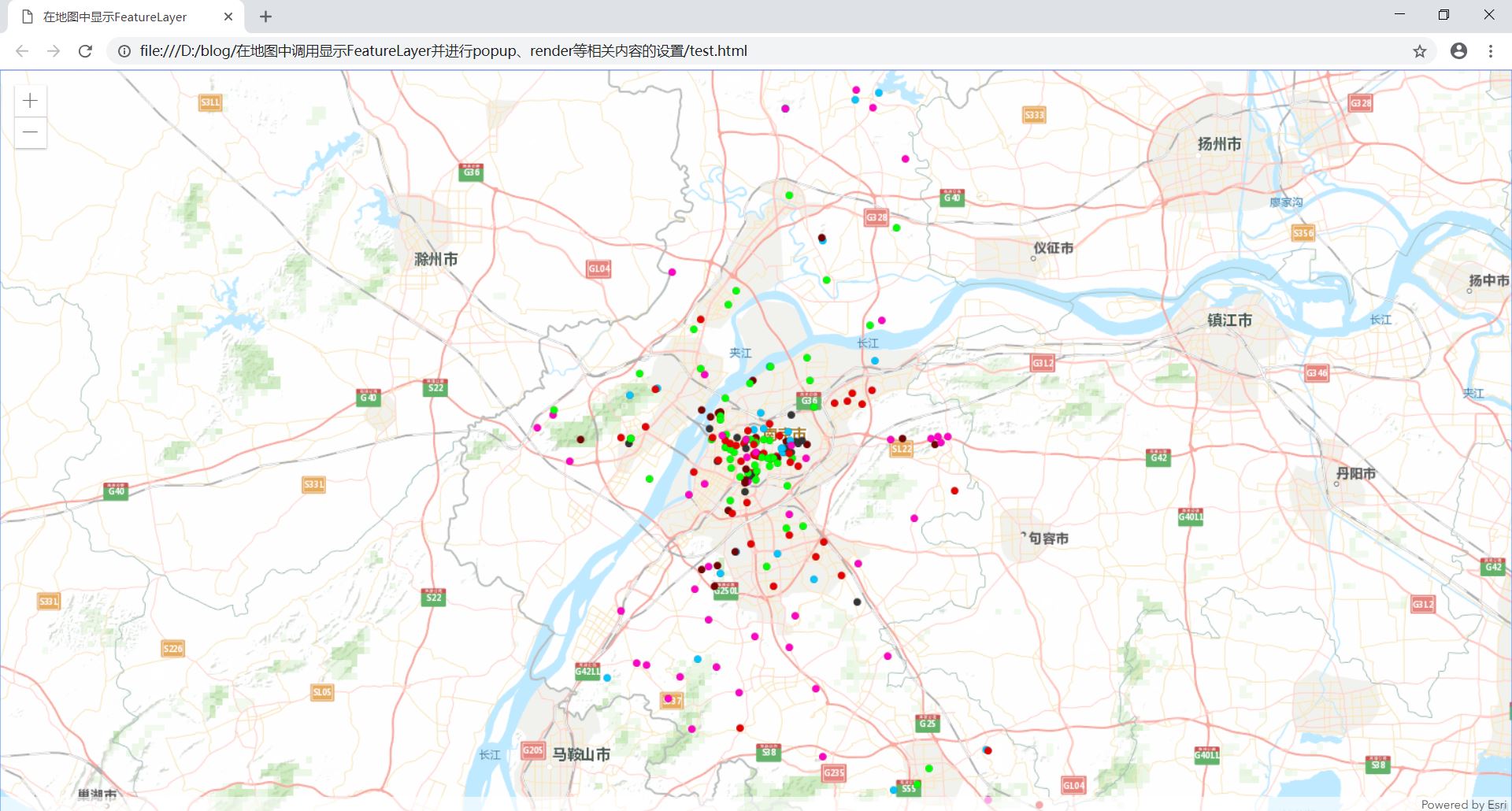
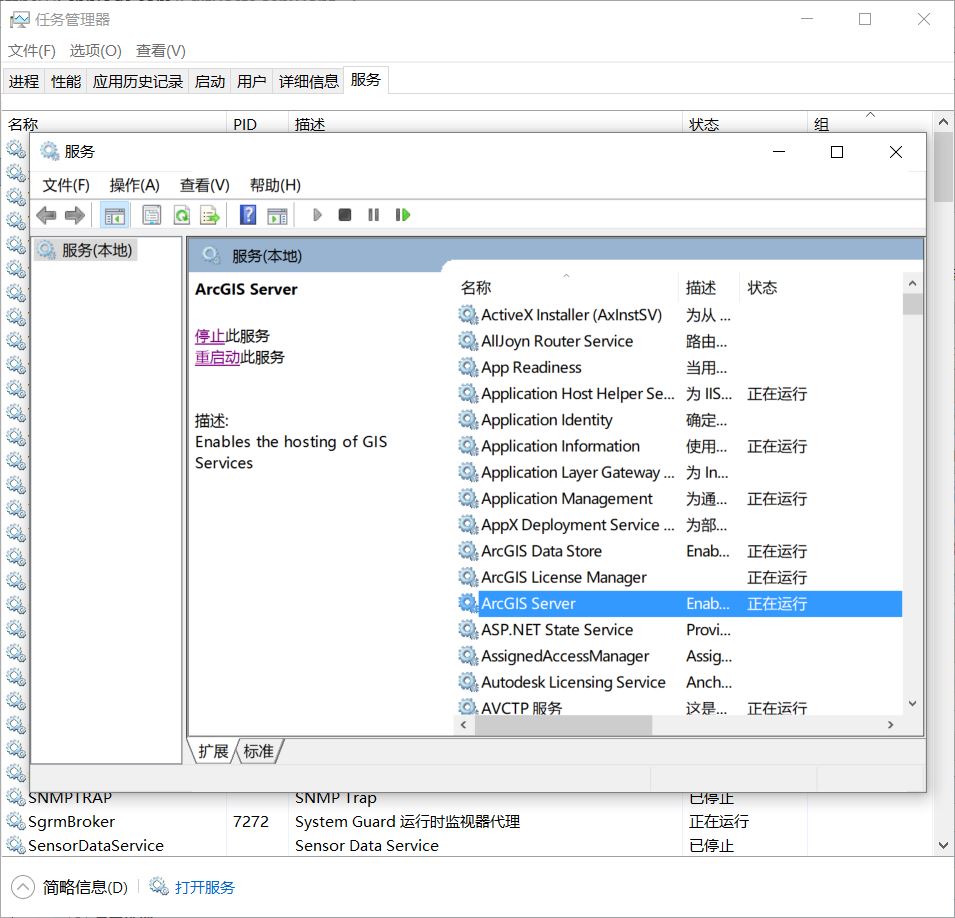
刷新界面,不再要求登录账户和密码,可以看到发布的FeatureLayer已添加到地图中。ArcGIS Server有时候因为某些原因无法启动,所以有时候发布的服务无法调用(Server时好时坏!)。可以重启电脑进行尝试。可以打开任务管理器,查看Server的启动情况。此外,如果将Server托管到portal,则要首先确保portal是可以正常启动并访问的。如果Server用不了,要先检查是不是portal出了问题。



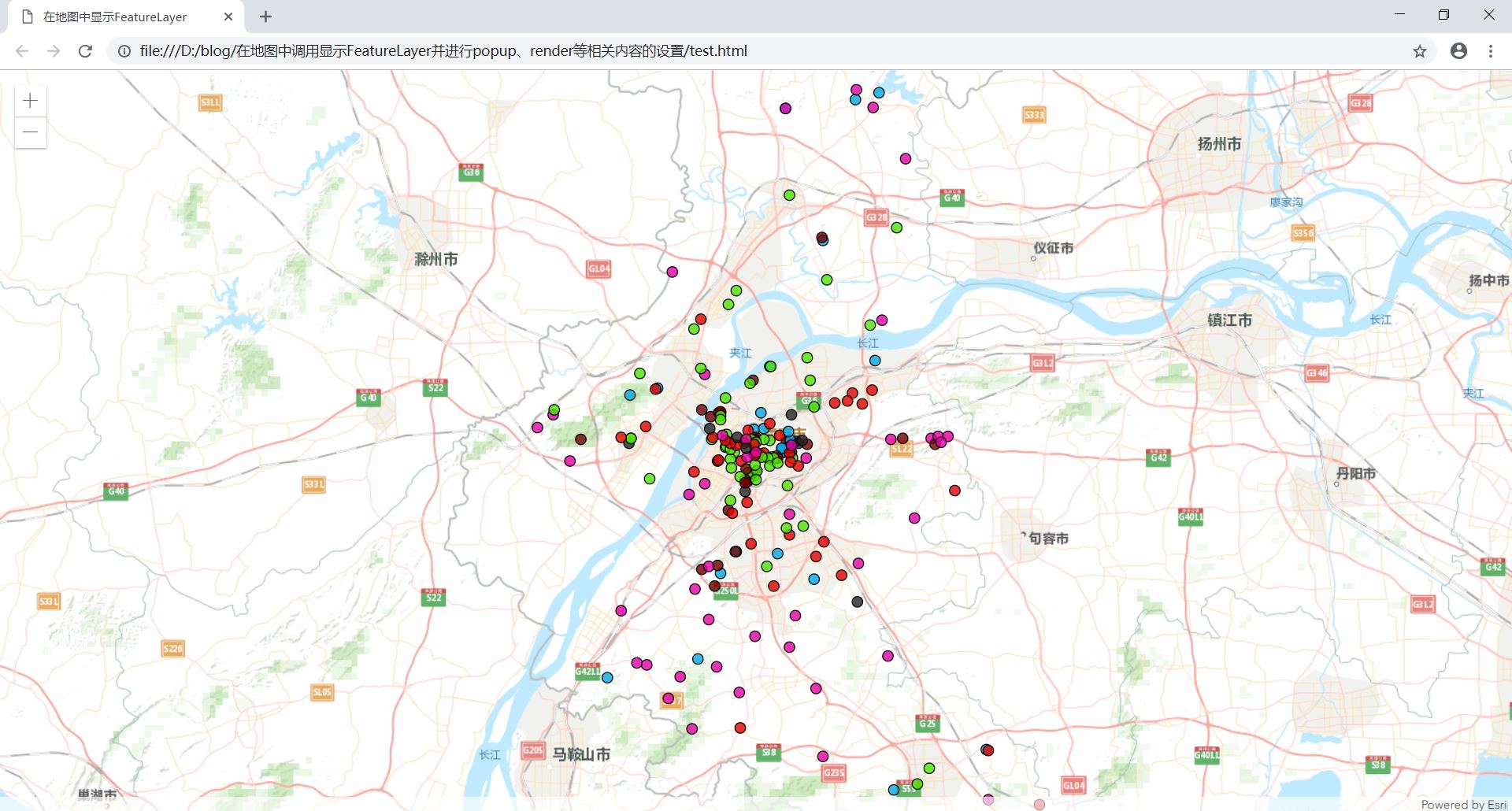
地图中显示的五颜六色的点就是我们在ArcMap中发布的FeatureLayer(要素图层),符号的绘制是在ArcMap中完成的,更多内容请查看:在ArcMap中发布FeatureLayer(要素图层)。这样的符号其实并不好看,我们可以使用ArcGIS JavaScript API在前端进行符号的再一次渲染。
1 <!-- JS API 调用代码 --> 2 <script> 3 require([ 4 "esri/Map", 5 "esri/views/MapView", 6 "esri/layers/TileLayer", 7 "esri/layers/FeatureLayer", 8 9 "dojo/domReady!"],function(Map,MapView,TileLayer,FeatureLayer){ 10 var mapTileLayer=new TileLayer({ 11 url:"https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer" 12 }); 13 var map=new Map({ 14 layers:[mapTileLayer] 15 }); 16 17 var view=new MapView({ 18 container:"viewDiv", 19 map:map, 20 center:[118.79647, 32.05838], //南京城区 