前期我们是单体项目,所以采用cookie,等讲完redis相关的课程后,我们再把涉及到redis的地方整合到项目里面去。包括会话和现在所涉及到的购物车。在编写相应的代码之前,我们先来参考下京东。我们随便找一个商品把它加入到购物车。

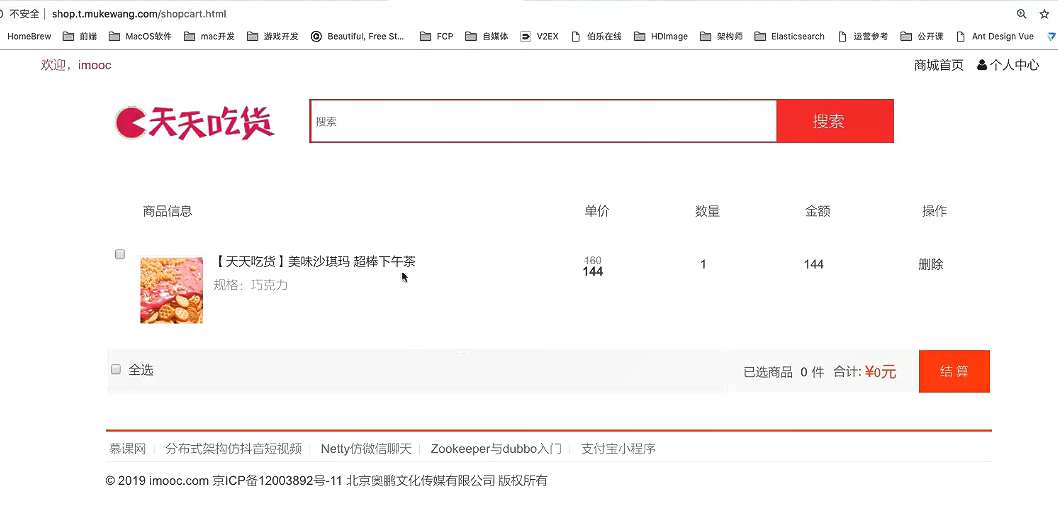
打开购物车结算页面

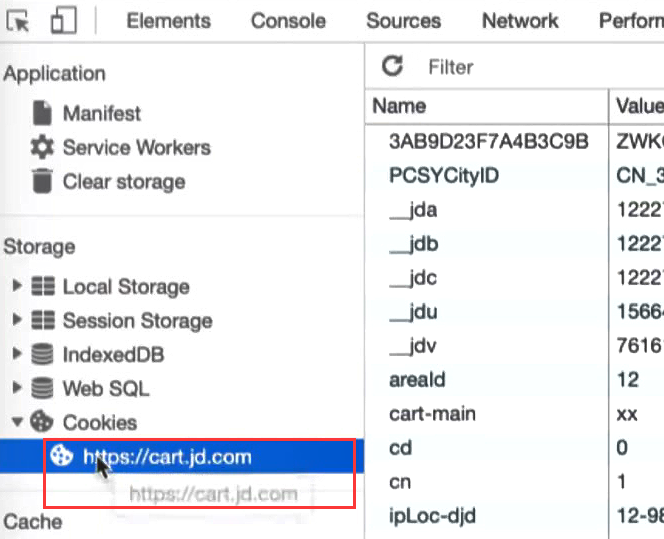
F12浏览器,这里把cookie都clear掉


清除以后,刷新购物车的页面

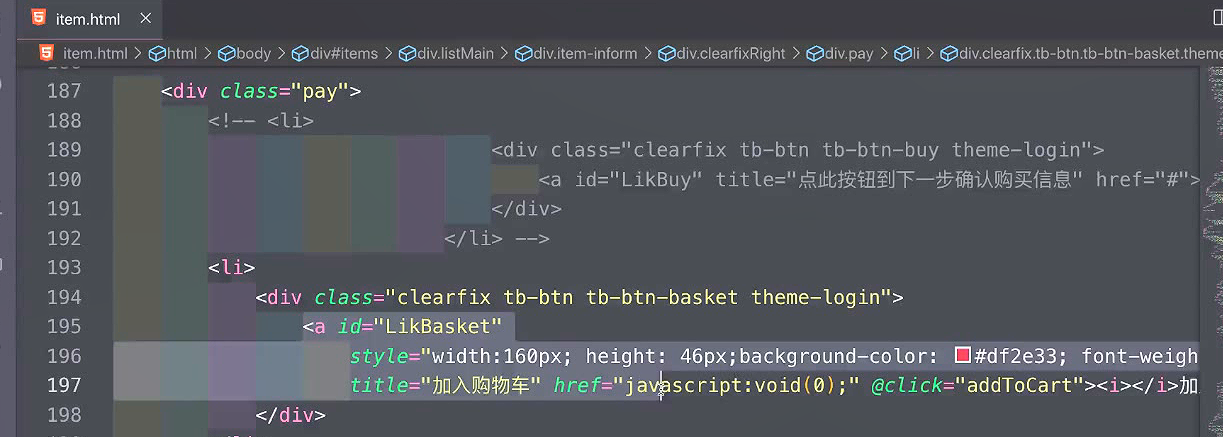
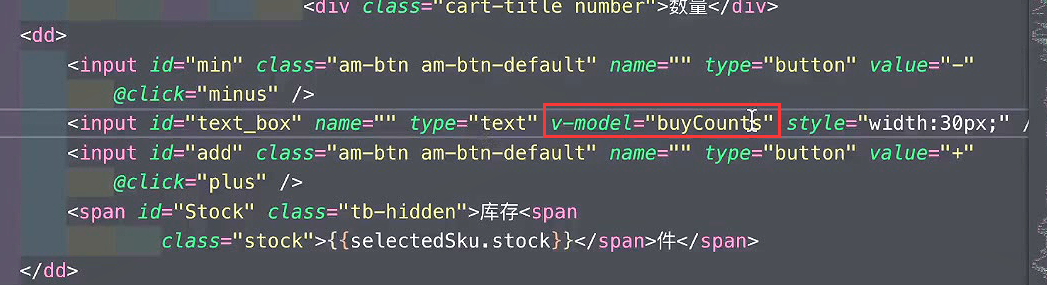
前端代码展示
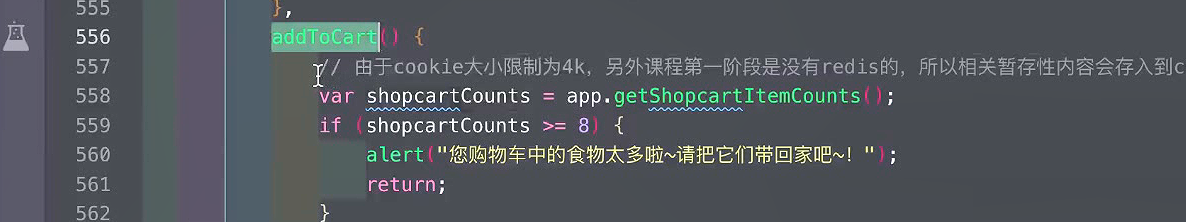
目前前端所包含的脚本代码



