点击到购物车的页面

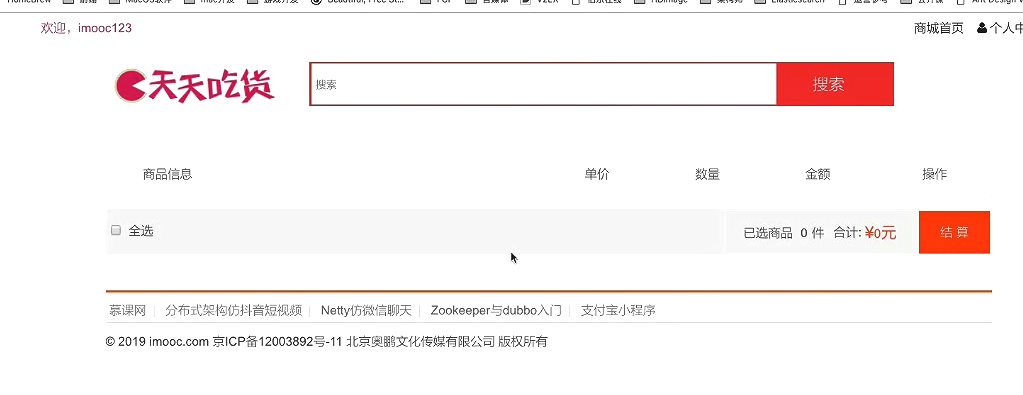
点击数字后,页面发生跳转到购物车页面。购物车的数据应该要在这展示的。

cookie中的数据拿出来在页面上做渲染是可以的吗?答案是不可以。这是因为我们的数据保存在前端,它只是一种临时的数据。购物车里面的数据,它不可能马上去结算去买单的。他有可能明天后天甚至过一个礼拜再打开。那么再打开购物车的时候,价格还是cookie里面的价格。当用户进入到购物车这个页面的时候,我们一定要刷新一下购物车里面的商品数据。如果说价格发生了更改,商品的图片、规则、名称都发生更改的话,我们就需要重新的刷新相关的数据。商品的数量是不需要做更新。尤其是金额需要做刷新。所以我们要把相应的数据,尤其是购物车里规格的id发发送到后端。让后端去查询出来购物车相关的数据,再放到页面上展示。

