跨层级的获取组件实例

如果是普通的元素,ref="p"获取的是真实的dom元素,如果是自定义组件,那么获取到的就是这个组件的实例了。
this.$ref.XXXX可以获取当前组件上下文的实例。如果说要获取跨层级的组件的实例?那就很不方便了。
如果要获取父组件的,可以通过parent.refs.
获取子组件的children.refs
如果层级多的时候,10级20级别的。那就很不方便了。
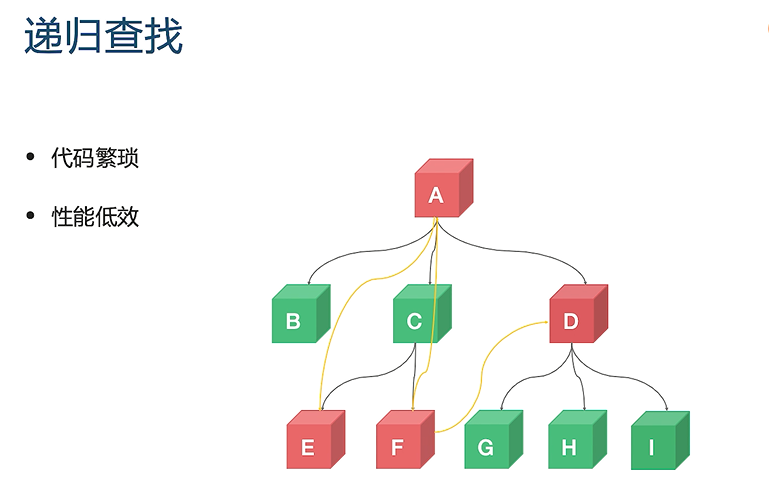
如果A组件要访问E组件的实例。或者是F要访问A组件的实例。第一种想法可能是通过递归的方式一直层级的网上找parent。一层层的去查找目标实例,

递归繁琐,而且性能低效。每次访问实例都要走一遍递归的形式,因为你的实例是不能被缓存 的,然后你底层的子组件的实例,如果被更新了。你父组件是不能及时的知道它这个实例是更新了。所以说你每次使用的时候,都需要层级的去获取。就是你没有办法去缓存。
争对这种情况设计了一种更加高效的方案。。如果你熟悉react ref它是一个call back回调的形式,这样我们在回调中就可以做很多的事情,就比较灵活了。
争对这种回调灵活的特点,我们可以设定一种主动通知,主动获取这样一种方案。
加入A要获取E的实例,A只需要提供一个钩子函数,E实例生成或者更新之后,主动的去调用这个沟子函数,来通知A节点,我这个实例已经生成好了。我这个实例有更新,只需要告诉这个A节点,A节点将这个实例进行缓存就可以了。然后每次A节点需要访问的时候,它总是能拿到最新的 ,因为E节点更新的时候已经主动的告诉了A节点。
如何实现callback的 ref就成了我们一个新的难点,

