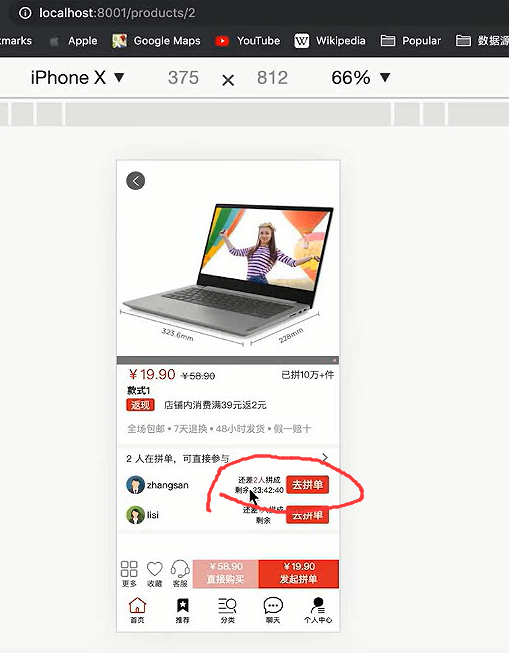
实现拼单里面的倒计时。小时、分钟、秒的格式。

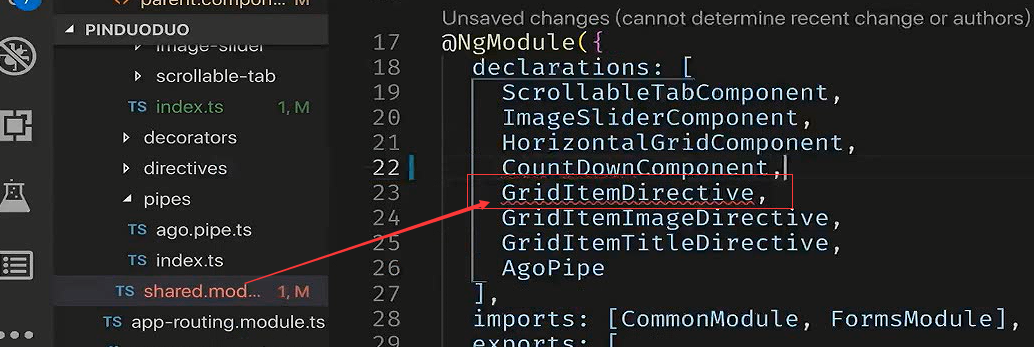
把组件放在shared下


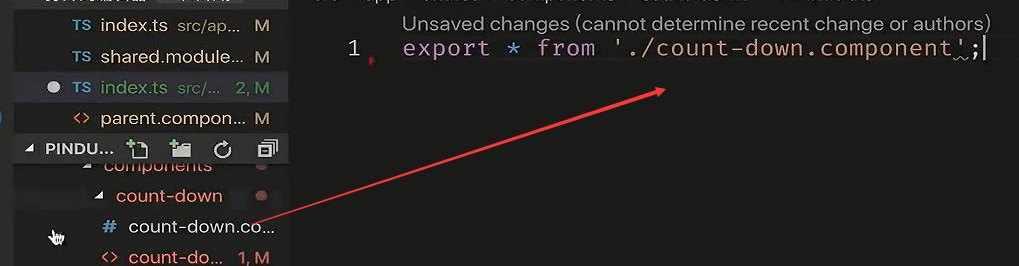
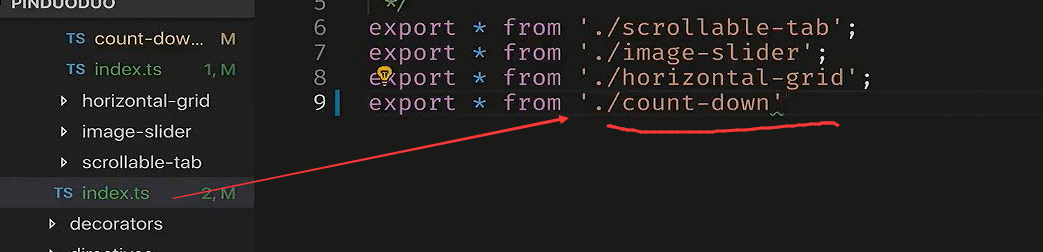
component中继续导出

