先安装node环境

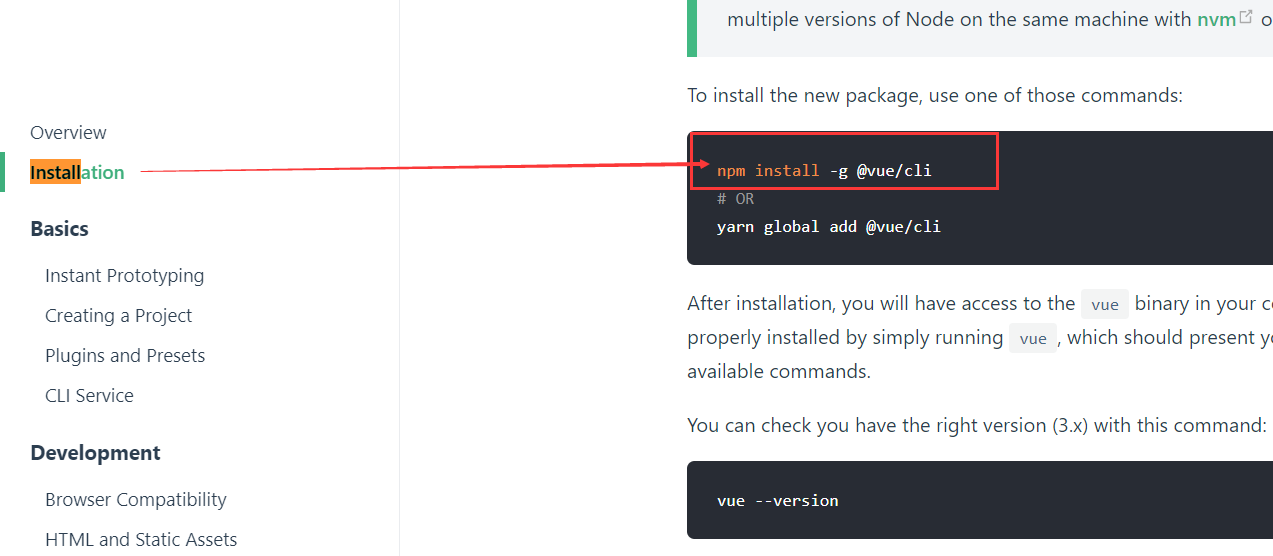
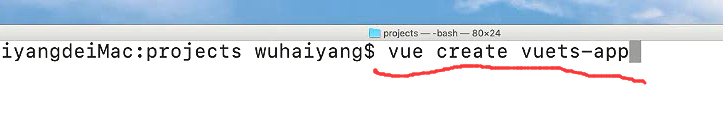
安装最新的vue cli
https://cli.vuejs.org/guide/installation.html
npm install -g @vue/cli
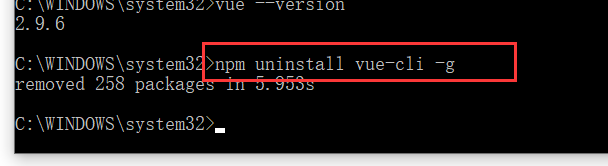
卸载之前电脑安装的2.0的vue cli:npm uninstall vue-cli -g

vue -V或者是vue --version 查看是否安装成功了


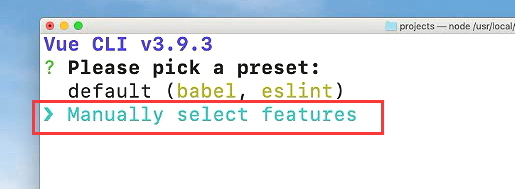
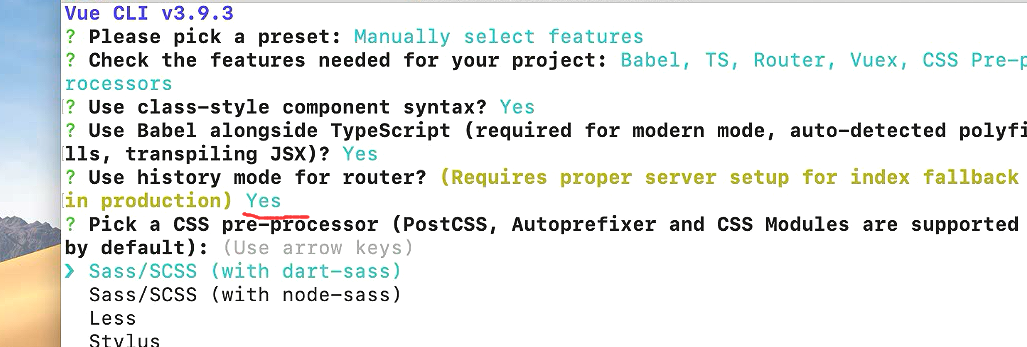
选择第二个,如果选了第一个的话,就指挥安装babel和eslint