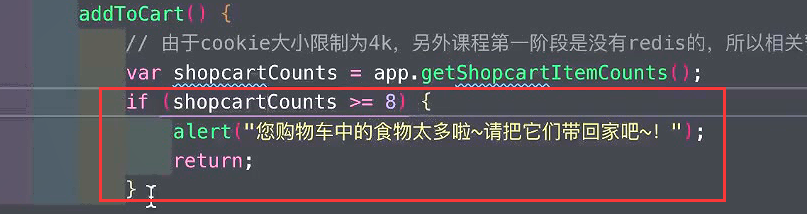
这里我们限制了购物车的数量,如果超过了8件就提示


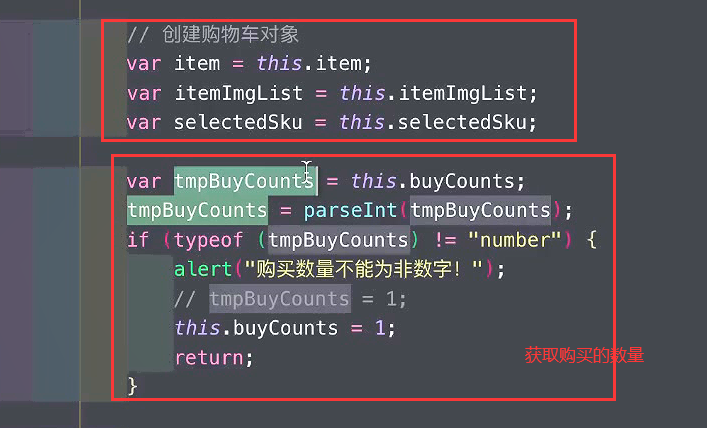
购买的数量的双向绑定。就是buyCount



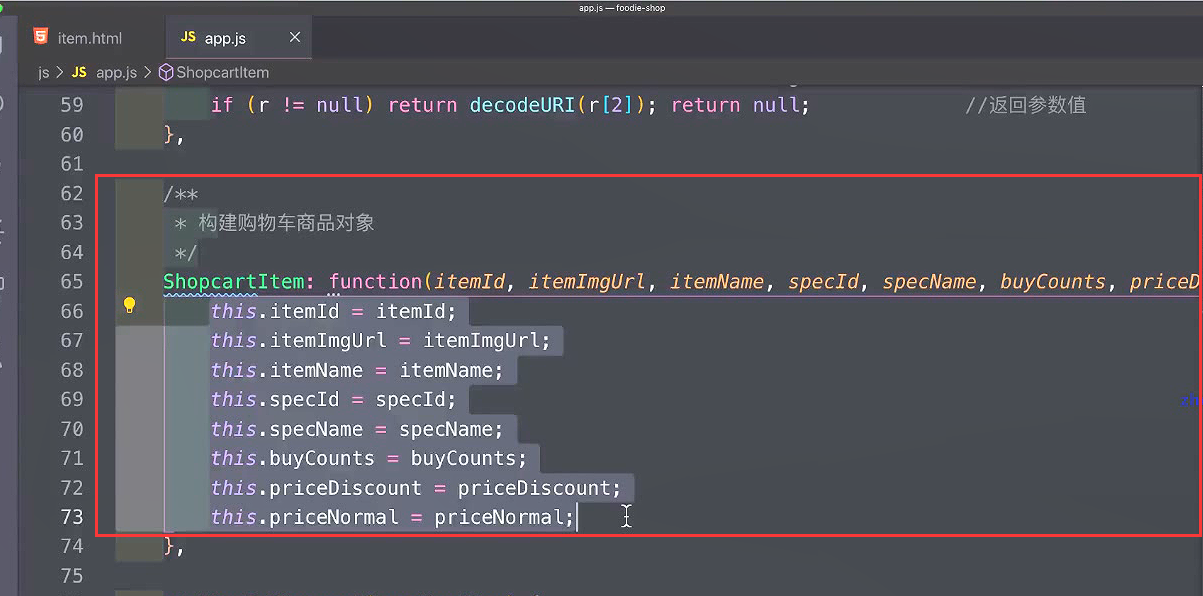
构建购物车的商品对象

生产环境的演示。预先放了一个购物车在这里

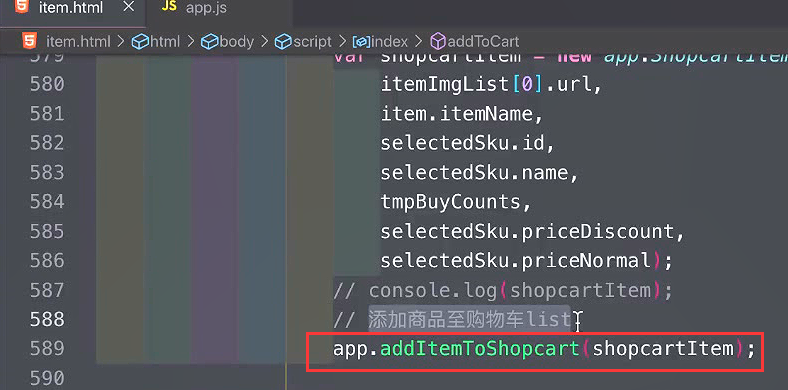
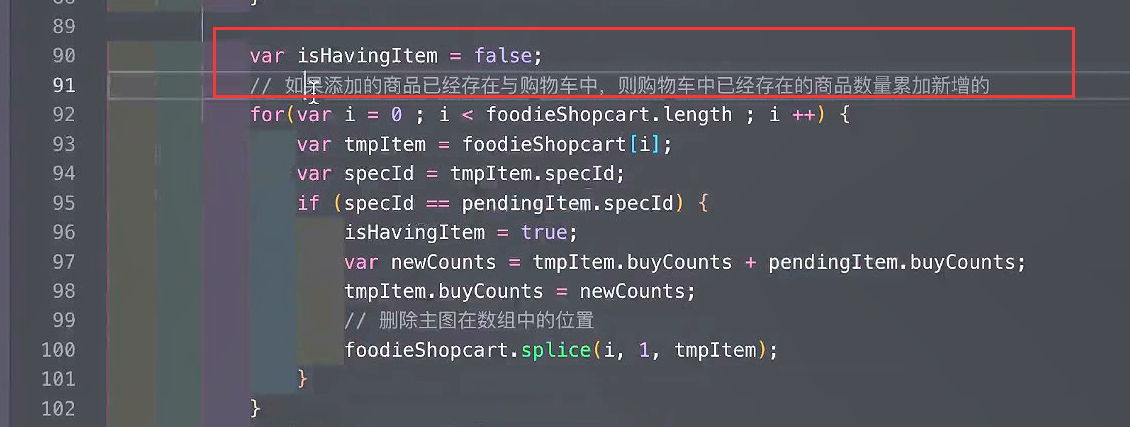
把商品添加到购物车里面。