前端的业务查看
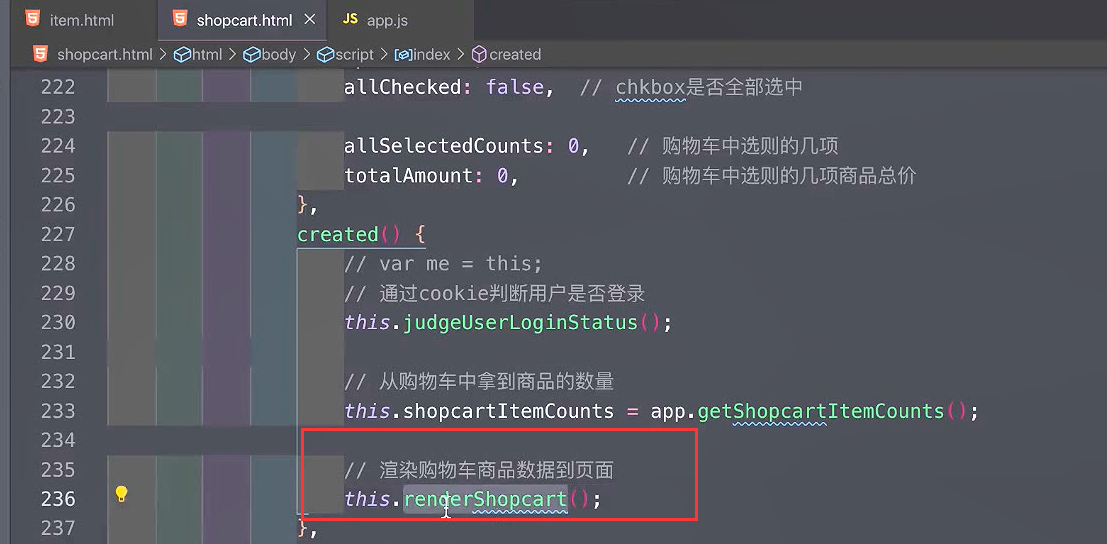
找到购物车的页面

在声明周期函数里面找到renderShopcart方法

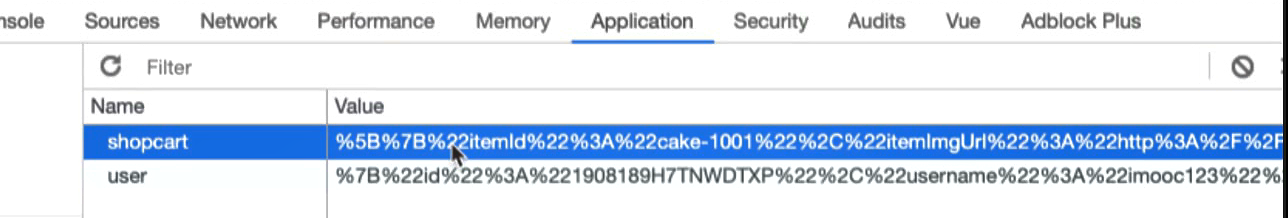
首先获取cookie中购物车的数据,如果没有就返回空

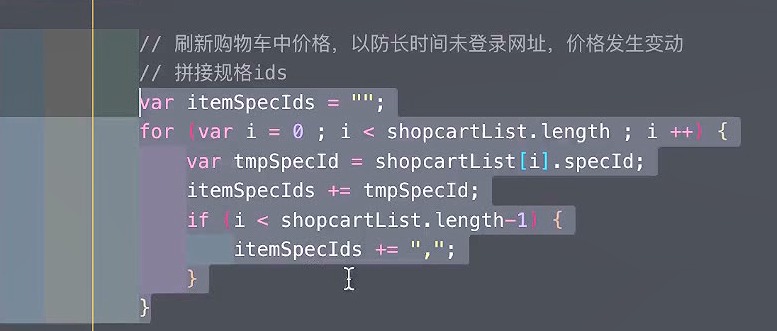
for循环拼接购物车的数据

拼接完就是以逗号分隔开的字符串,如下:

请求后端的接口

后端接口
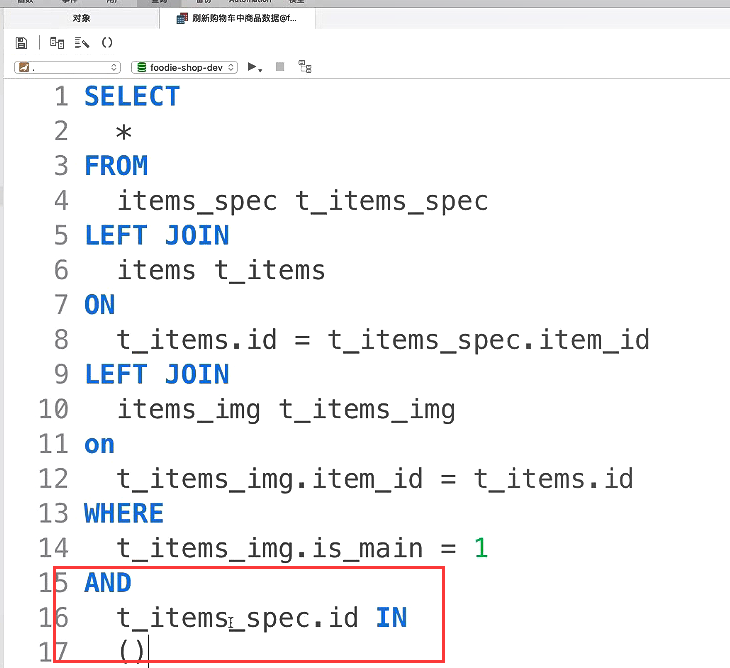
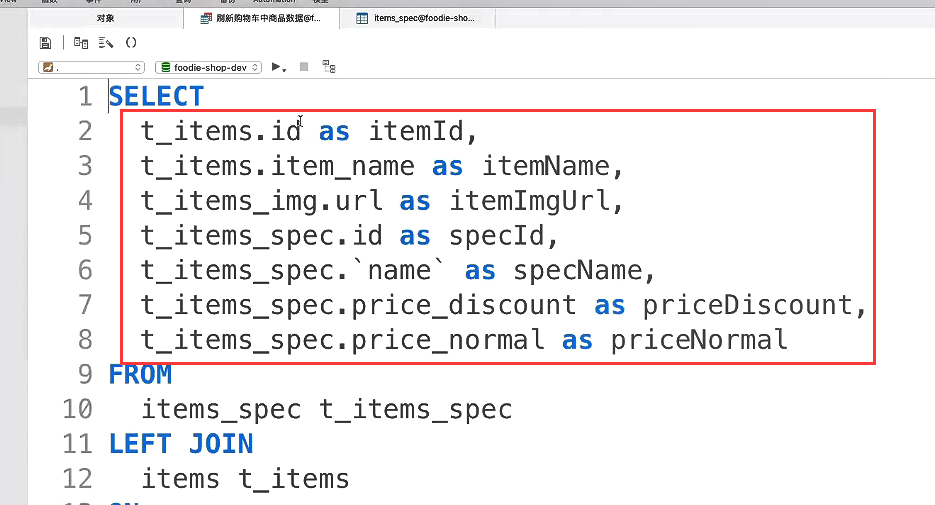
新建一个sql文件。

