
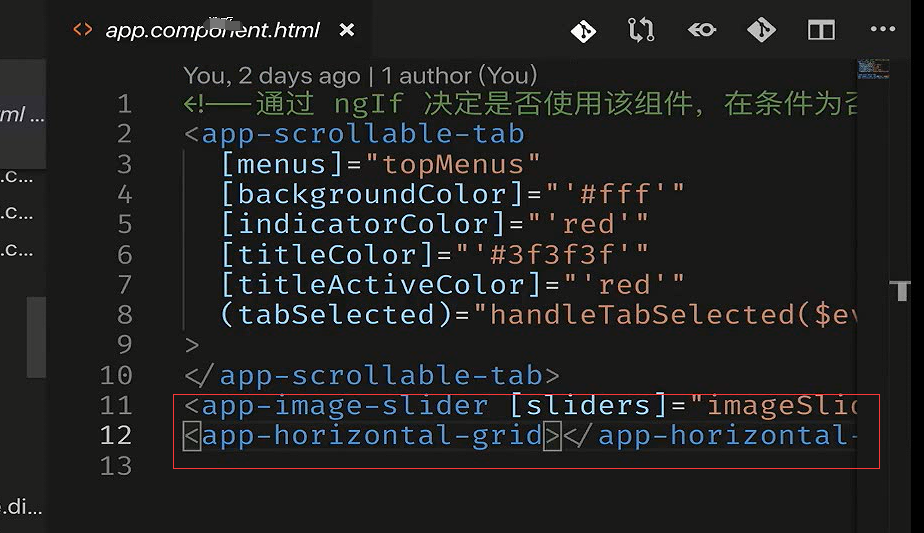
在我们的根组件当中,已经把子组件嵌套进来了。根组件作为父组件。然后其他的组件做为子组件。

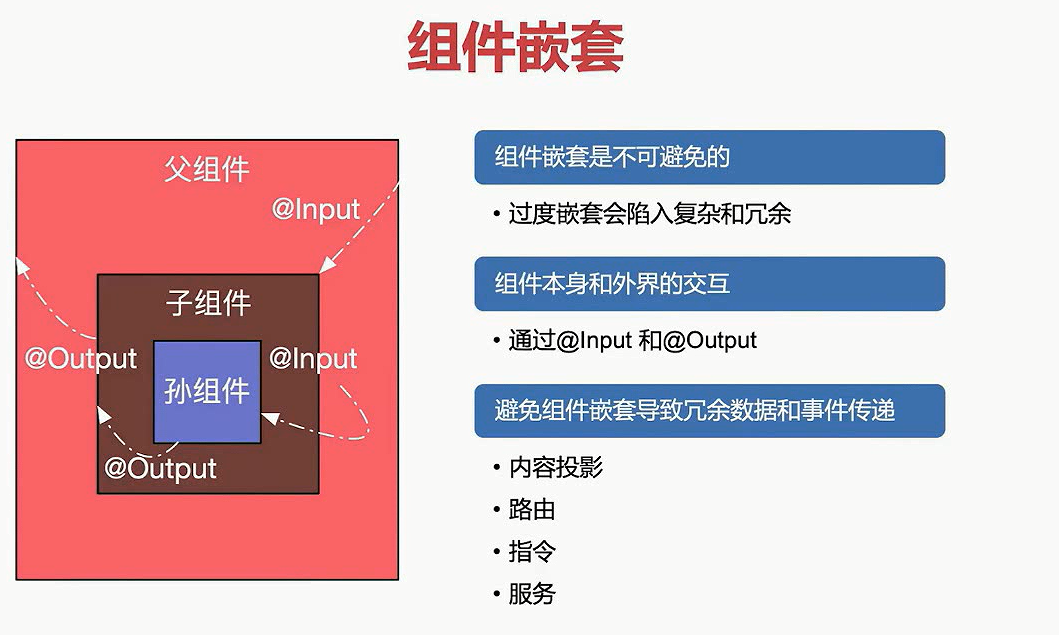
父组件通过input来给子组件设置属性的绑定
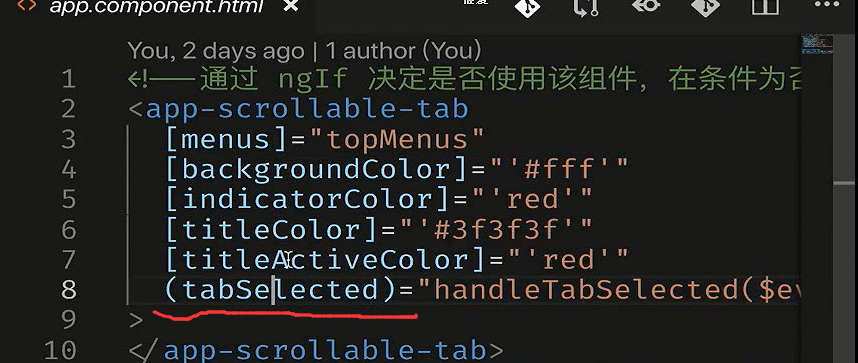
子组件通过output对外声明的以事件的形式,把我想要传达给父组件的内容告诉父组件,父组件在对应的模板中,就去监听,像下面这种小括号的形式。
父组件通过监听子组件的事件进行交互。