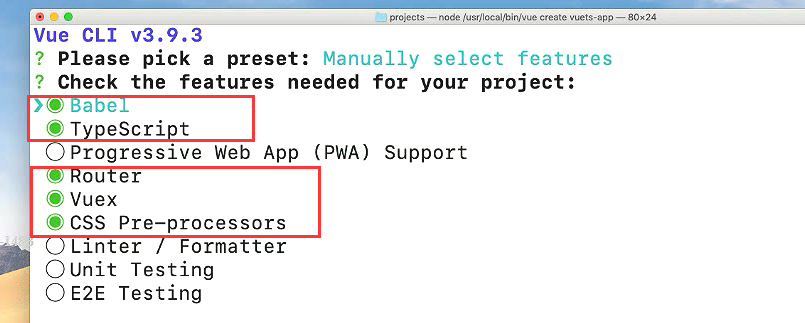
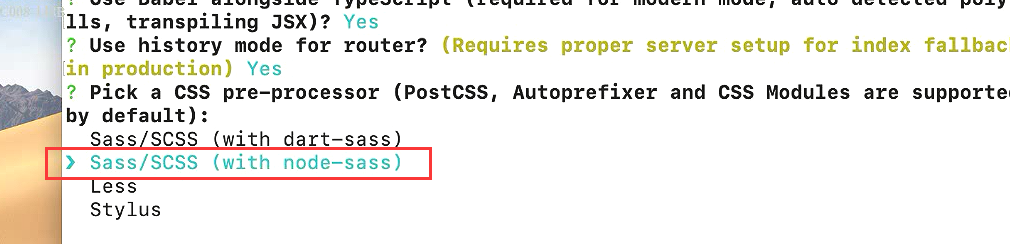
鼠标指过来,只需要回车就可以选中这个复选框了。选完后点击回车。



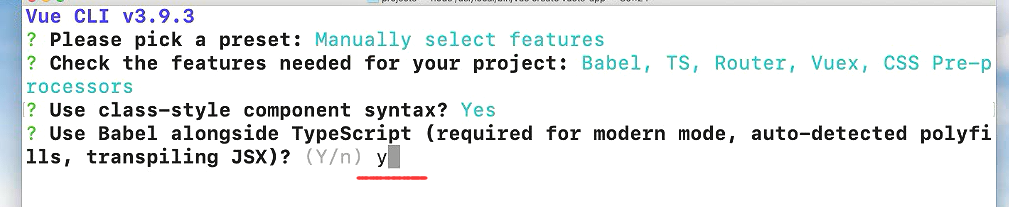
是否使用router?yes



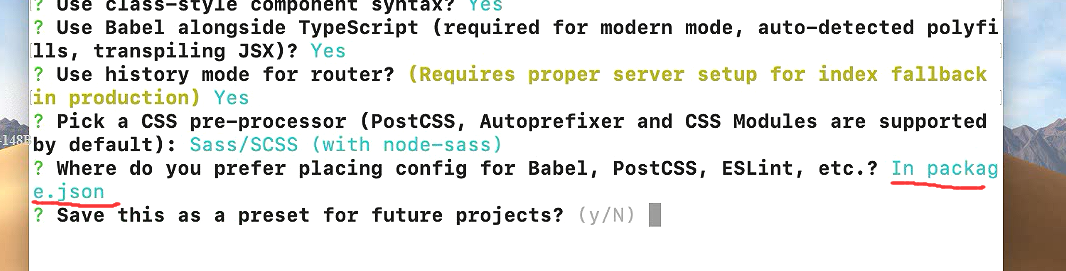
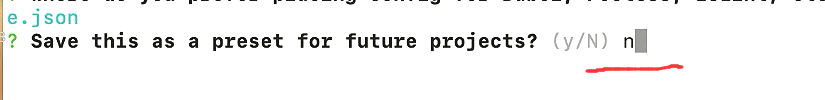
不保存

看到这样画面就表示成功了。

启动项目



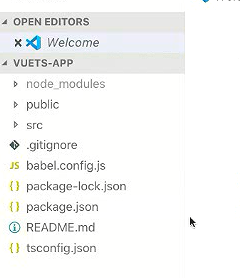
文件结构目录

index.html是入口文件。

babel.config.js是babel的设置文件。

package.json:模块依赖。

设置TypeScript所用到的东西。

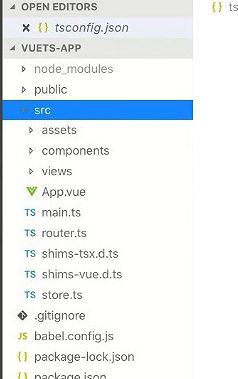
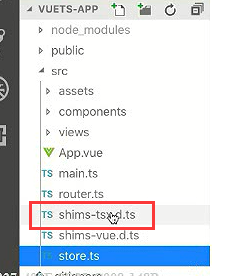
src目录