21 zoom:10 22 }); 23 24 //创建FeatureLayer 25 var featureLayer=new FeatureLayer({ 26 url:"https://localhost:6443/arcgis/rest/services/test/南京景点测试/FeatureServer", 27 renderer:{ //符号渲染器 28 type:"unique-value", 29 field:"类别", 30 uniqueValueInfos:[{ 31 value:"历史古迹", 32 symbol:{ 33 type:"simple-marker", 34 color:[115,0,0,0.8], //棕色 35 size:8 36 }, 37 label:"历史古迹" 38 },{ 39 value:"铭记缅怀", 40 symbol:{ 41 type:"simple-marker", 42 color:[36,36,36,0.8], //黑色(一点灰) 43 size:8 44 }, 45 label:"铭记缅怀" 46 },{ 47 value:"科教知识", 48 symbol:{ 49 type:"simple-marker", 50 color:[230,0,0,0.8], //红色 51 size:8 52 }, 53 label:"科教知识" 54 },{ 55 value:"生活玩乐", 56 symbol:{ 57 type:"simple-marker", 58 color:[230,0,169,0.8], //紫色 59 size:8 60 }, 61 label:"生活玩乐" 62 },{ 63 value:"纵情山水", 64 symbol:{ 65 type:"simple-marker", 66 color:[0,169,230,0.8], //蓝色 67 size:8 68 }, 69 label:"纵情山水" 70 },{ 71 value:"公园百态", 72 symbol:{ 73 type:"simple-marker", 74 color:[76,230,0,0.8], //绿色 75 size:8 76 }, 77 label:"公园百态" 78 }] 79 } //符号渲染器结束 80 }); 81 map.layers.add(featureLayer); 82 }); 83 </script>
