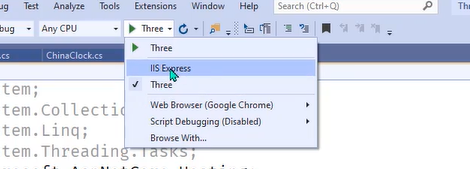
如何运行.net core的web应用。
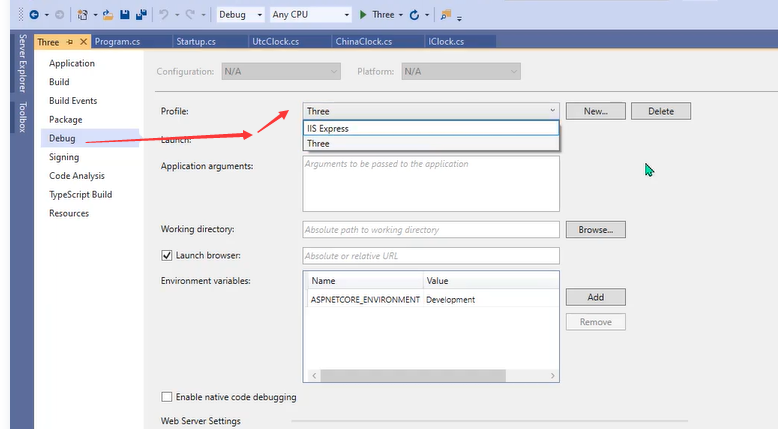
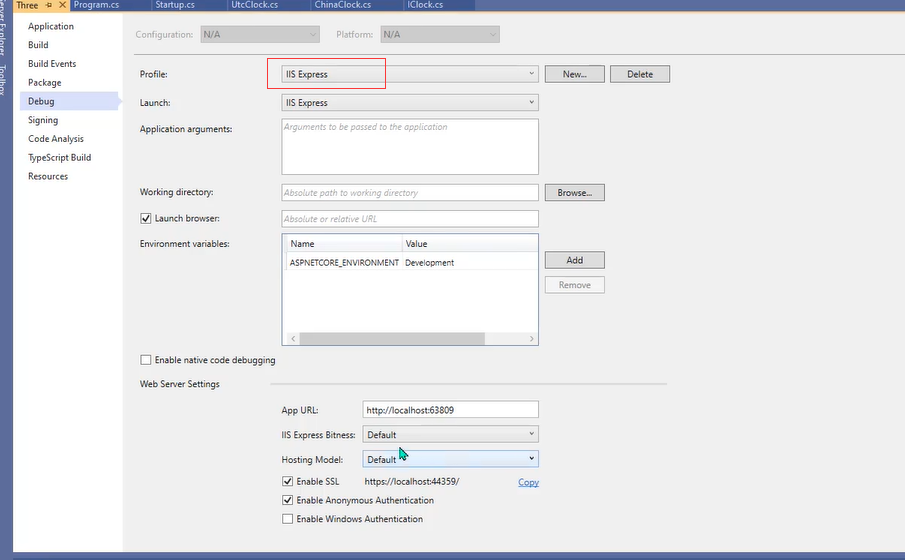
上面是使用IIS Express

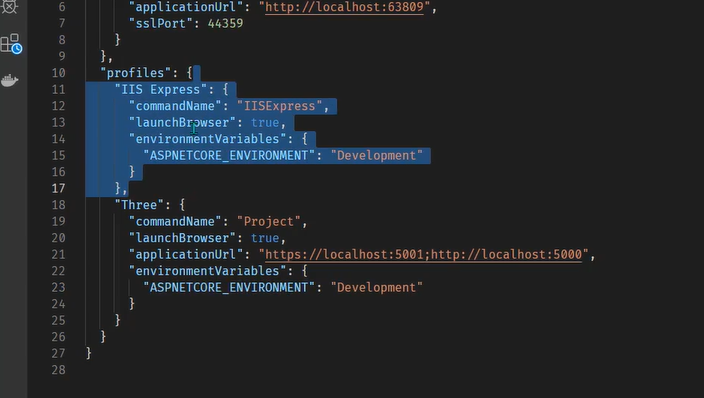
Three,和解决方案名相同,相当于是自己运行这个应用,因为它本身就是一个控制台应用,所以它本身就可以运行。

.net core内嵌一个web服务器叫做kestrel。这里可以配置上使用kestrel。当然这个方法也可以不写,因为默认的配置里面已经调用了。具体可以看一下源码

