今天学习gulp时候,用到gulp-uglify压缩js模块,遇到的一个问题-当用gulp.watch来监听js文件的变动时出现重复压缩的问题
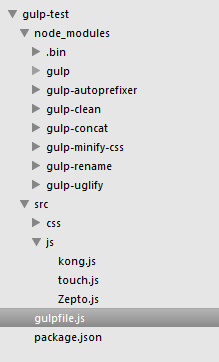
目录结构如下:

gulpfile.js代码如下:
1 var gulp = require('gulp'); 2 var uglify = require('gulp-uglify'); 3 var rename = require('gulp-rename'); 4 5 gulp.task('uglify', function() { 6 gulp.src('./src/js/*.js') 7 .pipe(rename({suffix:'.min'})) 8 .pipe(uglify()) 9 .pipe(gulp.dest('./src/js')); 10 }); 11 12 13 var watcher = gulp.watch('./src/js/*.js', ['uglify']); 14 watcher.on('change', function(event) { 15 console.log('File ' + event.path + ' was ' + event.type + ', running tasks...'); 16 });
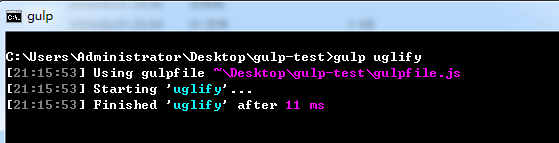
执行gulp uglify命令后:

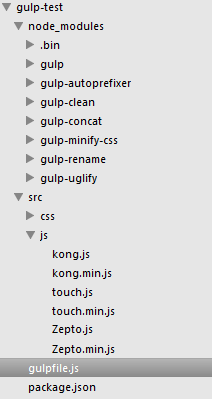
也生成了对应的*.min.js:

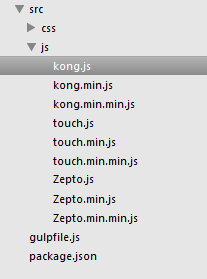
但是当我打开一个kong.js文件重新保存后,会出现下面的情况:

保存一次就会重新压缩一遍,会出现很多*.min.min...js之类的js压缩文件,而且只有第一个kong.min.js值会跟着kong.js改变而改变,后来查了下文档,别人写有关gulp-uglify的内容,发现可以用!来筛除掉min.js,不让它压缩,更改后的代码:
1 var gulp = require('gulp'); 2 var uglify = require('gulp-uglify'); 3 var rename = require('gulp-rename'); 4 5 6 gulp.task('uglify', function() { 7 gulp.src(['./src/js/*.js','!./src/js/*.min.js']) 8 .pipe(rename({suffix:'.min'})) 9 .pipe(uglify()) 10 .pipe(gulp.dest('./src/js')); 11 }); 12 13 14 var watcher = gulp.watch('./src/js/*.js', ['uglify']); 15 watcher.on('change', function(event) { 16 console.log('File ' + event.path + ' was ' + event.type + ', running tasks...'); 17 });
其实就改了上面红色的那句代码,就解决了这个问题,可能这个问题很小,不过是自己学gulp的第一个问题,写篇博客纪念一下^.^有什么不对的,请大神指正,谢谢
(后面还遇到一个问题没有解决,拷贝别人的package.json配置文件,用npm install命令(window系统下)安装各种插件,总是失败不知道为什么,希望有大神可以指点一下,谢谢)