在FeatureLayer的构造函数中为render(渲染器)属性赋值。type:"unique-value"规定渲染器按照唯一值进行符号绘制,field:"类别"规定符号绘制依据的字段(将按照FeatureLayer的"类别"这一字段值进行唯一值渲染;这个字段一共有6个值:历史古迹、铭记缅怀、科教知识、生活玩乐、纵情山水、公园百态),uniqueValueInfos是一个对象数组,uniqueValueInfos:[{obj1},{obj2},...,{obj6}],其中每一个obj都是一种类别的符号。如{ value:"公园百态",symbol:{ type:"simple-marker",color:[76,230,0,0.8],size:8 },label:"公园百态" }中,value指定为FeatureLayer中“类别”字段的哪一个值(即为哪一个种类)设置接下来的symbol符号;symbol规定这一种类将按照何种方式(颜色、大小等)进行绘制,其中simple-marker表示用简单的点元素绘制,color和size分别设置颜色和大小;label设定FeatureLayer中要素的每一个种类在图例中显示的名称,如果不设置label的值,将按照value的值进行显示。我们在后面将添加一个图例控件。关于符号的更多信息,请查看ESRI提供的Symbol playground:https://developers.arcgis.com/javascript/latest/sample-code/playground/live/index.html。

FeatureLayer的一个很重要的特性就是,点击FeatureLayer中的要素可以弹出popup(弹出框)显示该要素的相关内容。现在在地图中点击要素是不会弹出popup的,需要设置。