sharedModule中导入并导出

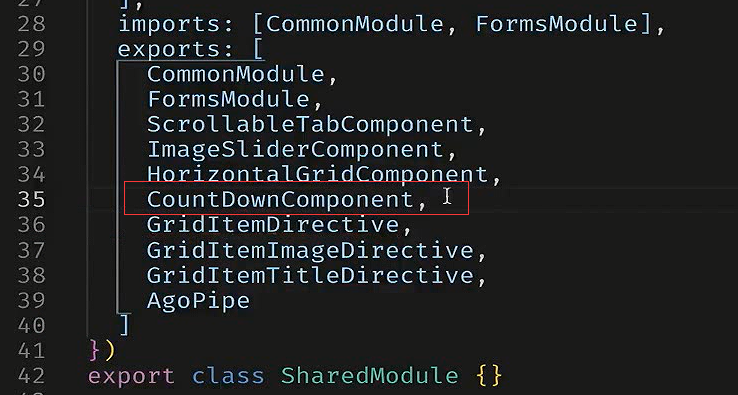
再导出

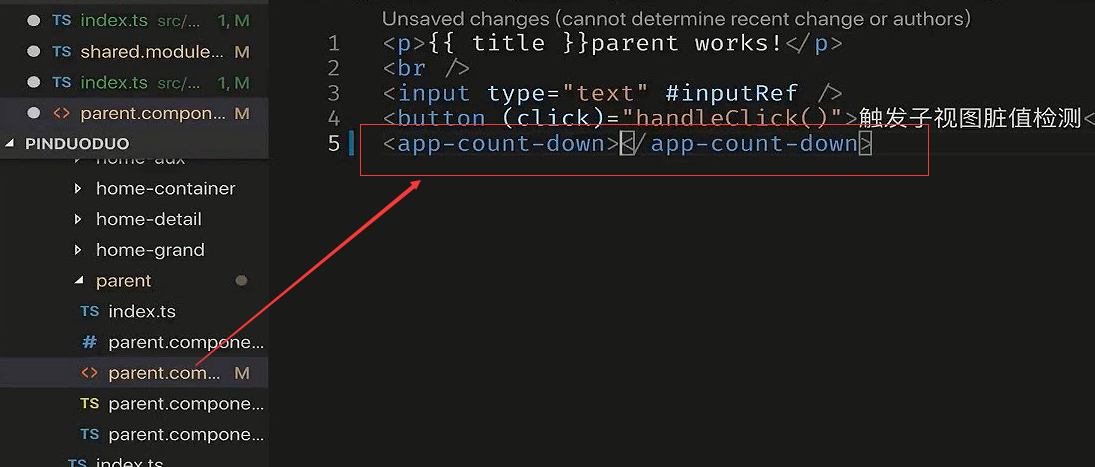
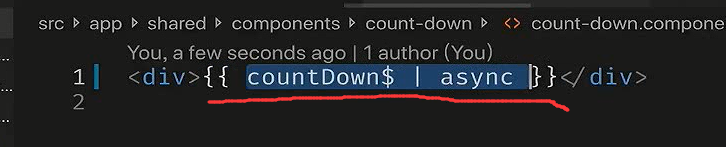
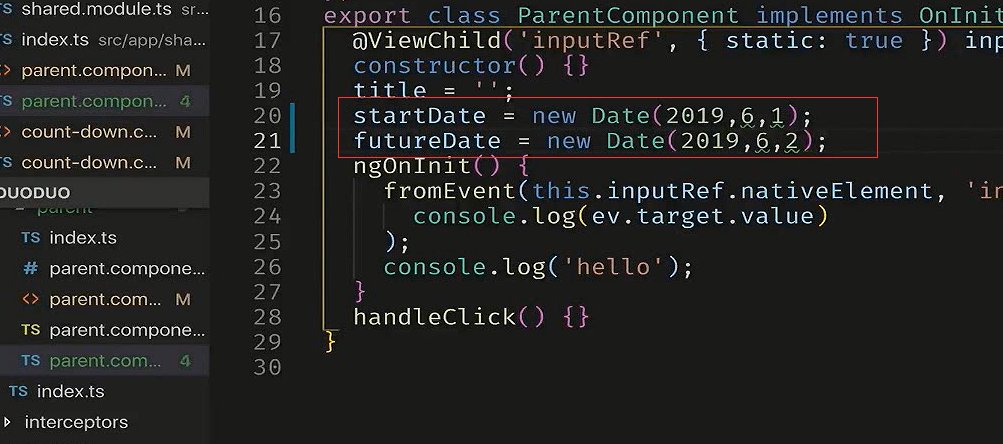
在parent中引用一下