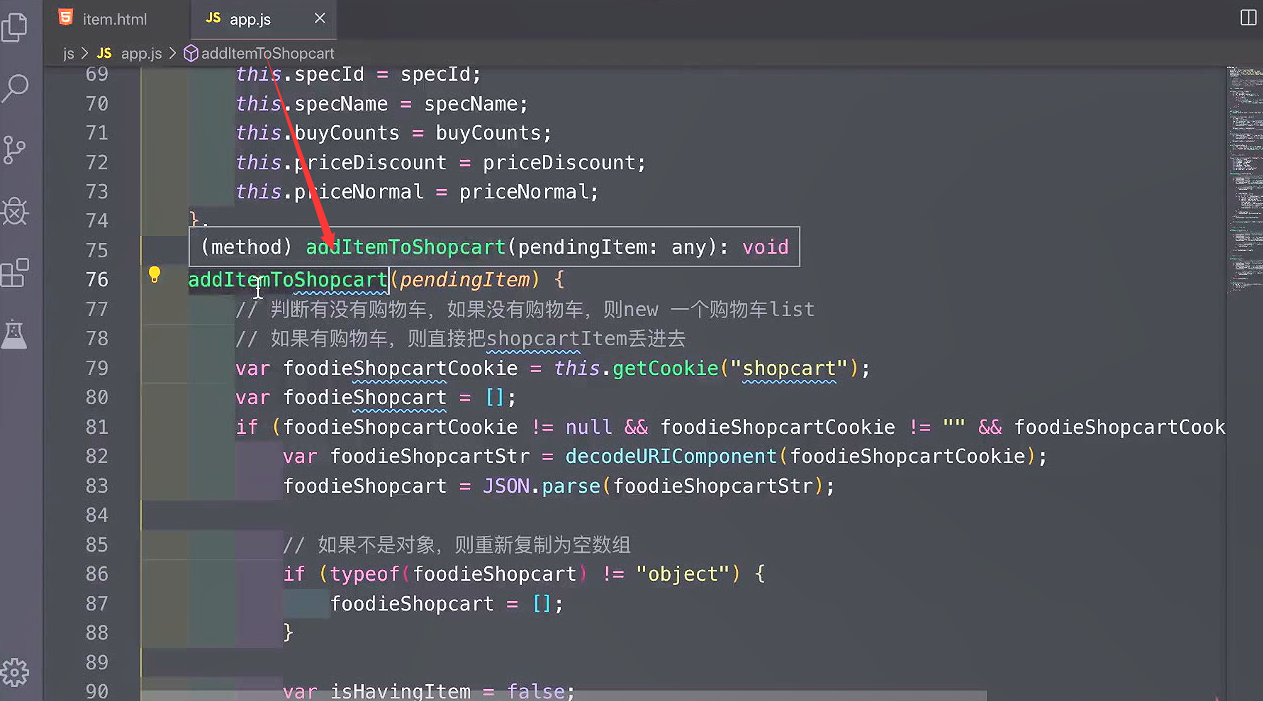
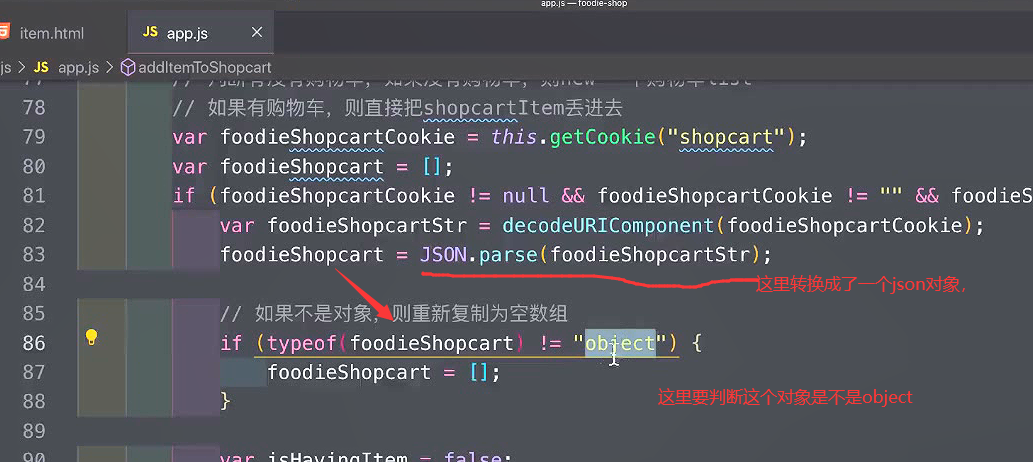
购物车的结构,本身就是一个jsonList