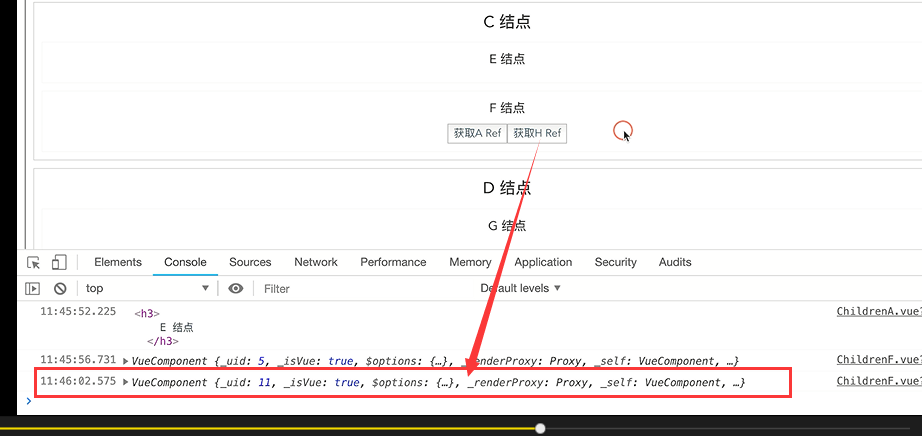
看demo
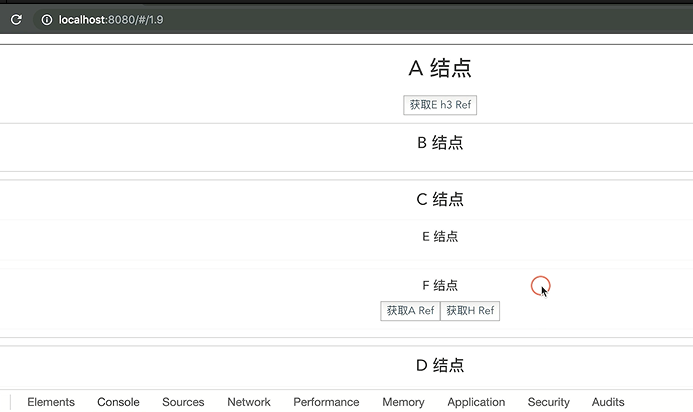
还是和上一节的结构是一致的。

