在dao的基础上实现实时搜索的功能。
首先在搜索页面,把接口的地址定义一个常量放在页面的最上面


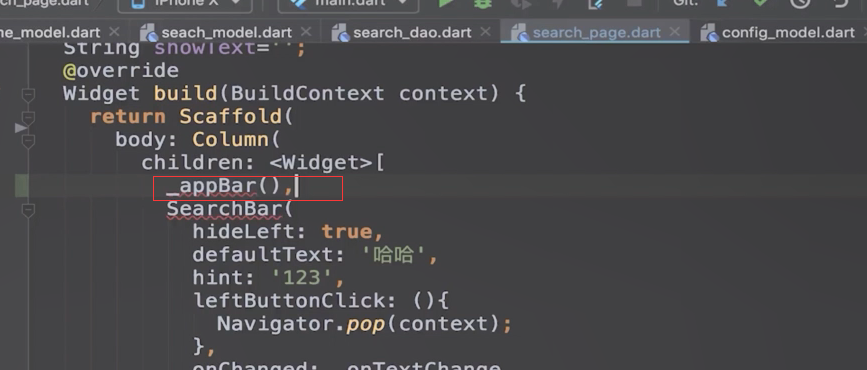
首先把Scaffold的appBar删除掉。

自定义来实现我们的AppBar
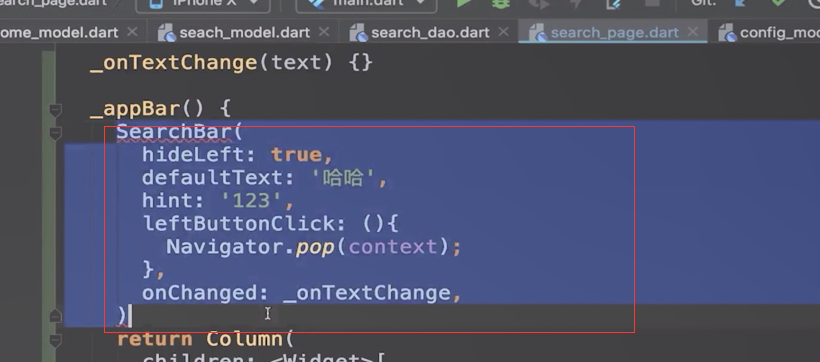
我们来提供一个方法来实现appBar

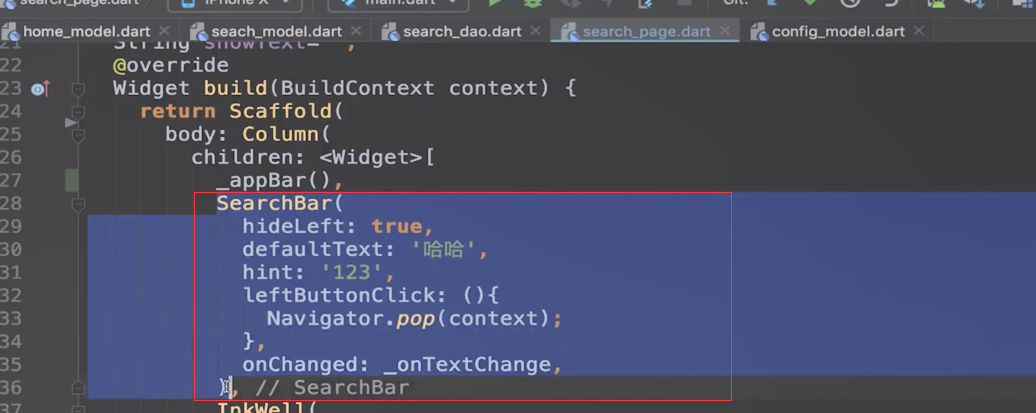
把这段代码提取到_appBar的方法去。

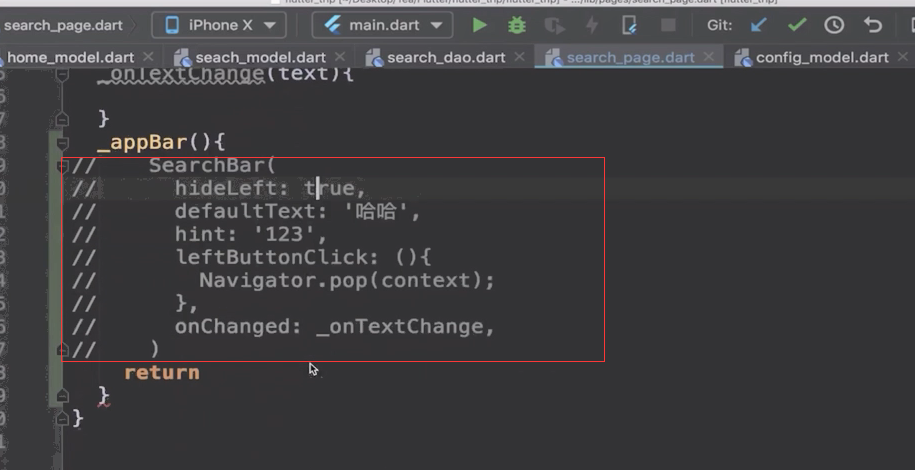
提取过来,先注释,我们对代码做一些处理

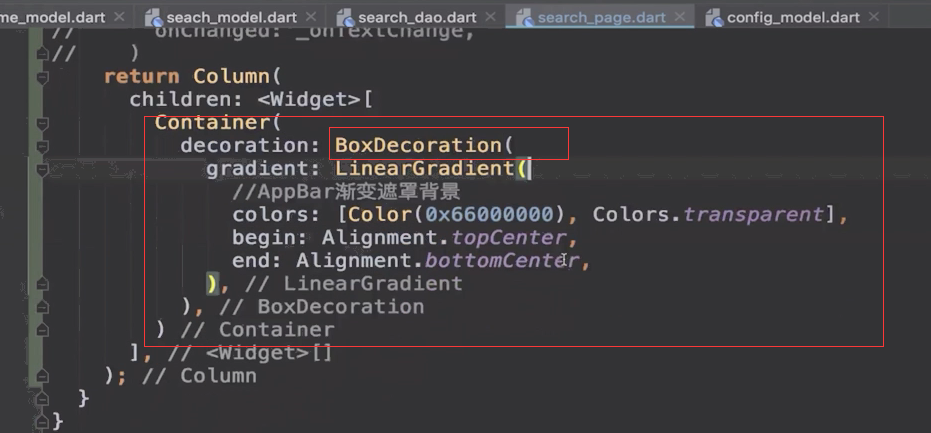
首先是个上下布局的 所以返回一个Column
上面放一个AppBar的阴影遮罩。外层一个Container然后里面用Box装饰器。设置渐变。gradient