assets放静态文件,图片等

components放封装的组件。

views就是试图。

就是页面上所看到的组件。都会放在views文件夹下 。

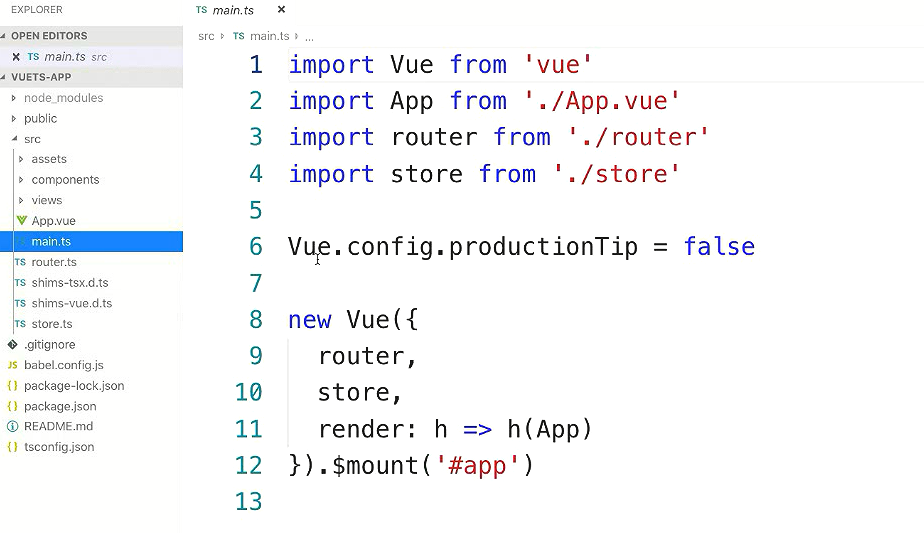
App.vue就是根组件。

个之前看到的main.js是一样的,入口函数的文件。

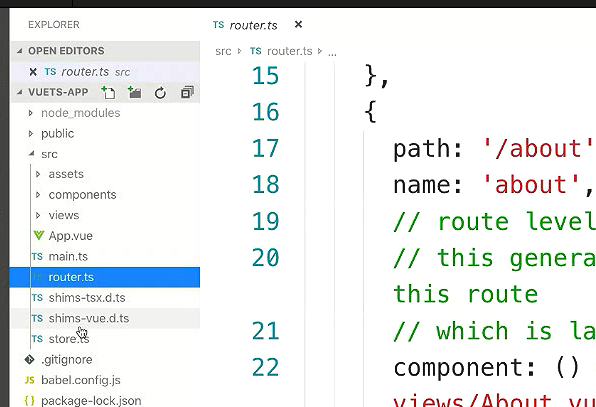
router.ts就是设置路由

store.ts就是Vuex存储的。

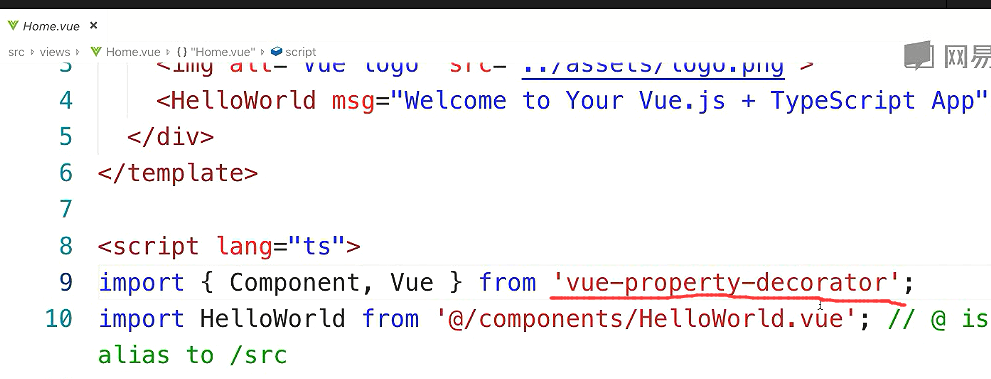
shims-tsxd.ts告诉当前项目,可以识别以jsx结尾的文件。然后在vue项目里面可以使用jsx写代码。

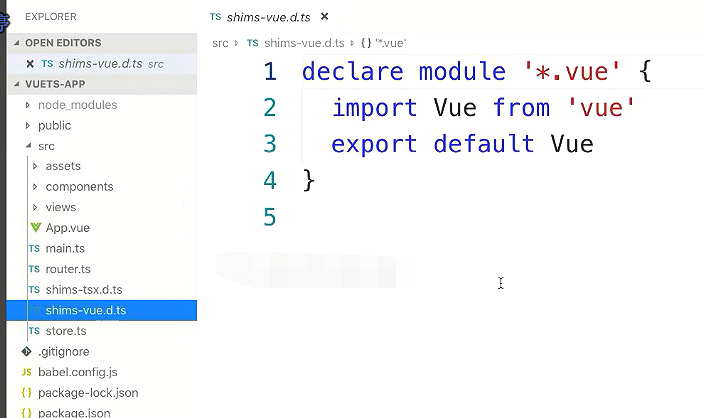
当前的ts可以识别vue文件。告诉ts导入.vue的文件。然后通过vue constructor处理文件。