如果我们在组件内,再嵌套一个组件,那么就是孙组件,
孙组件的属性通过子组件去设置。但是子组件设置的这个属性又是父组件传递过来的。output也是同样的道理。孙组件output给子组件,子组件又穿给父组件去监听这个孙组件的事件。这样就造成了事件的冗余。那么我们怎么来解决这种事件的冗余呢?

服务可以在各个组件中共享信息。

投影组件
简单的来说就是动态内容。

大部分情况下组件的模板是固化的

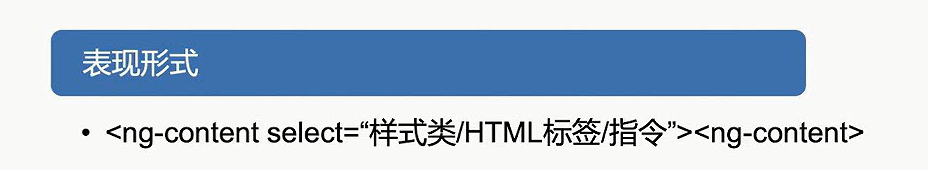
select可以不加

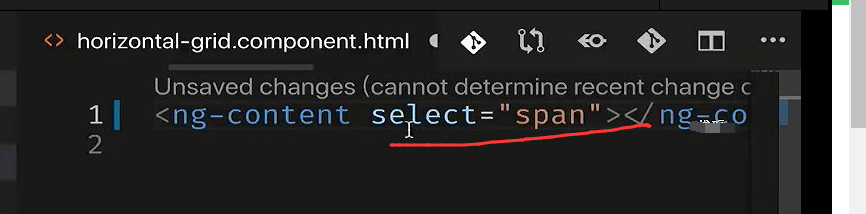
select用来限制添加的内容

适用于动态内容和容器性的组件。

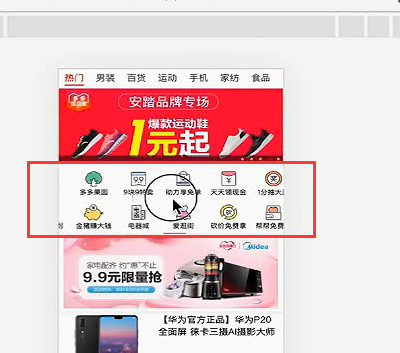
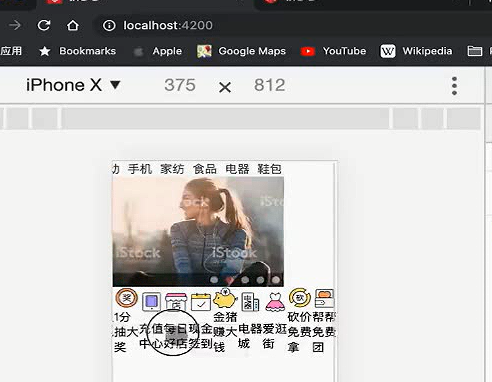
比如频道这一栏,它其实就是一个容器。