1 <!-- JS API 调用代码 --> 2 <script> 3 require([ 4 "esri/Map", 5 "esri/views/MapView", 6 "esri/layers/TileLayer", 7 "esri/layers/FeatureLayer", 8 9 "dojo/domReady!"],function(Map,MapView,TileLayer,FeatureLayer){ 10 var mapTileLayer=new TileLayer({ 11 url:"https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer" 12 }); 13 var map=new Map({ 14 layers:[mapTileLayer] 15 }); 16 17 var view=new MapView({ 18 container:"viewDiv", 19 map:map, 20 center:[118.79647, 32.05838], //南京城区 21 zoom:10 22 }); 23 24 //创建FeatureLayer 25 var featureLayer=new FeatureLayer({ 26 url:"https://localhost:6443/arcgis/rest/services/test/南京景点测试/FeatureServer", 27 renderer:{ //符号渲染器 28 type:"unique-value", 29 field:"类别", 30 uniqueValueInfos:[{ 31 value:"历史古迹", 32 symbol:{ 33 type:"simple-marker", 34 color:[115,0,0,0.8], //棕色 35 size:8 36 }, 37 label:"历史古迹" 38 },{ 39 value:"铭记缅怀", 40 symbol:{ 41 type:"simple-marker", 42 color:[36,36,36,0.8], //黑色(一点灰) 43 size:8 44 }, 45 label:"铭记缅怀" 46 },{ 47 value:"科教知识", 48 symbol:{ 49 type:"simple-marker", 50 color:[230,0,0,0.8], //红色 51 size:8 52 }, 53 label:"科教知识" 54 },{ 55 value:"生活玩乐", 56 symbol:{ 57 type:"simple-marker", 58 color:[230,0,169,0.8], //紫色 59 size:8 60 }, 61 label:"生活玩乐" 62 },{ 63 value:"纵情山水", 64 symbol:{ 65 type:"simple-marker", 66 color:[0,169,230,0.8], //蓝色 67 size:8 68 }, 69 label:"纵情山水" 70 },{ 71 value:"公园百态", 72 symbol:{ 73 type:"simple-marker", 74 color:[76,230,0,0.8], //绿色 75 size:8 76 }, 77 label:"公园百态" 78 }] 79 }, //符号渲染器结束 80 popupTemplate:{ //设置popup弹出框 81 title:"<strong>{景点名}</strong>", //HTML标签在title和下面的content中都是可用的 82 content:[{ //以文本方式显示字段值,type可以是:text、fields、media、attachment 83 type:"text", //花括号中写上FeatureLayer的字段名字即可显示出当前要素的这个字段的值 84 text:"地址:{地址}<br>"+"开放时间:{开放时}<br>"+"票价:{票价}<br>"+ 85 "<hr>"+ 86 "所属风景区:{所属风}<br>"+"星级:{星级}<br>"+"类别:{类别}<br>"+"网址:{网址}" 87 }] 88 } //popupTemplate结束 89 }); 90 map.layers.add(featureLayer); 91 }); 92 </script>
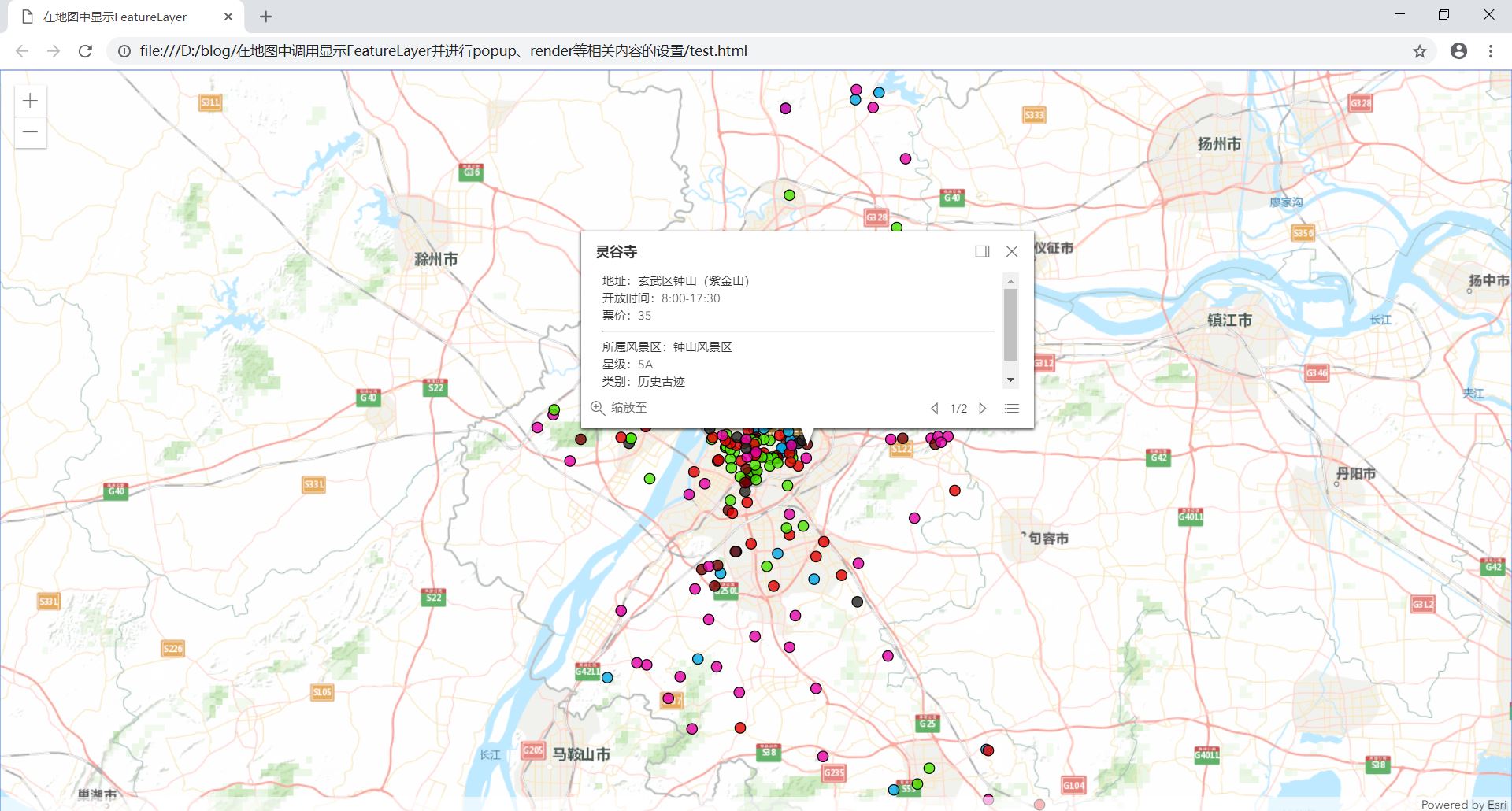