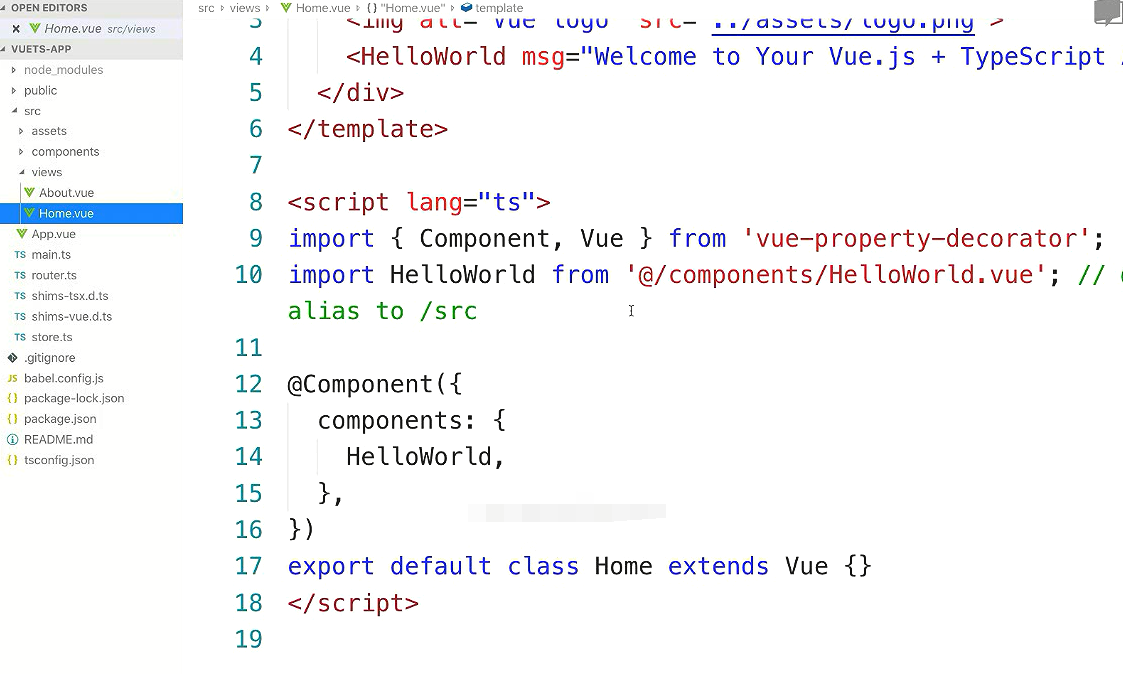
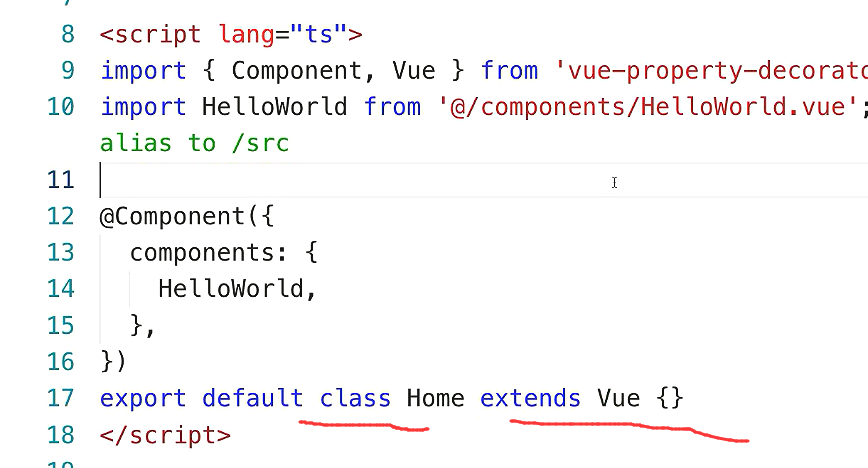
当前写的代码 ,和我们之前的写的vue的代码有很大的不同,因为我们使用的是ts。

