本篇文章讲解如何在火狐中安装和使用Try Xpath(插件替代Firebug和Firepath)。
在火狐中安装Try Xpath
1. 打开火狐浏览器 FireFox57以上的版本
2. 在火狐菜单中选择 工具-->附加组件-->获取附加组件--> 滚动到页面的底部,点击“看看更多附加组件”
3. 在右上角的搜索框中输入Try Xpath,回车搜索
4. 在搜索结果中点击Try Xpath这个插件,如下图

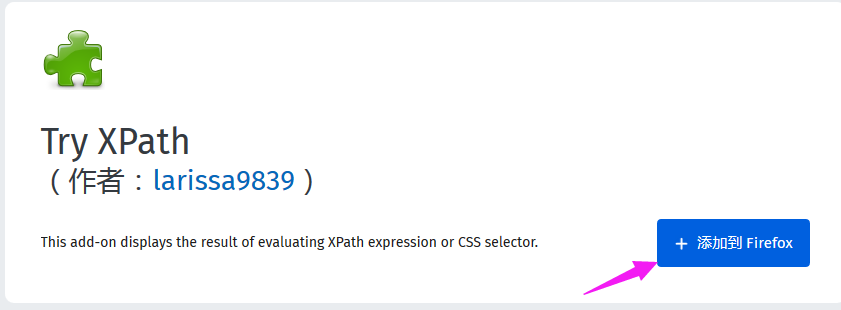
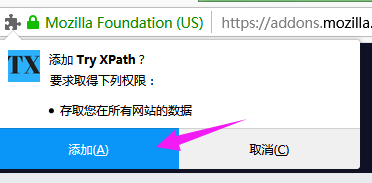
5. 点击后用户会进入到Try Xpath这个插件的页面,点击页面上的“添加到Firefox”按钮


6. 在火狐右上角可以看到一个TX的蓝色图标,说明安装成功了!

使用Try Xpath验证Xpath表达式
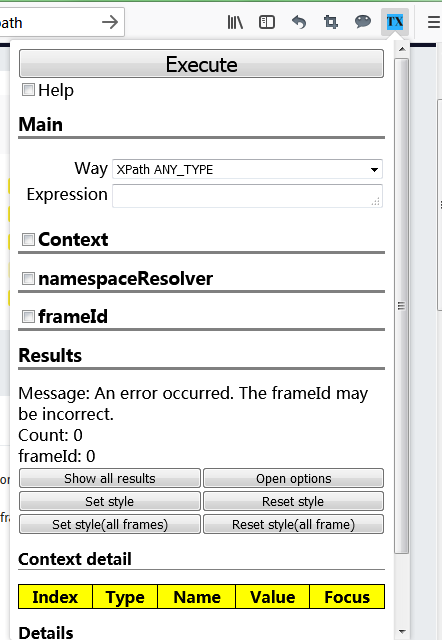
1.点击右上角的TX蓝色图标,会在火狐的右侧弹出Try Xpath这个工具的使用窗口

2.在Way这个下拉框下有好多选项,验证Xpath的话,选择"Xpath ANY_TYPE"
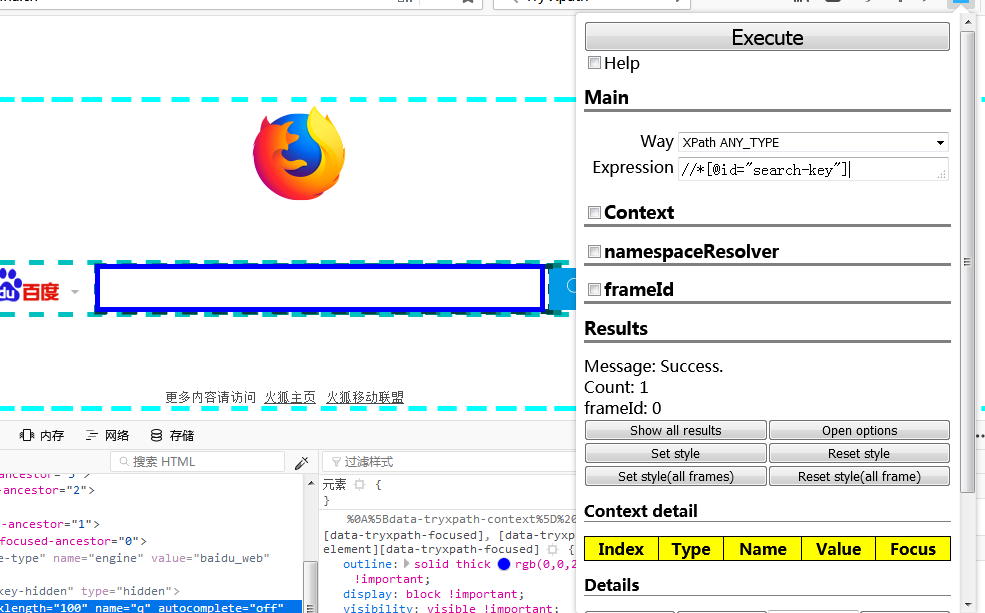
3.在Expression输入框中填入要验证的Xpath表达式,之后点击最上面的执行按钮“Execute”来执行验证