这里还是默认的

博主喜欢自己运行web应用,而不喜欢用IIS Express。因为有习惯,总想去看控制台的输出。


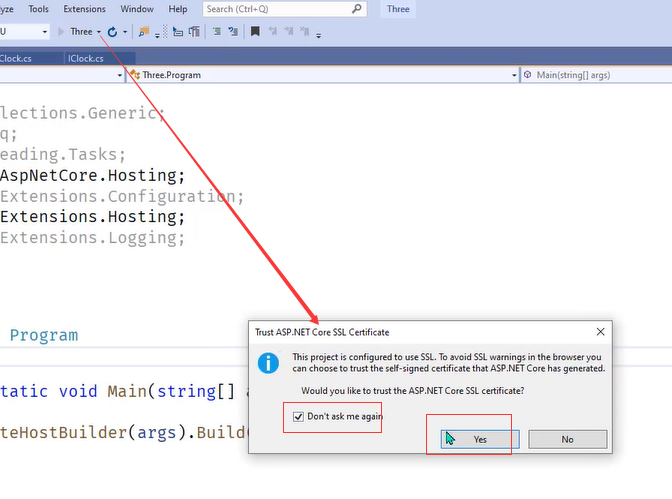
Yes

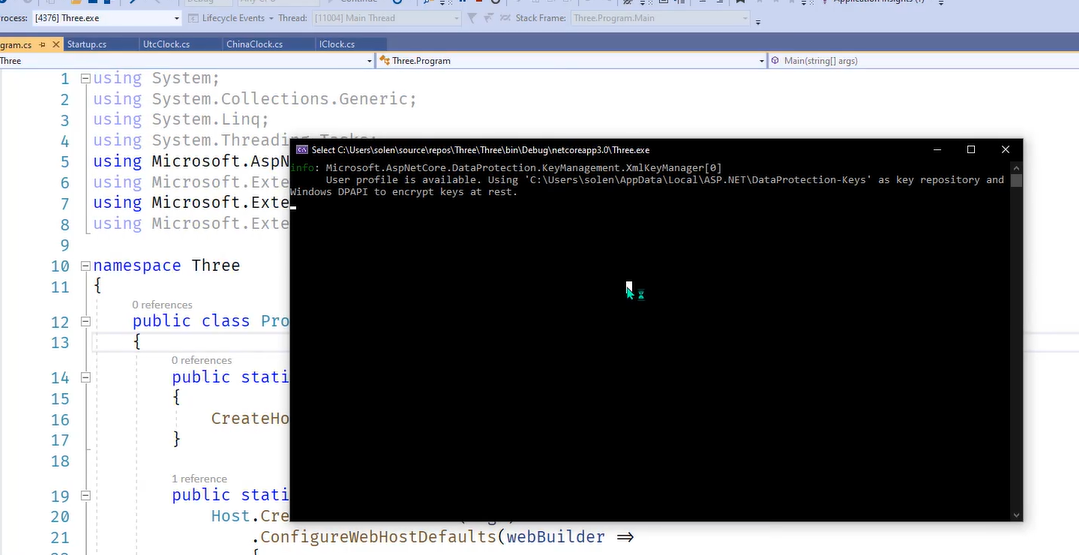
然后我们可以看到一个控制台,就运行起来了

然后浏览器也被打开了。


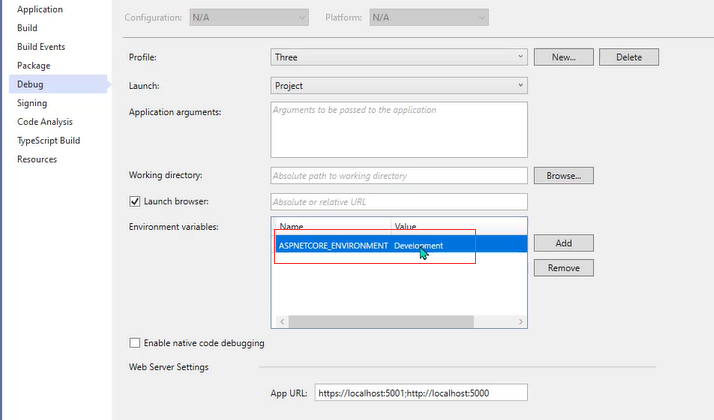
运行项目后,是否打开浏览器。这里默认勾选了。默认就会打开浏览器。

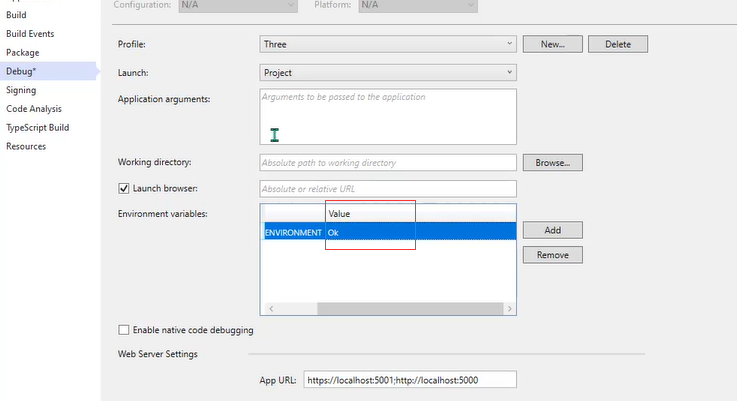
这里可以设置环境变量,开发环境还是生产环境就在这里设置。

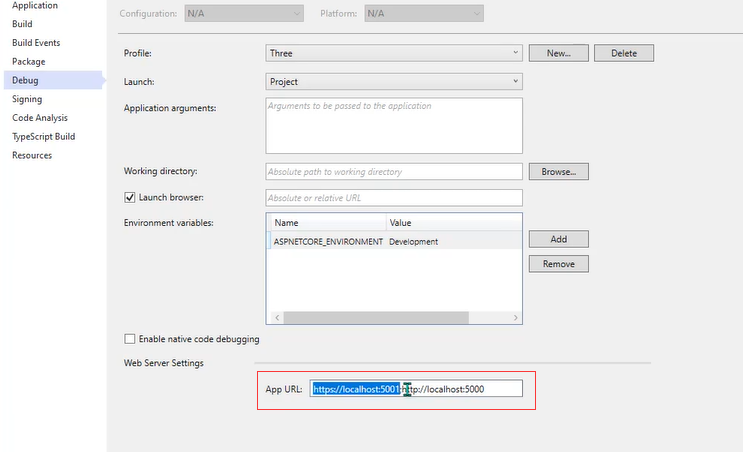
web应用的默认地址或者叫做根地址,它是http和http是都支持。

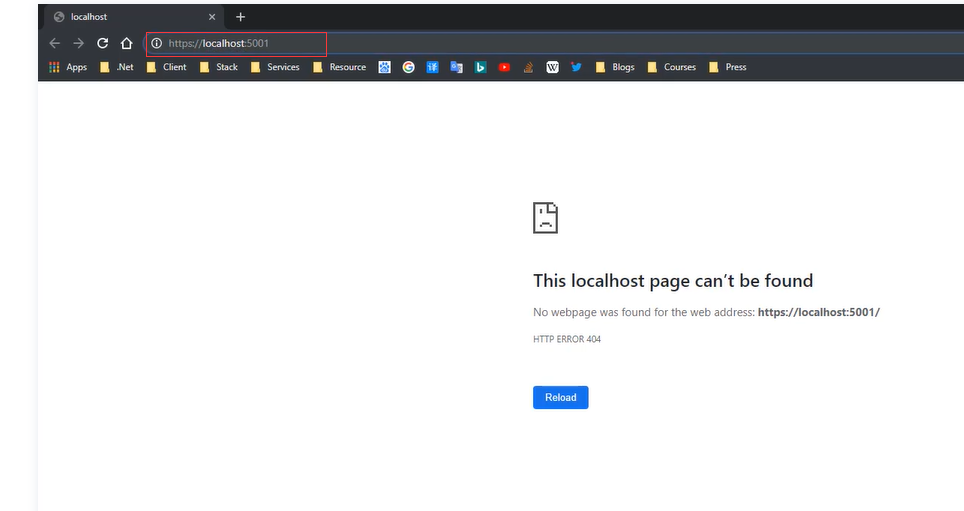
运行默认就跳到5001端口
IIS Express的选项

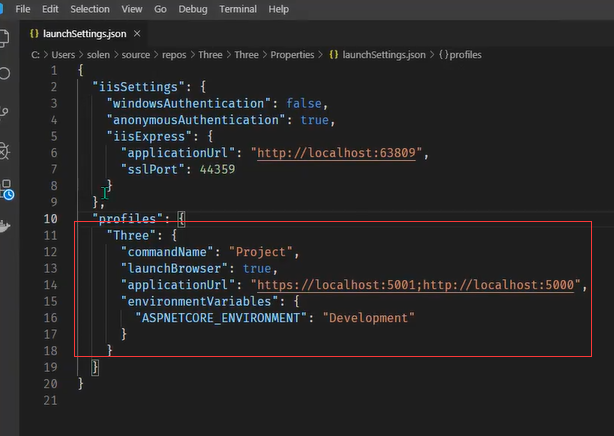