比如说装饰器,这里看到的带@符号的就是我们的装饰器了。

创建的类Home要继承Vue这个类。这是我们基本的结构

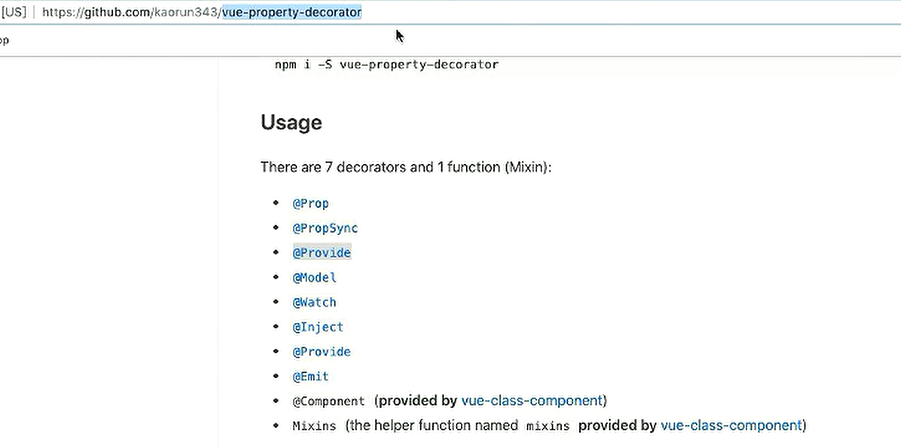
vue-property-decorator就是装饰器。


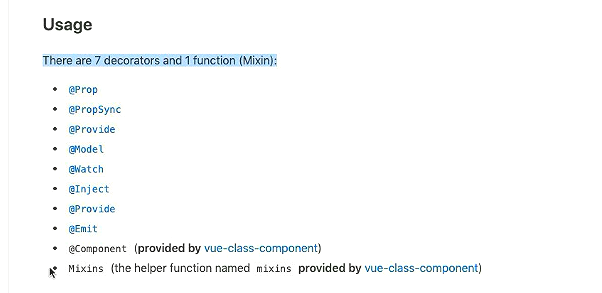
里面有7个装饰器和一个函数。

在ts里面有个很重要的概念就是装饰器。定义一些属性等。
代码调整
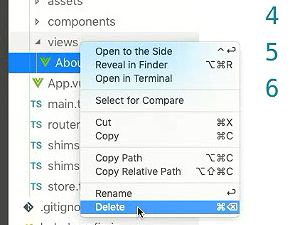
首先把Home和About.vue这两个文件删除。

