让底部的tabBar可以真正的切换路由
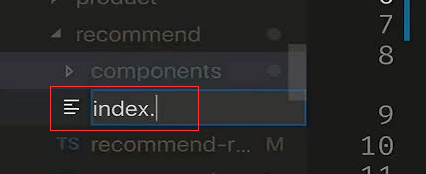
在recommend下创建components,然后在components下创建index.ts

创建组件。组件名都叫做容器名+container的命名方式。

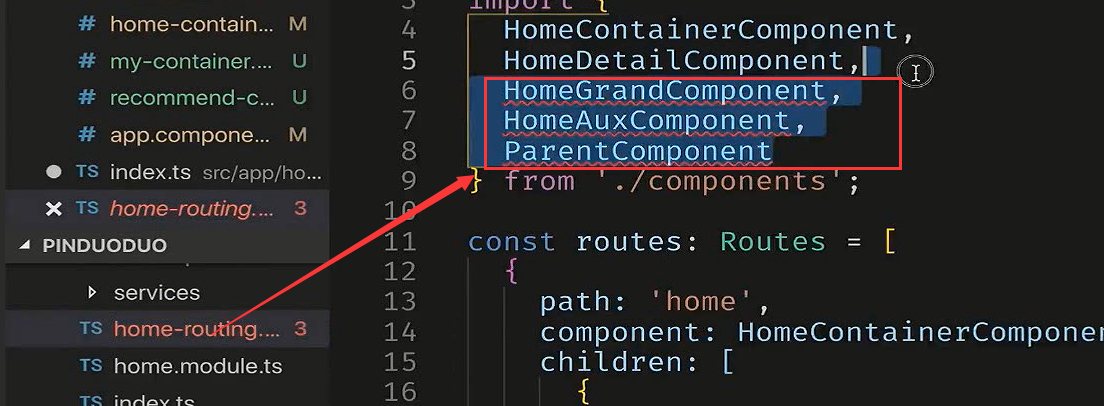
导出

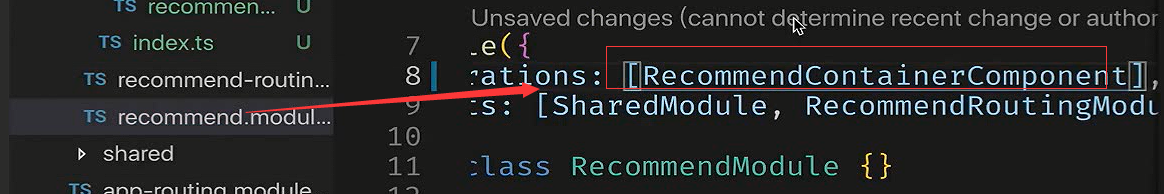
模块下声明组件

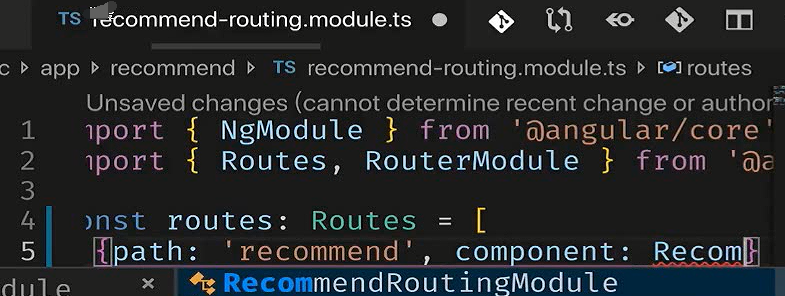
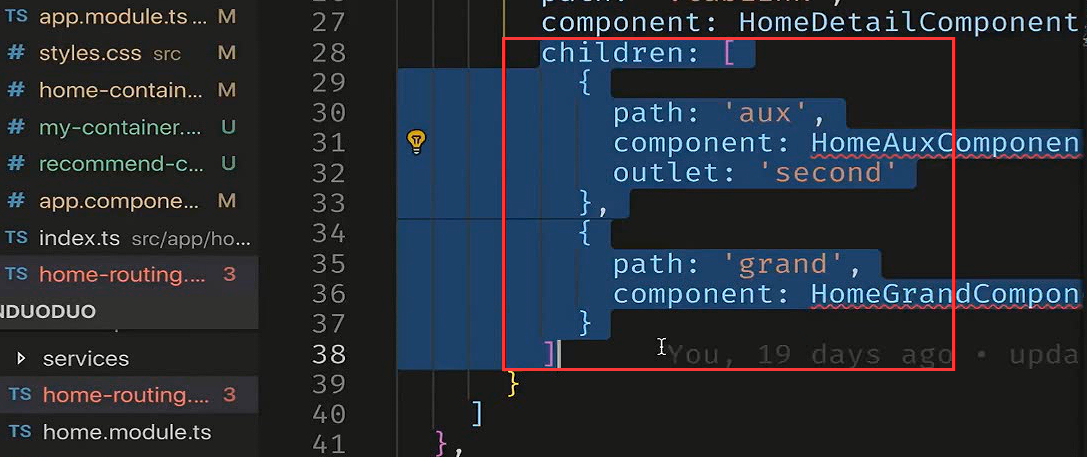
路由设置