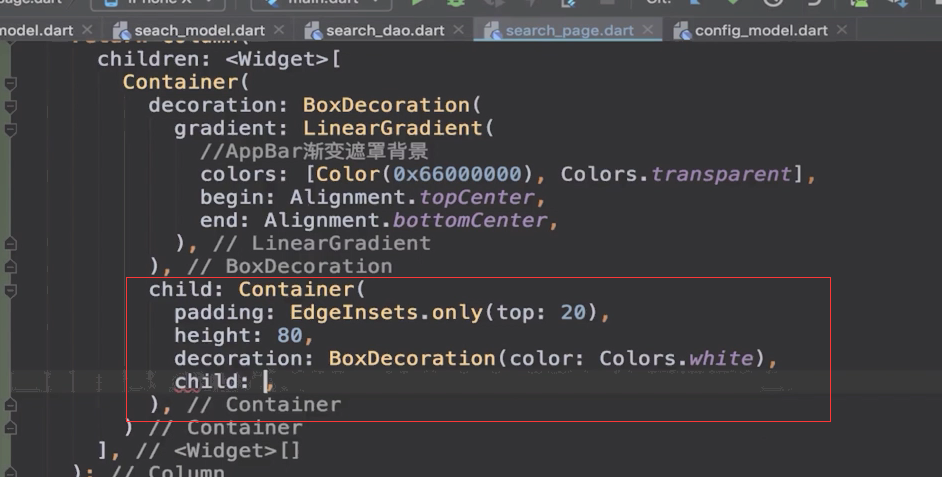
设置child。里面也包一个Container。

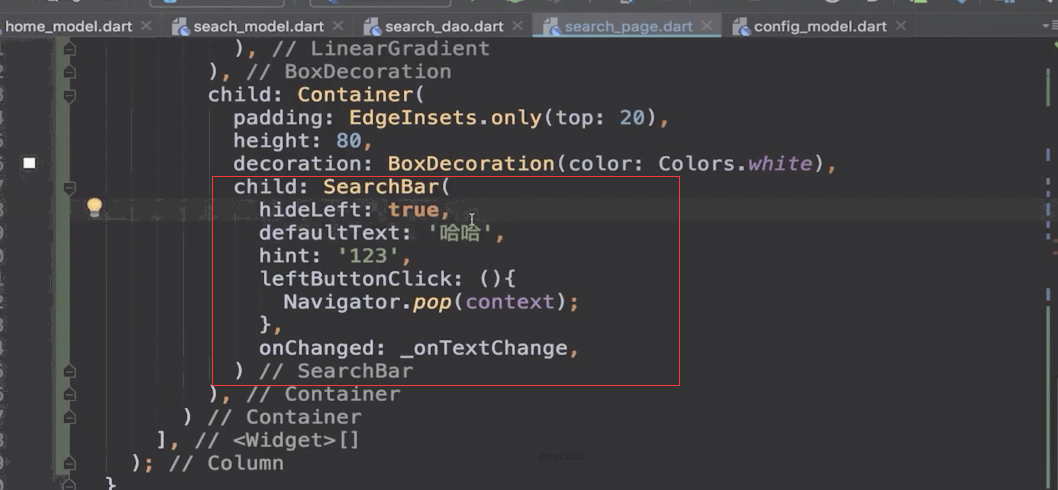
Container的child就是刚才迁移过来的代码,又注释掉的SearchBar