在FeatureLayer的构造函数中,为popupTemplate属性赋值。title是popup弹出框的标题,content是显示的主体内容。content中可以有4种显示方式:text、fields、media、attachment。在字符串中,可以使用HTML的标签来对文字进行设定(加粗、改变颜色等)。花括号中写上字段的名字将显示当前要素的这个字段的值。(因为当时发布服务所用的shapefile是从excel导过去的,所以字段名发生了截断;上面,“景点名”其实是“景点名称”,“开放时”是“开放时间”,“所属风”是“所属风景区”...)。关于popupTemplate的更多内容,请查看:[ArcGIS API for JavaScript 4.8] Sample Code-Popups-1-popupTemplate的概念和popup中属性字段值的多种表现形式。

下面为FeatureLayer添加一个图例控件,以显示FeatureLayer要素图层中各类别要素的符号。
1 <!-- JS API 调用代码 --> 2 <script> 3 require([ 4 "esri/Map", 5 "esri/views/MapView", 6 "esri/layers/TileLayer", 7 "esri/layers/FeatureLayer", 8 9 "esri/widgets/Legend", 10 11 "dojo/domReady!"],function(Map,MapView,TileLayer,FeatureLayer,Legend){ 12 var mapTileLayer=new TileLayer({ 13 url:"https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer" 14 }); 15 var map=new Map({ 16 layers:[mapTileLayer] 17 }); 18 19 var view=new MapView({ 20 container:"viewDiv", 21 map:map, 22 center:[118.79647, 32.05838], //南京城区 23 zoom:10 24 }); 25 26 //创建FeatureLayer 27 var featureLayer=new FeatureLayer({ 28 