每个模块再单独建index.ts


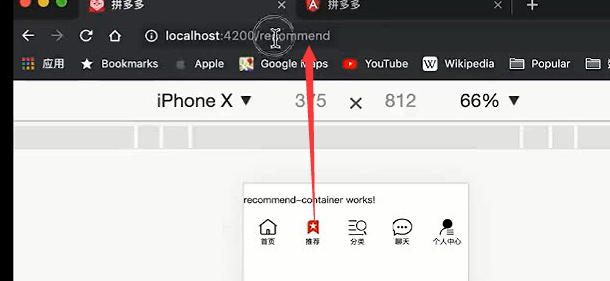
根模块导入 Recommend模块。导入新的模块要把ng server 停掉的。


my模块
创建components文件夹。


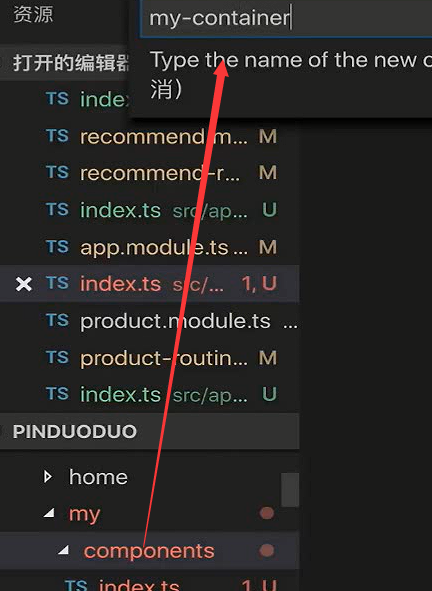
创建组件 my-container

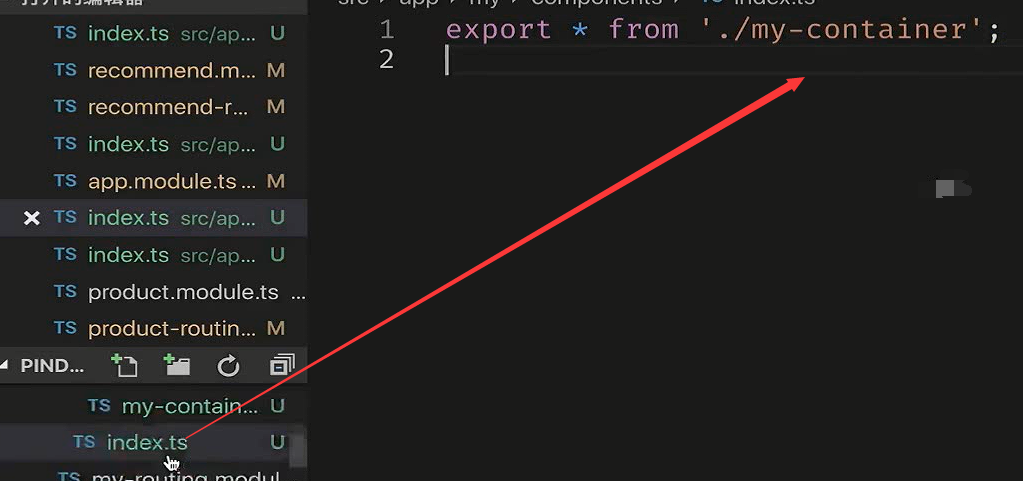
组件内index.ts 导出这个组件

components内导出

模块也加上index.ts

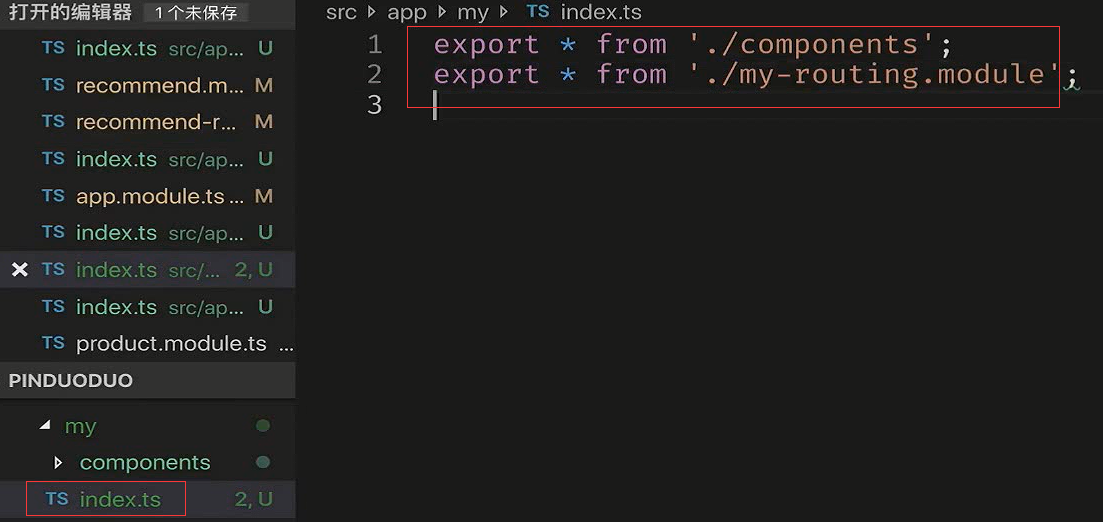
导出