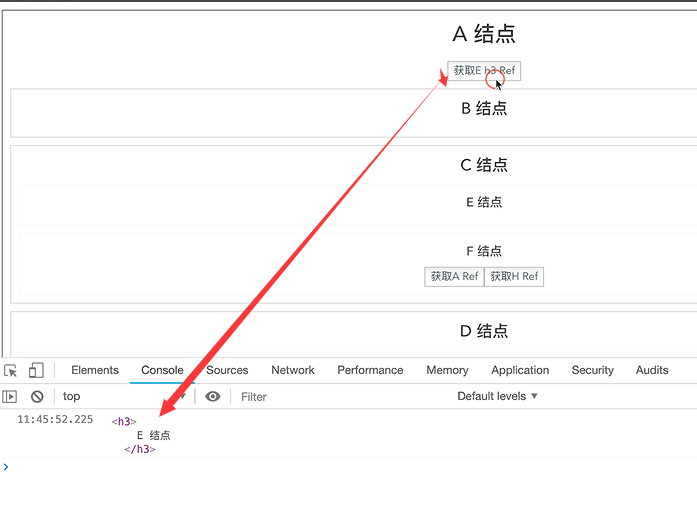
点击获取到了E节点

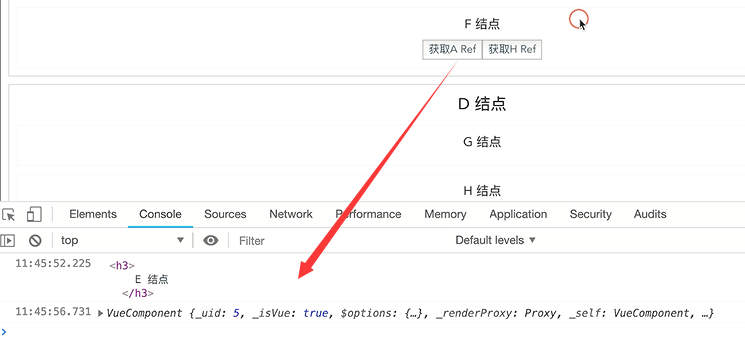
F节点可以跨层级的获取到A节点。


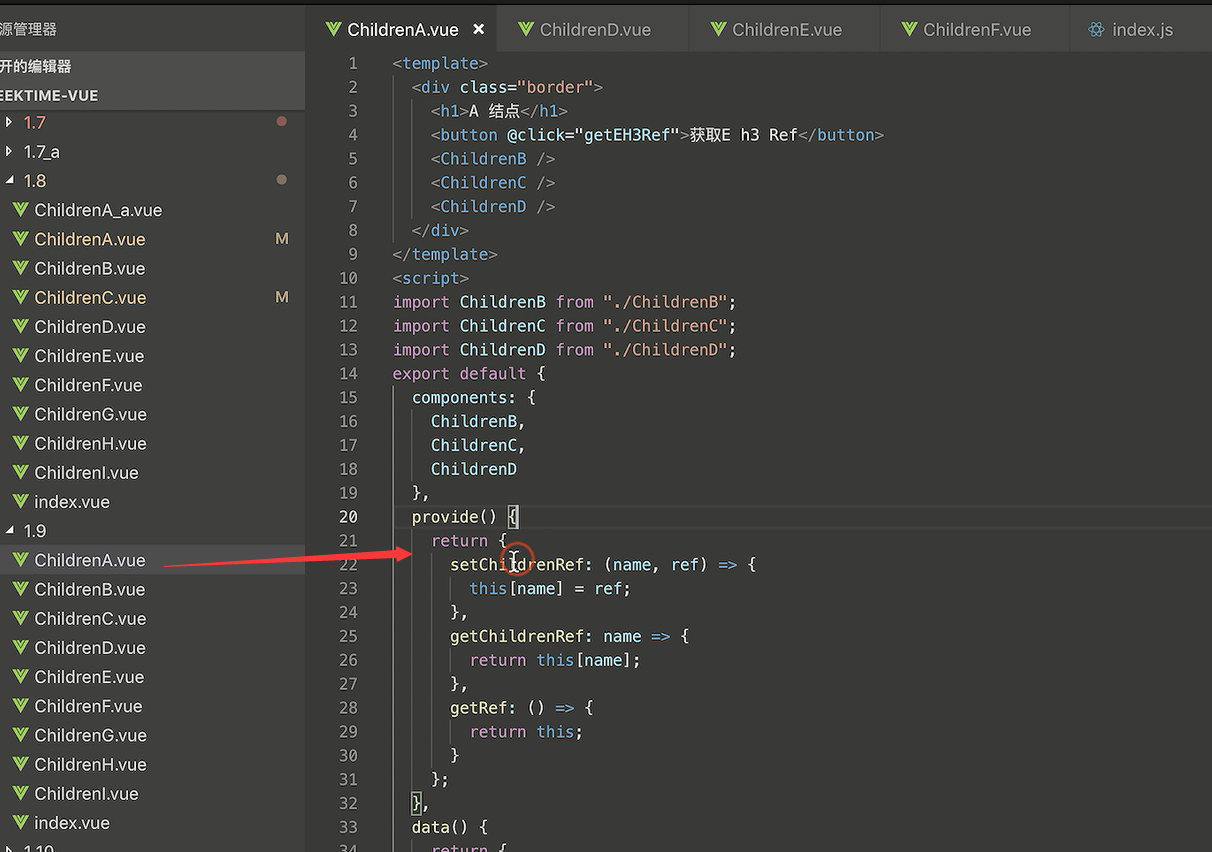
A节点通过provide提供了主动通知和主动获取的几个钩子函数,


get就是直接去获取name的ref