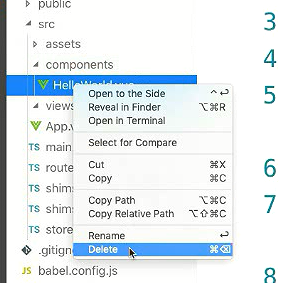
comonents里面的文件也删除。

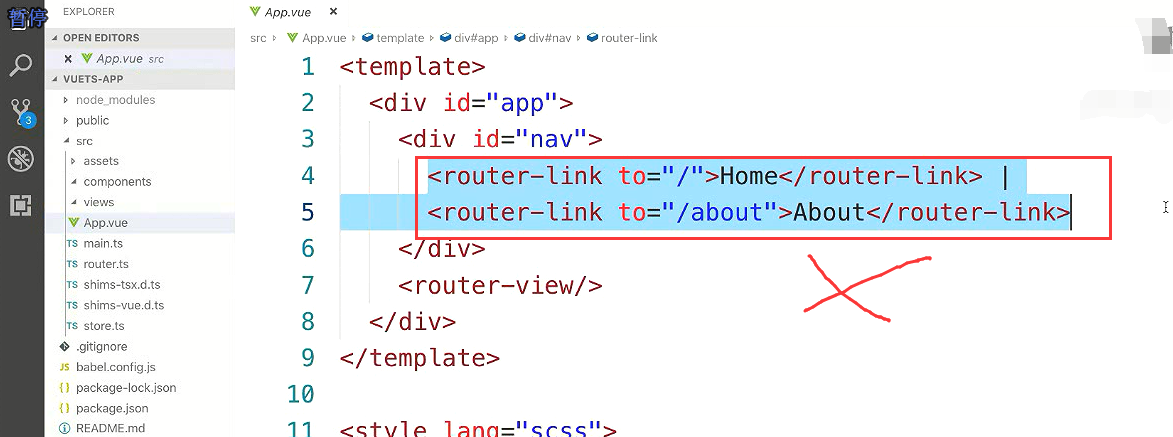
App.vue里面router-link这两个标签也删掉。

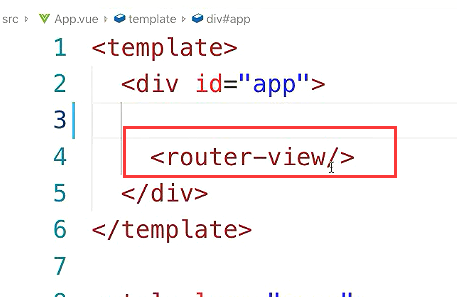
只留下一个router-view

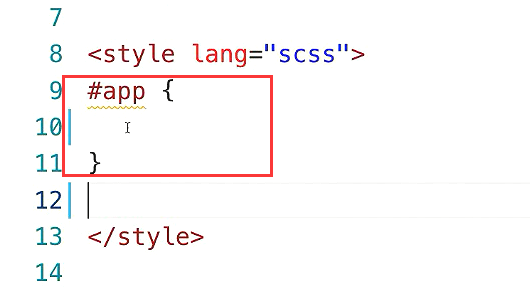
css4也基本都删掉了。

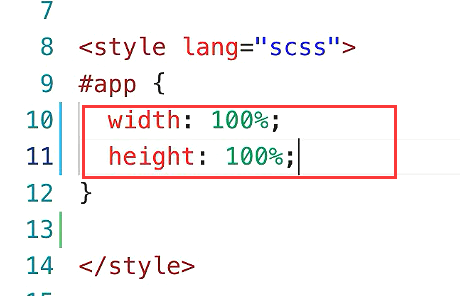
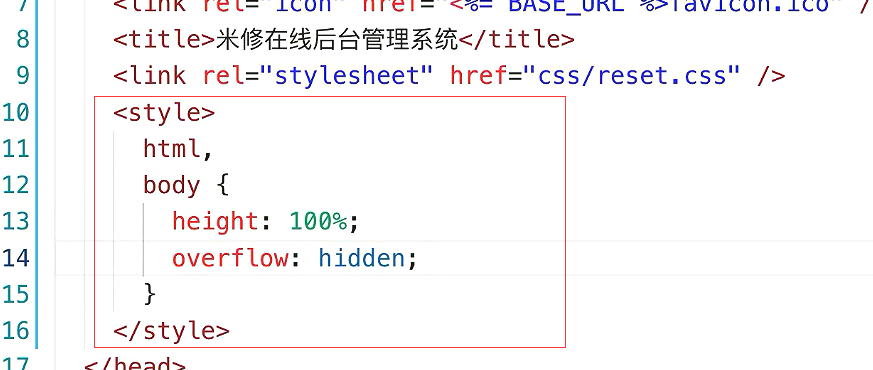
设置高度和宽度都是100%

创建一个新的组件

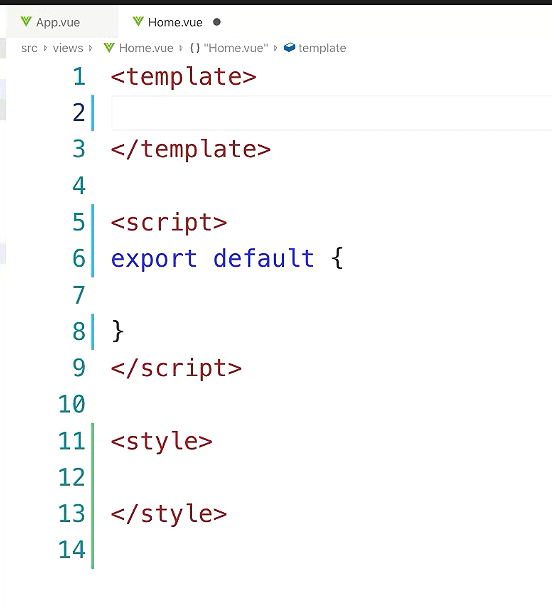
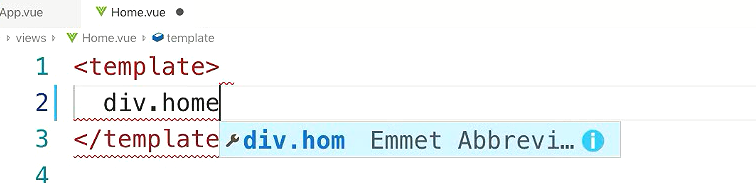
快捷键

自动生成基本的代码。

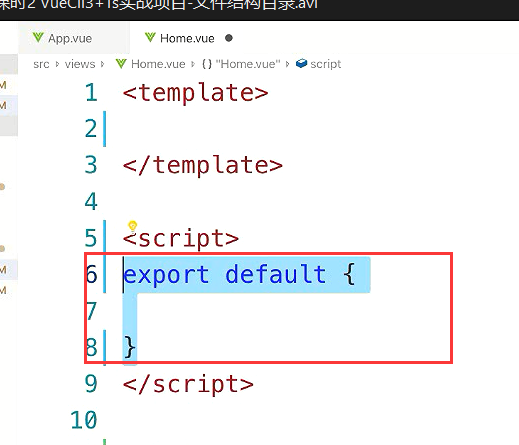
这里我们不再使用这种形式了。

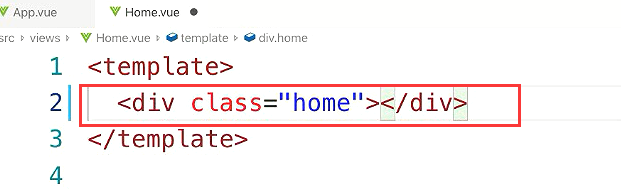
div.home生成一个class为home的div


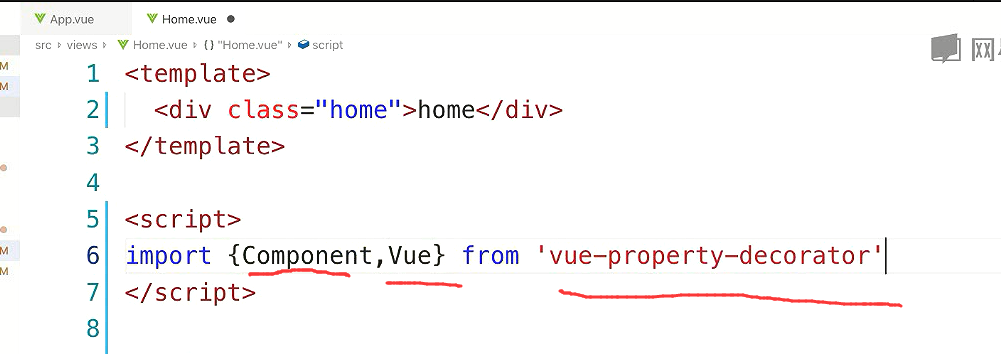
从vue-proptery-decorator里面引入component和vue