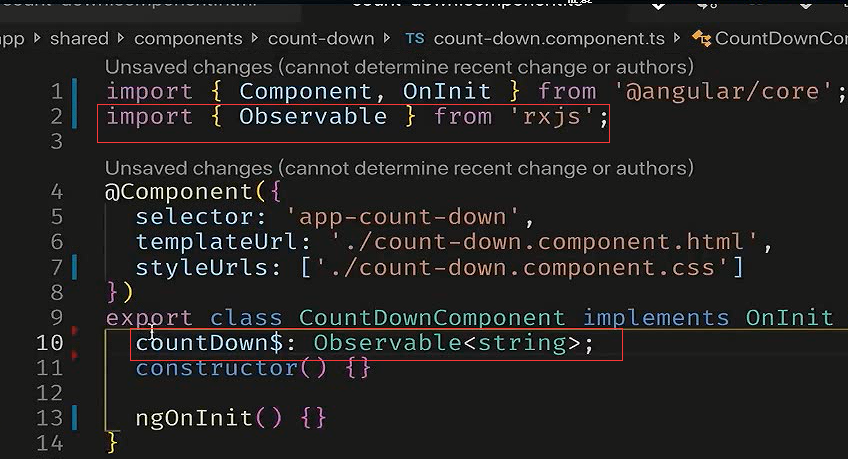
使用rxjs
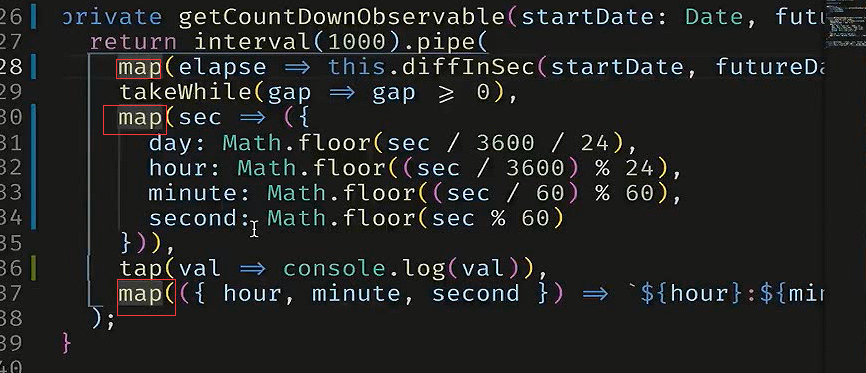
使用rx的流。