我们在左边,默认有一个返回按钮

在首页是隐藏的,在搜索页面是显示的。

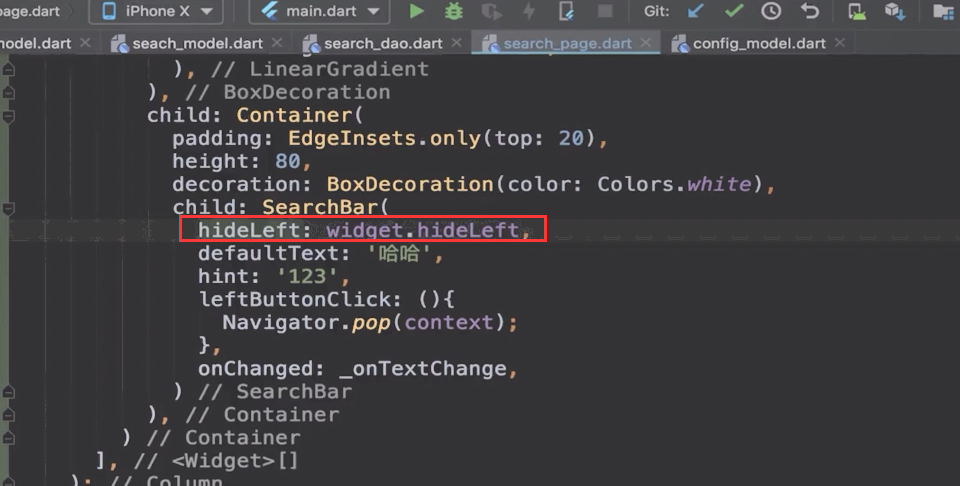
在最上面定义这个几个变量,然后实现构造方法

这样我们可以可以通过widget.hideLeft来获取上面定义的变量。

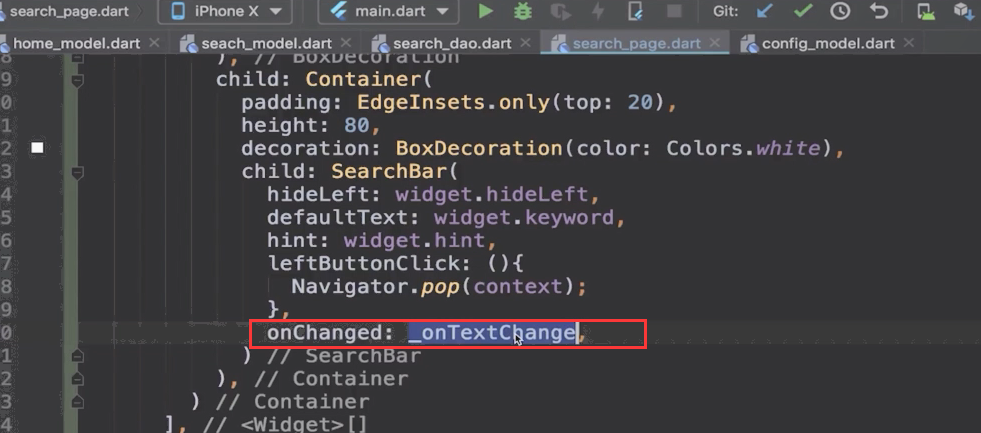
这几个全部换成变量

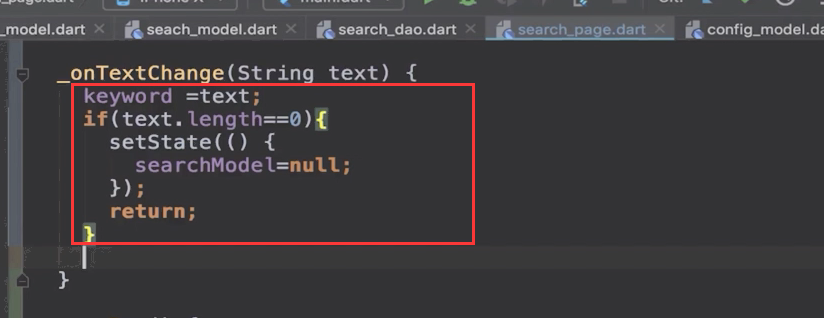