把这里的内容拿出来,里面就只写ng-content

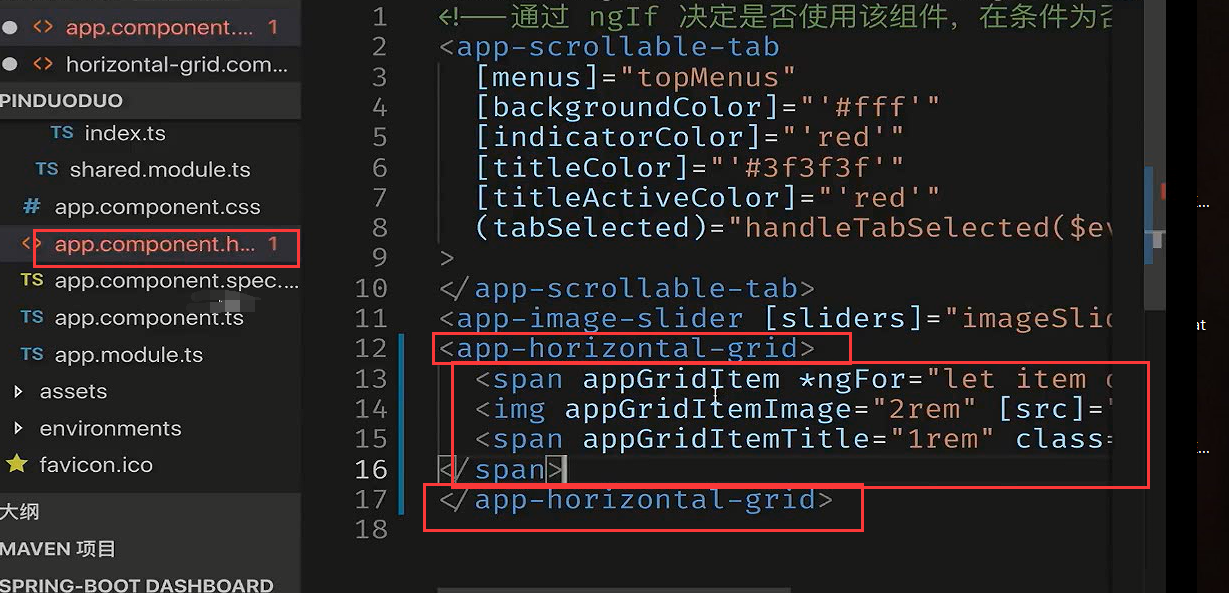
把我们拿出来的内容这样放进组件。

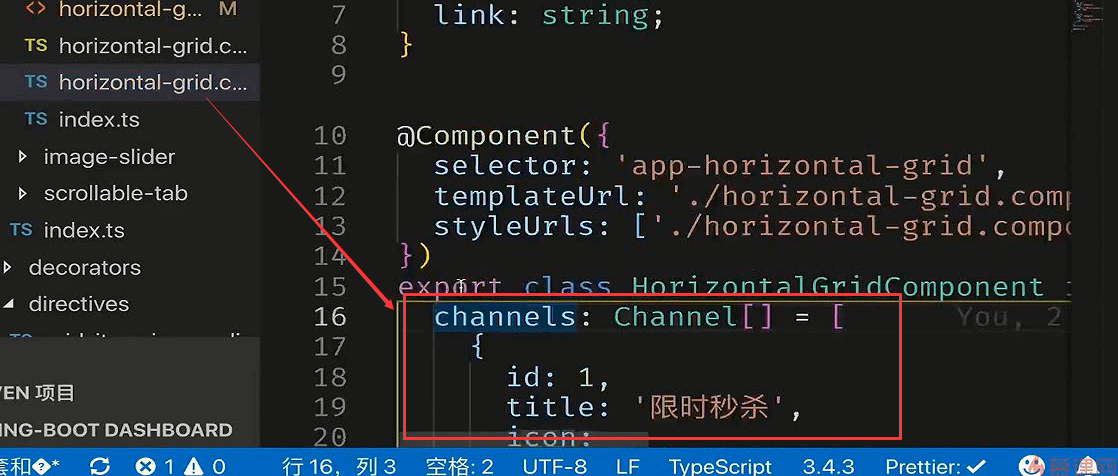
把ts的内容也复制出来

复制到这里

