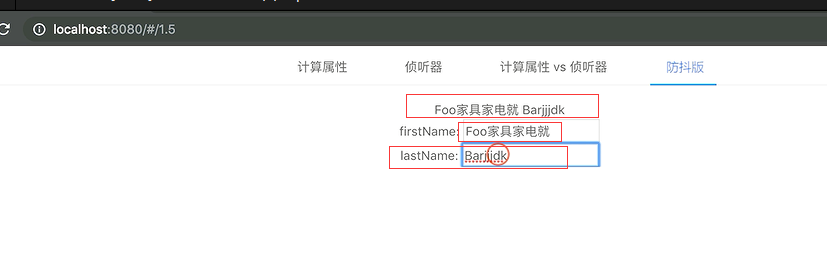
问题7

输入停止后上面的值才会发生变化

用了一个setTimeout

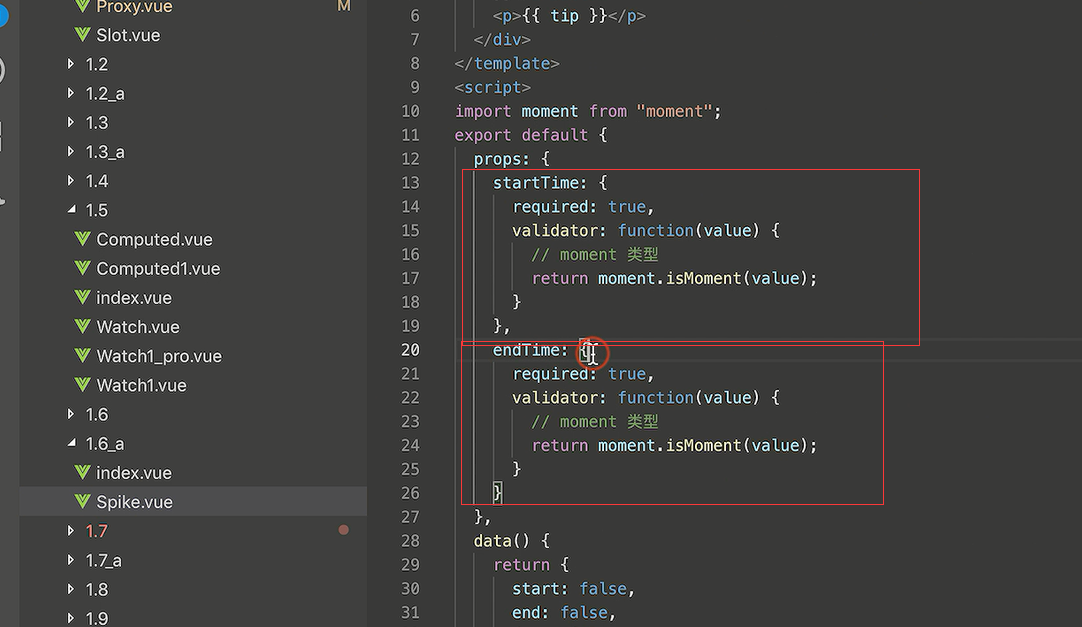
问题8

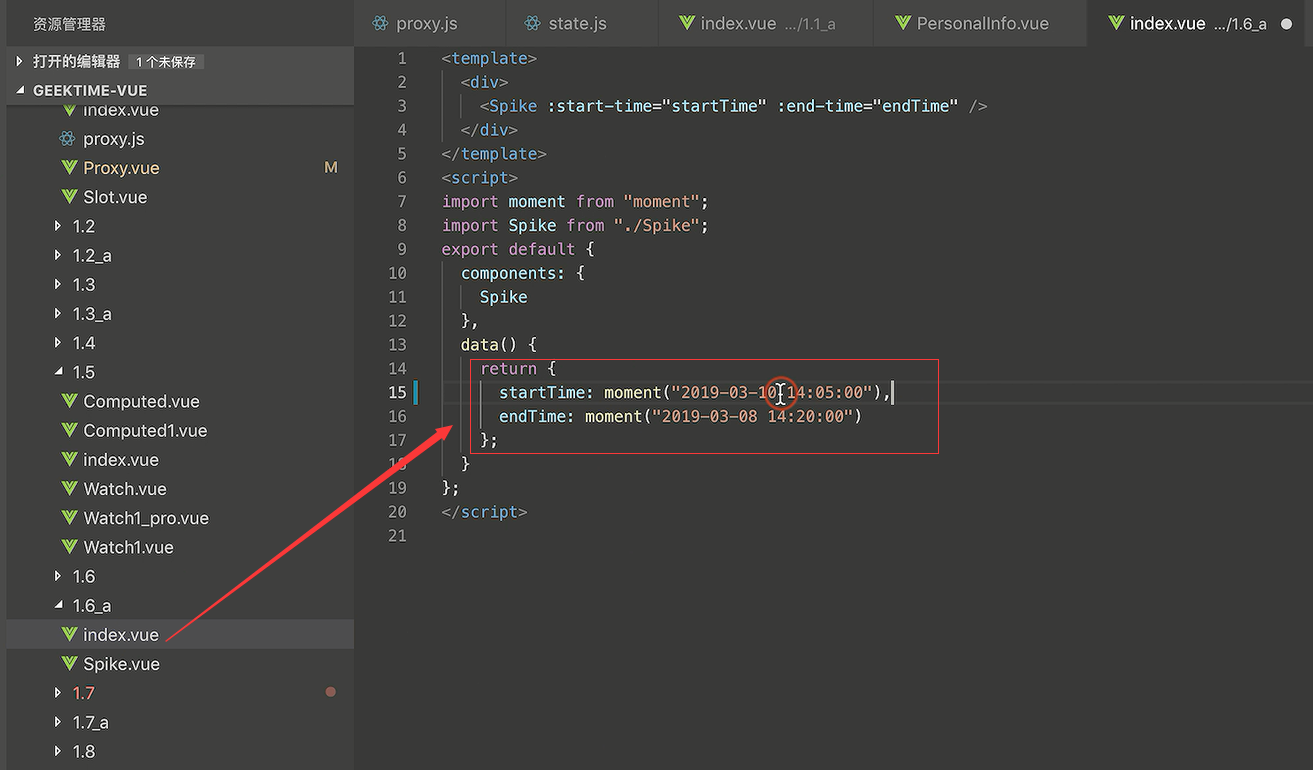
我们需要两个属性,秒杀开始时间,秒杀结束时间

moment是对时间做格式化的一个库


修改开始时间和结束时间