如果foodieShopcart不是一个对象就默认设置成一个空的数据对象。

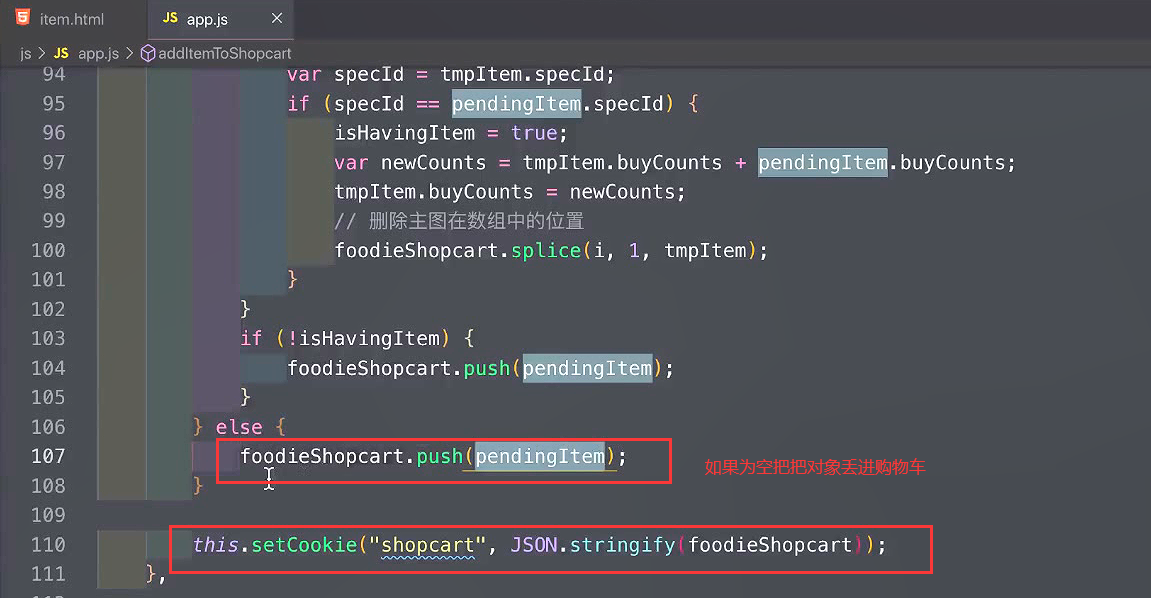
判断当前这个商品是不是已经包含在购物车里面了。

最后把新的购物车的数据覆盖本地的cookie


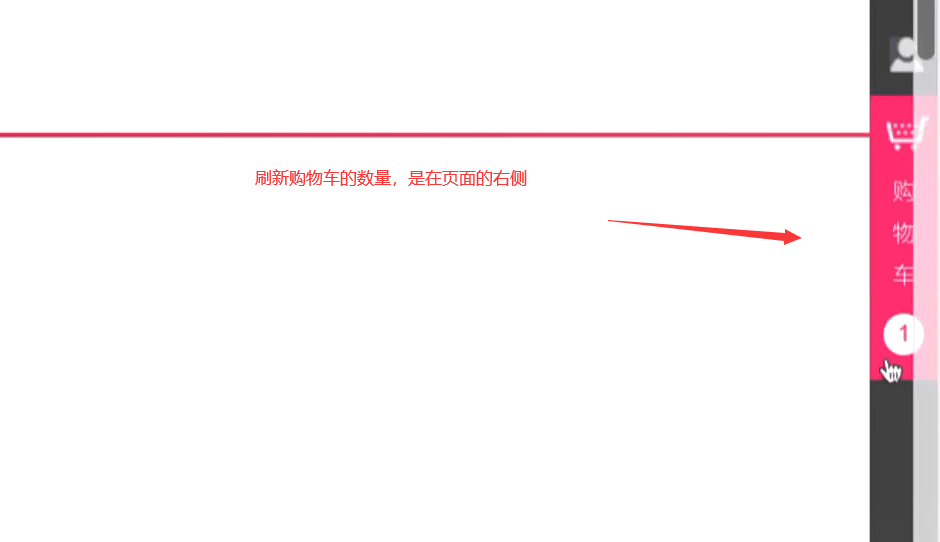
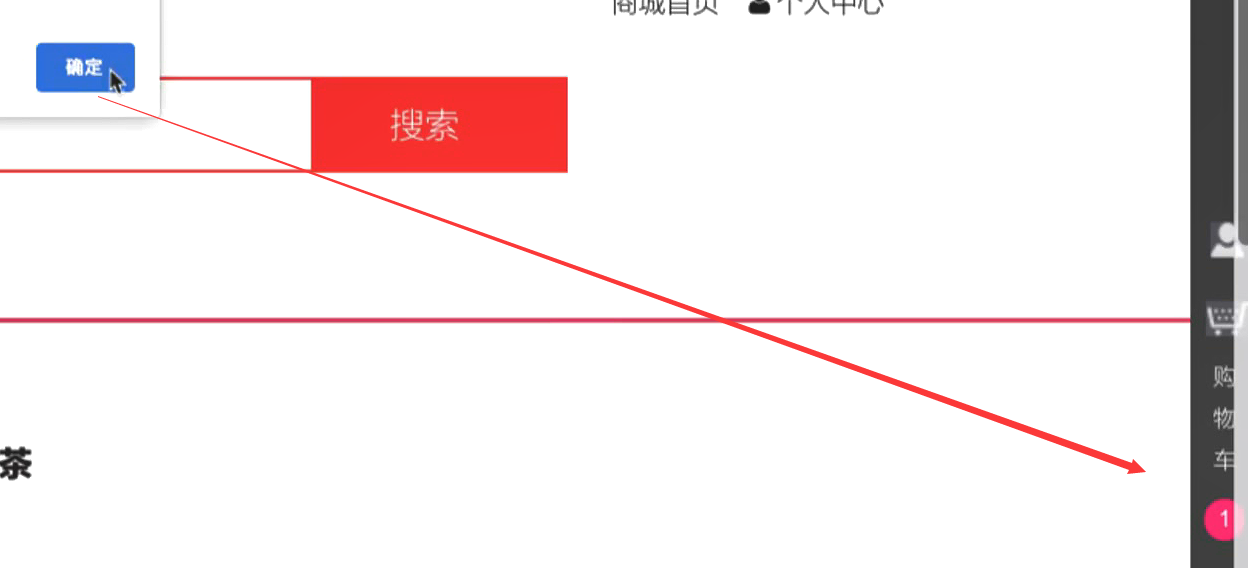
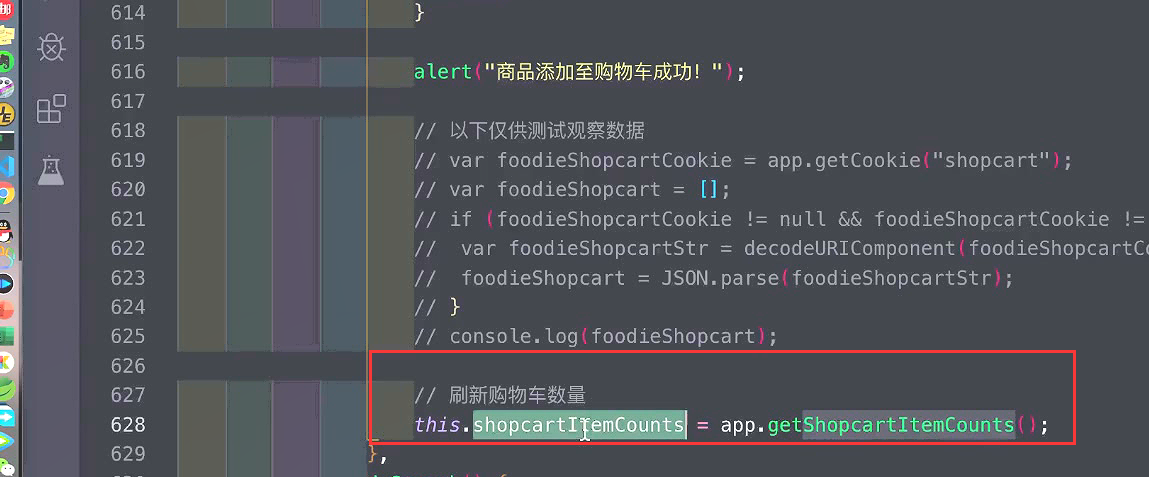
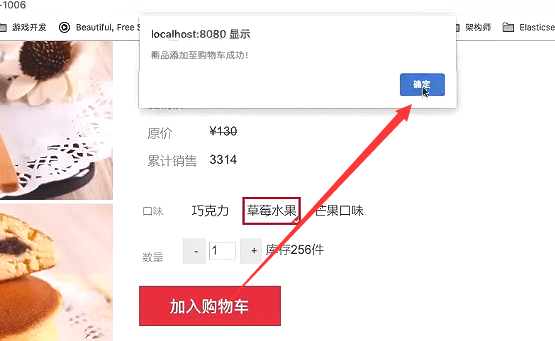
添加到购物车后有个alert弹窗,当点击确定后会刷新右侧的的购物车的数量。

购物车的数量变成了2.

就是获取购物车的数量,重新覆盖本地的数值。数量是通过vue的双向绑定。

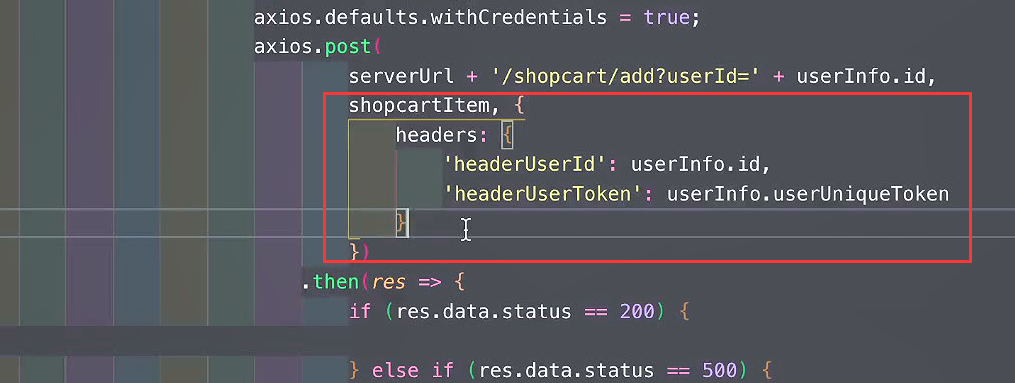
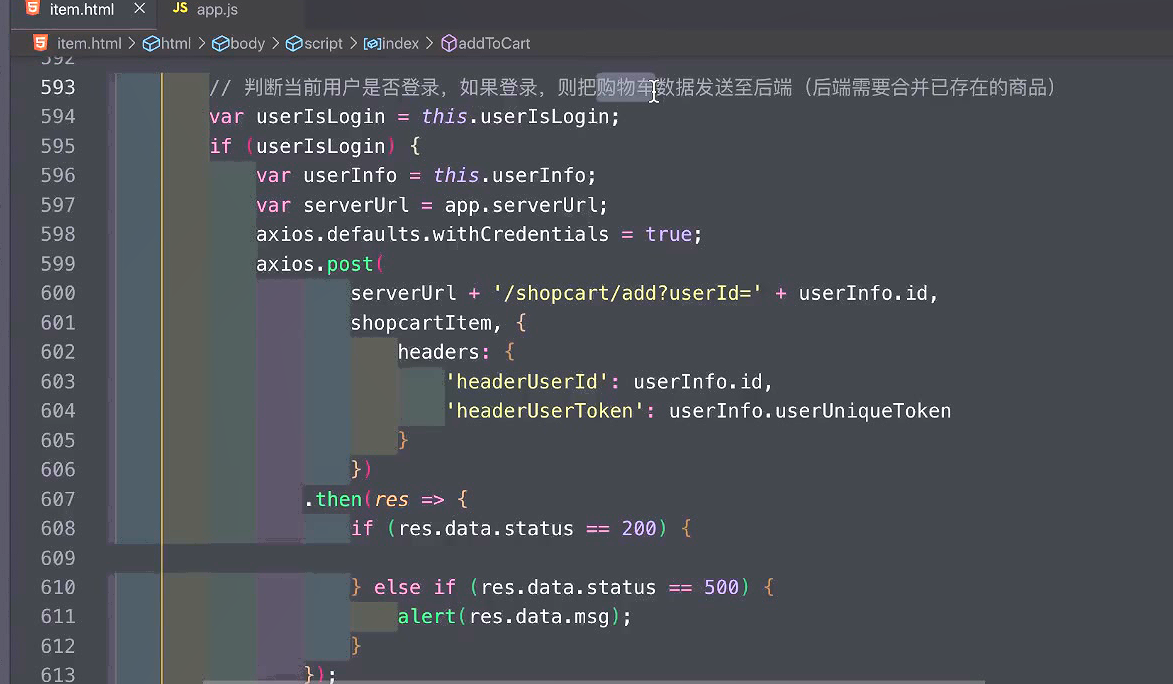
这里是把购物车的数据保存到后端的redis里 的 ,现在我们没有redis,但是后端的接口还是需要先写好的。防止前端代码报错。

