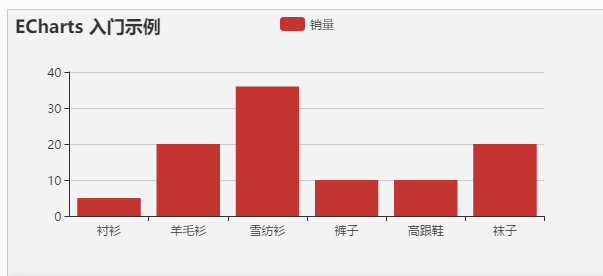
(1)绘制一个简单柱状图
1 !DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>ECharts</title> 6 <!-- 引入 echarts.js --> 7 <script src="echarts.min.js"></script> 8 </head> 9 <body> 10 <!-- 为ECharts准备一个具备大小(宽高)的Dom --> 11 <div id="main" style=" 600px;height:400px;"></div> 12 <script type="text/javascript"> 13 // 基于准备好的dom,初始化echarts实例 14 var myChart = echarts.init(document.getElementById('main')); 15 16 // 指定图表的配置项和数据 17 var option = { 18 title: { 19 text: 'ECharts 入门示例' 20 }, 21 tooltip: {}, 22 legend: { 23 data:['销量'] 24 }, 25 xAxis: { 26 data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] 27 }, 28 yAxis: {}, 29 series: [{ 30 name: '销量', 31 type: 'bar', 32 data: [5, 20, 36, 10, 10, 20] 33 }] 34 }; 35 36 // 使用刚指定的配置项和数据显示图表。 37 myChart.setOption(option); 38 </script> 39 </body> 40 </html>

(1)grid 设置
在setOption中会有
grid : {
x : '10%',
y : '25%',
x2 : '10%',
y2 : '10%'
}
这样的设置,x,y的解释如下图所示
