编写新增收货地址的接口
先看下前端
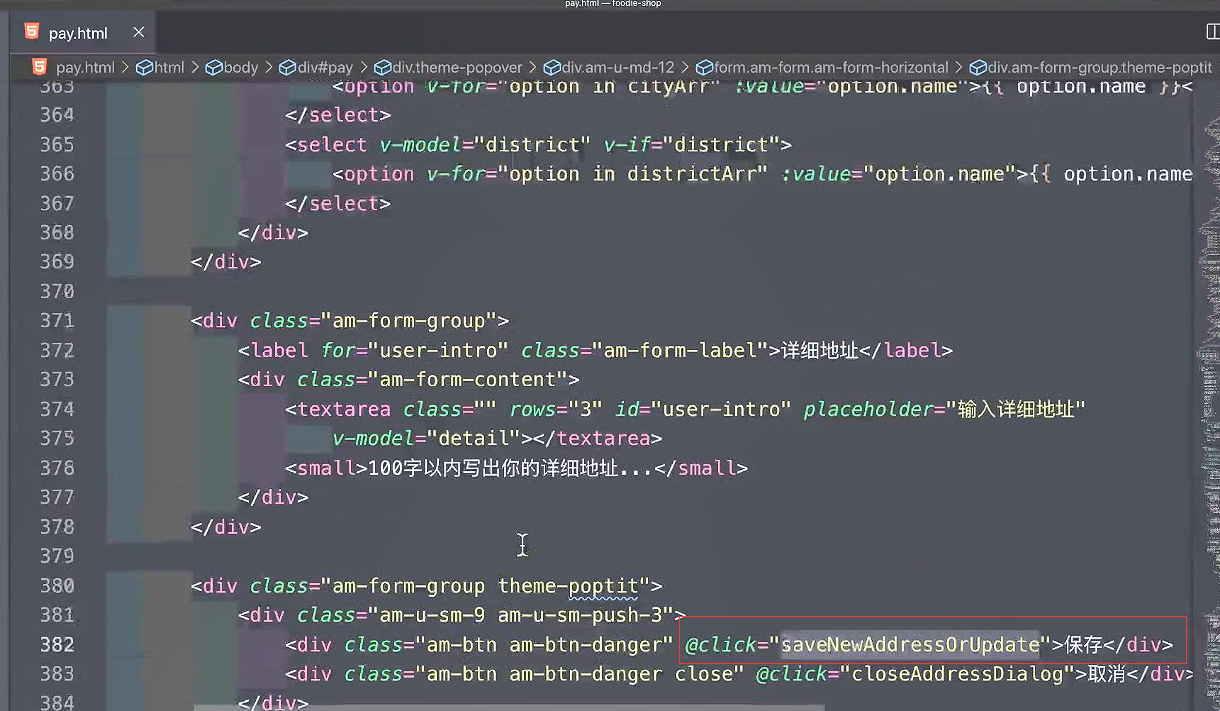
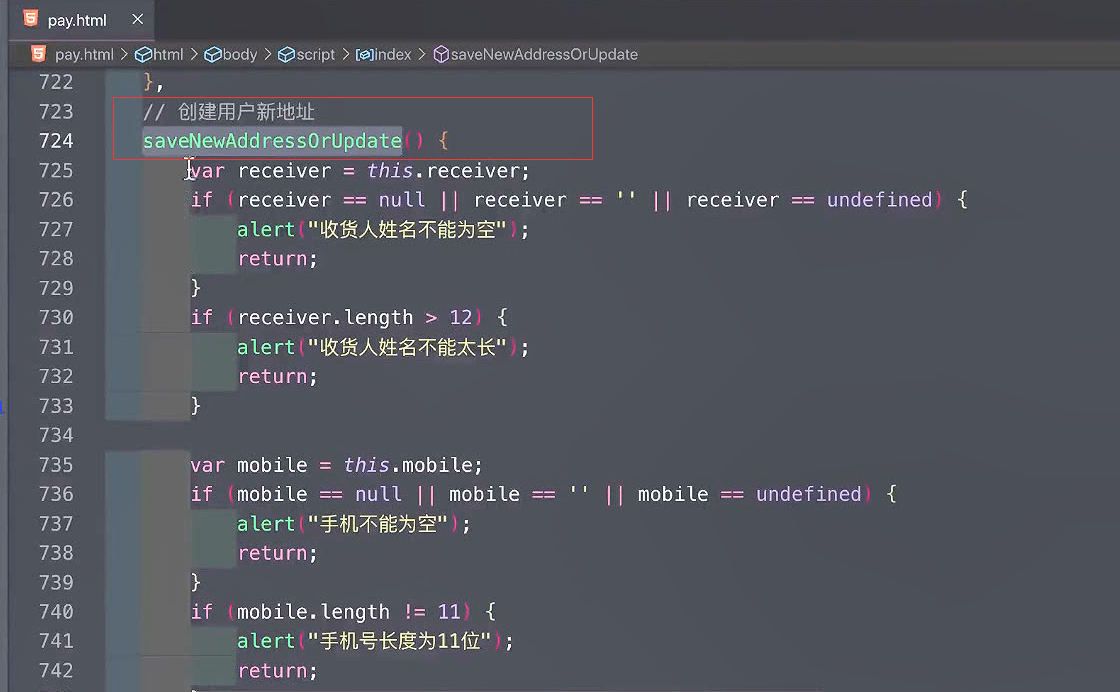
前端保存按钮的事件