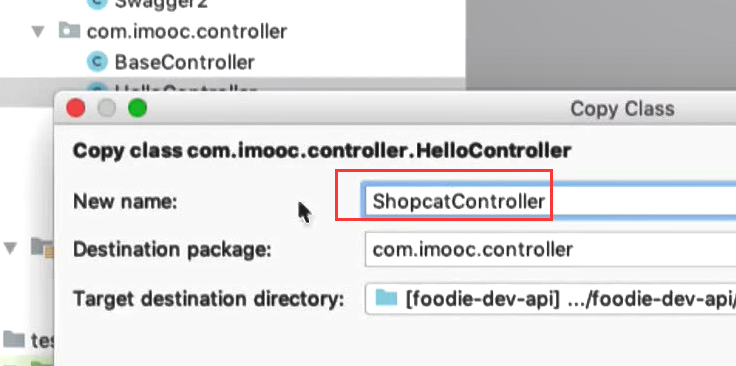
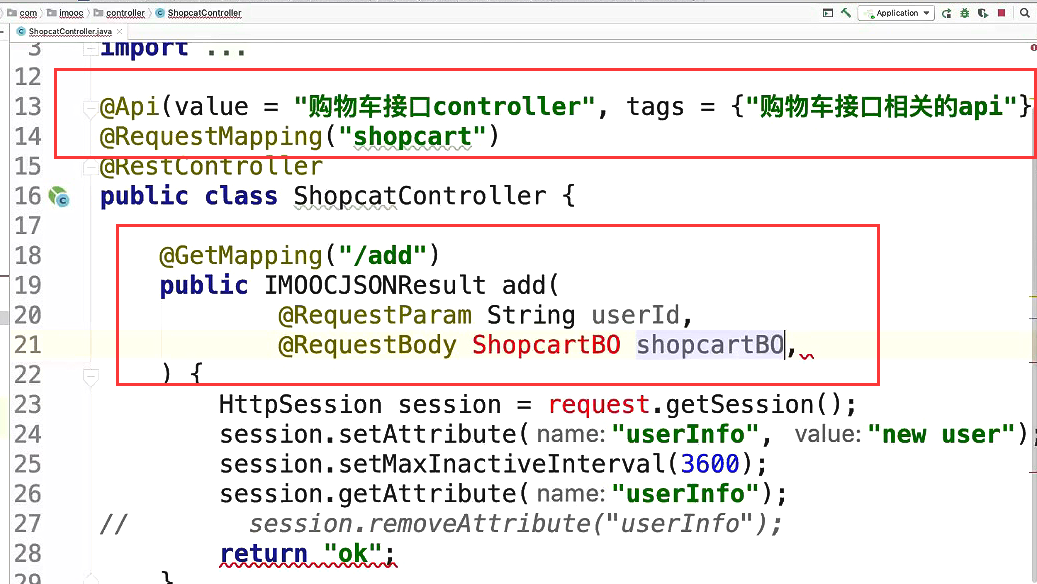
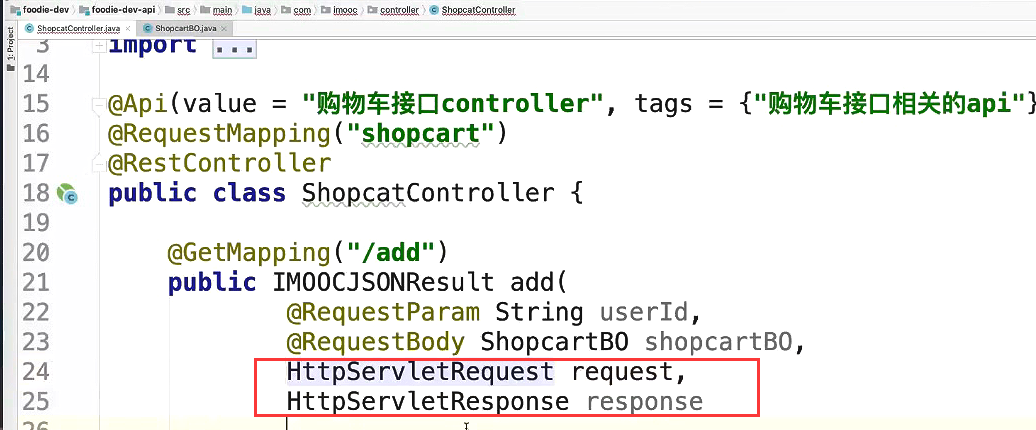
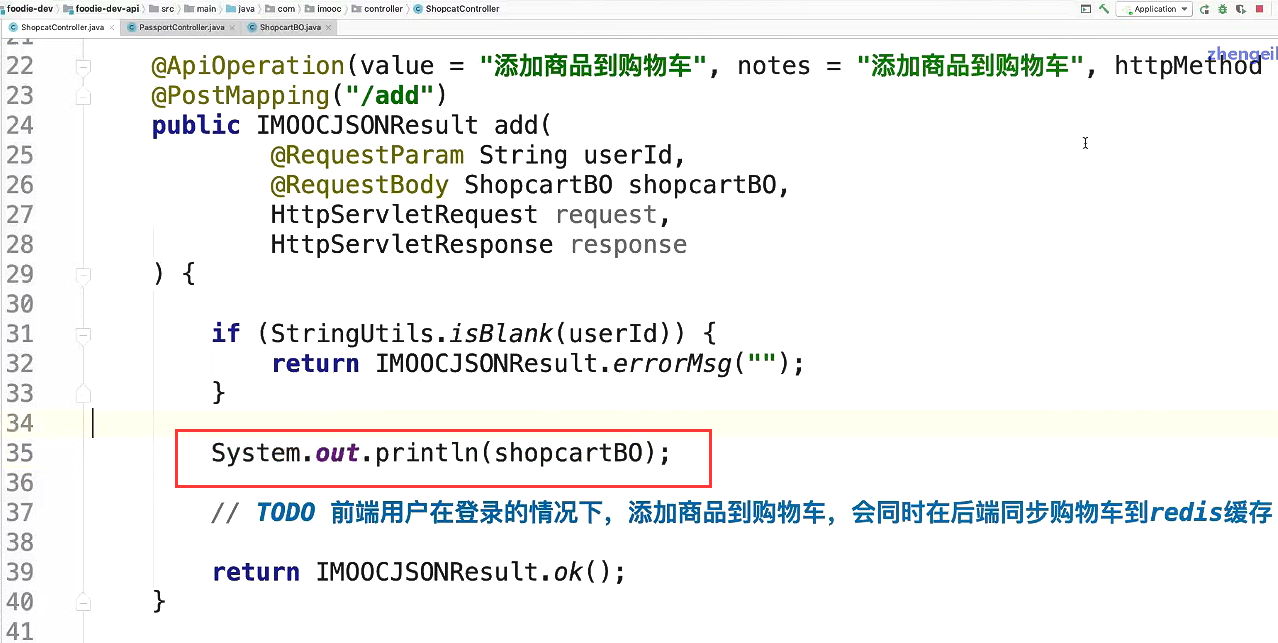
后端Controller创建