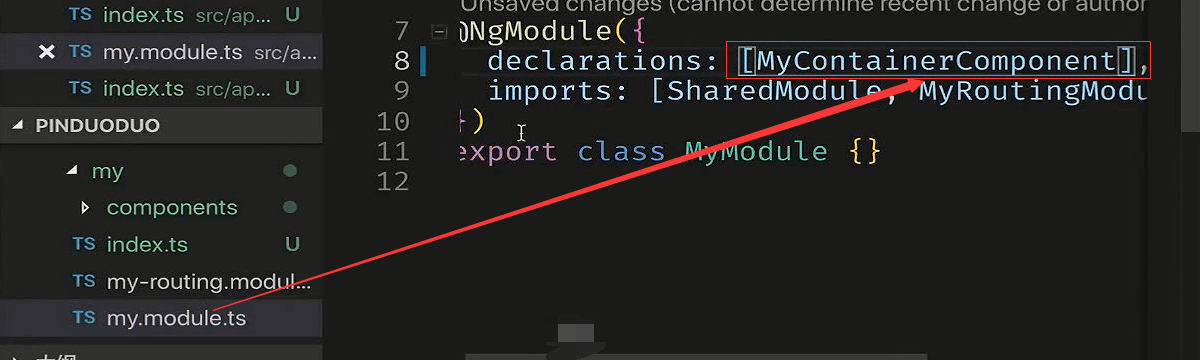
模块内声明组件

路由配置

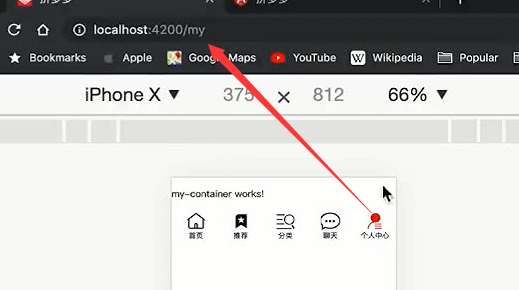
根路由


刷新也是选中的my

其他模块
这里模块在课程中不会去实现。留作作业。

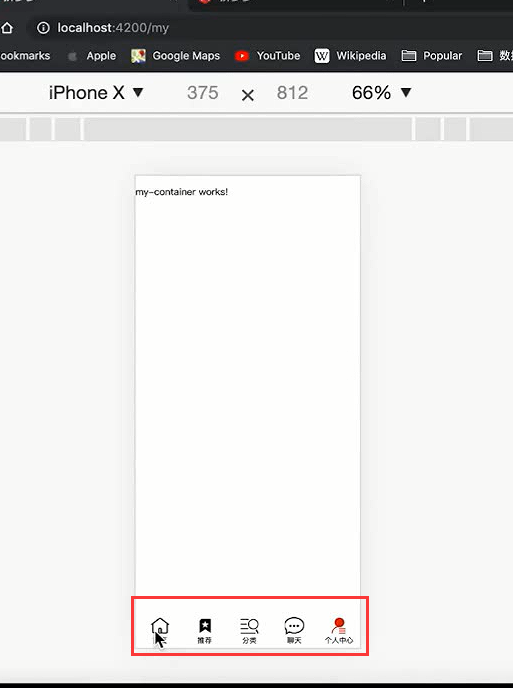
固定底部工具栏

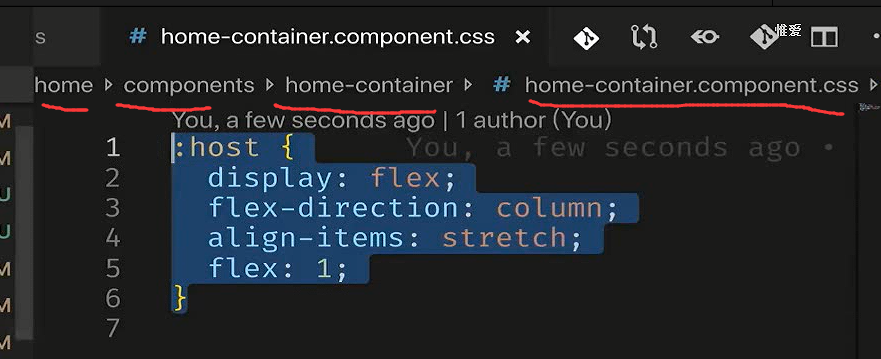
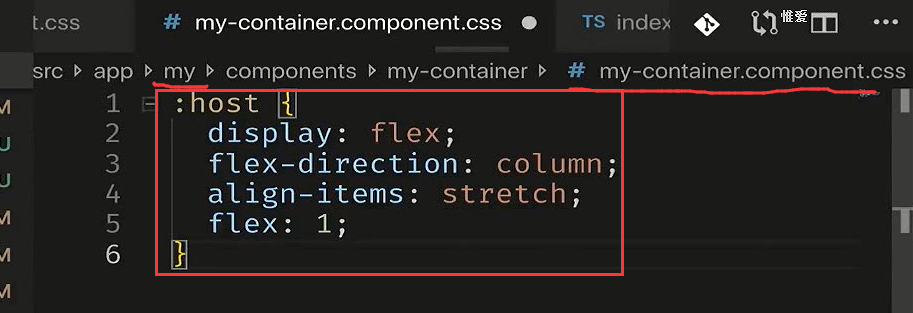
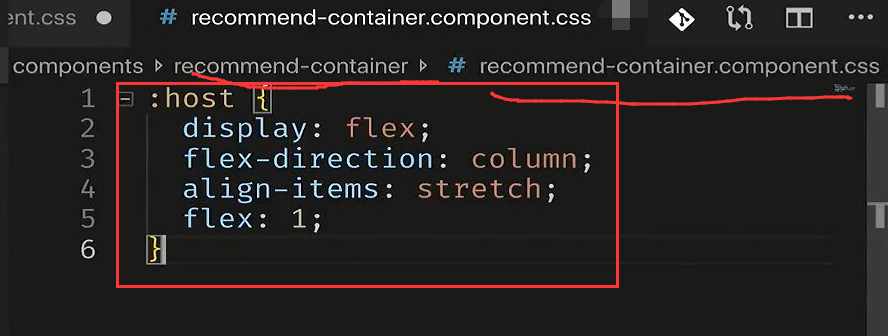
对于没一个模块当中,它的css都改造一下

