xib文件的实质是xml,描述界面对象,每个对象都有一个很重要的属性,identity inspector面板中class属性,加载xib文件的时候实际上是实例化界面对象相对应的这些class。
xib文件的加载过程:
1.将xib文件从磁盘载入内存,有两种技术可以加载xib文件:NSBundle和UINib。
2.执行unarchive和initialize操作,该过程主要由NSCoding Protocol中的initWithCoder:(NSCoder *)decoder完成。
3.建立connections:Outlets和Actions。Outlets使用IBOutlet关键字标示,使用setValue:forKey:方法建立每个Outlet,所以每个Outlet的建立都会发送KVO通知。Actions使用IBAction关键字标示,替换void返回值,通过调用addTarget:action:forControlEvents:方法建立每个Action连接。注意,这里构建Outlets和Actions是有先后顺序的,先建立Outlets连接,随后建立Actions连接。因为,Actions的建立依赖之前建立的Outlets。
4.调用awakeFromNib方法,首先要调用super的awakeFromNib方法,之后可以设置一些个性化的操作,以及一些无法在设计时设定的操作。注意,awakeFromNib消息只发往在Interface Builder中指定的Custom Class,不会发送给Files's Owner,First Responder等占位对象。
之后,该对象的加载完成,可以进行各式各样的操作了。
使用NSBundle加载xib文件:
[[NSBundle mainBundle]loadNibNamed:<(NSString *)> owner:<(id)> options:<(NSDictionary *)>];
这是最常见的一种,loadNibNamed:owner:options:方法返回的是一个NSArray*,里面包含了所加载xib文件包含的界面对象(class)。
NSBundle每次都从磁盘上载入xib文件,而UINib则只是第一次从磁盘上载入xib文件,之后将xib文件缓存在内存中,每次新生成一个对象时,直接访问内存中的xib文件执行上面描述的2-4步,所以性能上会有很大的提升,并且开发者文档也建议对于那些重复使用的xib文件使用UINib 加载技术,当收到低内存警告时,会从内从中卸载xib文件,当再次访问的时候会从磁盘中载入。下面看一下UINib的定义:
NS_CLASS_AVAILABLE_IOS(4_0) @interface UINib : NSObject {
@private
id storage;
}
// If the bundle parameter is nil, the main bundle is used.
// Releases resources in response to memory pressure (e.g. memory warning), reloading from the bundle when necessary.
+ (UINib *)nibWithNibName:(NSString *)name bundle:(NSBundle *)bundleOrNil;
// If the bundle parameter is nil, the main bundle is used.
+ (UINib *)nibWithData:(NSData *)data bundle:(NSBundle *)bundleOrNil;
// Returns an array containing the top-level objects from the NIB.
// The owner and options parameters may both be nil.
// If the owner parameter is nil, connections to File's Owner are not permitted.
// Options are identical to the options specified with -[NSBundle loadNibNamed:owner:options:]
- (NSArray *)instantiateWithOwner:(id)ownerOrNil options:(NSDictionary *)optionsOrNil;
@end
前面两个方法很清楚,分别以不同的方式载入,第三个方法则是实例化(将对象创建出来)
表视图实例:
具体的细节就不说了
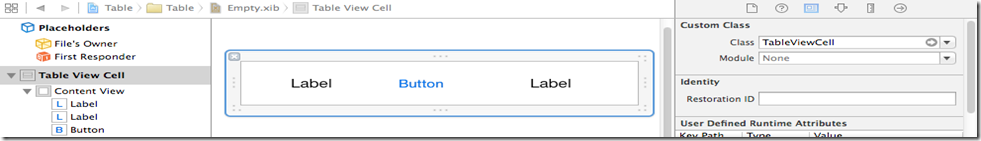
创建一个名为Empty的xib文件
注意看Table View Cell的class属性是TableViewCell,不是默认的UITableViewCell,TableViewCell.h如下:
@interface TableViewCell : UITableViewCell @property (weak, nonatomic) IBOutlet UILabel *lb1; @property (weak, nonatomic) IBOutlet UILabel *lb2; - (IBAction)bt:(id)sender; @end
三个属性都和xib文件进行了链接,应该能看出来。
然后在UITableViewDataSource代理中分别进行如下操作:
//头文件内声明 UINib *nib; //实例化 self->nib = [UINib nibWithNibName:@"Empty" bundle:nil];
然后在来看tableView:cellForRowAtIndexPath:方法,这个方法标准的实现方法如下:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = [NSString stringWithFormat:@"Cell"];
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease];
}
//config the cell
return cell;
}
这是使用代码的方式创建cell ,下面看使用UINib:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString *identifier = @"Cell";
TableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier];
if (cell == nil) {
cell = [[nib instantiateWithOwner:nil options:nil] objectAtIndex:0];
}
switch (indexPath.section) {
case redSection:
cell.lb1.text = @"lb1";
cell.lb2.text = @"lb2";
break;
case blueSection:
break;
default:
[[cell textLabel] setText:@"Unknow"];
}
return cell;
}
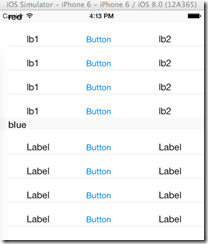
效果图如下:
以上只是个人理解,有错误之处欢迎指正。