前面是对表单的元素做判断。

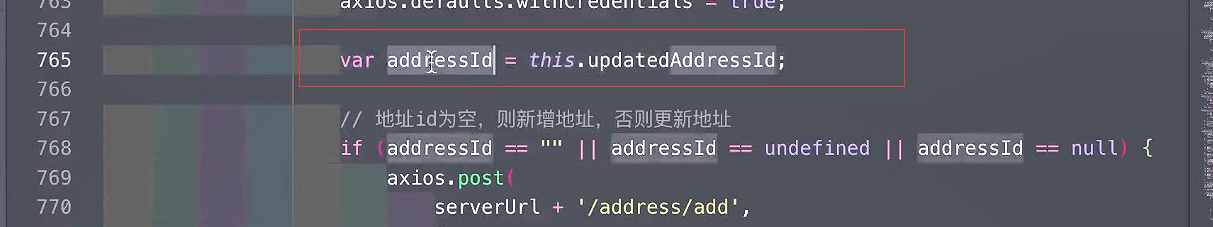
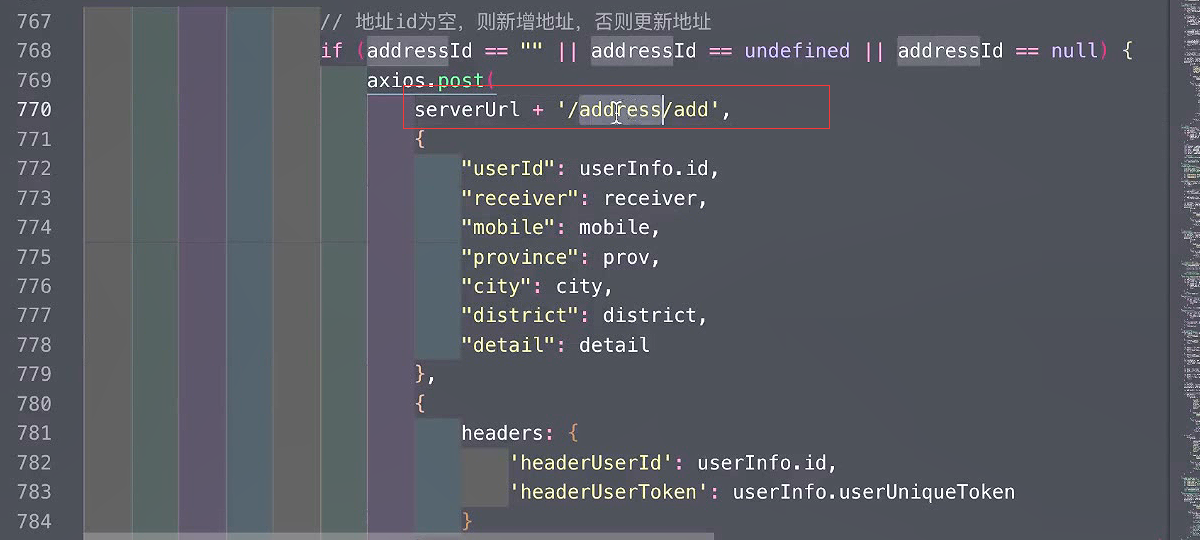
根据AddressId来判断是更新还是新增,新增和更新这两个接口为了避免耦合,在后端的我们是定义成两个接口。