实际上这些配置都对应一个文件。

对应的就是这个文件


由于我不喜欢Express 所以这里就删掉

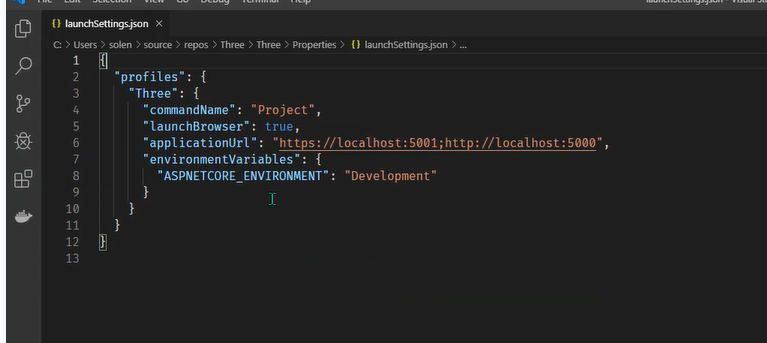
删掉后

再删掉,上面的iisSettings嘴周就留下了profiles里面的Three

通过这里配置的环境变量,来判断你是否是开发模式

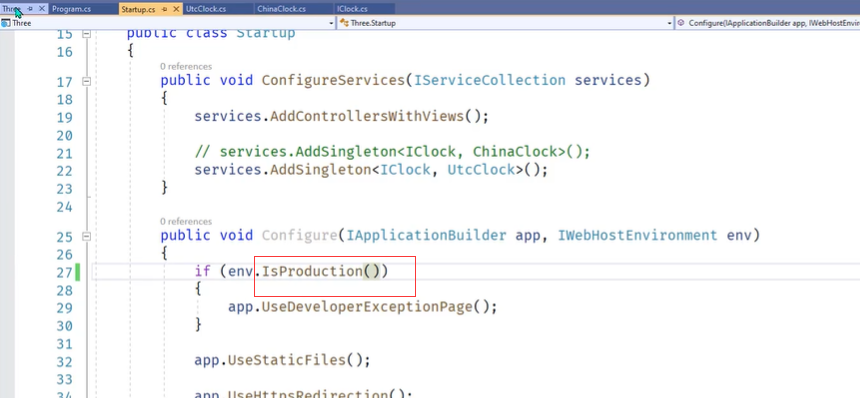
还有一个内置的方法 IsProduction是用来判断是否是生产环境的。

还有isStaging

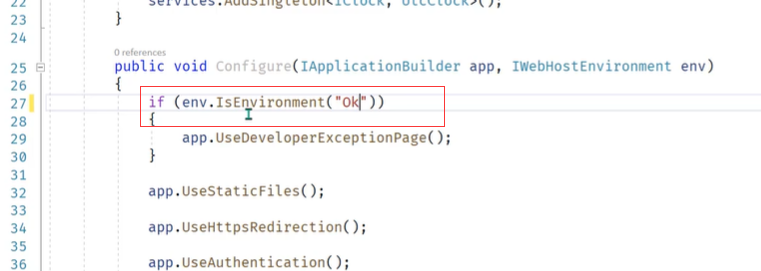
如果想把环境变量设置为自己定义的值,例如这里改成OK

通过IsEnvironment这里就可以判断了。

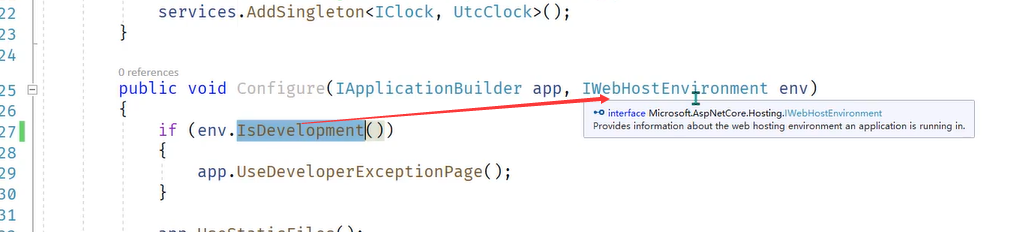
我们还是改回去

这个IsDeveloponment这个方法是在IWebHostEnvironment上的。IWebHostEnvironment也是注入的
下面的意思是只有在开发环境的时候才使用异常页的中间件。