可以点击立即购买

参加过就不能再点击了。

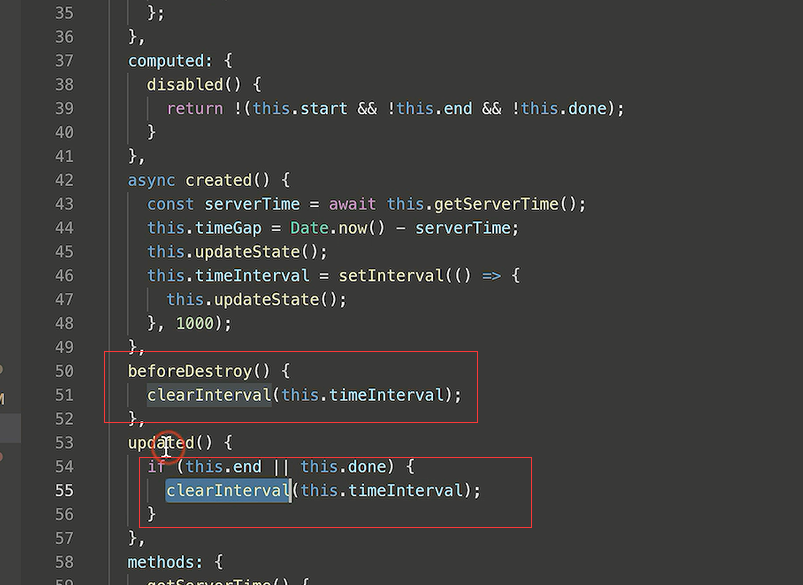
这个组件主要的难点就是我们如何做时间的校验,因为我们做时间计时,是取的用户本地的时间的。如果用户更改了本地时间 ,那么我们的按钮就成了可见的了。那么这块我们处理呢?获取服务器的时间。
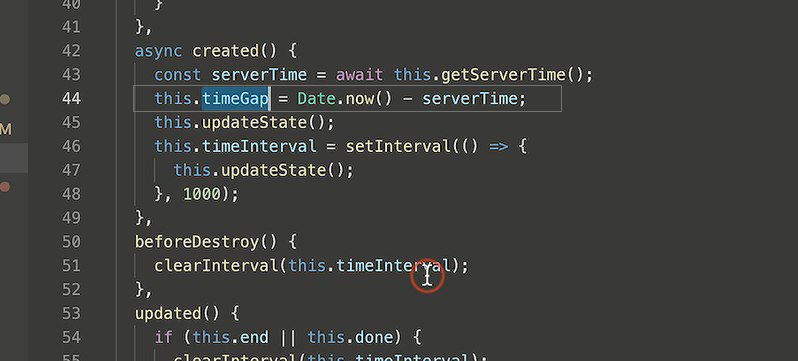
下面这里我们赢setTimeout模拟了一下获取服务器的时间