然后复制上面的css给每一个container都加上


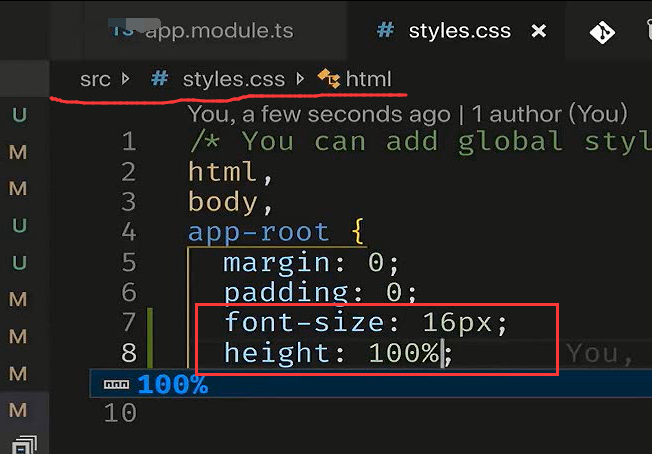
更改app根组件的样式

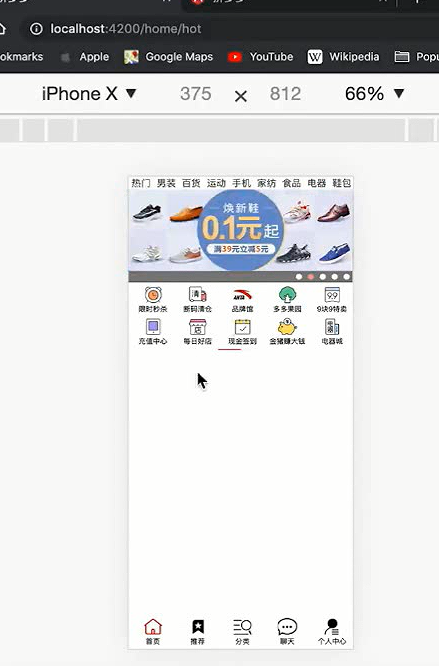
固定下面了

删掉一些不需要的东西
删掉一些不需要的东西,让我们的下一步工作更简单一点。

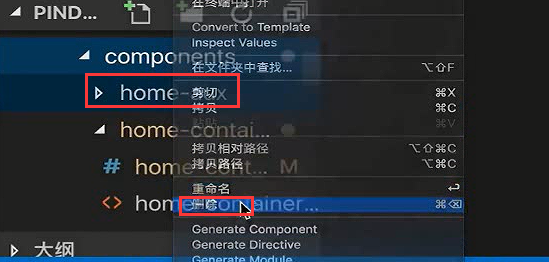