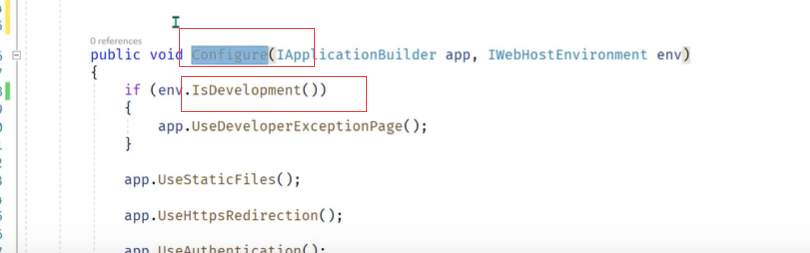
.net core 还可以争对不同的环境有不同的配置方法。比如说我们想争对Development单独有一个Configure方法

按照方法名来判断,如果你当前的环境是Development那么就会走ConfigureDevelopment这个方法了。

ConfigureServices也是同样的道理。后面加上环境名就可以了。

以上是方法级别的,可以争对不同的环境有不同的方法。StartUp这个类也可以争对不同的环境有不同的方法
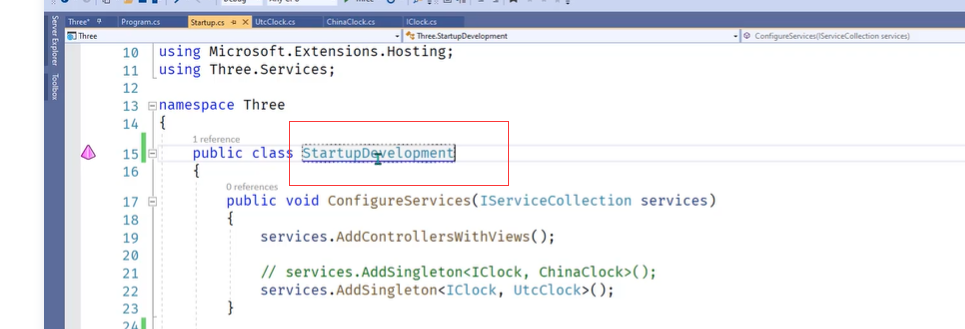
比如说争对Development ,就可以把类改成StartupDevelopment。开发环境就会走这个配置类了。

但是如果你是生产环境的时候他就找不到Startup这个类了。它就会报异常错误。
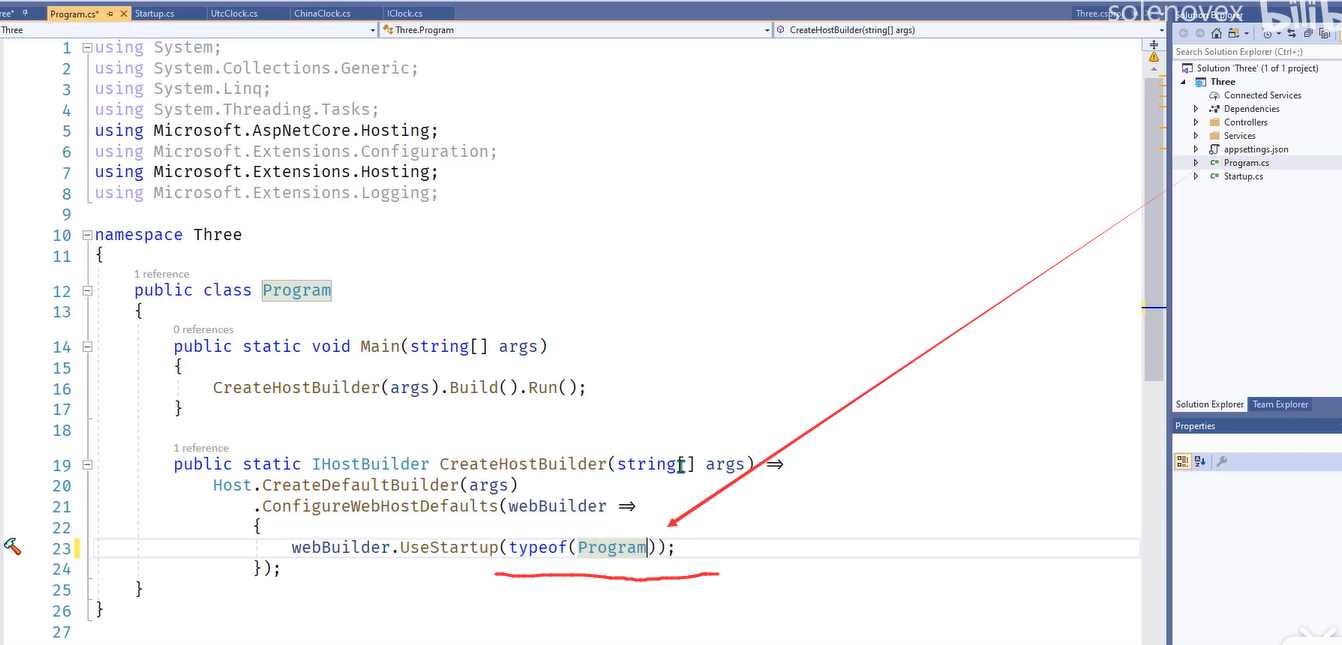
Startup的类改成StartupDevelopment以后,这里就不能再是

