jquery.ajax 加载数据, chrome, firefox, IE10+ 都可以顺利加载数据,但是IE9及以后版本不执,通过执行 jquery.ajax error 函数显示未执行 拒绝访问。
解决方法1:
针对 拒绝访问 是由于浏览器安全机制导致的,解决方法为点击IE浏览器的的“工具->Internet 选项->安全->自定义级别”将“其他”选项中的“通过域访问数据源”选中为“启用”或者“提示”,点击确定就可以了(但是此法需要用户自行设置不太现实)
解决方法2:
对于浏览器跨域 IE10+ 才支持withCredentials属性,IE9- 不支持,跨域对象只能用XDomainRequest对象,而jQuery并不兼容XDomainRequest.. 针对此方法网络上有解决的插件 jQuery-ajaxTransport-XDomainRequest
(在ie10以下XMLHttpRequest 需要跨域资源共享(CORS)。jQuery XDomainRequest 是一个利用 XDomainRequest 对象为 IE8、IE9 实现跨域资源共享(CORS - Cross Origin Resource Sharing)的 jQuery 插件)
约束:
1. 使用 $.ajax 发送请求,jQuery 版本需在 1.5+
2. 服务端需设置 header:header('Access-Control-Allow-Origin:http://angular.js');
3. 请求方式仅限:GET / POST
4. 协议仅限:HTTP / HTTPS,且必须相同
5. 仅限异步请求
经验:
服务端设置 header('Access-Control-Allow-Methods:GET,PUT,POST,DELETE,OPTIONS'); 时,各浏览器跨域支持情况有差异。
代码:
api.php:
<?php
// 指定可信任的域名来接收响应信息
header('Access-Control-Allow-Origin:http://angular.js');
// 允许携带 用户认证凭据(也就是允许客户端发送的请求携带Cookie)
header('Access-Control-Allow-Credentials:true');
//header('Access-Control-Allow-Methods:GET,PUT,POST,DELETE,OPTIONS');
//header('Access-Control-Allow-Headers:Content-Type, Authorization, Content-Length, X-Requested-With, Accept, x-csrf-token, origin');
$type = $_SERVER['REQUEST_METHOD'];
parse_str(file_get_contents('php://input'), $data);
$data = array_merge($_GET, $_POST, $data);
echo json_encode(array(
'type' => $type,
'data' => $data['data']
));
?>
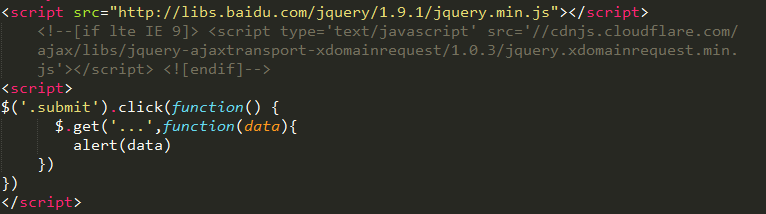
用法(直接上图):