传递进来一个ShopcartBO的对象,

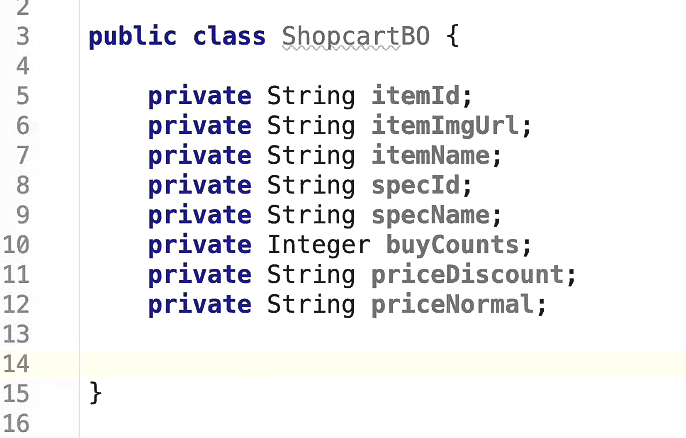
创建BO对象

快速生成get和set

后端方法设计到cookie。那么就会用到request对象。


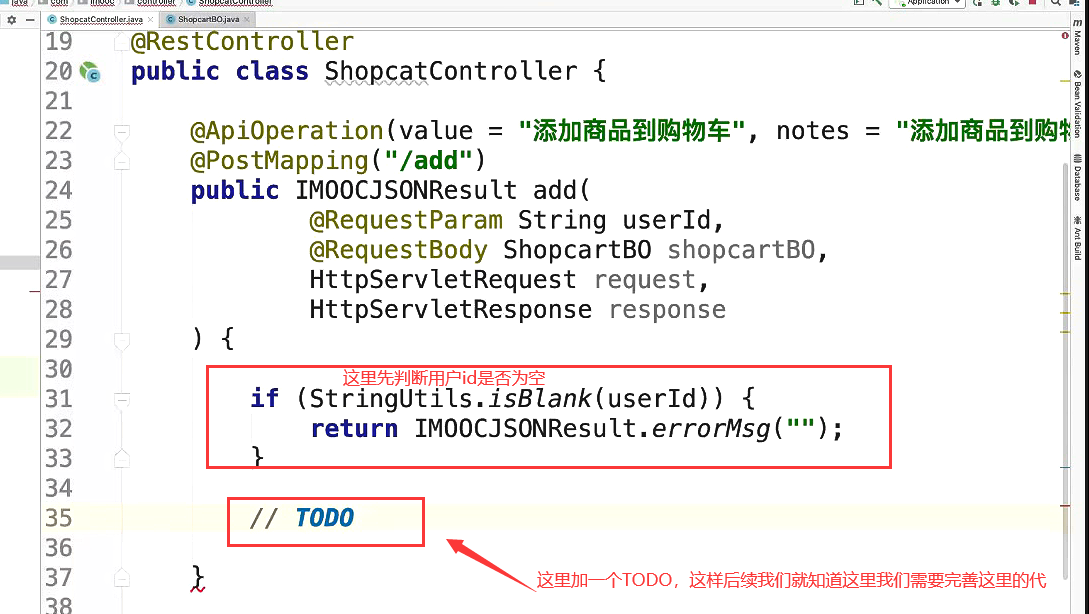
完善方法体
登陆后后端的接口要判断相应的权限等等,那么这个权限又和redis,分布式会话有关,并且还涉及到拦截器。这些内容我们都会在分布式缓存里面所涉及到。