这里需要使用另外一个方法,把泛型去掉。然后。括号里面的参数是程序集。这个程序集就是Program所在的程序集。这时候就会争对不同的环境找不同的startup类
静态文件
。net core的静态文件,都应该放在wwwroot的文件夹下面,这里我们手动创建一个。改了名字后,文件夹的图标也变了。说明它是一个特殊的文件夹。

放css、javascript、图片等文件。或者是有一些图标,涉及到一些字体。
创建一个images文件夹

放一个图片进来。

访问这个图片

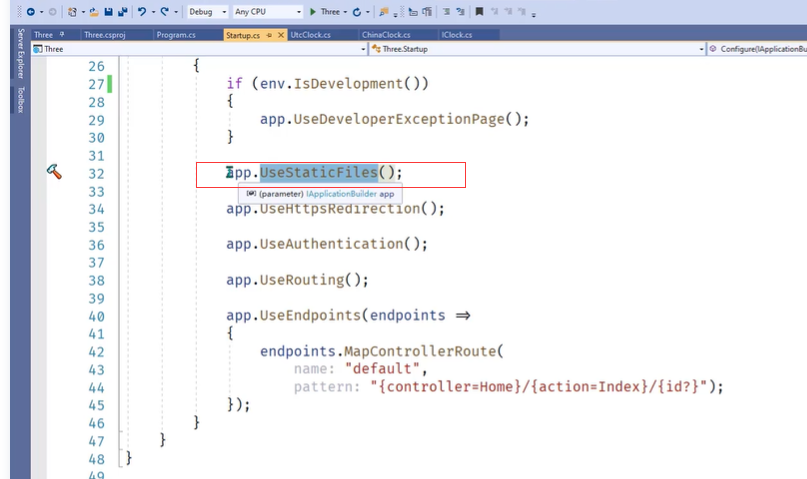
之所以能看到图片是因为我们使用了UseStaticFiles这个中间件

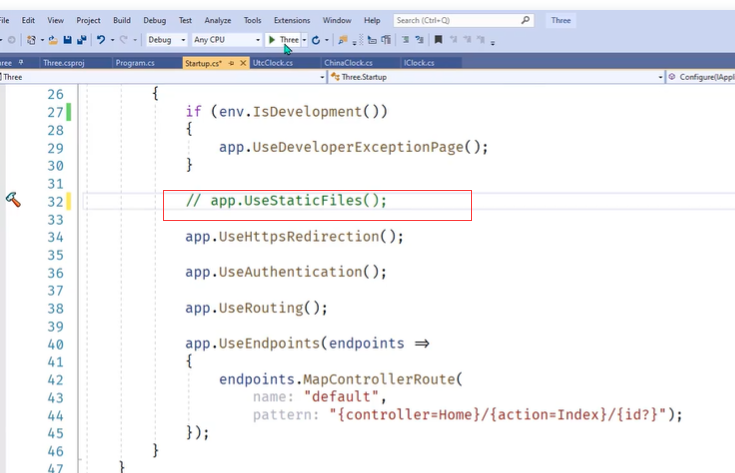
如果把它注释掉

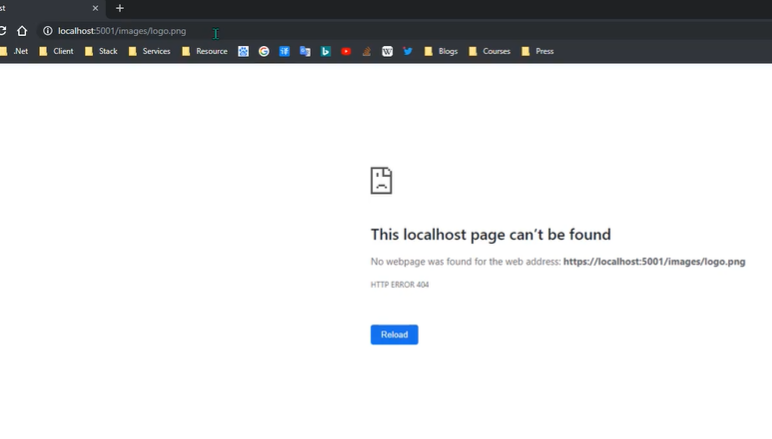
运行程序,再次访问这个图片、。就访问不到了。
包管理

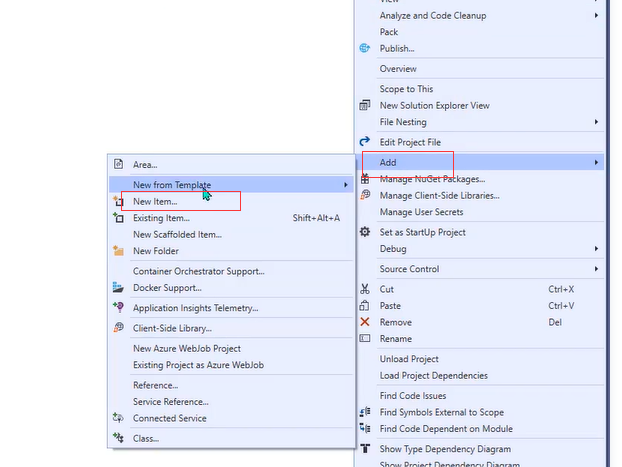