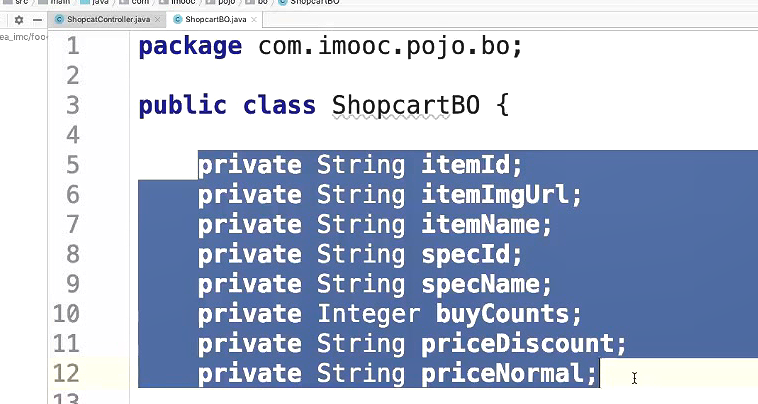
我们要查的就是购物车里面的对象。除了buyCounts其余的内容我们都需要。


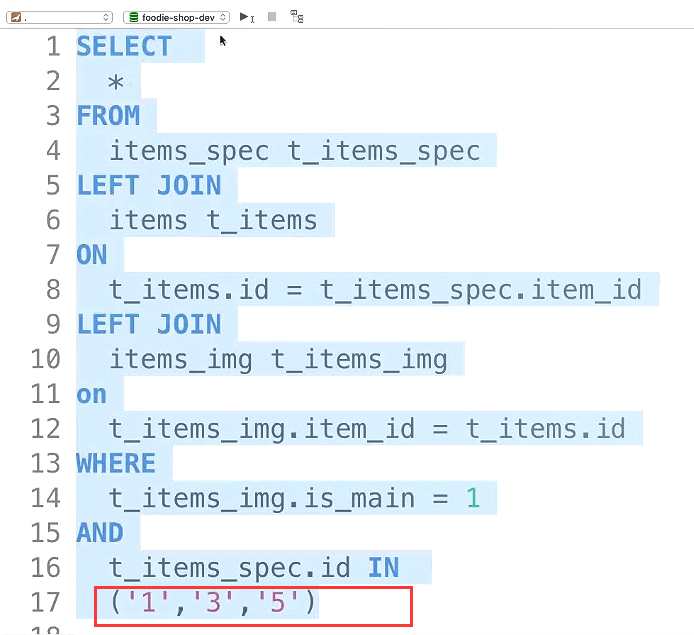
随便输入几个规格做查询

所需要查询的字段

数据就都查询出来了、