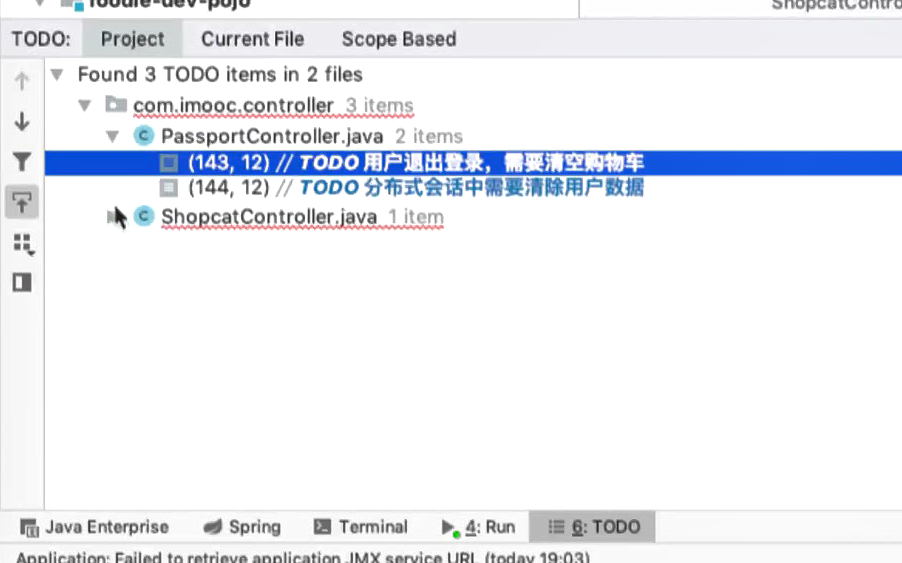
在代码编辑器的下方

点开会找到项目里面所有的TODO,就可以回顾一下,完善一下以前写过的代码。

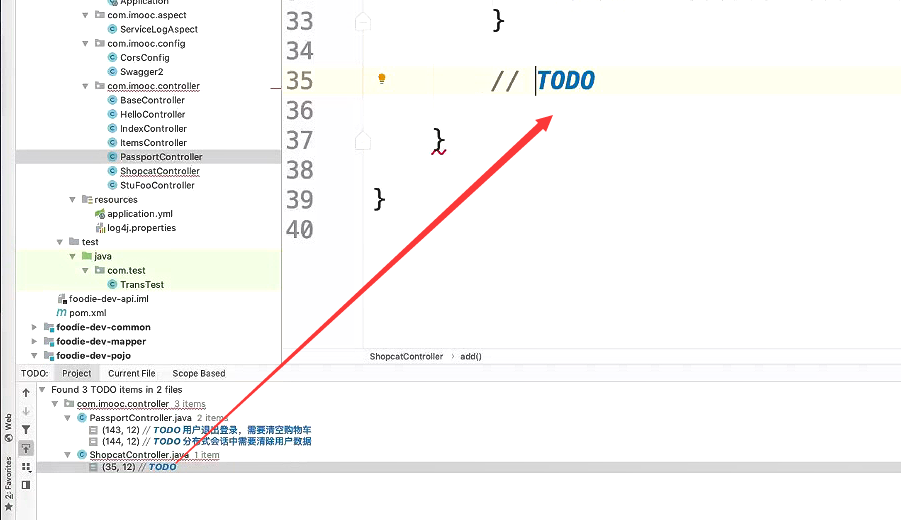
双击后会自动的跳转到这里

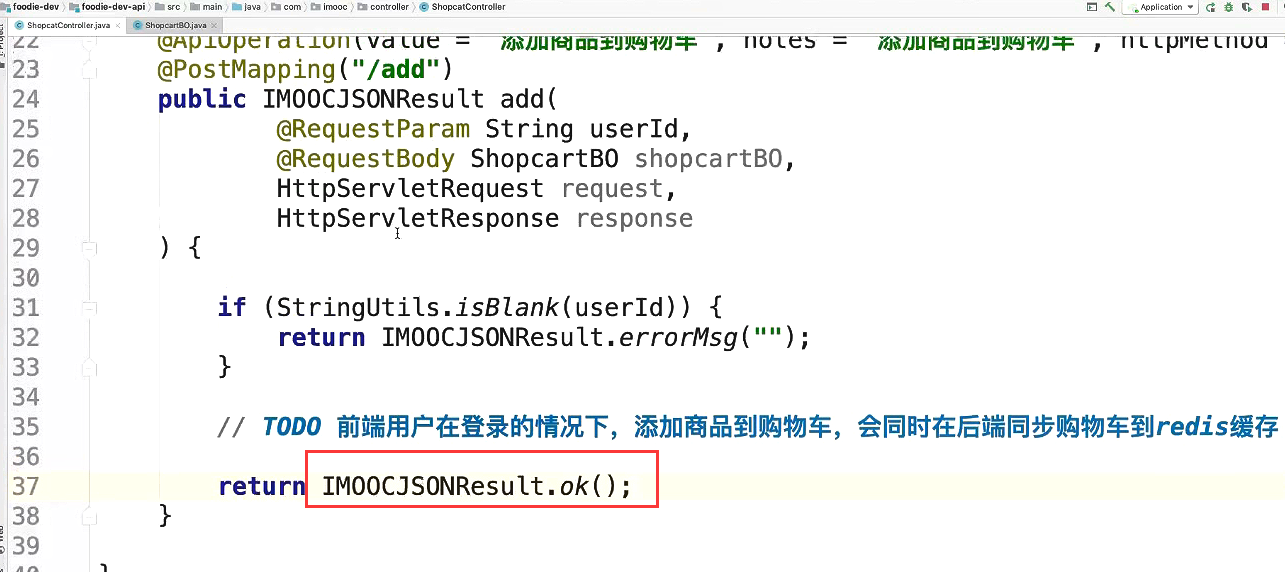
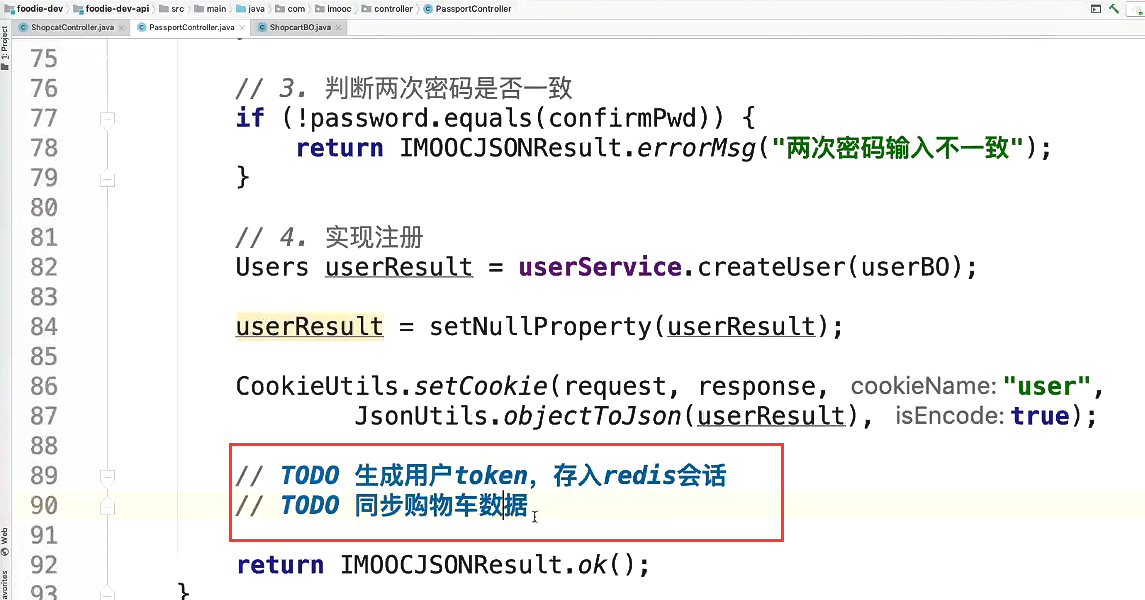
这里我们先把TODO完善一下

最终我们返回一个ok就可以 了

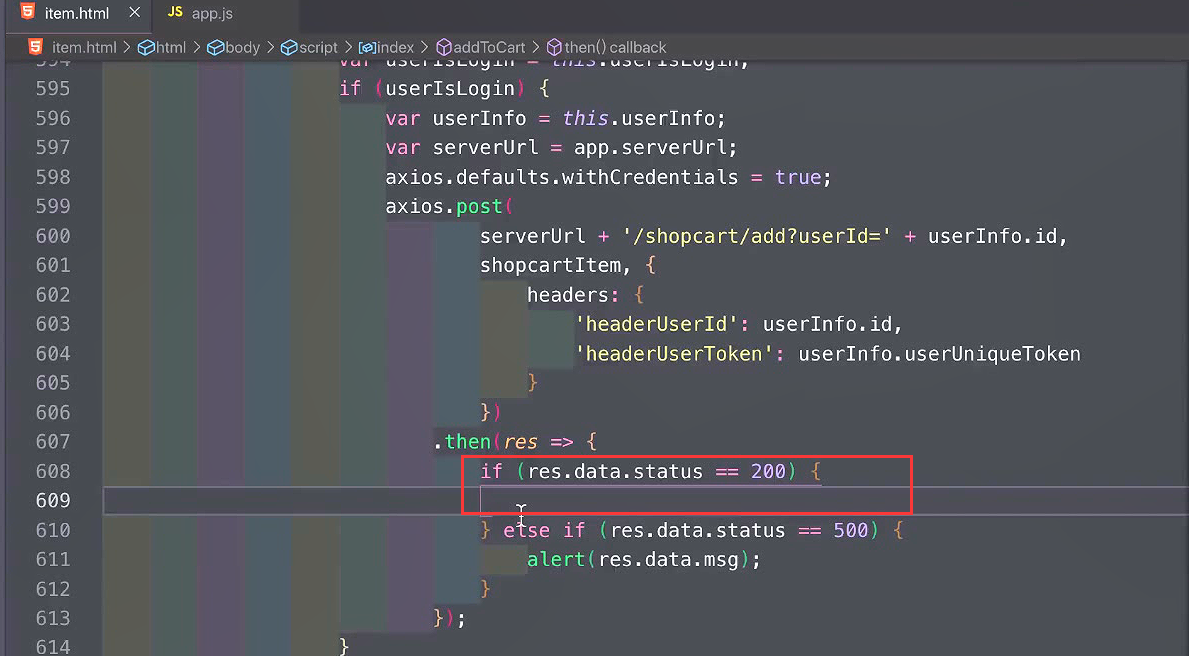
前端的代码判断后端返回的数据是不是200就可以了。并没有做其他的操作。它只是做了一个异步的同步数据的操作。