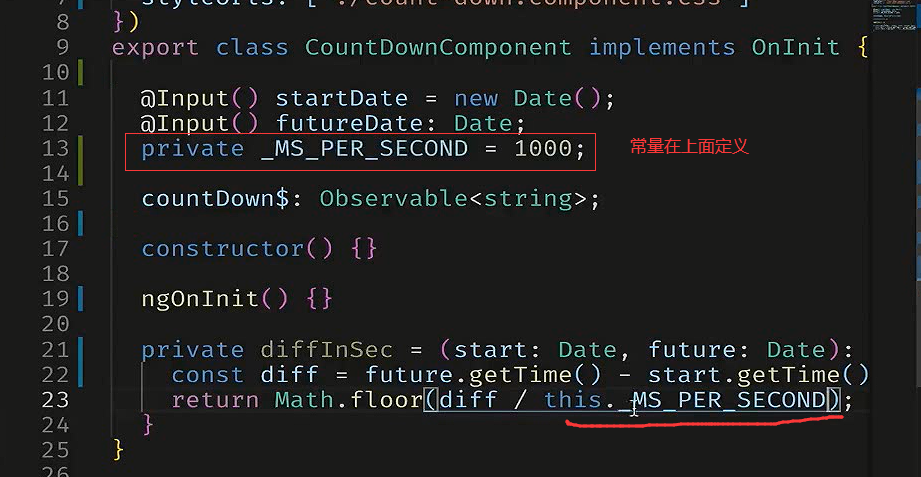
组件需要的属性
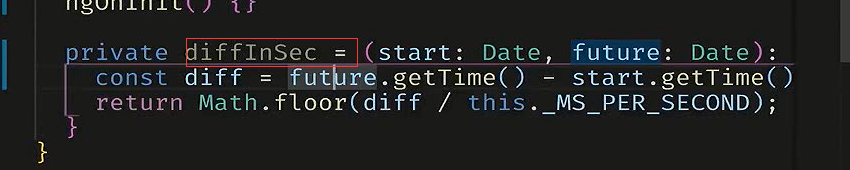
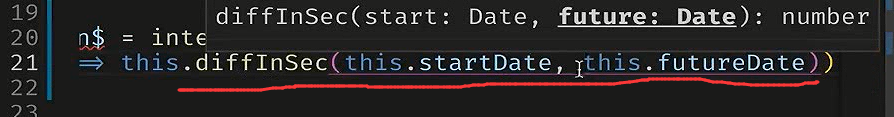
拿一个到期时间减去起始时间,时间差,再去减去流逝的时间
开始时间和到期时间。

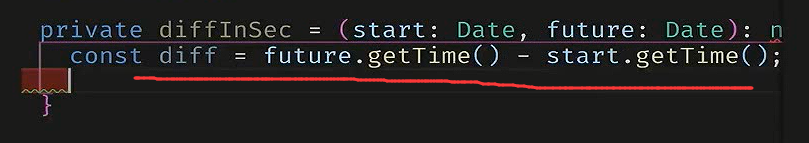
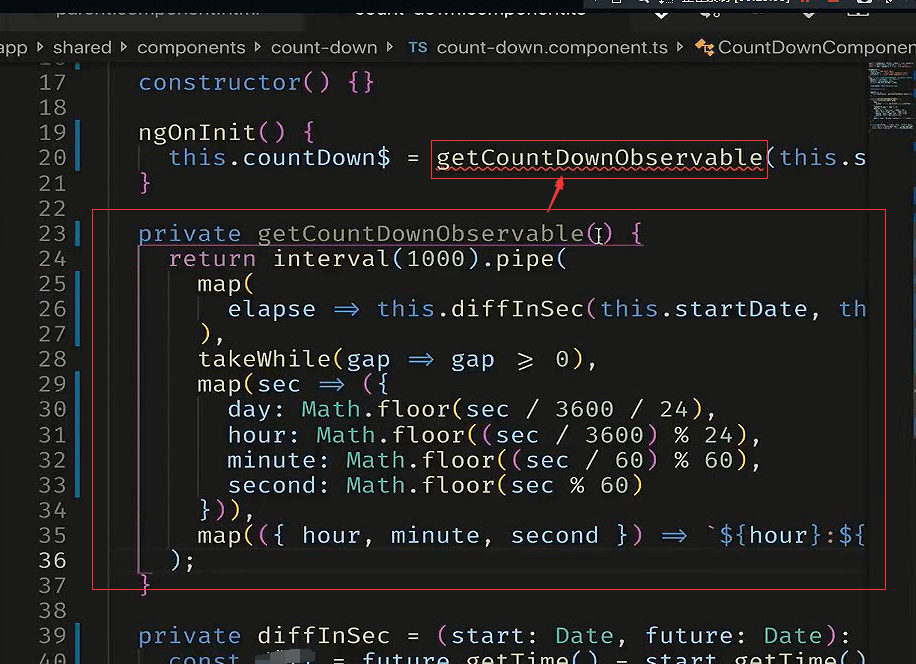
得到时间差。返回以秒为单位的数字