当我们的输入框发生变化的时候,动态的发起请求


在上面定义SearchModel,和keyword

当查询的内容是空的时候,SearchModel也就是显示的结果也是空


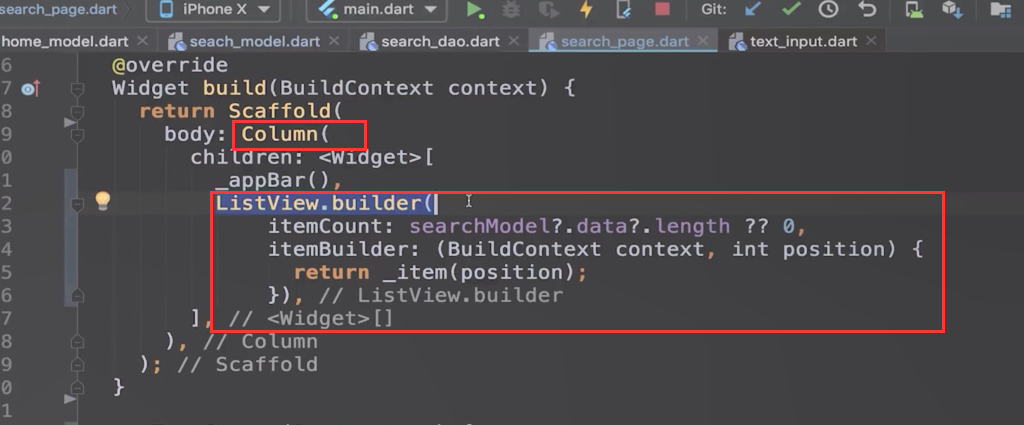
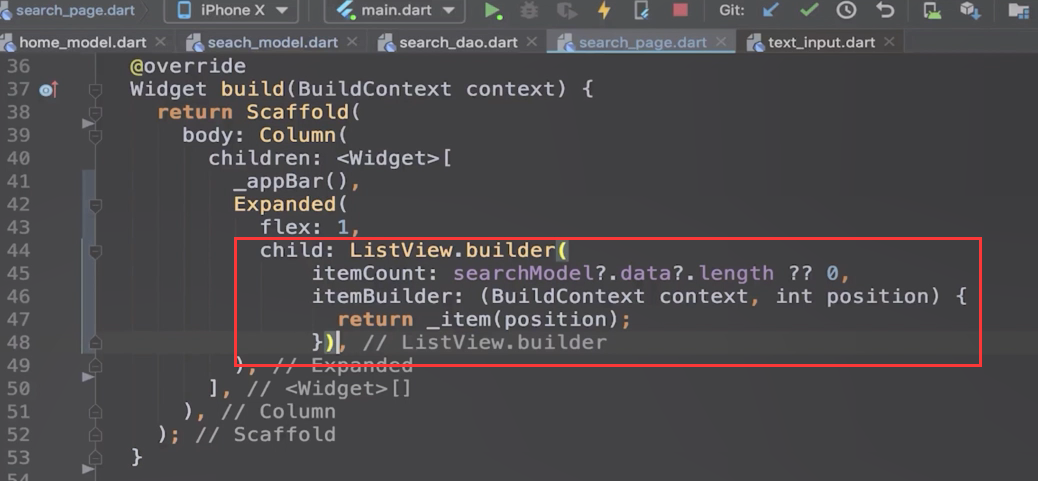
ListView展示结果
这里我们使用ListVIew的Builder方法.这样创建的方式,效率更高一点。