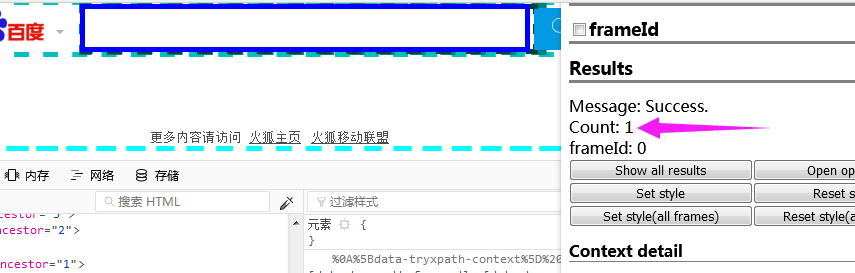
4.如果Xpath表达式唯一定位到了预期元素,Try Xpath会用红色虚线框把元素框起来,并且在Results部分的Count中会显示计数为1

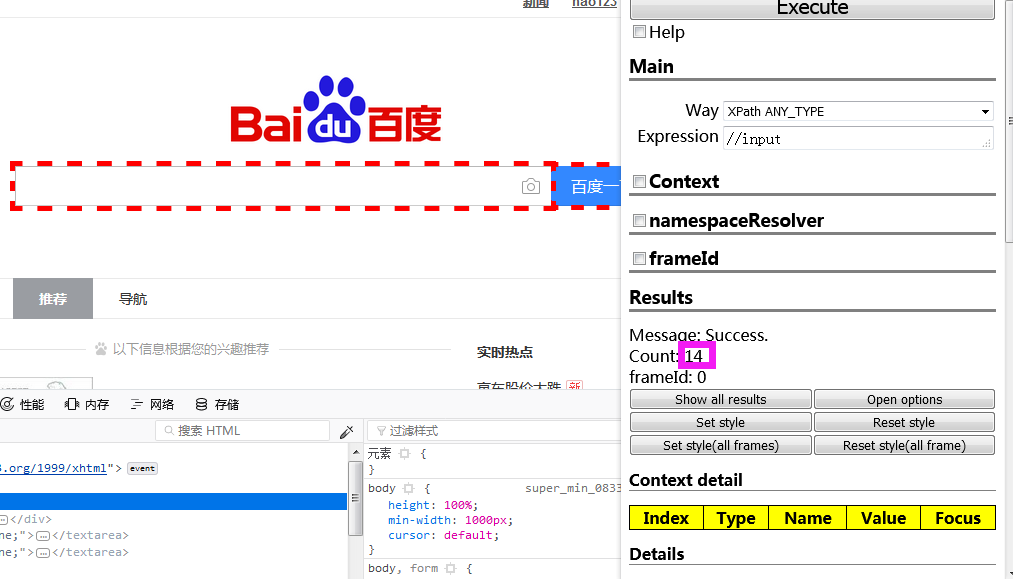
5.当表达式定位到多个元素时,Try Xpath会把所有元素都使用红色虚线框起来,并且会在Results的Count中显示准确的数量,这个时候你可以使用Details下面的focus按钮来定位你要定位的元素,但是最好能够再优化下表达式,让表达式精准的唯一的定位到你要操作的网页元素,否则脚本在运行时会不稳定容易报错。

使用Try Xpath验证CSS Selector 验证CSS Selector和验证Xpath的使用方式类似
1. 在Way中选择“querySelectorAll”选项
2. 在Expression中输入的是要验证的CSS Selector表达式,点击Execute按钮 Try Xpath同样会把匹配到的元素使用红色虚线框出来。