使用npm安装bootstrap。它需要一个配置文件,我们来添加一个配置文件

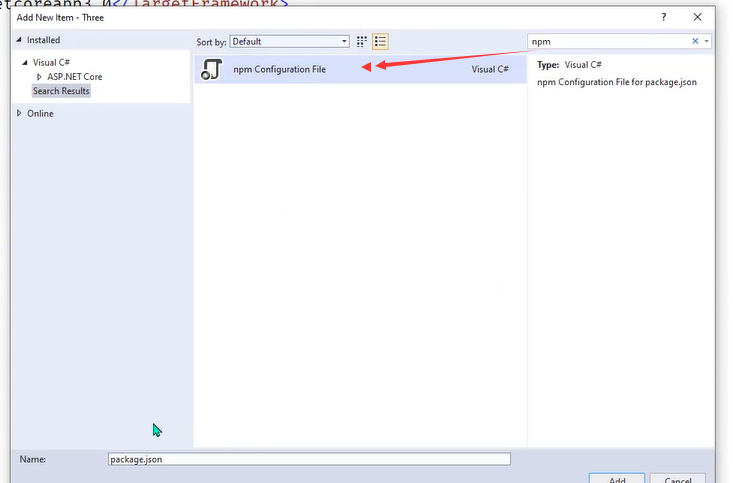
输入npm搜索一下

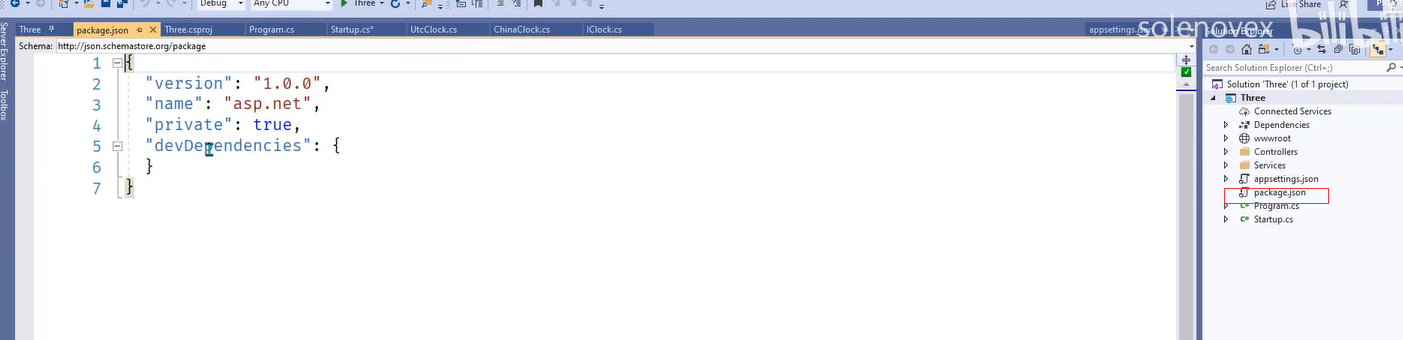
就叫做package.json

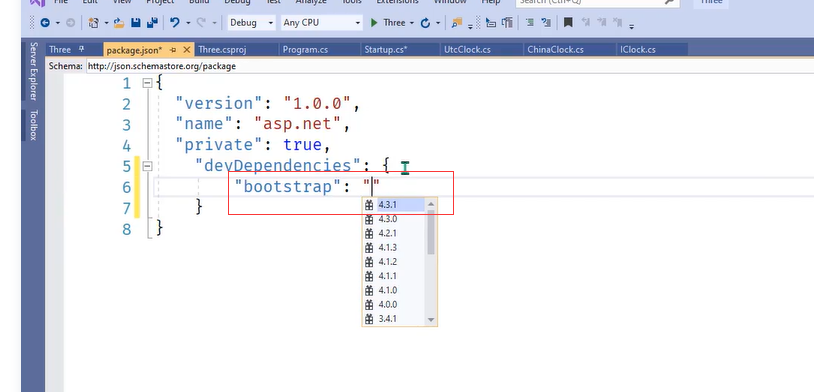
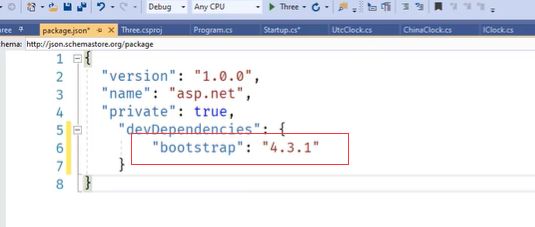
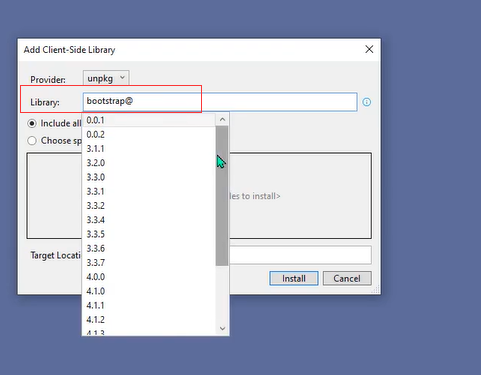
输入bootstrap然后后面选择版本号,这里都是有智能提示的。


保存后,左下角实际上就会去安装这个包

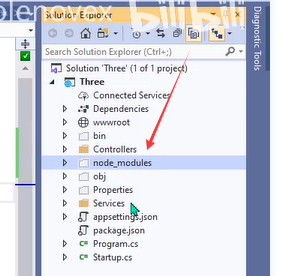
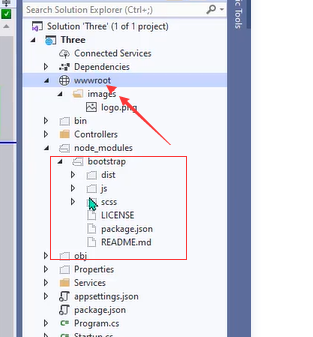
在我们的项目文件夹下node_modules文件夹下。

