Bootstrap是一个Web前端开发框架,使用它提供的css、js文件可以简单、方便地美化HTML控件。一般情况下,对控件的美化需要我们自己编写css代码,并通过标签选择器、类选择器、ID选择器为指定的控件使用。Bootstrap框架为各种控件定义好了很多的类(class),在引入相关文件后,为控件添加相应的类,控件就变成了这个类所规定的样子了。Bootstrap现在有两个版本,Bootstrap 3和Bootstrap 4。关于Bootstrap的更多信息,请查看相关文档:http://www.bootcss.com/,http://www.runoob.com/bootstrap4/bootstrap4-install.html。
Bootstrap小例子
新建一个HTML页面,引入在线的Bootstrap CDN。
1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title>Bootstrap示例</title> 5 6 <!-- 新 Bootstrap4 核心 CSS 文件 --> 7 <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.1.0/css/bootstrap.min.css"> 8 9 <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> 10 <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> 11 12 <!-- popper.min.js 用于弹窗、提示、下拉菜单 --> 13 <script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script> 14 15 <!-- 最新的 Bootstrap4 核心 JavaScript 文件 --> 16 <script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js"></script> 17 18 </head> 19 20 <body> 21 22 </body> 23 </html>
在<body>标签中添加一个Button。
1 <body> 2 <button>一个button</button> 3 </body>
运行后结果为:
为这个button添加所属的类(class)。
1 <body> 2 <button class='btn'>一个button</button> 3 </body>
结果为:
按钮的样子发生了变化,点击这个按钮还会出现浅蓝色的边框。为按钮进行其他类的添加。
1 <body> 2 <button class='btn btn-primary'>一个button</button> 3 </body>
结果为:
除了btn-primary,还有btn-secondary,btn-success,btn-info,btn-warning,btn-danger,btn-dark,btn-light,btn-link。每一种按钮颜色不同,点击后边框的颜色也不同。

1 <body> 2 <button class='btn'>基本按钮</button> 3 <button class='btn btn-primary'>主要按钮</button> 4 <button class='btn btn-secondary'>次要按钮</button> 5 <button class='btn btn-success'>成功</button> 6 <button class='btn btn-info'>信息</button> 7 <button class='btn btn-warning'>警告</button> 8 <button class='btn btn-danger'>危险</button> 9 <button class='btn btn-dark'>黑色</button> 10 <button class='btn btn-light'>浅色</button> 11 <button class='btn btn-link'>链接</button> 12 </body>

熟悉了Bootstrap的基本使用,我们就可以进行登录注册界面的编写了。自己编写css代码也可以写出好看的界面,但使用Bootstrap框架会省去大量的工作,对css的要求也没有那么高。
一、创建一个asp.net空项目并复制数据库到App_Data文件夹

打开Web.config文件,编写数据库连接字符串。
1 <!-- 数据库连接--> 2 <connectionStrings> 3 <add name="connectionString" 4 connectionString="Data Source=(LocalDB)MSSQLLocalDB;AttachDbFilename=|DataDirectory|data1.mdf;Integrated Security=True" 5 providerName="System.Data.SqlClient"/> 6 </connectionStrings>
有关创建asp.net空项目、新建App_Data文件夹(文件夹的名字不能更改,否则无法创建数据库的连接)、复制数据库、更改Web.config文件的更多信息,请查看:两种方法实现asp.net方案的前后端数据交互(aspx文件、html+ashx+ajax)。
二、编写HTML页面
右键项目,新建login.html,register.html,login.ashx,register.ashx。有关ashx文件(Generic Handler一般处理程序)和ajax的有关内容、数据库访问的具体语句,请查看:两种方法实现asp.net方案的前后端数据交互(aspx文件、html+ashx+ajax)。
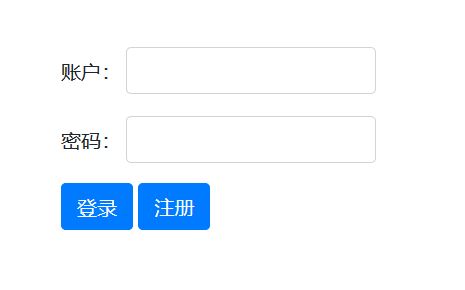
打开HTML页面login.html,进行登录表单的编写。