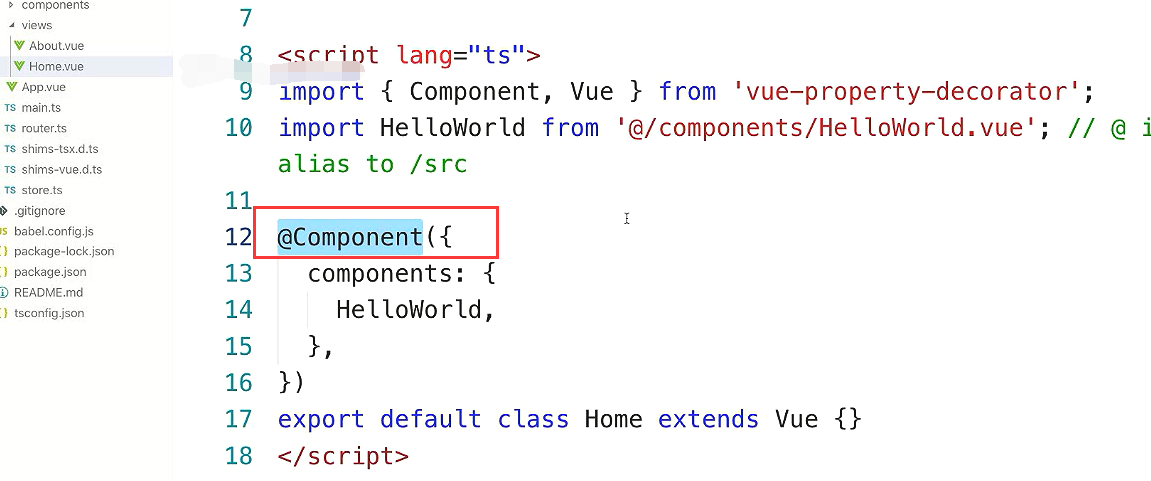
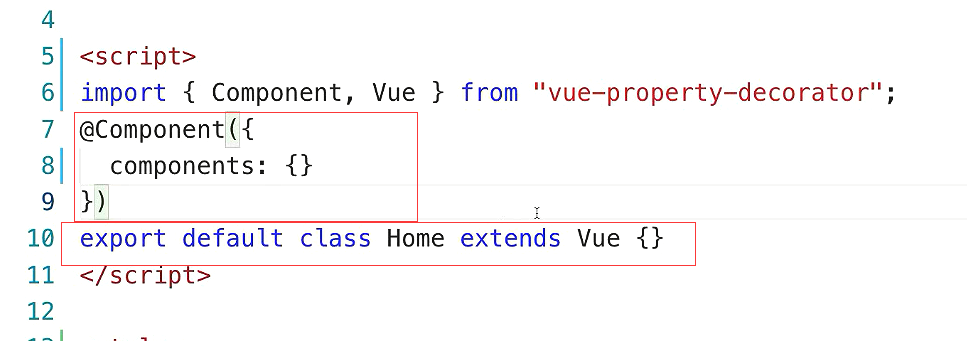
然后就是使用这个装饰器@Component。
装饰器就是对现有的类或者函数进行扩展和补充。
这样下面的代码,才是一个完整的组件了。