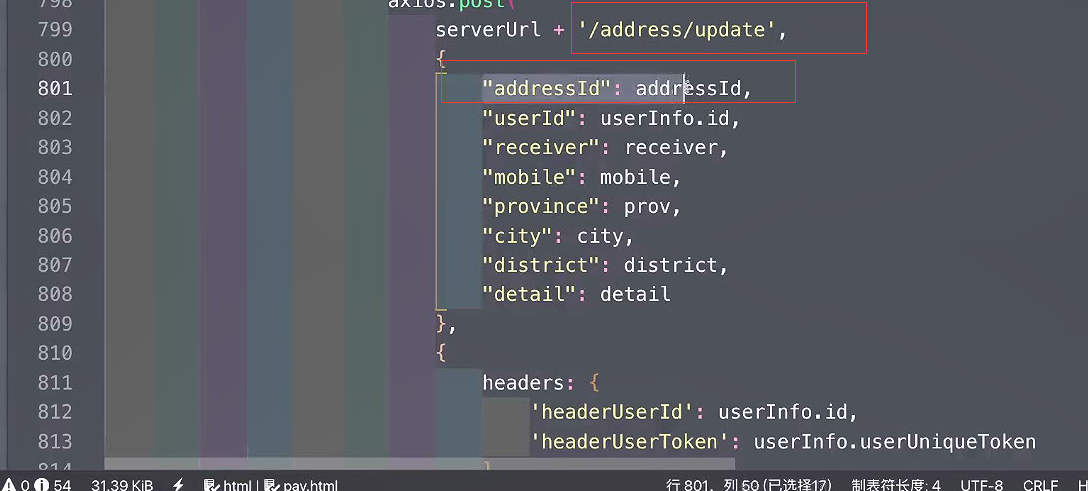
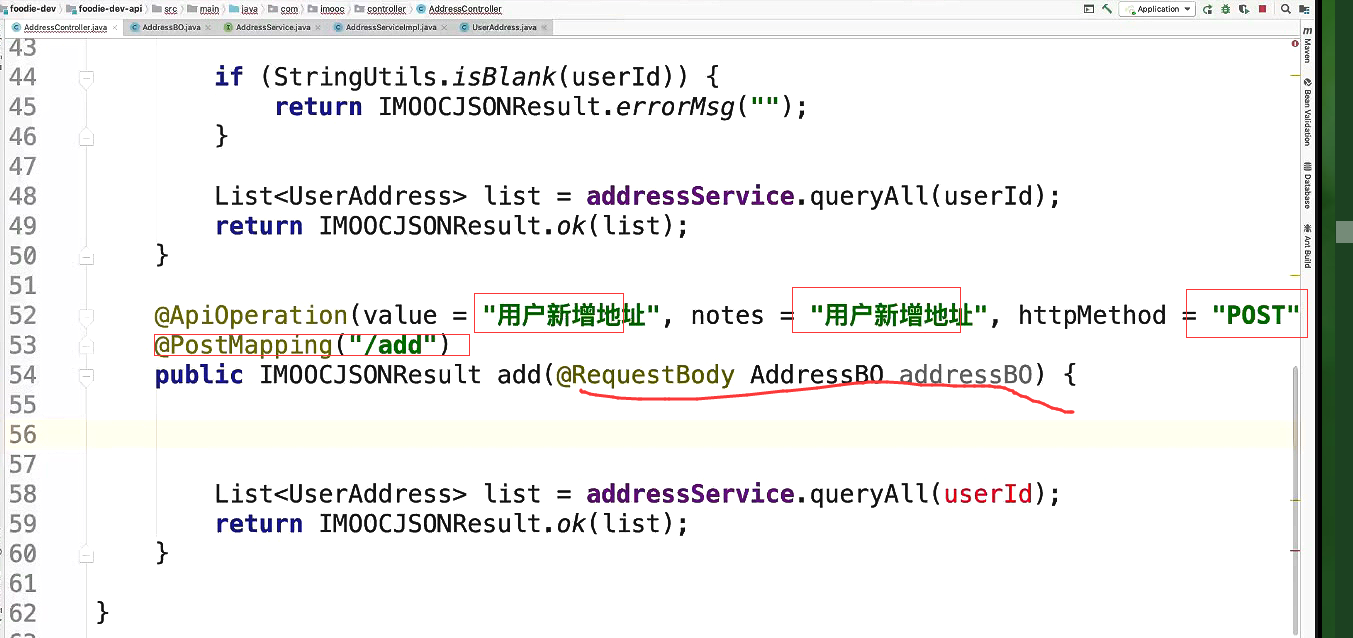
后端新增的接口地址