记录本地和服务器端的延迟

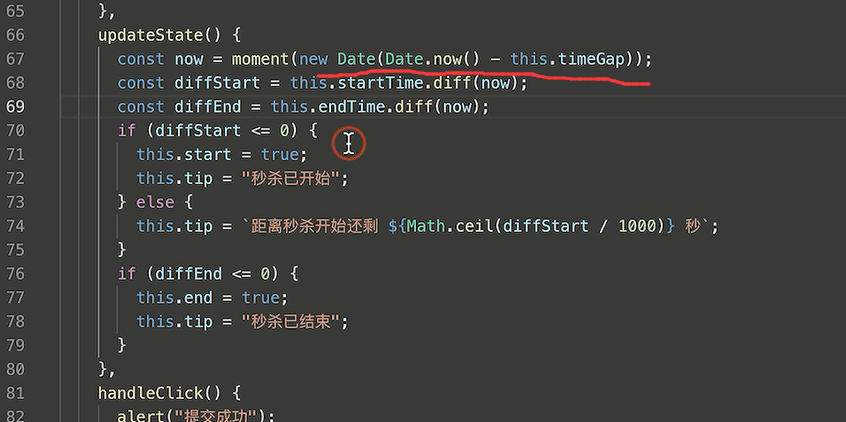
后面开始计时的时候,都会和我们的延迟做计算。

最主要的还是让我么来熟悉生命周期。当我们时间已经结束或者我们已经参加了一次后,我们就停止计时,

那么计时任务什么时候开始呢?在我们的created生命周期里面。

问题9


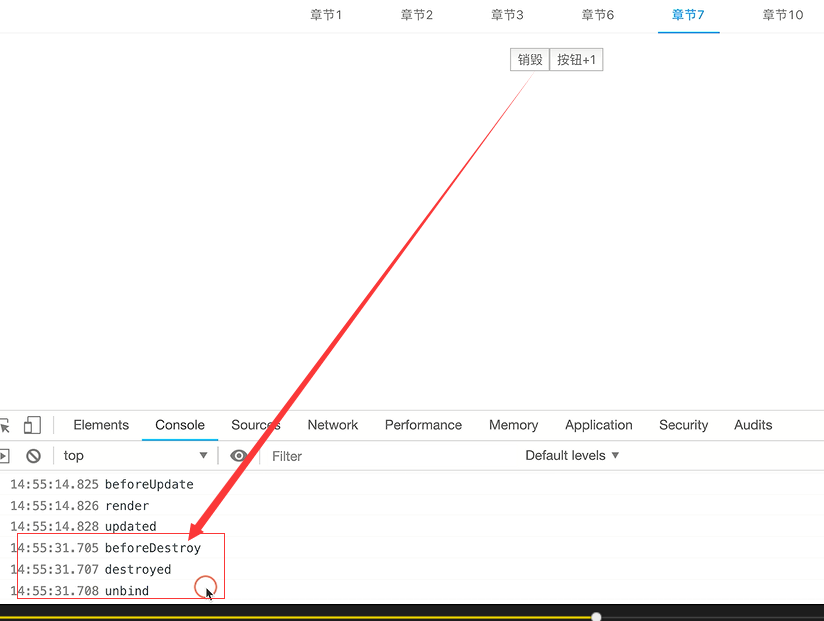
点击销毁按钮


点击了按钮+1

点击了销毁

问题10

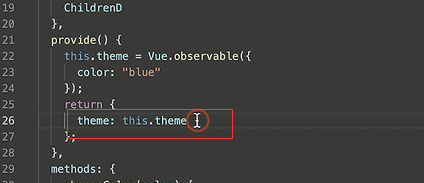
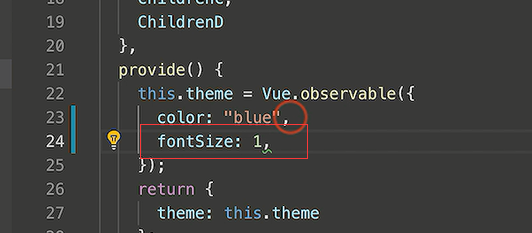
生命provide的时候用了Vue.observable把这个对象变成响应式的。