1 <body> 2 <!-- 登录表单 --> 3 <form style="margin-left:500px;margin-top:200px;"> 4 <div class="form-group"> 5 <label for="user" stype="display:inline;">账户:</label> 6 <input type="text" class="form-control" id="user" style="display:inline;200px;"autocomplete="off" /> 7 </div> 8 <div class="form-group"> 9 <label for="password" style="display:inline;">密码:</label> 10 <input type="text" class="form-control" id="password" style="display:inline;200px;"autocomplete="off" /> 11 </div> 12 <button type="submit" class="btn btn-primary">登录</button> 13 <button type="submit" class="btn btn-primary">注册</button> 14 </form> 15 </body>
在最外侧写上<form>标签,输入框、标签、按钮就写在<form>里面。一个标签对应一个输入框,把它们放在一个div里并为div添加类form-group。在这个div内部,为input起个ID名字,label中添加属性for,值就是它对应的input输入框的ID。这样设置结构更清晰,也使用了Bootstrap提供的行距、间距等等。如果不这样写,也可以,但可能会遇到一些问题。label和input的display方式都是inline,行内显示。autocomplete=off清除输入框的历史输入记录。在form表单最后,添加两个button。

点击注册按钮将跳转到register.html进行注册,点击登录按钮,如果用户名和密码正确,则跳转到主界面index.html。
为两个button添加事件。window.open("跳转的网址或页面","打开方式"),这是window.open()的一种写法,打开方式有4种:_self,_parent,_top,_blank,_blank是打开一个新的窗口,_self是在当前页面打开目标页面,但这里不知道什么原因,_self参数用不了(没有解决)。这里关于asp.net有个小的提示,当编辑好代码并保存后,点击调试或者右键解决方案管理器中的文件-用浏览器打开,有时候代码并没有更新,需要在浏览器中打开源码进行确认。可以交换使用不同的浏览器进行调试。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>登录界面</title> 6 7 <!-- 新 Bootstrap4 核心 CSS 文件 --> 8 <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.1.0/css/bootstrap.min.css"> 9 10 <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> 11 <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> 12 13 <!-- popper.min.js 用于弹窗、提示、下拉菜单 --> 14 <script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script> 15 16 <!-- 最新的 Bootstrap4 核心 JavaScript 文件 --> 17 <script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js"></script> 18 19 <script> 20 function register() { 21 //跳转到注册界面register.html进行注册 22 window.open("register.html", "_blank"); //_self,_parent,_top,_blank 23 } 24 function login() { 25 //登录逻辑 26 } 27 </script> 28 </head> 29 <body> 30 <!-- 登录表单 --> 31 <form style="margin-left:500px;margin-top:200px;"> 32 <div class="form-group"> 33 <label for="user" stype="display:inline;">账户:</label> 34 <input type="text" class="form-control" id="user" style="display:inline;200px;"autocomplete="off" /> 35 </div> 36 <div class="form-group"> 37 <label for="password" style="display:inline;">密码:</label> 38 <input type="text" class="form-control" id="password" style="display:inline;200px;"autocomplete="off" /> 39 </div> 40 <button type="submit" class="btn btn-primary" onclick="login()">登录</button> 41 <button type="submit" class="btn btn-primary" onclick="register()">注册</button> 42 </form> 43 </body> 44 </html>