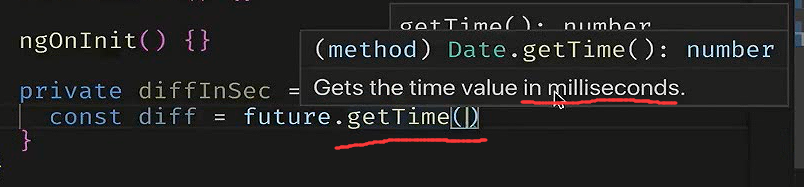
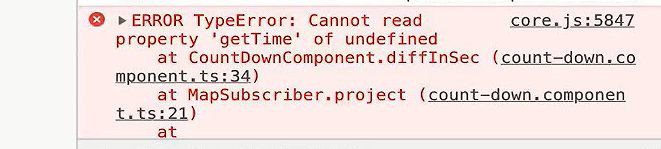
getTime是以毫秒

这样得到的是一个毫秒的差值


这总写法是es6 函数式的写法

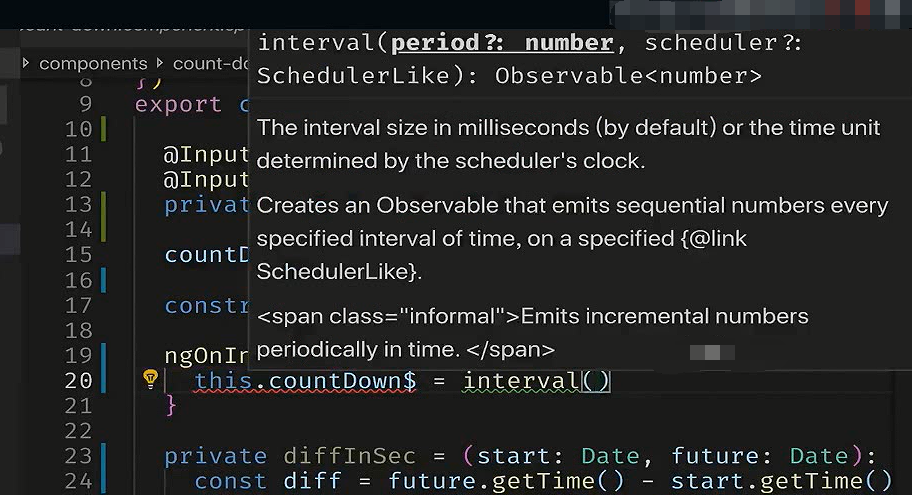
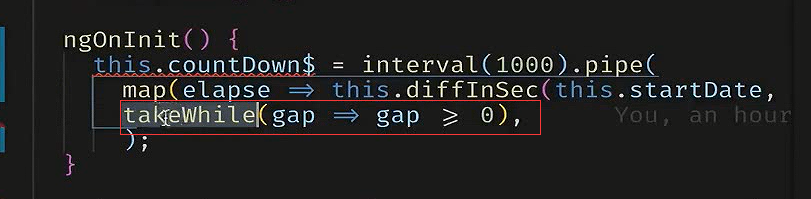
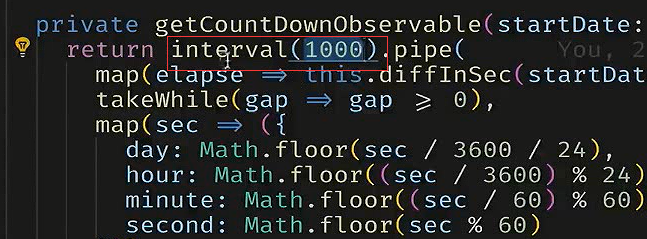
rx中有个专有的操作符 是interval。它就是也给计时器。它是以毫秒为单位的。