这样我们在提供的时候,不崽提供this了。而是提供一个响应式的数据

如果想添加其他的数据,直接在下面加就可以了。

点击改变color下面都变色

问题11

组件更新的时候,回调就会执行一次。如果你在回调中又更新了响应数据,它又会导致我们的组件更新。它又去执行一次,变成死循环。直到浏览器爆掉。
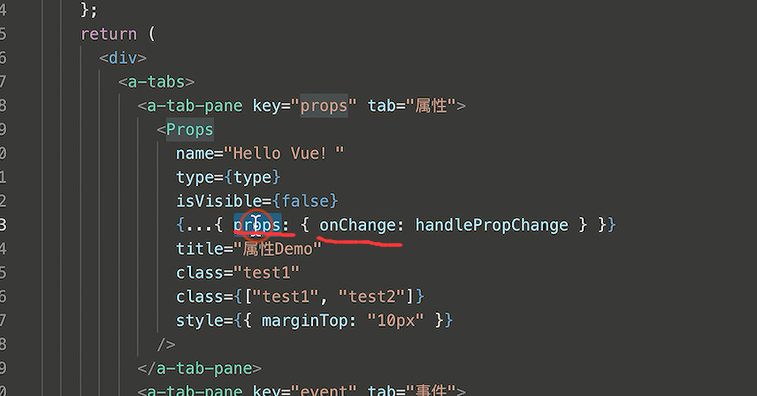
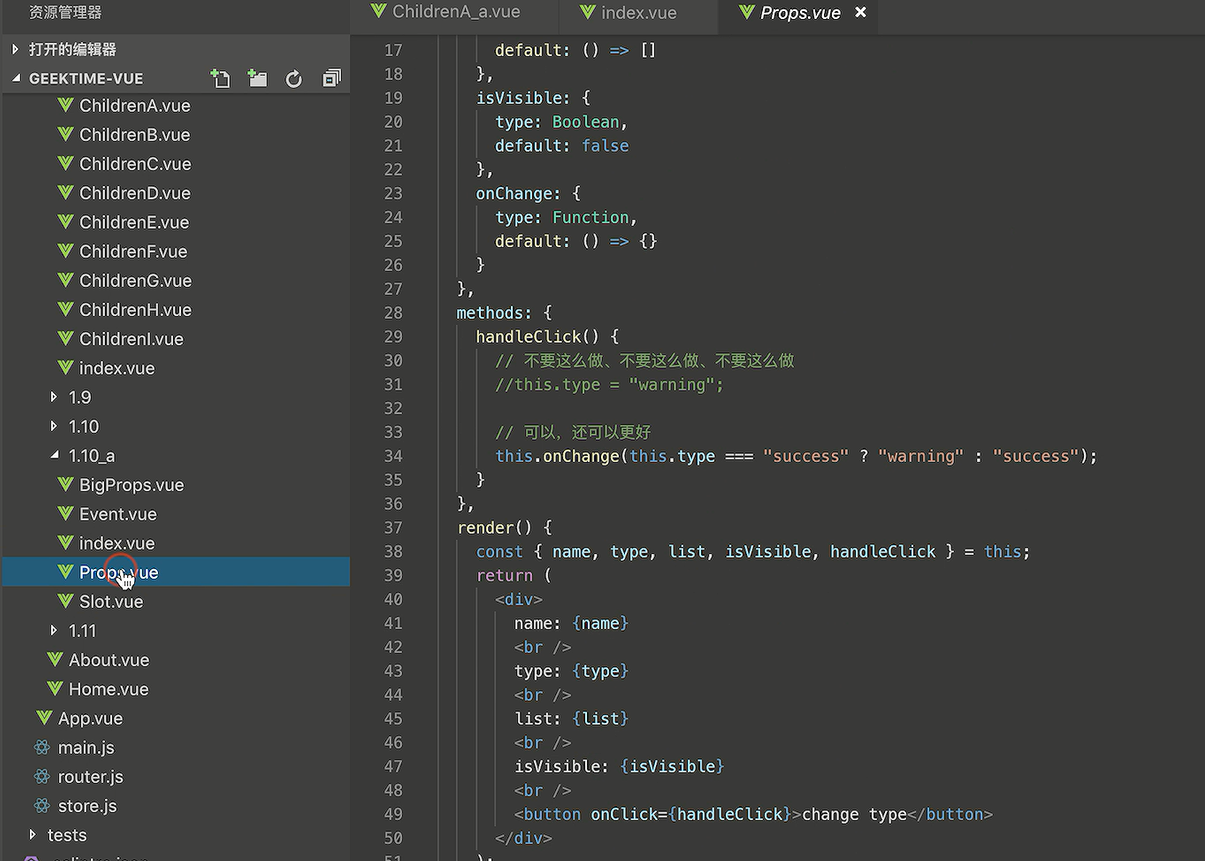