完善用户登陆的TODO

注册也有TOD

测试
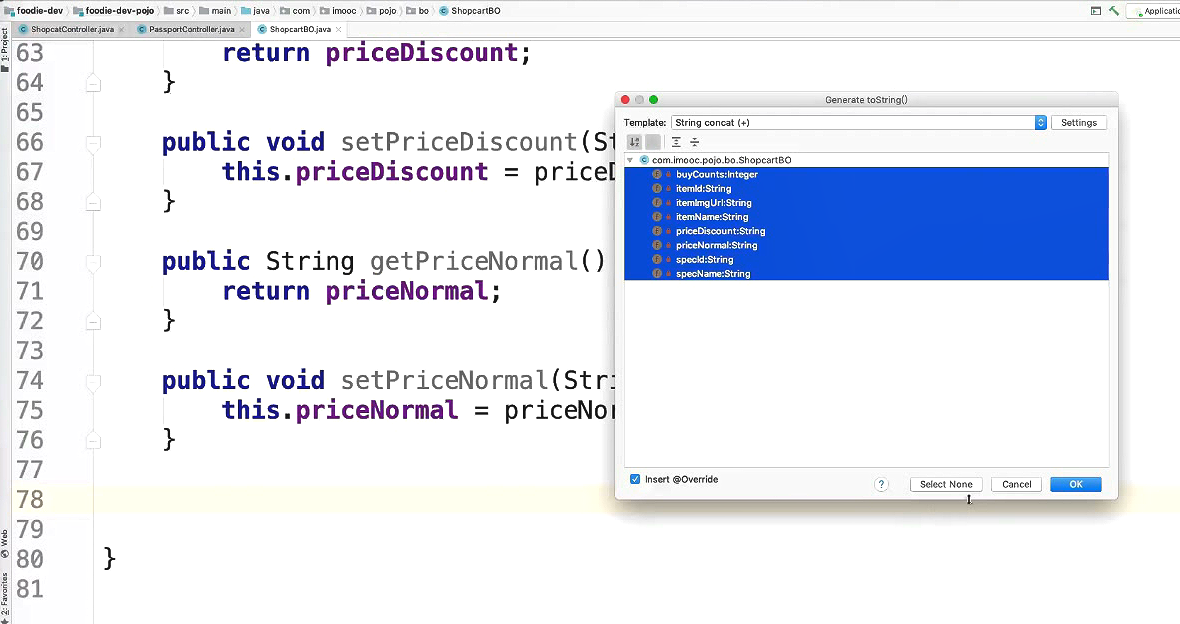
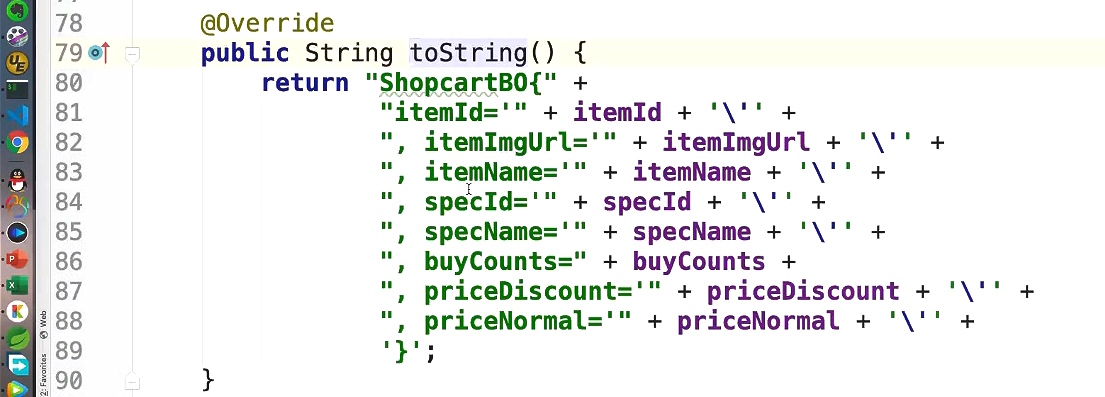
在ShopcartBO里面生成toString


直接打印前端传递过来的BO对象

maven install
因为我们涉及到了pojo这个工程,所以需要重新 install一下。

重启服务器测试
先登陆

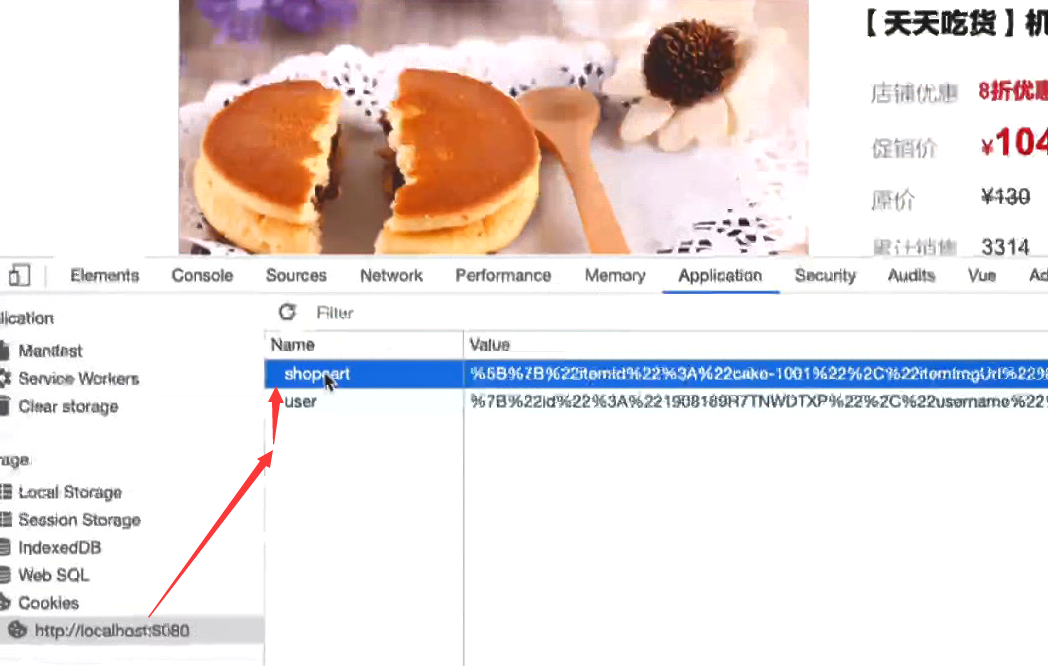
打开商品详情页,cookie里面 ,现在有一个shopart这样一个cookie

点击加入购物车

右侧的购物车数量发生了变化

后端console的输出

前端是在这里调用后端服务的。传递了shopcartItem这个对象。