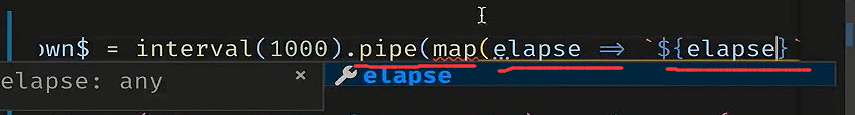
它是一个number类型的,我们先转换成字符型的 出来看一下



从9开始累加


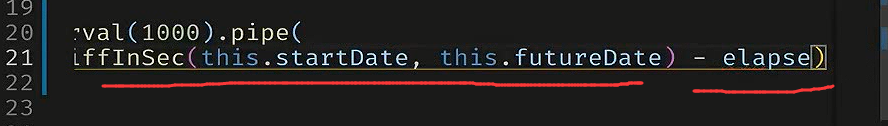
插值的秒数,减去流逝的时间

需要做一下过滤。差值要大于等于0。
tkenWhile当表达式为真的时候,去订阅这个流。如果这个条件表达式为假了,就结束这个流。

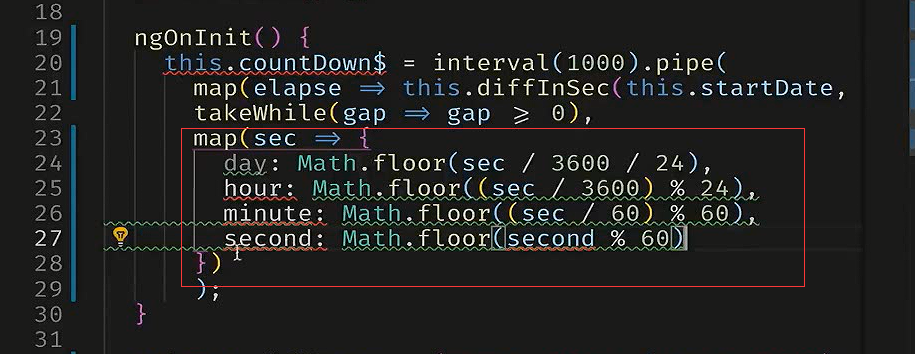
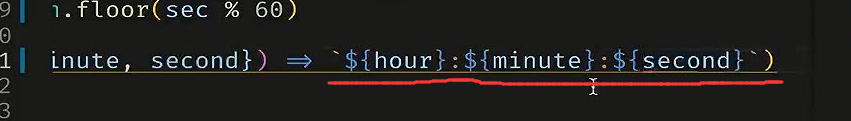
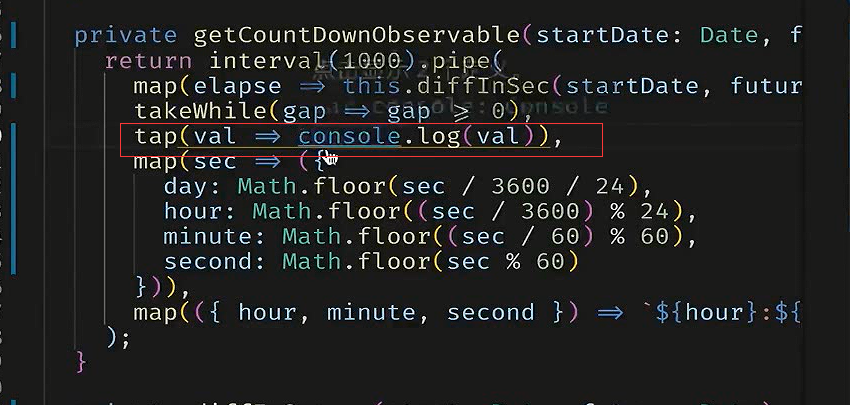
获取到日、小时、分钟、秒。