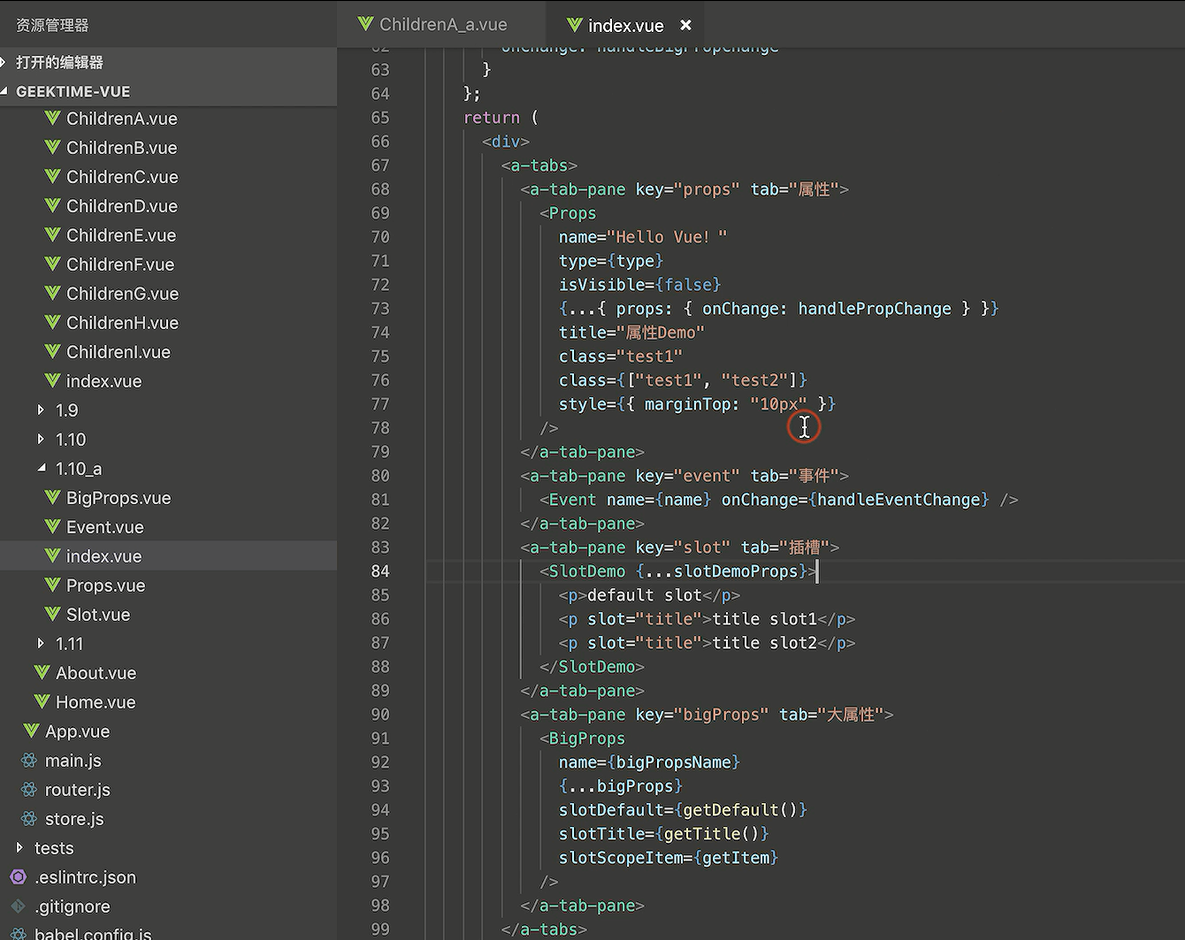
问题12-jsx


前面我们不推荐子组件的一些属性命名为onChange,原因是在jsx里面它会把onChange变成事件。jsx有编译规则,只要on开头的就会变成事件,所以说我们如果写成onChange为属性名,我们的属性名是接受不到的。

为了我们的属性能接收到onChange,显示的指定到属性里面。通过props来去分发。这样我们的编译阶段就不会对onChange做特殊的处理。不然它会把它当做事件去做。