更新多了个AddressId

后端代码

接口里面接受这个BO再传递到service,然后在service里面进行保存。

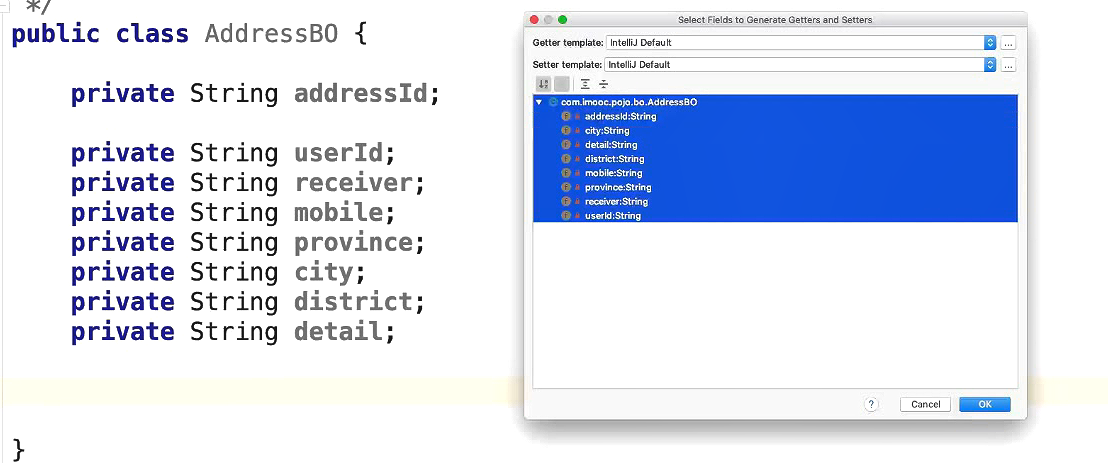
生成get和set。

service层

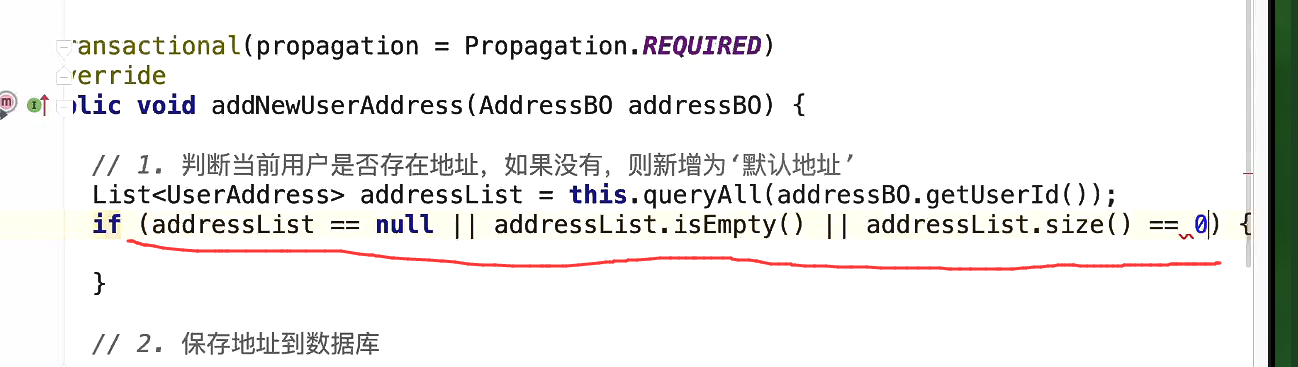
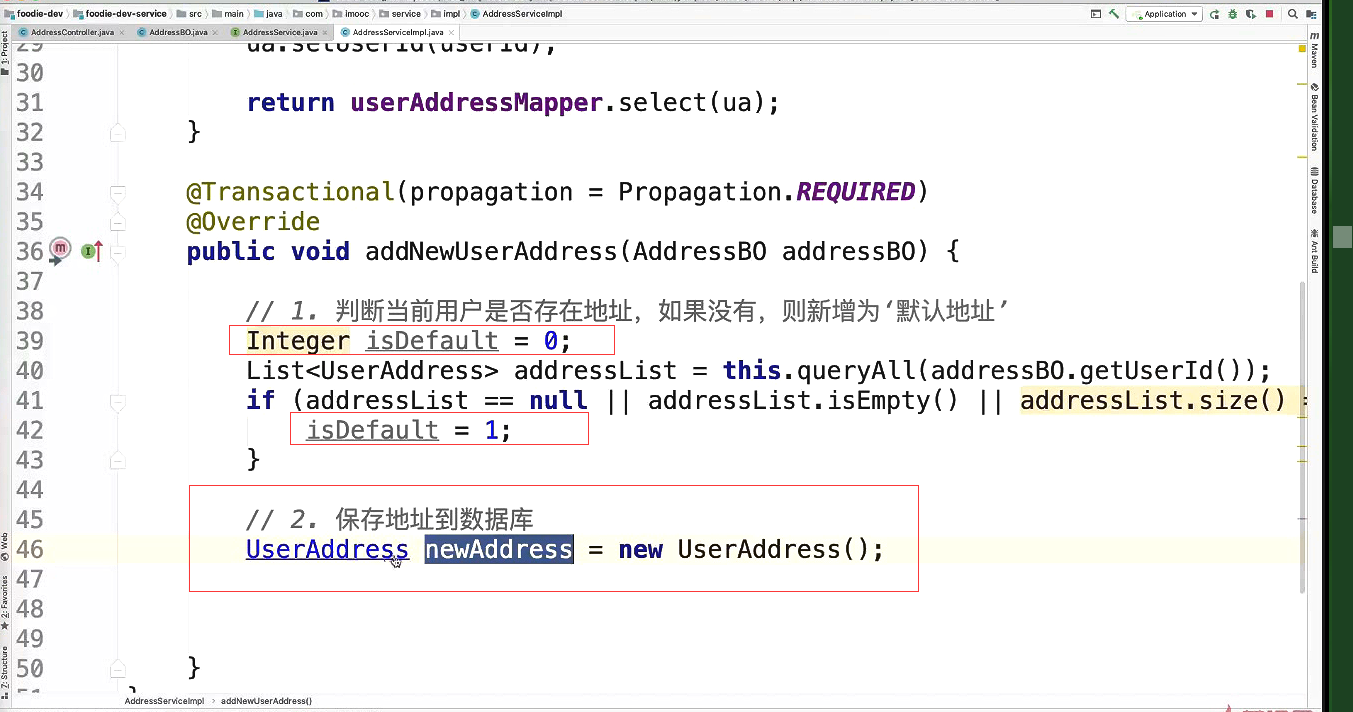
实现类