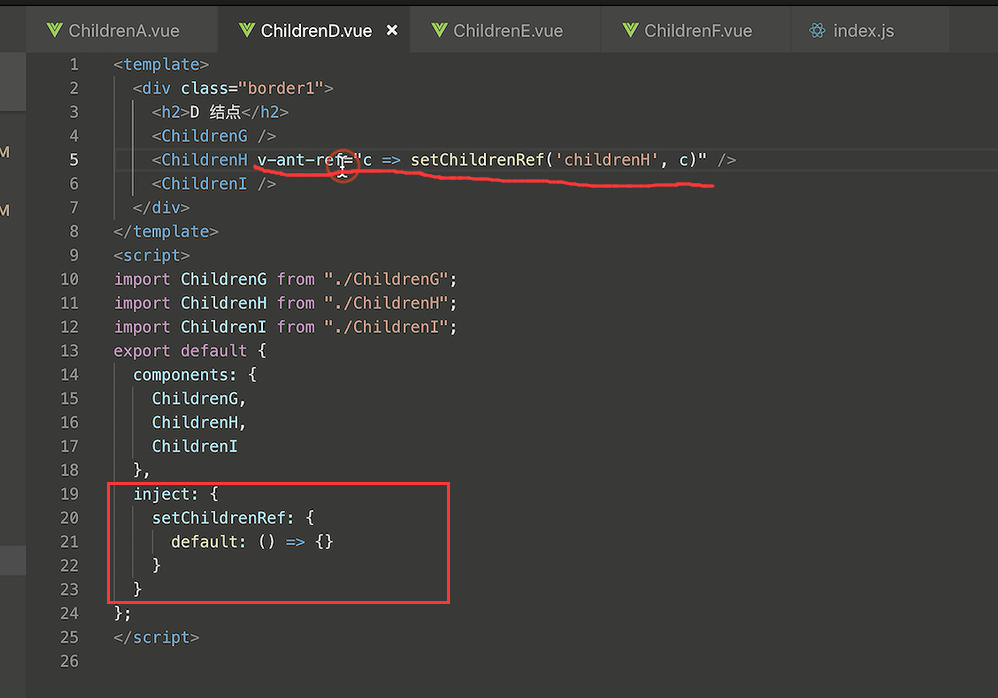
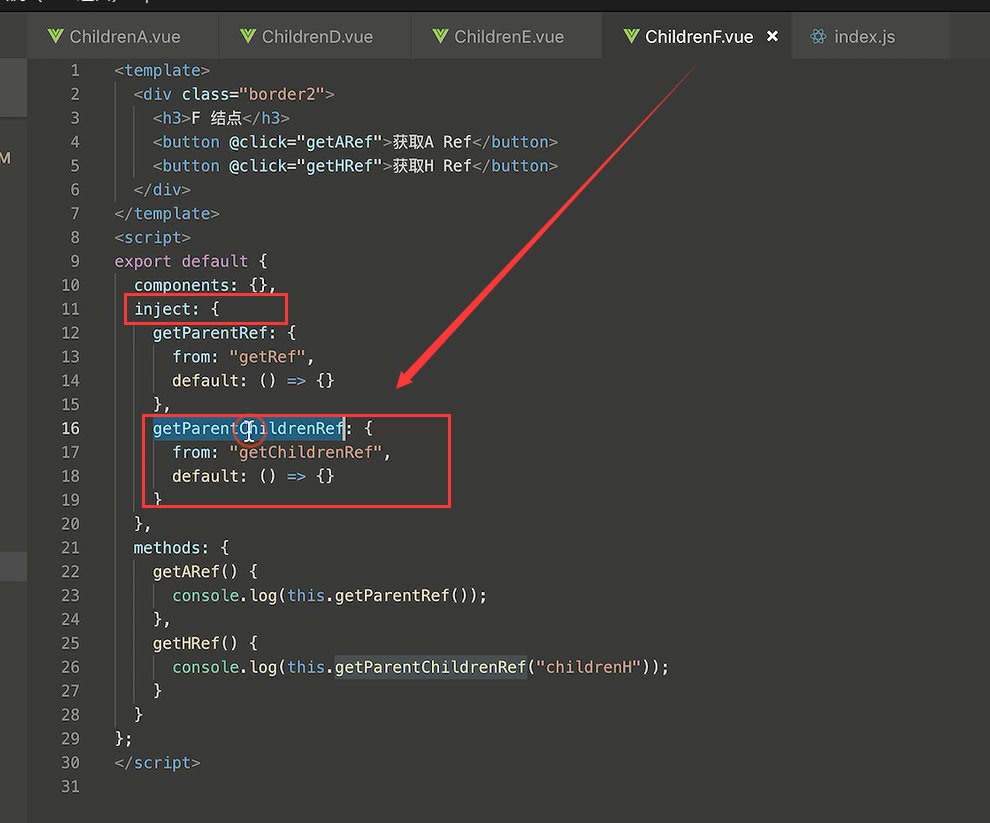
子节点是如何调用setChildrenRef,通过inject注入,然后通过v-ant-ref的形式,通过这样一个指令,这个指令是我们自己去开发的,把它变成一个回调的形式。
每次childrenH更新或者实例化完成的时候,都会主动的调用我们的回调.主动通知上层的节点。去告诉他,我节点更新了。