url:"https://localhost:6443/arcgis/rest/services/test/南京景点测试/FeatureServer", 29 renderer:{ //符号渲染器 30 type:"unique-value", 31 field:"类别", 32 uniqueValueInfos:[{ 33 value:"历史古迹", 34 symbol:{ 35 type:"simple-marker", 36 color:[115,0,0,0.8], //棕色 37 size:8 38 }, 39 label:"历史古迹" 40 },{ 41 value:"铭记缅怀", 42 symbol:{ 43 type:"simple-marker", 44 color:[36,36,36,0.8], //黑色(一点灰) 45 size:8 46 }, 47 label:"铭记缅怀" 48 },{ 49 value:"科教知识", 50 symbol:{ 51 type:"simple-marker", 52 color:[230,0,0,0.8], //红色 53 size:8 54 }, 55 label:"科教知识" 56 },{ 57 value:"生活玩乐", 58 symbol:{ 59 type:"simple-marker", 60 color:[230,0,169,0.8], //紫色 61 size:8 62 }, 63 label:"生活玩乐" 64 },{ 65 value:"纵情山水", 66 symbol:{ 67 type:"simple-marker", 68 color:[0,169,230,0.8], //蓝色 69 size:8 70 }, 71 label:"纵情山水" 72 },{ 73 value:"公园百态", 74 symbol:{ 75 type:"simple-marker", 76 color:[76,230,0,0.8], //绿色 77 size:8 78 }, 79 label:"公园百态" 80 }] 81 }, //符号渲染器结束 82 popupTemplate:{ //设置popup弹出框 83 title:"<strong>{景点名}</strong>", //HTML元素在title和下面的content中都是可用的 