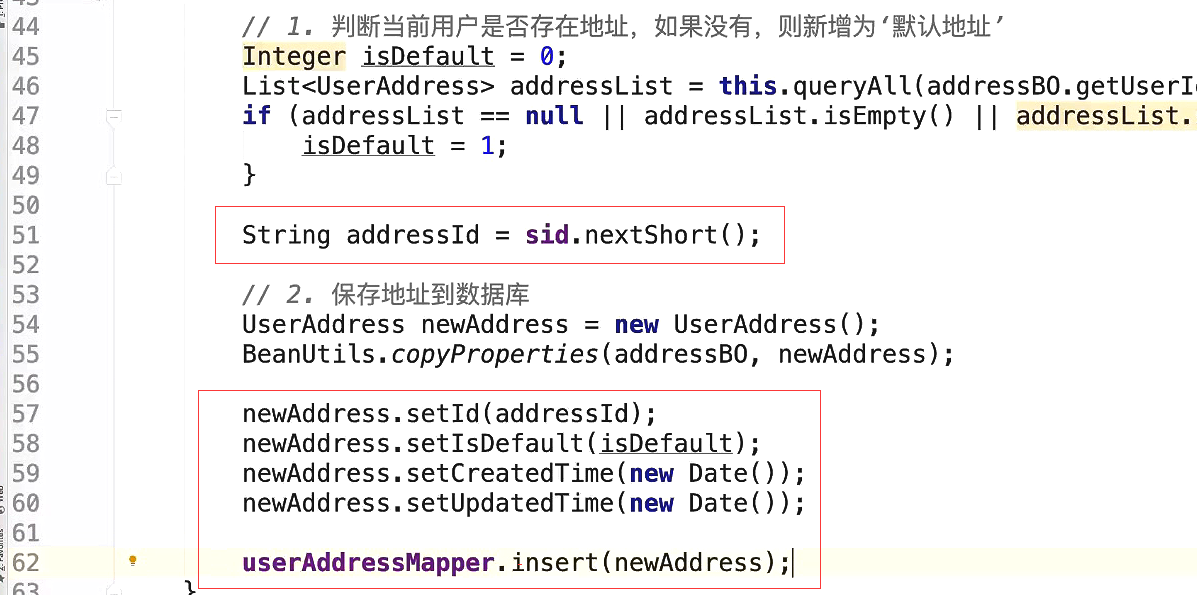
定义是否是默认的地址的变量。

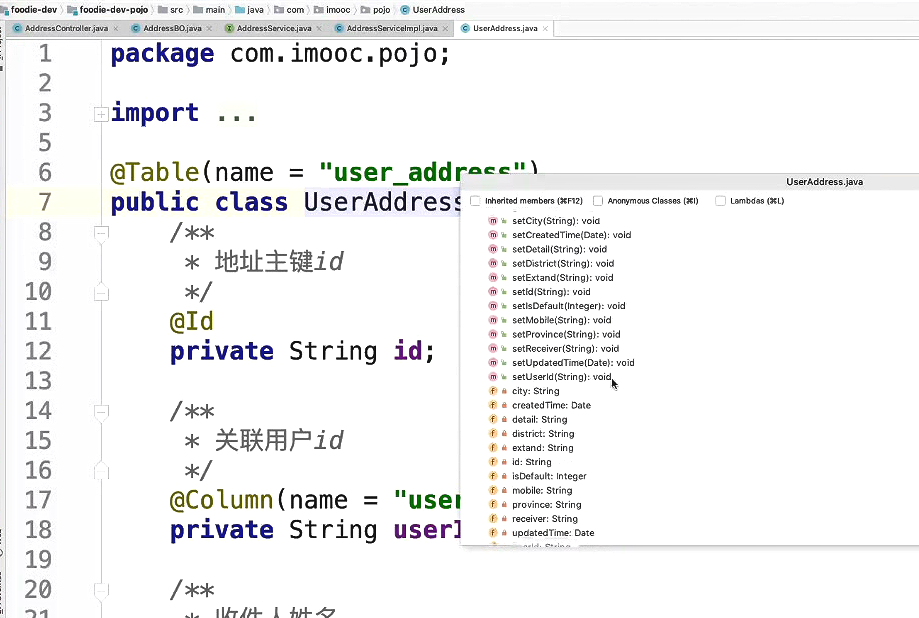
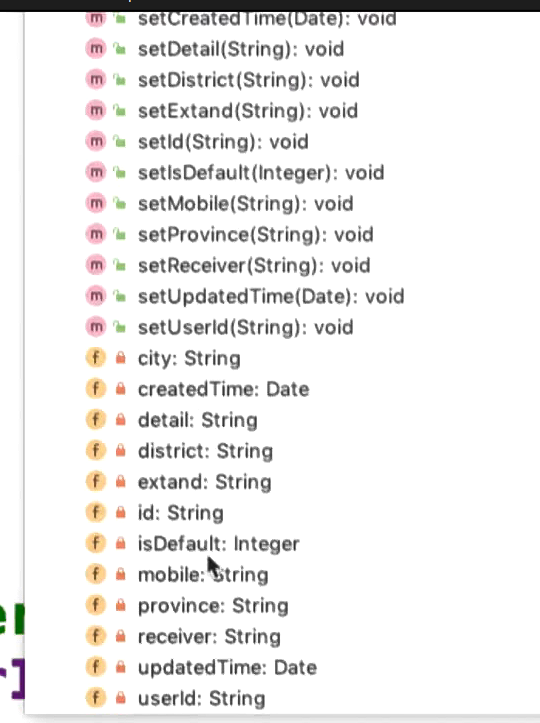
点进去UserAddress,查看里面的参数。

UserAddress里面定义的绝大多数的参数,其实和我们的AddressBO里面是差不多的。

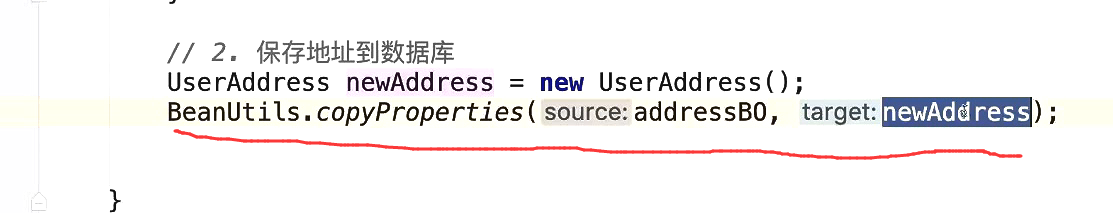
所以就不需要再一个个的set属性了。这里我们使用BeanUtils.copyProperties把addressBO的属性对象一个个的复制到AddressBO里面。