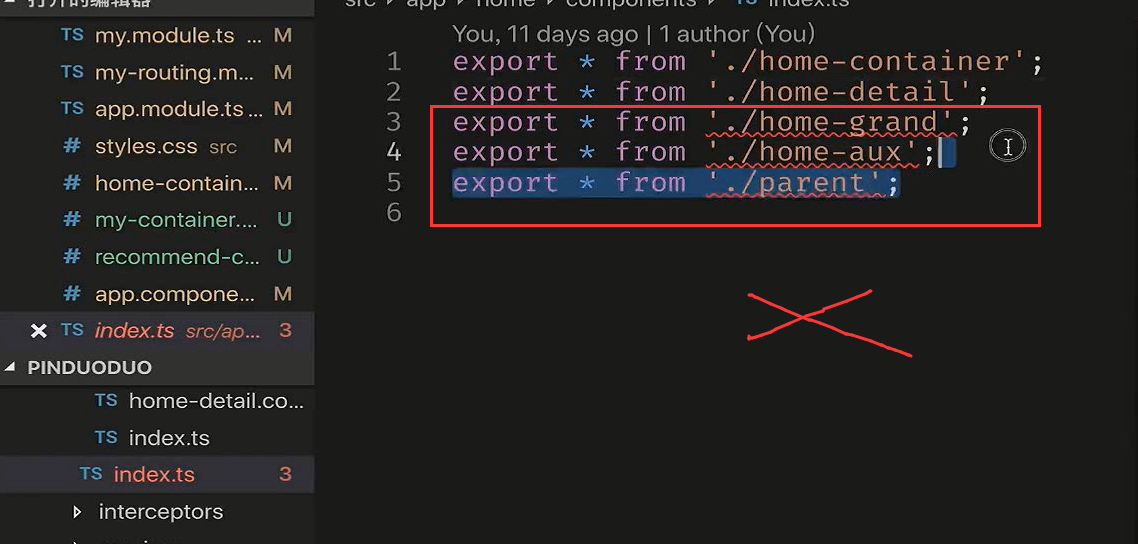
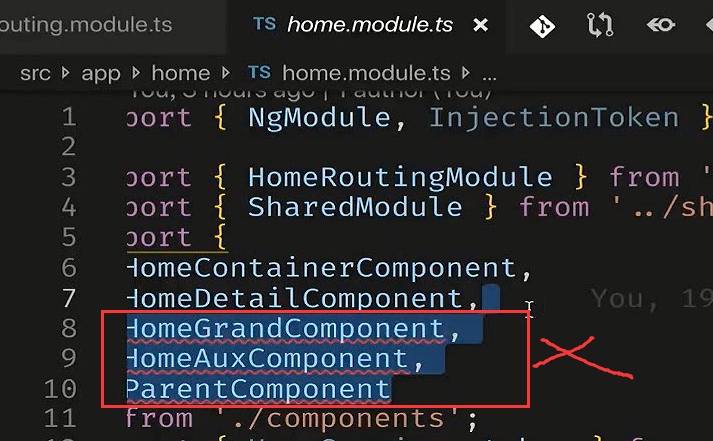
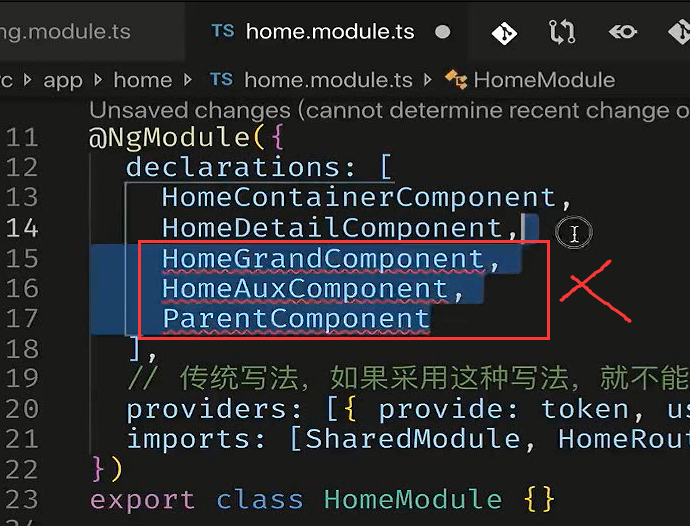
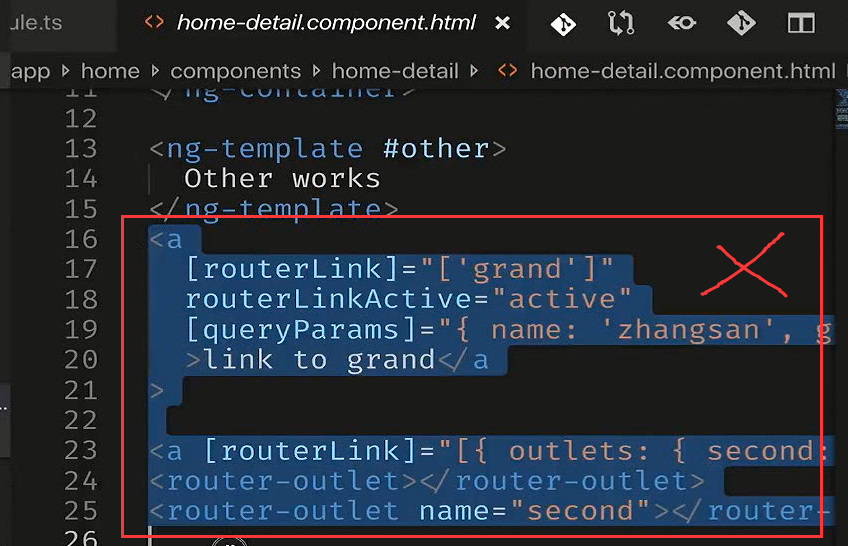
删除




