原文地址:http://www.css88.com/archives/5260
console.log("%c css88.com", "font-size:20pt")
console.log("%c 前端开发 %c css88.com %c 愚人码头", "color:red","","color:orange;font-weight:bold")
console.log("%c有阴影的log", "text-shadow: 3px 1px 1px grey") console.log('%c彩色文字啊 ', 'background-image:-webkit-gradient( linear, left top, right top, color-stop(0, #f22), color-stop(0.15, #f2f), color-stop(0.3, #22f), color-stop(0.45, #2ff), color-stop(0.6, #2f2),color-stop(0.75, #2f2), color-stop(0.9, #ff2), color-stop(1, #f22) );color:transparent;-webkit-background-clip: text;font-size:5em;');
console.log("%c ", "background: url(http://css88.b0.upaiyun.com/css88/2014/03/jquery.png) no-repeat center;padding-left:120px;padding-bottom: 200px;")
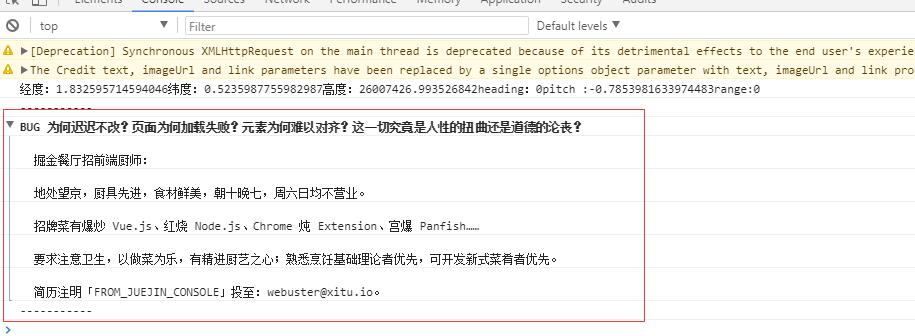
//https: //juejin.im/post/5ab3449bf265da23994e6ebc console.log("-----------"); console.group("BUG 为何迟迟不改?页面为何加载失败?元素为何难以对齐?这一切究竟是人性的扭曲还是道德的沦丧?"); console.log(" 掘金餐厅招前端厨师: "); console.log(" 地处望京,厨具先进,食材鲜美,朝十晚七,周六日均不营业。 "); console.log(' 招牌菜有爆炒 Vue.js、红烧 Node.js、Chrome 炖 Extension、宫爆 Panfish…… '); console.log(' 要求注意卫生,以做菜为乐,有精进厨艺之心;熟悉烹饪基础理论者优先,可开发新式菜肴者优先。 '); console.log(' 简历注明「FROM_JUEJIN_CONSOLE」投至:webuster@xitu.io。 '); console.groupEnd(); console.log("-----------");