在上面注入sid


controller

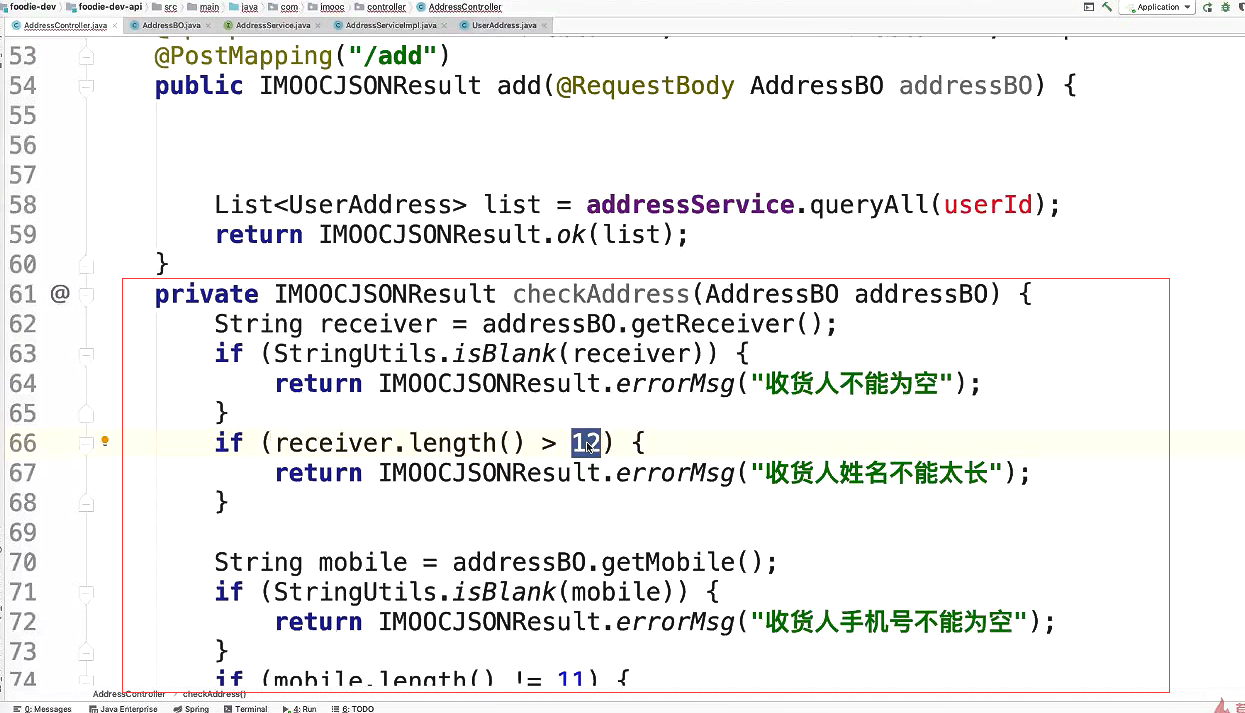
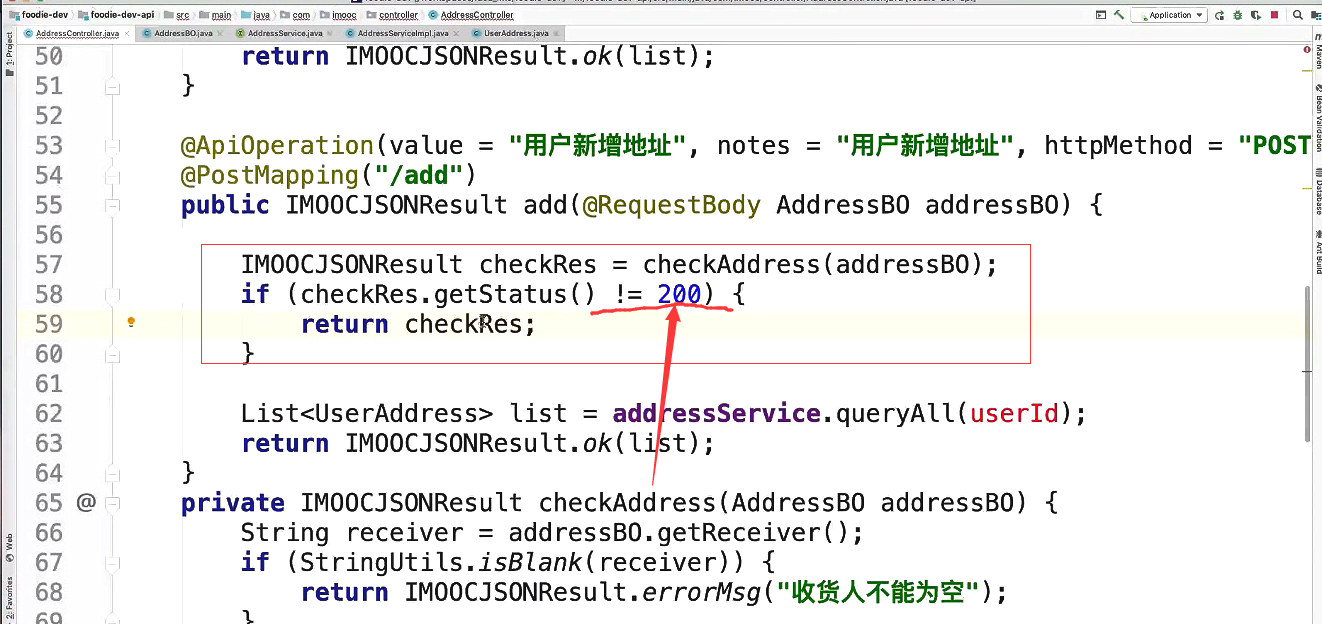
下面对BO对象里面的属性字段进行判断