路由都删掉






删除后

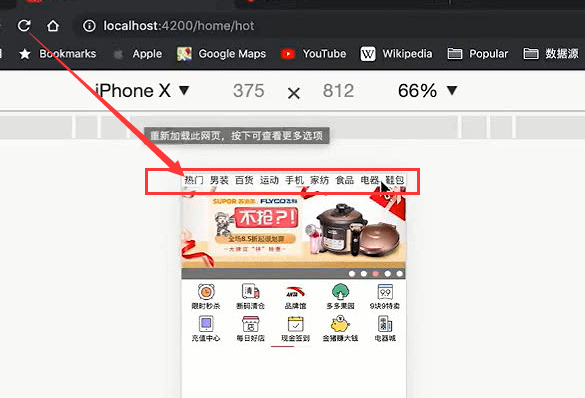
顶部导航选中
上面的导航刷新后,没有选中

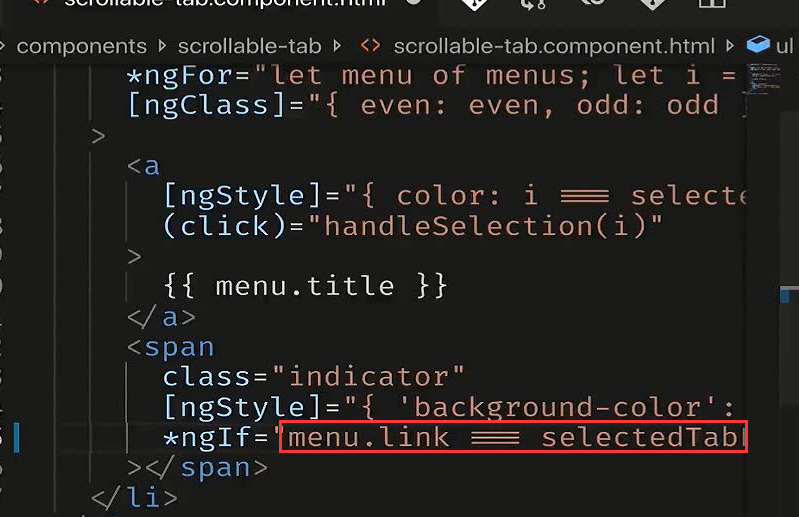
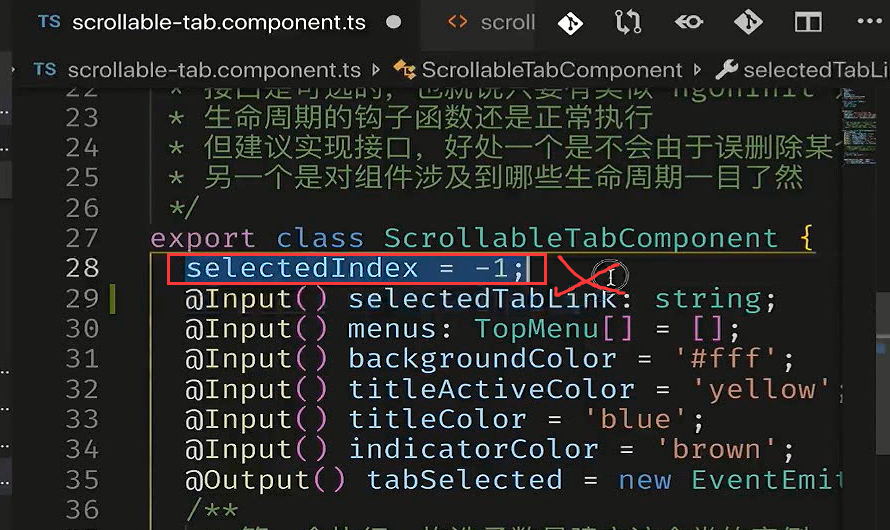
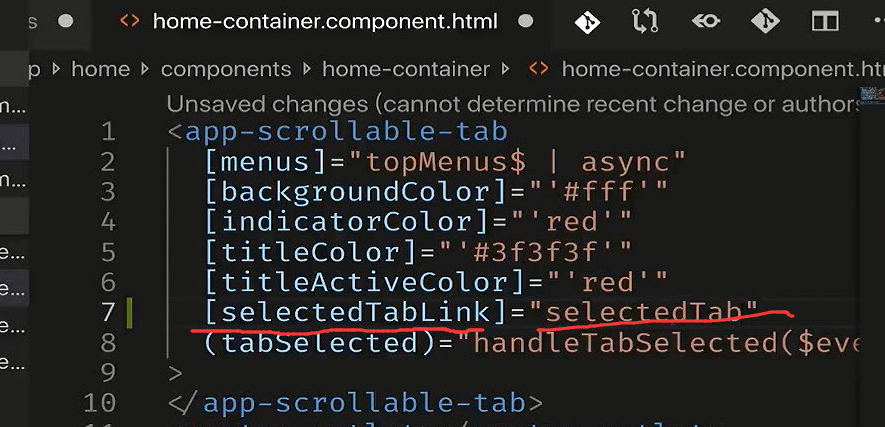
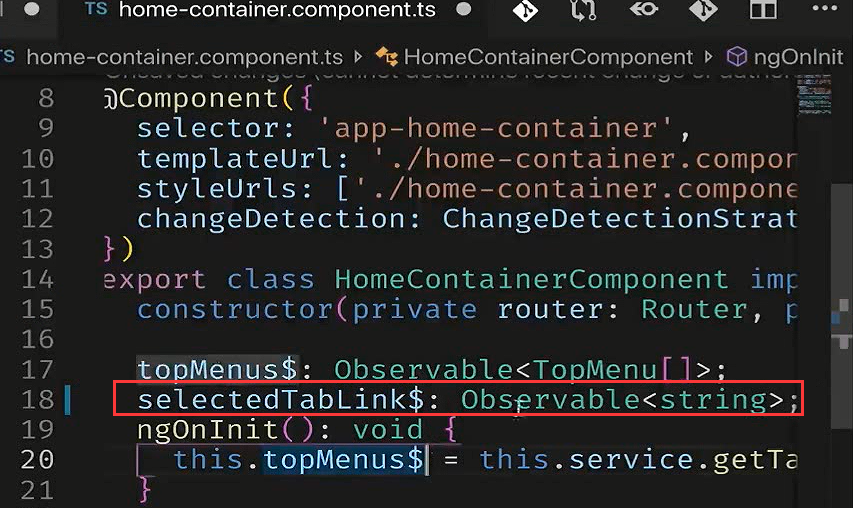
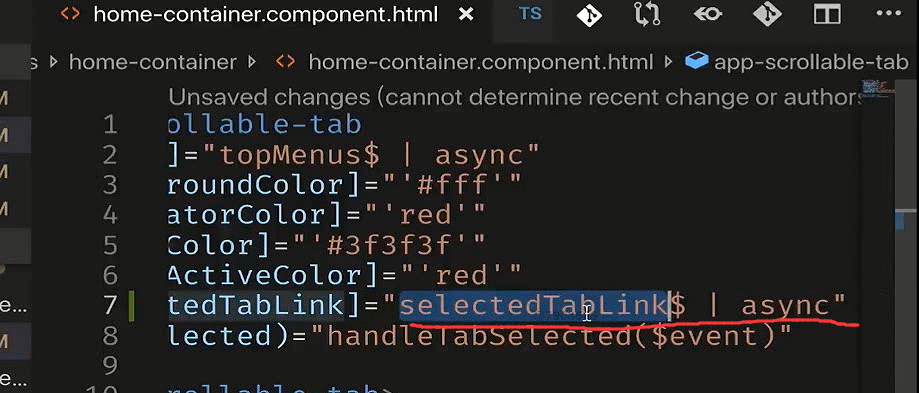
添加一个input属性。