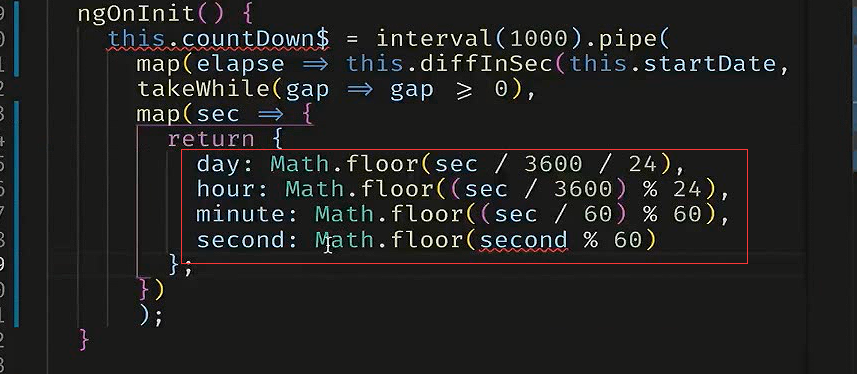
return这个对象

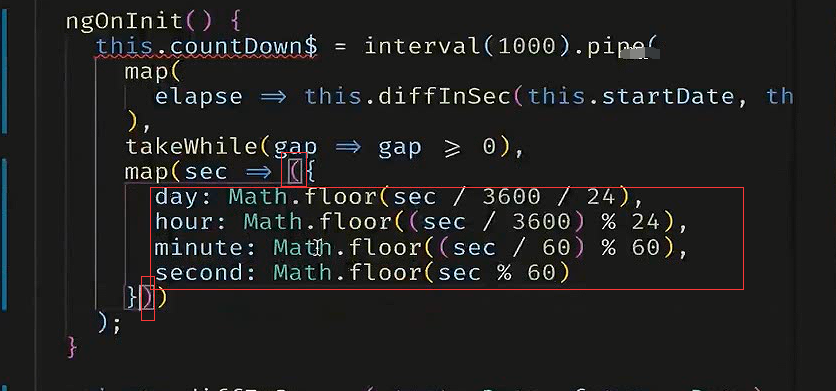
es6简便的写法,放在括号内

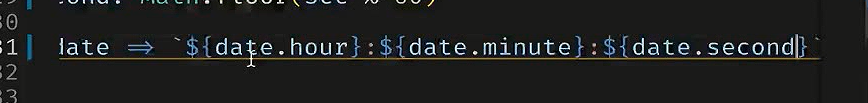
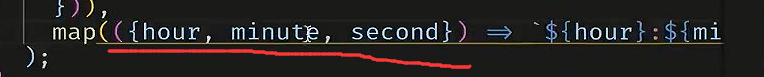
再来转换,把对象转换成字符。

简写形式。对象展开操作符。


看效果

调用组件的时候,没有给属性赋值



一直在倒计时

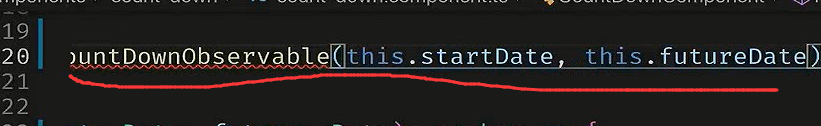
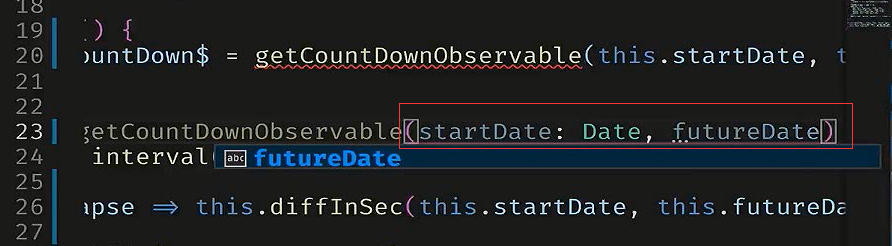
复杂的Observable 我们一般会写一个函数,让程序逻辑更清楚。





把前面this去掉

打印流里面的数据
有的时候需要看一下当前的值是什么值,打印

出来的是秒数。

如果放在下面

上一步的map已经转换成了一个对象。

map可以使用多次去改变流的形态。
总结
定时的事件,每隔一段时间会自动+1

takeWhilte当表达式为真就订阅,假的就结束订阅。filter只是过滤并不会结束订阅。

流中间的操作用tab

任意操作符都可以在这里面出现多次。

结束