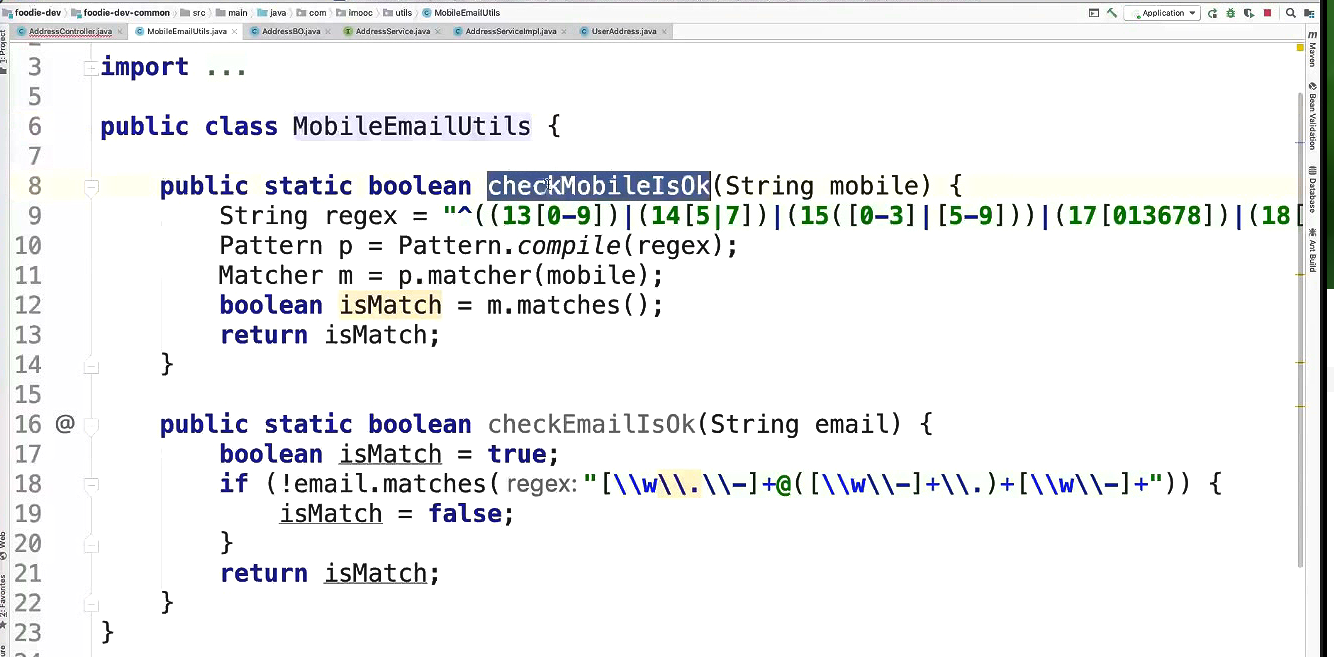
手机号的验证

手机号的格式,通过这个类去检查

这个类在项目里面,已经预先放进去了。

然后下面是验证省市区

我们在调用的时候,只需要判断他的状态是不是200就可以了。

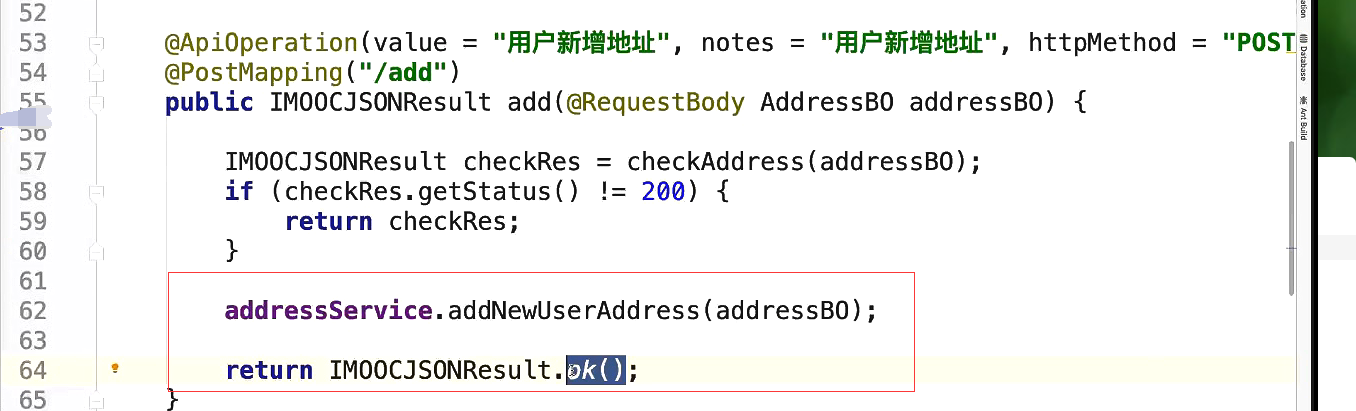
最终我们只需要调用插入的方法,并返回就可以了。

测试
maven install然后重启服务。