显示所有是可以看到这个文件夹的

我们要向办法把node_modules下的bootstrap文件 弄到wwwroot下。可以通过复制的方法复制过去,但是这样比较笨

VS内置了一些工具,可以自动把相应的文件弄过去。后续再讲。
另外一种安装包的方式
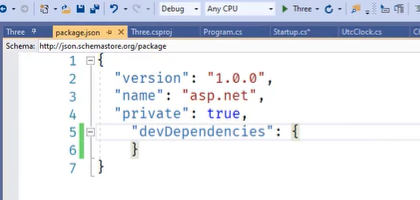
这里先把bootstrap删掉。

删掉后,一保存。node_modules里面的包也会自动删除。

我们吧package.json这个文件也删掉

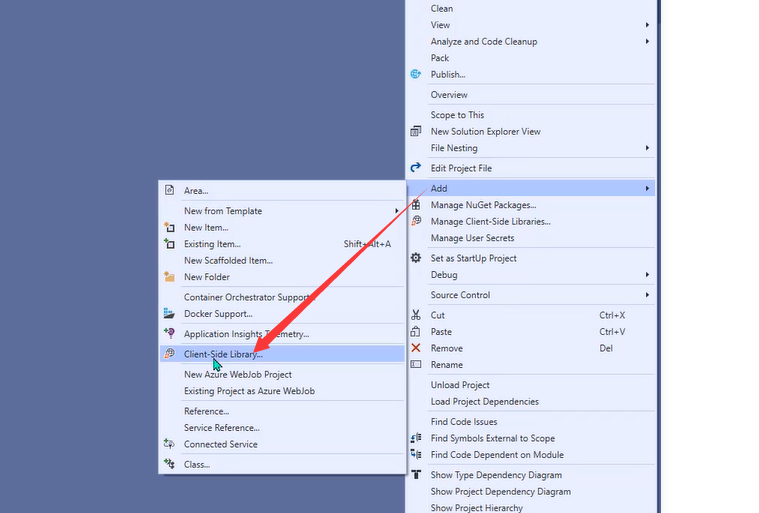
我们要使用VS里面自带的一个工具

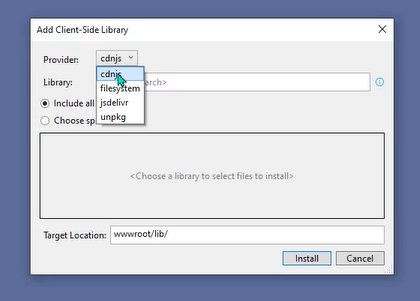
cdnjs:是一个cdn的服务商
filesystem:指的是本地的文件系统。
unpkg:是我们要使用的,它实际上使用了npm

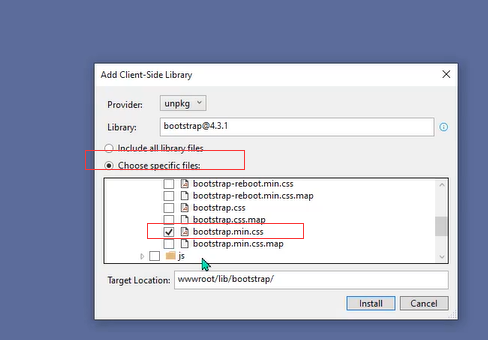
直接输入我们要安装的包名

默认把包里面所有的文件都给选上

实际上我们可以单独做选择,只需要选取这一个css就可以了。

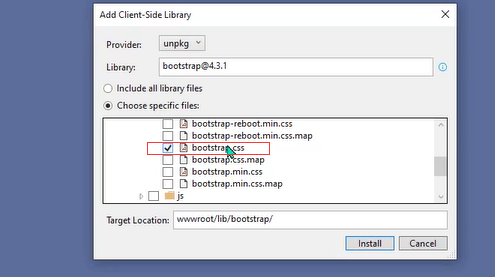
或者是选择这个不压缩的

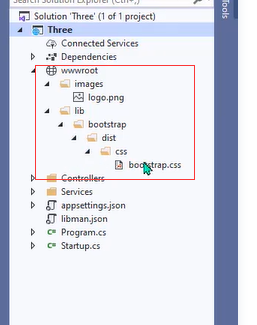
Target目标的位置。然后点击install


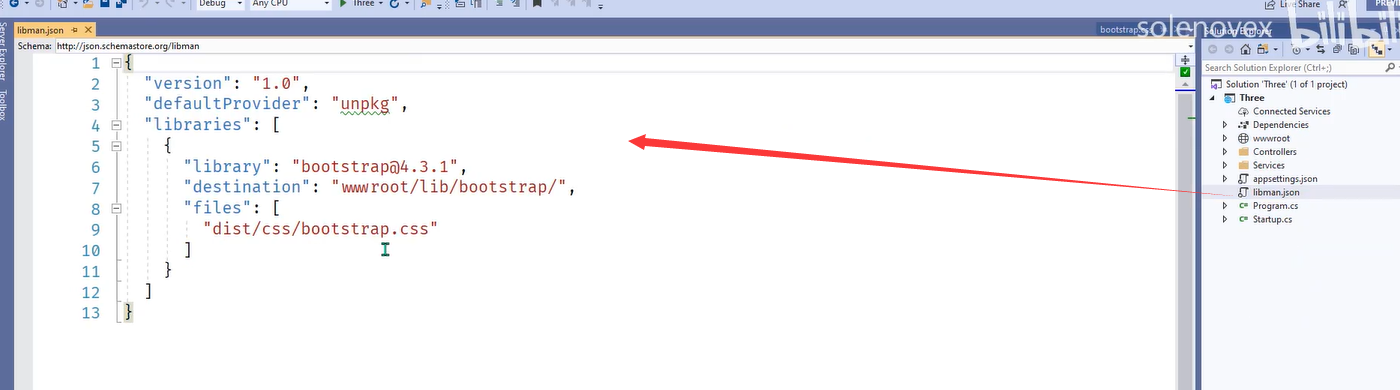
同时添加了一个libman.json的文件在根目录。

libman同时也支持命令行。需要全局安装一个libman。详细的不讲了。看官方文档
在wwwroot目录下创建css文件夹,然后创建site.css

在这个css文件件内写点东西

css合并和打包
有这样的两个css文件后,

实际运行网站的时候,只想有一个css,就需要把这两个css合并。再就是实际运行的css就要进行压缩,把空格亚索掉
所以就需要两个操作,一个是打包一个是压缩。
.net core内置了工具分别进行打包和压缩。
新建bundleconfig.json文件。