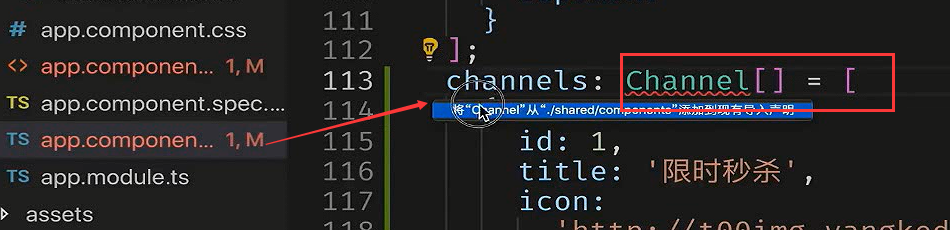
主要要导入channel


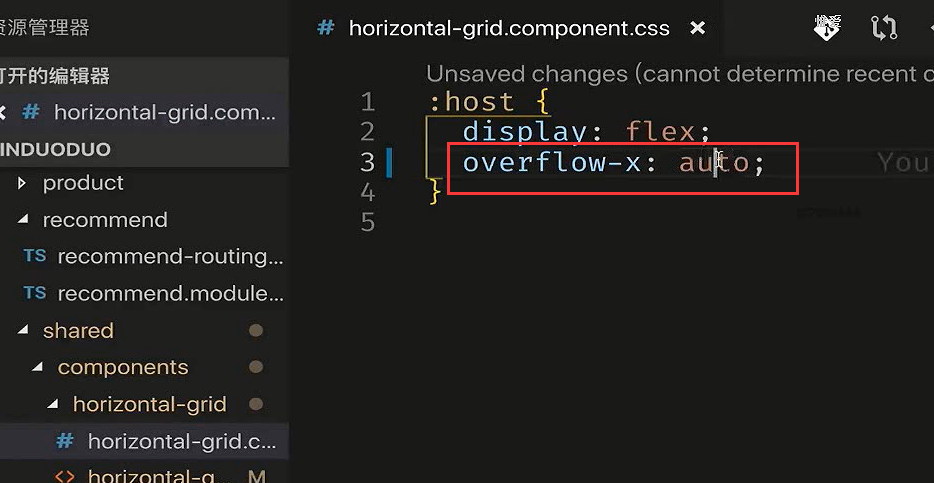
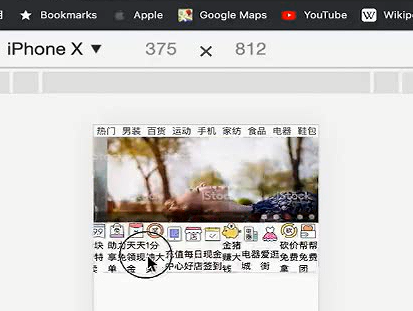
设置over-flow