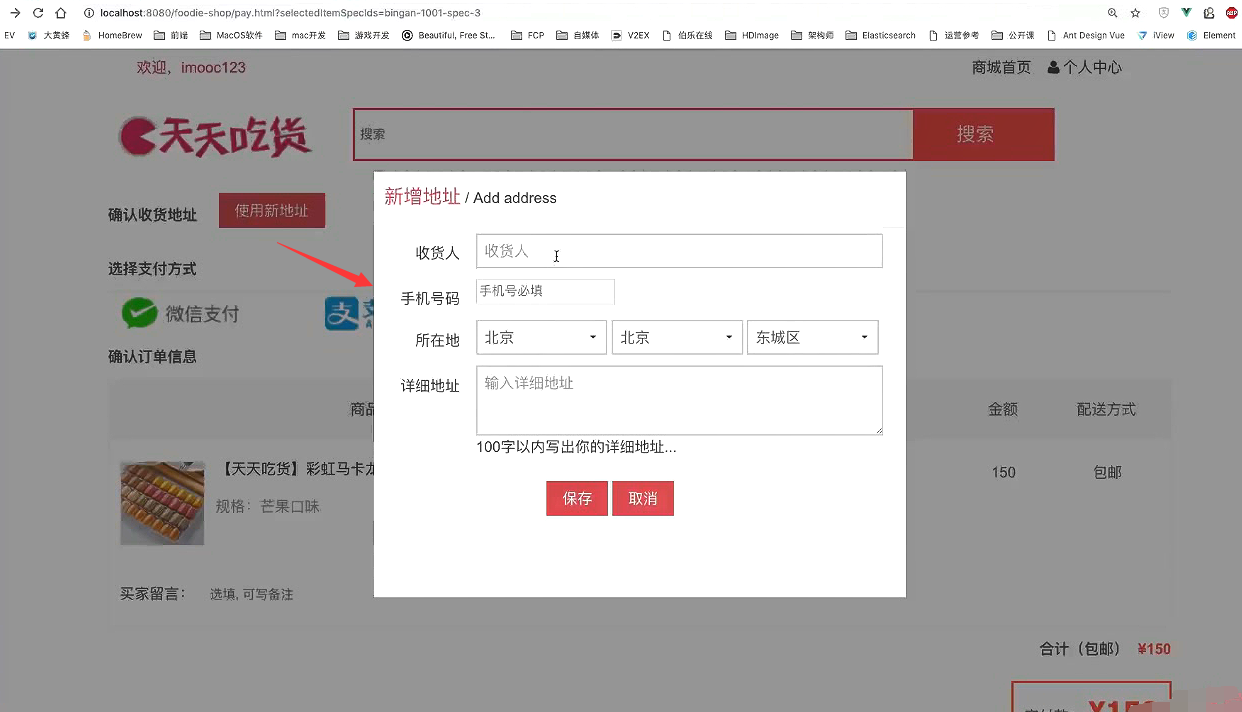
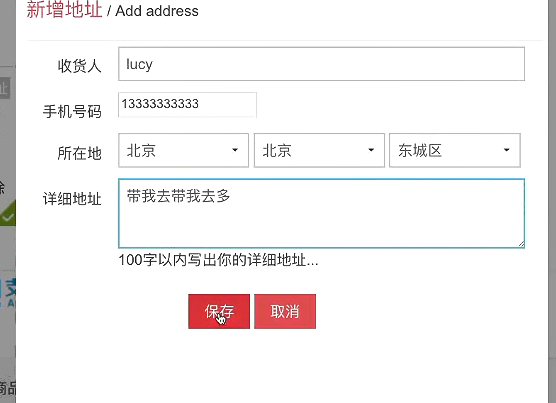
刷新前端页面,点击使用新地址。


保存后

查看数据库内保存的数据

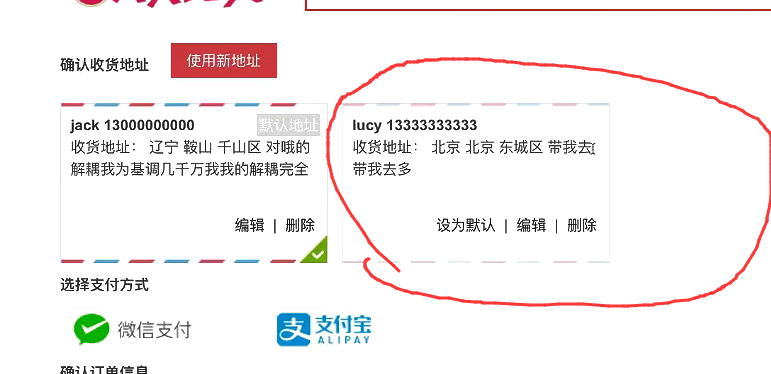
再来新增加一个地址测试。


第二条没有成为默认地址。只有第一条新增的地址才是默认的地址。

结束