在login.html页面中,点击注册按钮将跳转到register.html页面进行注册。下面我们对register.html页面进行编辑。
编写register.html页面,和刚才的登录界面大体相同,只是去掉了登录按钮。在ajax的编写里,要特别注意的是异步async要设置成false,读者可以试一下true和false的区别。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>注册界面</title> 6 7 <!-- 新 Bootstrap4 核心 CSS 文件 --> 8 <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.1.0/css/bootstrap.min.css"> 9 10 <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> 11 <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> 12 13 <!-- popper.min.js 用于弹窗、提示、下拉菜单 --> 14 <script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script> 15 16 <!-- 最新的 Bootstrap4 核心 JavaScript 文件 --> 17 <script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js"></script> 18 19 <script> 20 function register() { 21 //jQuery写法 22 var user = $('#user').val(); 23 var password = $('#password').val(); 24 //JavaScript原生写法 25 //var user = document.getElementById('user').value; 26 //var password = document.getElementById('password').value; 27 28 $.ajax({ 29 type: "post", //post put get 等等 30 url: "register.ashx", 31 //编写注册功能时,要将异步设置为false(缺省为true) 32 //如果async是ture,对于FireFox浏览器,会刷新掉alert()弹出框的内容 33 //对于Chrome浏览器,第一次注册时会执行error的回调函数,输出“请求在连接过程中出现错误..” 34 async:false, 35 data: { //要传入ashx文件的数据 36 "user": user, 37 "password": password 38 }, 39 success: function (data, textStatus) { 40 //连接至ashx文件成功时,执行函数 41 //data是从ashx文件返回来的信息,可以是字符串也可以是一个对象 42 //如果data是字符串,则可以输出data的值 43 //如果data是对象,则可以将这个对象的各属性值赋给其他变量 44 //textStatus是表示状态的字符串,这里textStatus的值是"success" 45 alert(data); 46 }, 47 error: function (XMLHttpRequest, textStatus, errorThrown) { //连接至ashx文件失败时,执行函数 48 //XMLHttpRequest在这个例子里没有用到 49 //textStatus是表示状态的字符串,这里textStatus的值是"error" 50 //errorThrown包含连接失败的信息,可以输出查看 51 alert("请求在连接过程中出现错误.. " + errorThrown); 52 } 53 }); 54 } 55 </script> 56 </head> 57 58 <body> 59 <!-- 注册表单 --> 60 <form style="margin-left:500px;margin-top:200px;"> 61 <div class="form-group"> 62 <label for="user" stype="display:inline;">账户:</label> 63 <input type="text" class="form-control" id="user" style="display:inline;200px;" autocomplete="off" /> 64 </div> 65 <div class="form-group"> 66 <label for="password" style="display:inline;">密码:</label> 67 <input type="text" class="form-control" id="password" style="display:inline;200px;" autocomplete="off" /> 68 </div> 69 <button type="submit" class="btn btn-primary" onclick="register()">确认注册</button> 70 </form> 71 </body> 72 </html>
注册功能对应的register.ashx文件:

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 6 using System.Data; 7 using System.Data.SqlClient; 8 9 namespace 登录注册 10 { 11 /// <summary> 12 /// Summary description for register 13 /// </summary> 14 public class register : IHttpHandler 15 { 16 //数据库连接字符串 17 string connectionString = System.Configuration.ConfigurationManager.ConnectionStrings["connectionString"].ToString(); 18 19 public void ProcessRequest(HttpContext context) 20 { 21 context.Response.ContentType = "text/plain"; 22 //context.Response.Write("Hello World"); 23 24 string user = context.Request["user"]; 25 string password = context.Request["password"]; 26 27 SqlConnection conn = new SqlConnection(connectionString); 28 conn.Open(); 29 30 SqlCommand cmd = new SqlCommand(); 31 cmd.Connection = conn; 32 cmd.CommandText = "SELECT * FROM 用户表 WHERE 用户名='" + user + "'"; 33 34 try 35 { 36 if (cmd.ExecuteScalar() != null) 37 { 38 context.Response.Write("账户已存在!"); 39 } 40 else 41 { 42 cmd.CommandText = "INSERT INTO 用户表 VALUES('" + user + "','" + password + "')"; 43 if (cmd.ExecuteNonQuery() != 0) 44 { 45 context.Response.Write("信息添加成功! 用户名=" + user + " 密码=" + password); 46 } 47 else 48 { 49 context.Response.Write("信息添加失败.."); 50 } 51 } 52 } 53 catch(Exception e) 54 { 55 context.Response.Write("命令执行过程中出现错误.. " + e.Message); 56 } 57 58 conn.Close(); 59 } 60 61 public bool IsReusable 62 { 63 get 64 { 65 return false; 66 } 67 } 68 } 69 }
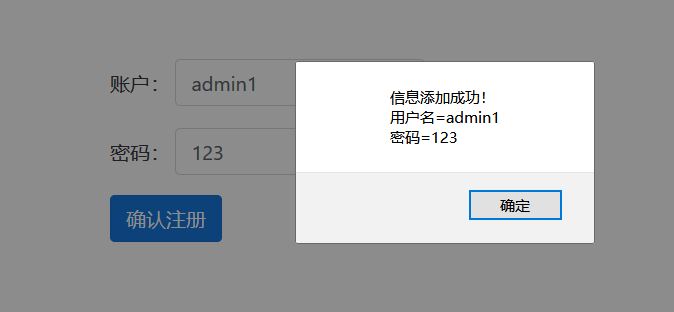
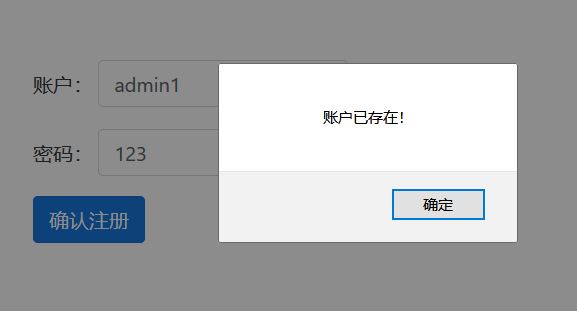
注册的运行结果:


注册功能编写完成,进行登录功能的编写,在function login(){ $.ajax() }中,与注册界面相同,同样要注意异步async要设置成false。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>登录界面</title> 6 7 <!-- 新 Bootstrap4 核心 CSS 文件 --> 8 <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.1.0/css/bootstrap.min.css"> 9 10 <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> 11 <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> 12 13 <!-- popper.min.js 用于弹窗、提示、下拉菜单 --> 14 <script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script> 15 16 <!-- 最新的 Bootstrap4 核心 JavaScript 文件 --> 17 <script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js"></script> 18 19 <script> 20 function register() { 21 //跳转到注册界面register.html进行注册 22 window.open("register.html", "_blank"); //_self,_parent,_top,_blank 23 } 24 function login() { 25 //登录逻辑 26 //jQuery写法 27 var user = $('#user').val(); 28 var password = $('#password').val(); 29 //JavaScript原生写法 30 //var user = document.getElementById('user').value; 31 //var password = document.getElementById('password').value; 32 $.ajax({ 33 type: "post", //post put get 等等 34 url: "login.ashx", 35 //编写登录功能时,要将异步设置为false(缺省为true) 36 //如果async是ture,对于FireFox浏览器,会刷新掉alert()弹出框的内容 37 //对于Chrome浏览器,第一次注册时会执行error的回调函数,输出“请求在连接过程中出现错误..” 