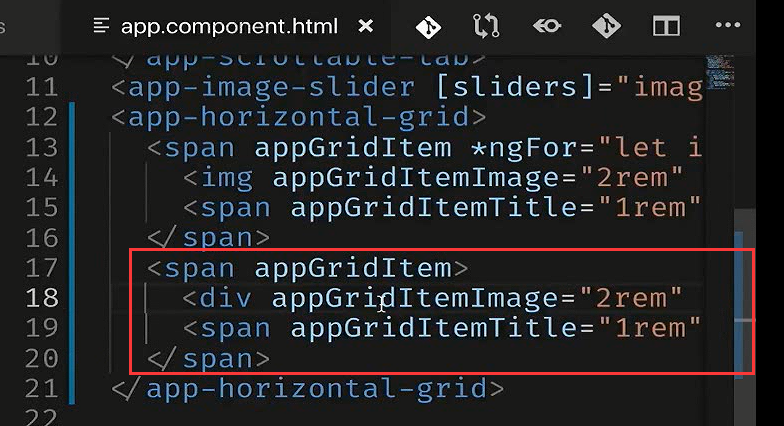
在ng-content内单独加一个div节点

div设置背景色为红色



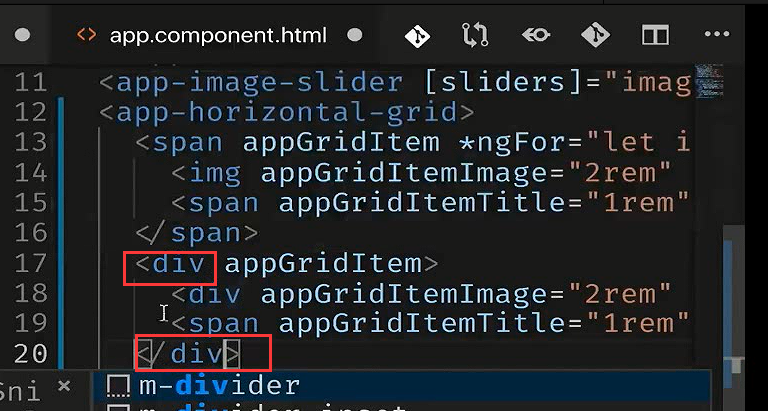
这里都改成div

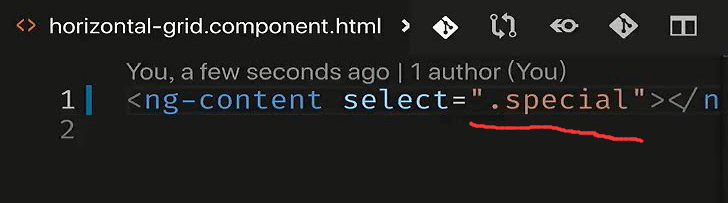
用上select

我们加的红色背景的div就没显示了

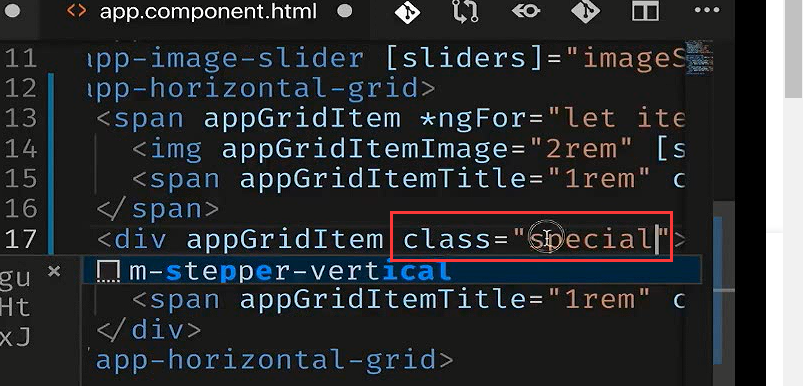
不光可以选择标签,还可以选择样式类


然后把之类的style去掉

选择器 只显示.class为special的


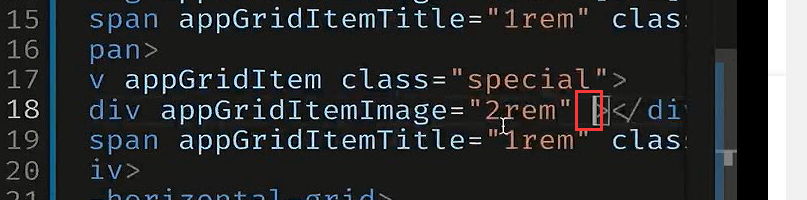
把下面div的指令去掉

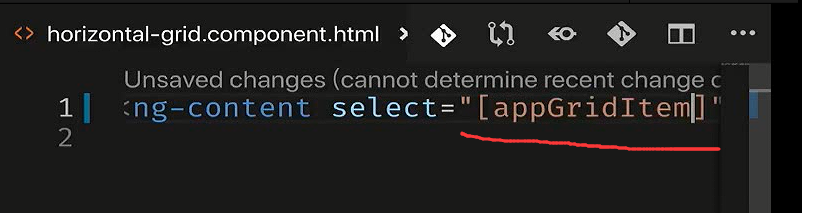
中括号,指令,这样就只选择有这个指令appGridItem的


可以加多个ng-content里面不同的指令


ngContent和通常意义的组件的区别。