这里的判断换成下面


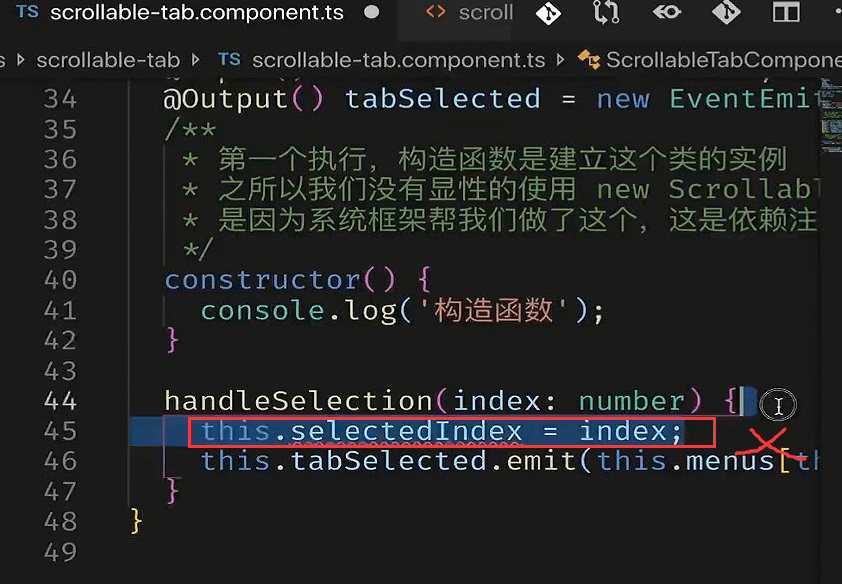
原来的这里删掉


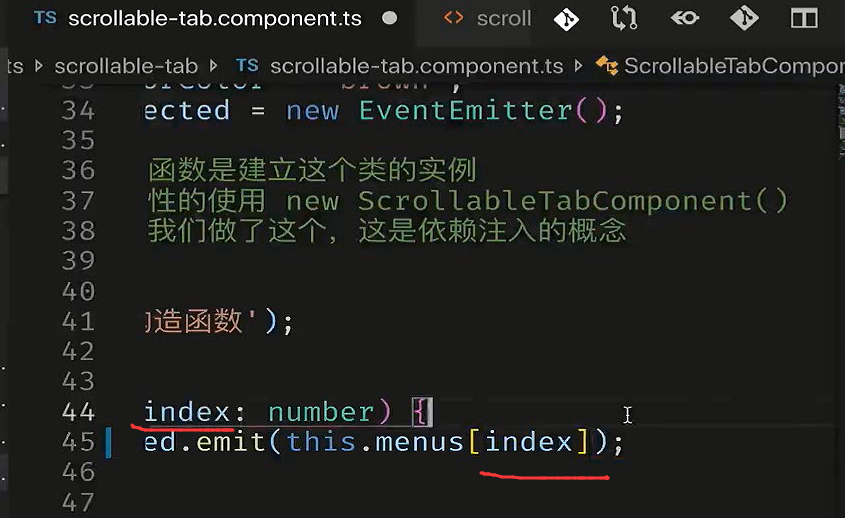
这里改成index

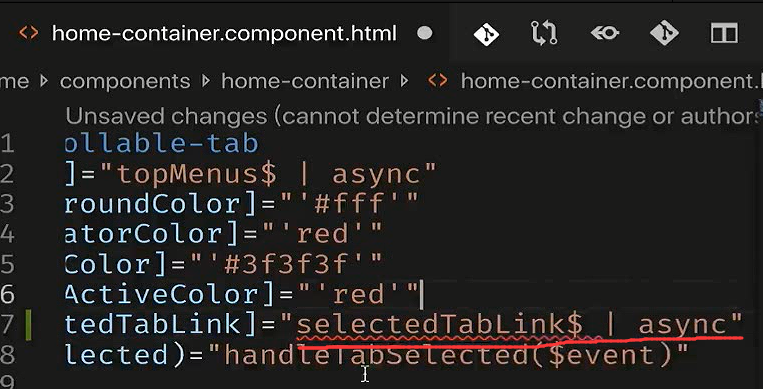
使用组件的地方 加上input属性

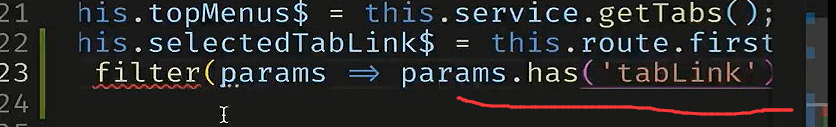
还是使用流的形式来做

怎么得到这个路由
我们现在是父路由,如何得到自路由的参数。