38 async:false, 39 data: { //要传入ashx文件的数据 40 "user": user, 41 "password": password 42 }, 43 success: function (data, textStatus) { 44 //连接至ashx文件成功时,执行函数 45 //data是从ashx文件返回来的信息,可以是字符串也可以是一个对象 46 //如果data是字符串,则可以输出data的值 47 //如果data是对象,则可以将这个对象的各属性值赋给其他变量 48 //textStatus是表示状态的字符串,这里textStatus的值是"success" 49 50 if (data == "admin") { 51 window.open("index.html", "_blank"); 52 } 53 else { 54 alert(data); //这里data是从ashx文件返回的“账户名或密码不存在.. 55 } 56 }, 57 error: function (XMLHttpRequest, textStatus, errorThrown) { //连接至ashx文件失败时,执行函数 58 //XMLHttpRequest在这个例子里没有用到 59 //textStatus是表示状态的字符串,这里textStatus的值是"error" 60 //errorThrown包含连接失败的信息,可以输出查看 61 alert("请求在连接过程中出现错误.. " + errorThrown); 62 } 63 }); 64 } 65 </script> 66 </head> 67 <body> 68 <!-- 登录表单 --> 69 <form style="margin-left:500px;margin-top:200px;"> 70 <div class="form-group"> 71 <label for="user" stype="display:inline;">账户:</label> 72 <input type="text" class="form-control" id="user" style="display:inline;200px;"autocomplete="off" /> 73 </div> 74 <div class="form-group"> 75 <label for="password" style="display:inline;">密码:</label> 76 <input type="text" class="form-control" id="password" style="display:inline;200px;"autocomplete="off" /> 77 </div> 78 <button type="submit" class="btn btn-primary" onclick="login()">登录</button> 79 <button type="submit" class="btn btn-primary" onclick="register()">注册</button> 80 </form> 81 </body> 82 </html>
相应login.ashx代码:

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 6 using System.Data; 7 using System.Data.SqlClient; 8 9 namespace 登录注册 10 { 11 /// <summary> 12 /// Summary description for login 13 /// </summary> 14 public class login : IHttpHandler 15 { 16 17 public void ProcessRequest(HttpContext context) 18 { 19 //数据库连接字符串 20 string connectionString = System.Configuration.ConfigurationManager.ConnectionStrings["connectionString"].ToString(); 21 22 context.Response.ContentType = "text/plain"; 23 //context.Response.Write("Hello World"); 24 25 string user = context.Request["user"]; 26 string password = context.Request["password"]; 27 28 SqlConnection conn = new SqlConnection(connectionString); 29 conn.Open(); 30 31 SqlCommand cmd = new SqlCommand(); 32 cmd.Connection = conn; 33 cmd.CommandText="SELECT * FROM 用户表 WHERE 用户名='"+user+"' AND 密码='" + password + "'"; 34 35 try 36 { 37 if (cmd.ExecuteScalar() != null) 38 { 39 context.Response.Write("admin"); 40 } 41 else 42 { 43 context.Response.Write("账户名或密码不存在.."); 44 } 45 } 46 catch(Exception e) 47 { 48 context.Response.Write("命令执行过程中出现错误.. " + e.Message); 49 } 50 51 conn.Close(); 52 } 53 54 public bool IsReusable 55 { 56 get 57 { 58 return false; 59 } 60 } 61 } 62 }
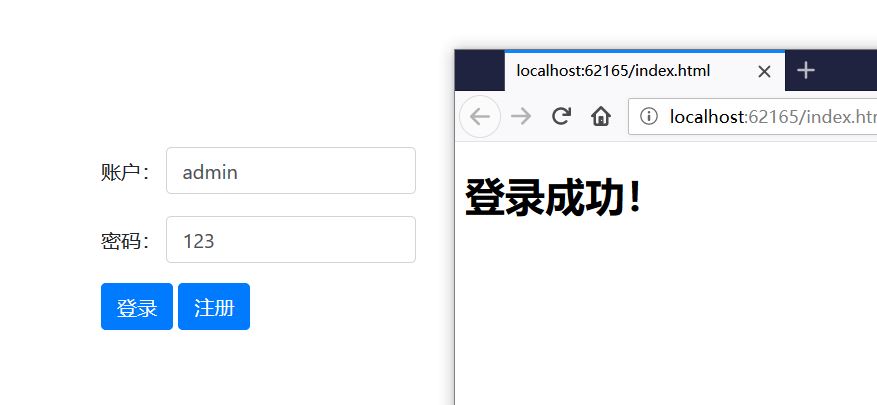
登录界面运行结果:


这个例子使用的工程文件的链接分享(Visual Studio 2017):https://pan.baidu.com/s/1wMlgIp7Iw3fF5_eBhECDvw
