所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
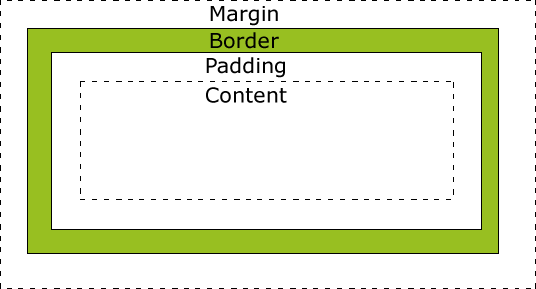
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素.

不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .box{ width: 500px; height: 500px; background-color: black; /* 盒子的背景颜色*/ margin-bottom: 5px; /* 盒子之间的距离 */ } </style> </head> <body> <div class="box"></div> <div class="box"></div> </body> </html>
盒子的内边距
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .box{ width: 50px; height: 50px; background-color: black; /* 盒子的背景颜色*/ margin-bottom: 5px; /* 盒子之间的距离 */ padding-top: 10px; /* 上边距 */ padding-right: 10px; /* 右边距 */ padding-bottom: 10px; /*下边距 */ padding-left: 10px; /* 左边距 */ } </style> </head> <body> <div class="box"></div> <div class="box"></div> </body> </html>
原图: 添加边距后的图


盒模型的边框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .box{ width: 50px; height: 50px; background-color: white; /* 盒子的背景颜色*/ margin-bottom: 5px; /* 盒子之间的距离 */ border-style: solid; /*边框 */ border-width: 5px; /* 边框的宽度 */ /*border- medium; !*边框默认宽度*!*/ border-color: red; /*边框颜色 */ /* 单独设置属性*/ border-top-style: dotted ; border-right-style: solid; border-bottom-style: double ; border-left-style: dashed; /*border-top-color: transparent; !* 穿透色,只穿透一层 *!*/ border-radius: 30%; /*盒子角的角度 */ } </style> </head> <body> <div class="box"></div> <div class="box"></div> </body> </html>
盒模型的外框:值可以是负数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; padding: 0; border: 0; } .box{ width: 100%; height: 50px; background-color: red; /* 盒子的背景颜色*/ /*margin-bottom: 5px; !* 盒子之间的距离 *!*/ margin-top: 100px; /*margin-bottom: 200px;*/ margin-right: 200px; margin-left: 50px; } </style> </head> <body> <div class="box"></div> <div class="box"></div> </body> </html>
浮动
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。