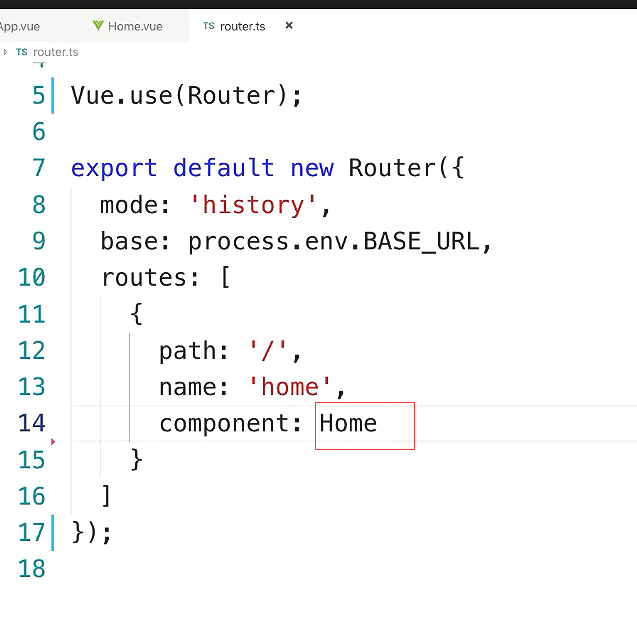
router.ts
这里删掉。

这里是Home

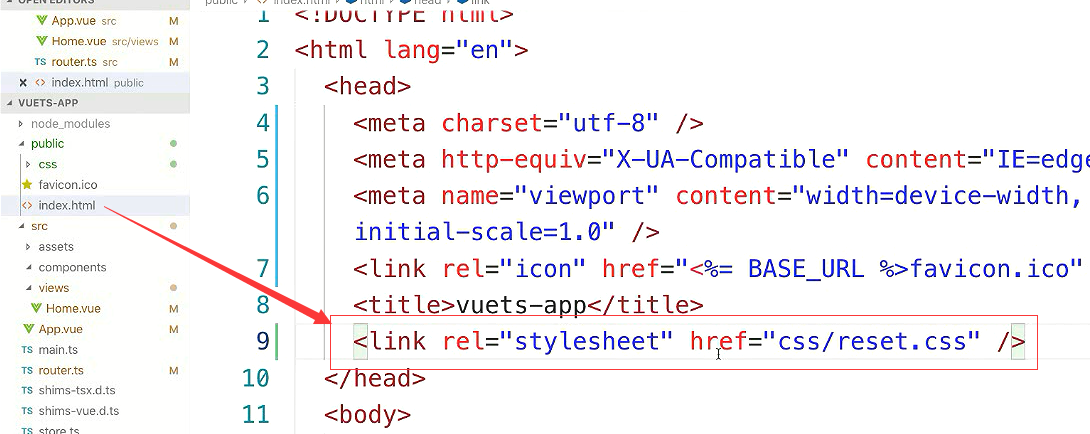
引入css
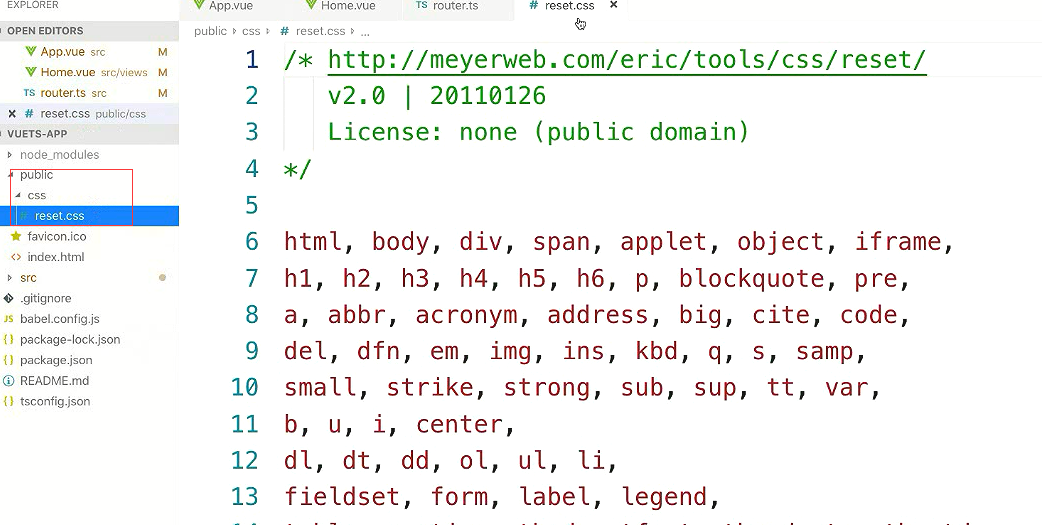
pubic下新建css的文件件,然后粘贴一个reset.css文件进来。 可以在下面注释的网址上下载下来这个css文件。
这是对我们当前的样式进行初始化。

引入reset.css

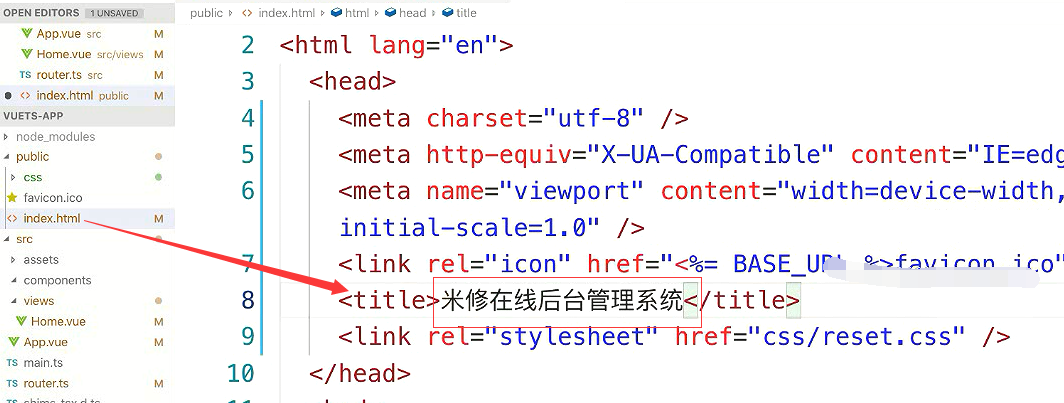
修改页面的title

然后添加html和body的样式

页面展示

console没有任何的报错