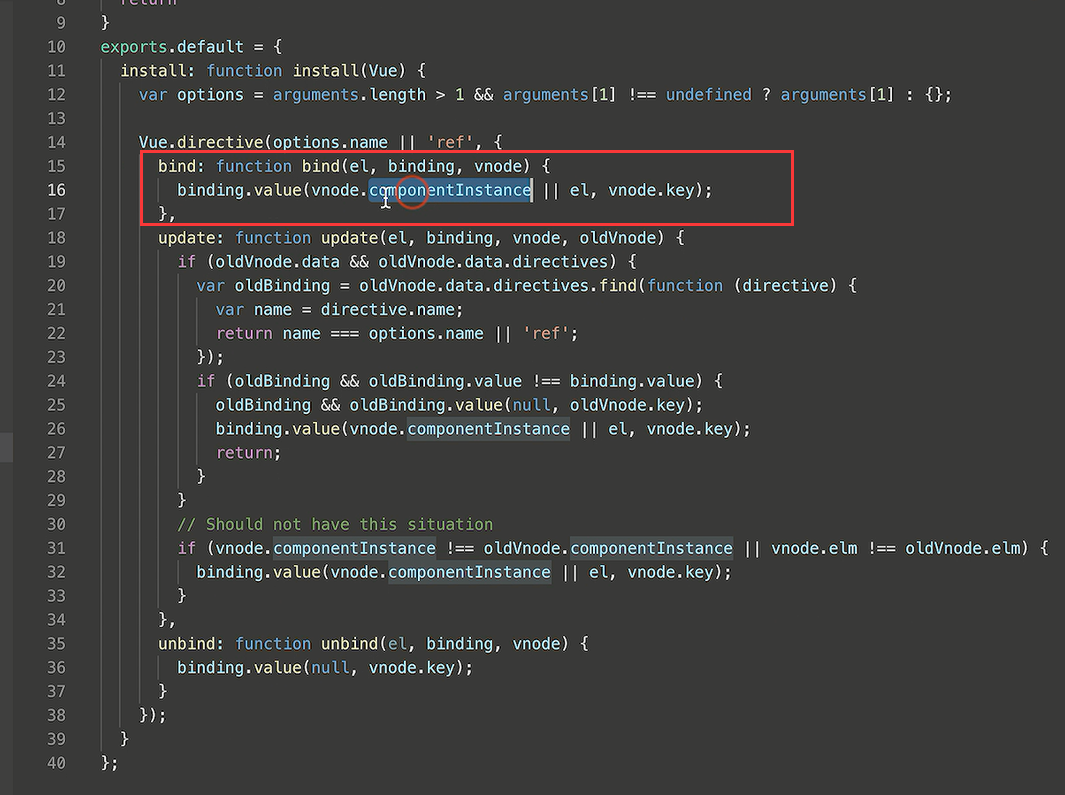
为什么叫做v-ant-ref 以内vue 1.0的版本有v-ref这样一个指令,为了防止和以后的指令冲突。
v-ant-ref就是一个自定义的指令

bind的时候,绑定的时候,,把我们的实例,调用这个回调。传递过去。

更新的时候,把新的实例主动告诉上层的节点。

F节点,只需要注入getParentChildrenRef,这个名字可以随便取

这就是我们说的如何优雅的去获取跨层级的组件,避免了使用回调,充分利用缓存机制,避免去执行递归的方式,
课后习题

结束