输入的文件生成未all.min.css
合并的文件是inputFiles的数组配置的两个文件。


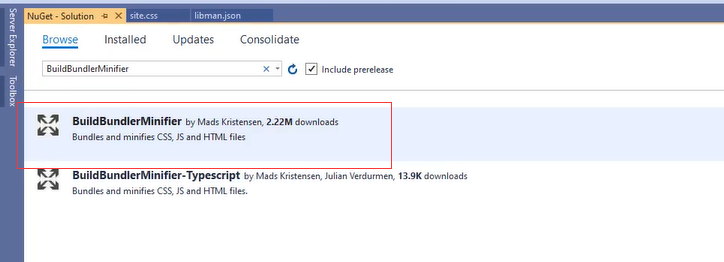
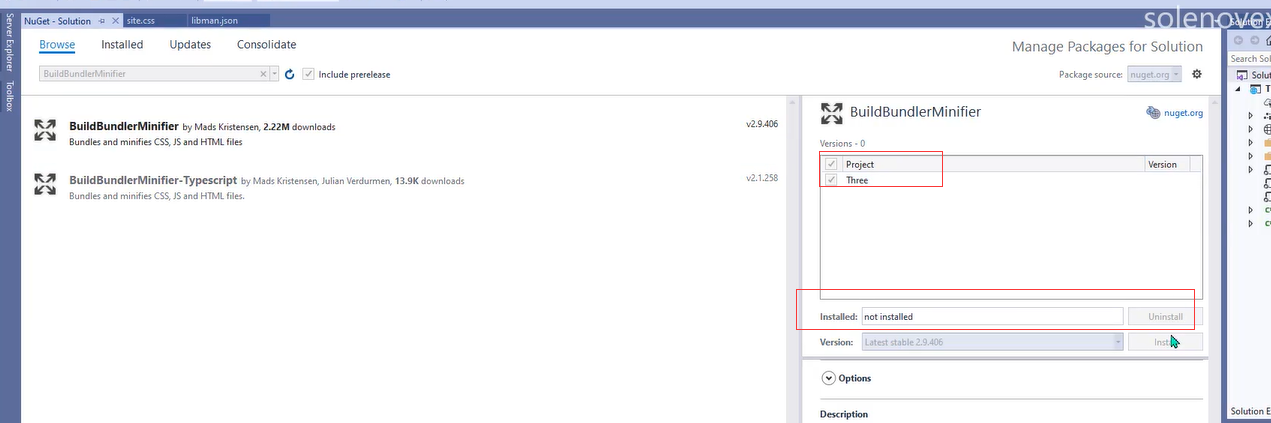
通过nuget安装一个包


选择项目,然后进行安装

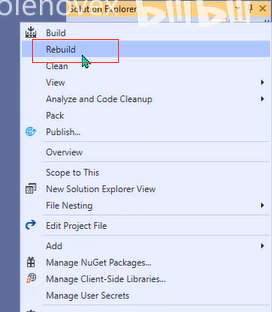
安装好之后,build一下这个项目

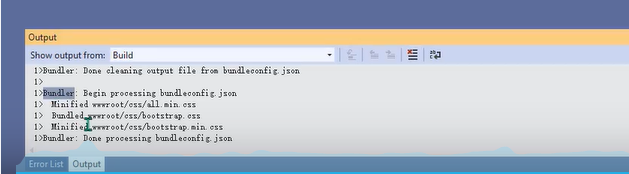
看到下面的输出,可以看到Bundler和Minified在工作。

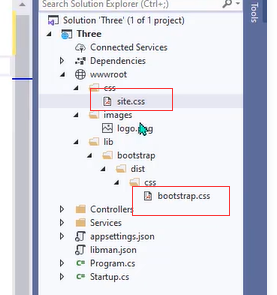
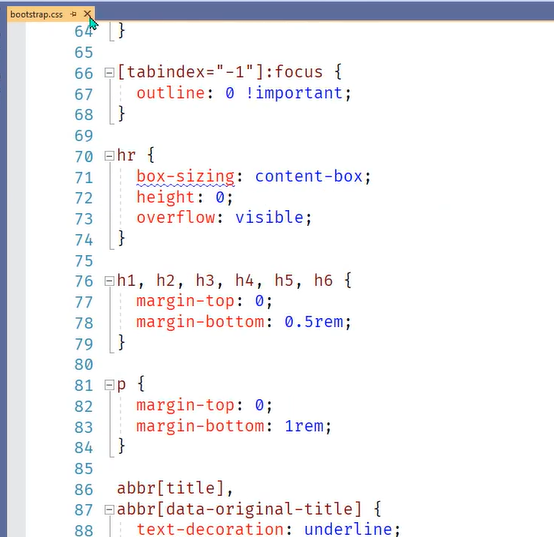
在wwwroot/css下可以看到all.min.css和bootstrap.css


实际上这个bootstrap并没有进行压缩。

为啥没有压缩呢,具体看下文档吧,因为实际博主平时只做webApi很少走web mvc的项目