84 content:[{ //以文本方式显示字段值,type可以是:text、fields、media、attachment 85 type:"text", //花括号中写上FeatureLayer的字段名字即可显示出当前要素的这个字段的值 86 text:"地址:{地址}<br>"+"开放时间:{开放时}<br>"+"票价:{票价}<br>"+ 87 "<hr>"+ 88 "所属风景区:{所属风}<br>"+"星级:{星级}<br>"+"类别:{类别}<br>"+"网址:{网址}" 89 }] 90 } //popupTemplate结束 91 }); 92 map.layers.add(featureLayer); 93 94 //添加图例控件 95 var legend=new Legend({ //景点图例 96 view:view, 97 layerInfos:[{ 98 layer:featureLayer, 99 title:"南京景点", 100 style:"classic" //有两个值,classic和card,但是card没反应? 101 }] 102 }); 103 view.ui.add(legend,"bottom-left"); 104 }); 105 </script>
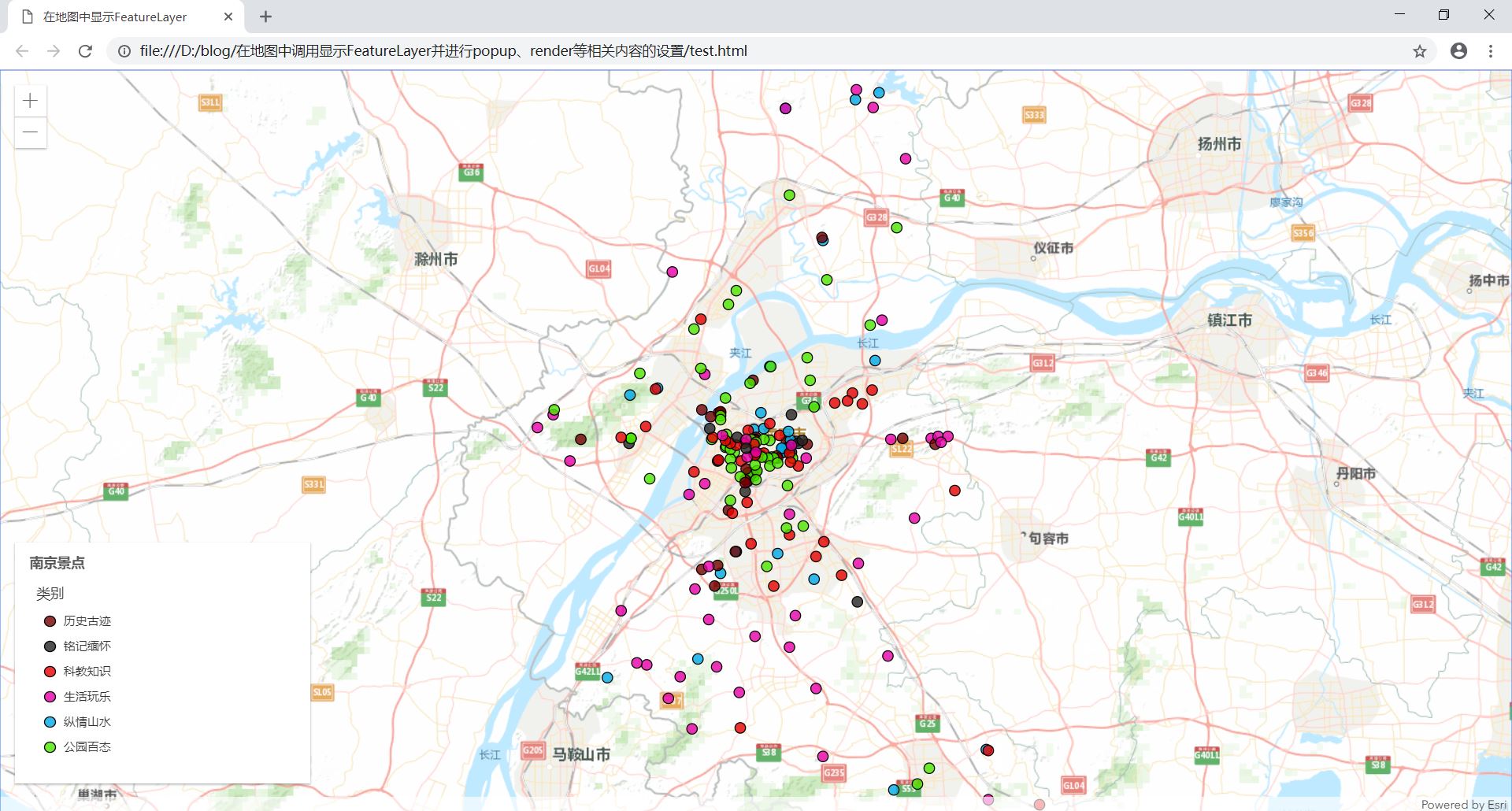
要在require开头引入"esri/widgets/Legend"模块。view设置为哪一个视图添加图例,layerInfos中,layer是图例的指向图层,title是图例的标题,style是图例显示的方式,它有两个值,一个是"classic",一个是"card",但是"card"设置后与"classic"相比并没有变化(没有解决)。最后view.ui.add()将图例legend添加到页面中指定的位置。

例子使用的HTML文件的链接分享:https://pan.baidu.com/s/1_LUEWyYE6-_CGOReyQm2eA
因为例子中FeatureLayer的url是本地的,所以在别的电脑上无法访问,可以自己发布一个FeatureLayer再进行测试。