checkbox只有两种值:选中(checked)或未选中(unchecked)。它可以有任何值,但是表单提交时checkbox的值只能是checked或unchecked。它的默认值是unchecked,你可以在HTML中这样控制它:
<!-- Default to unchecked --> <input type="checkbox"> <!-- Default to checked, XHTML --> <input type="checkbox" checked="checked" /> <!-- Default to checked, HTML5 --> <input type="checkbox" checked>
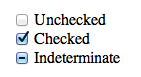
视觉上,checkbox有三种状态:checked、unchecked、indeterminate(不确定的)。看起来就像这样子:

对于indeterminate状态的checkbox需要注意的是:你无法在HTML中设置checkbox的状态为indeterminate。因为HTML中没有indeterminate这个属性,你可以通过Javascript脚本来设置它
var checkbox = document.getElementById("some-checkbox");
checkbox.indeterminate = true;
或者通过jQuery来设置
$("#some-checkbox").prop("indeterminate", true); // prop is jQuery 1.6+
checkbox的indeterminate状态仅仅是视觉上的,它的值仍然只有checked或unchecked,这意味着indeterminate状态的checkbox的真正价值只是在用户界面上看起来更友好!
indeterminate状态的checkbox在不同浏览器里外观不同,下图是它在Mac下Opera 11.50的外观:

案例
我写这篇文章的主要原因是我有一个有用的案例:在嵌套的checkbox中,每一个checkbox都可能有很多个子checkbox,如果所有子checkbox都选中了,它也应该选中;如果没有一个子checkbox选中,它也不选中;如果有一部分子checkbox选中,它应该是indeterminate状态(在这种情况下,象征着部分子元素选中).

完整demo(原作者的demo有点问题,这里我做了个简化

<!DOCTYPE html> <html> <head> <meta charset='UTF-8'> <meta content="checkbox的第三种状态 by 王美建 from:http://www.cnblogs.com/wangmeijian/"> <title>checkbox的第三种状态</title> <link rel='stylesheet' href='css/style.css'> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script> $(function() { $('input[type="checkbox"]').click(function(e) { var obj = $(this); setState(obj); function setState(oInput){ var state = oInput.prop("checked"), This = oInput, allLen = This.closest("ul").children("li").length, checkedLen = This.closest("ul").children("li").children("input:checked").length; console.log( "state = "+state ) console.log( "siblings = "+allLen ) console.log( "checkedLen = "+checkedLen ) if( allLen === checkedLen && checkedLen > 0 ){ oInput.closest("ul").closest("li").children("input").prop({ checked: true, indeterminate: false }) }else if( allLen !== checkedLen && checkedLen > 0){ oInput.closest("ul").closest("li").children("input").prop({ checked: false, indeterminate: true }) }else if(checkedLen == 0){ oInput.closest("ul").closest("li").children("input").prop({ checked: false, indeterminate: false }) } } }); }); </script> </head> <body> <div id="page-wrap"> <h1>checkbox的第三种状态</h1> <ul> <li> <input type="checkbox" name="tall" id="tall"> <label for="tall">Tall Things</label> <ul> <li> <input type="checkbox" name="tall-1" id="tall-1"> <label for="tall-1">Buildings</label> </li> <li> <input type="checkbox" name="tall-2" id="tall-2"> <label for="tall-2">Giants</label> </li> <li> <input type="checkbox" name="tall-3" id="tall-3"> <label for="tall-3">Two sandwiches</label> </li> </ul> </li> <li> <input type="checkbox" name="short" id="short"> <label for="short">Short Things</label> <ul> <li> <input type="checkbox" name="short-1" id="short-1"> <label for="short-1">Smurfs</label> </li> <li> <input type="checkbox" name="short-2" id="short-2"> <label for="short-2">Mushrooms</label> </li> <li> <input type="checkbox" name="short-3" id="short-3"> <label for="short-3">One Sandwich</label> </li> </ul> </li> </ul> </div> </body> </html>
本文翻由博客园王美建译自:https://css-tricks.com/indeterminate-checkboxes/,水平有限,如果翻译不当的地方欢迎园友批评指正!