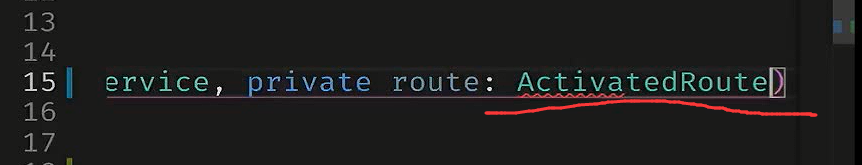
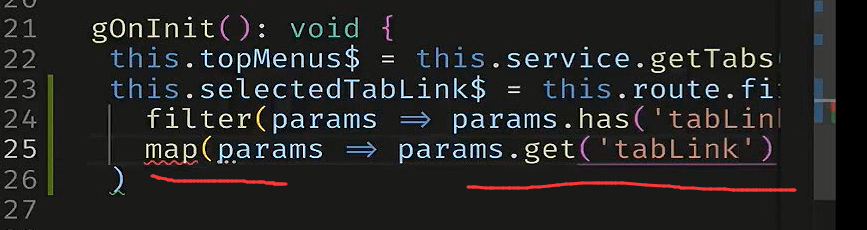
注入激活的路由

第一个孩子,底下的都是它的参数

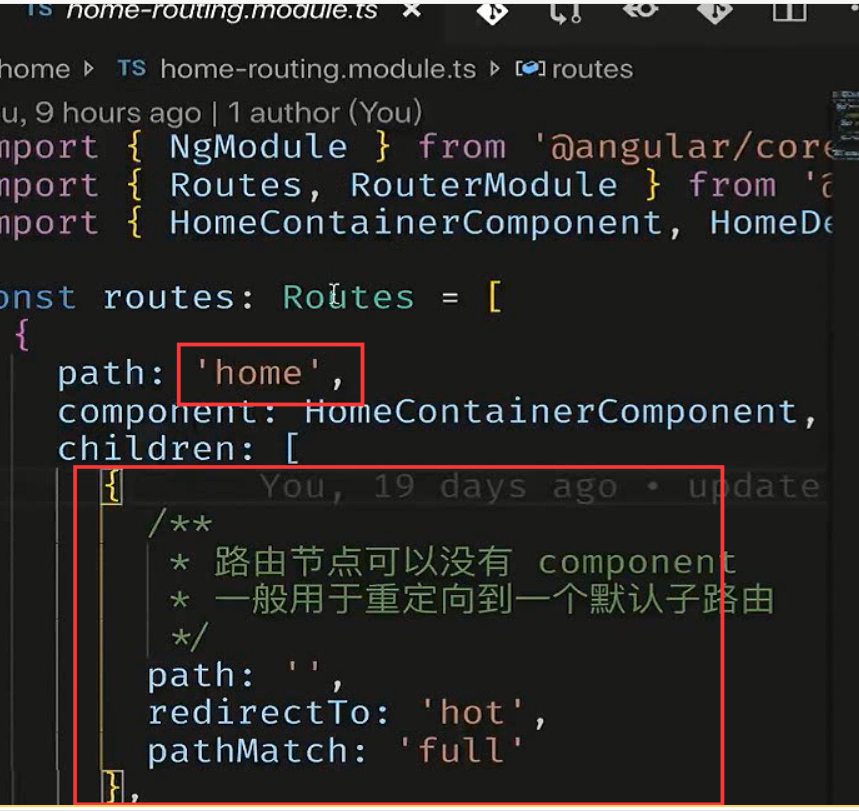
home下面有很多的子路由,我们取的child的第一个。





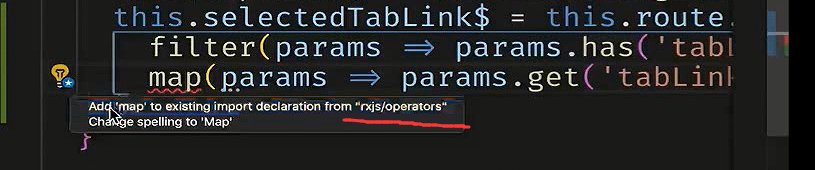
导入

这里就不报错了

二级菜单默认选中了。

切换并刷新页面

结束