如果searchModel为空,或者searchModel.data为空或者searchModel.data.length为空,那么就返回0

实现item
这里进行简单的实现。

测试
打开搜索页面

报异常

垂直的视图,没有给高度

这里Column布局,里面用了一个ListView,ListView必须要有一个明确的高度。所以说我们希望ListView能够占据上线的_appBar之外的所有空间。

彩蛋
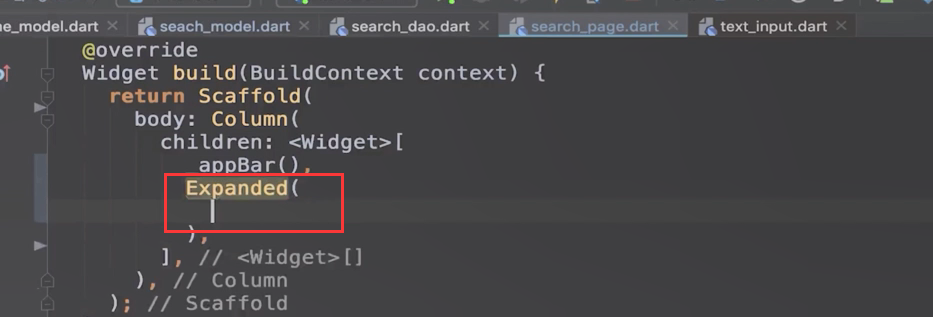
如果让ListVIew占据我们的垂直布局。我们可以用Expanded

然后flex设置为1。这样它就会自适应高度和宽度。

然后设置child就是我们刚才的ListView

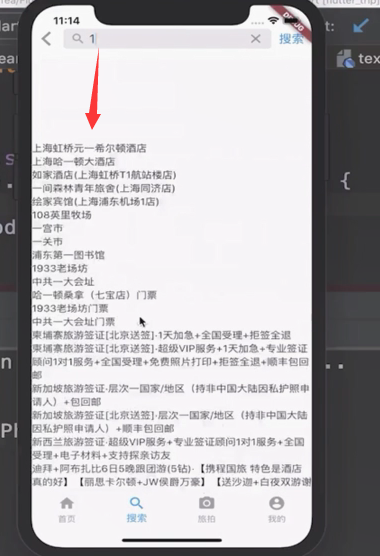
再次运行测试
有效果。但是现在输入文字没有任何的内容。

进行调试
在这里加断点

在页面上随便输入一个字符,通过这个按钮,一步步的往下执行。


我们给它构造函数,设置默认值

去掉断点,再次测试。重新运行项目,有可能热加载会有问题。


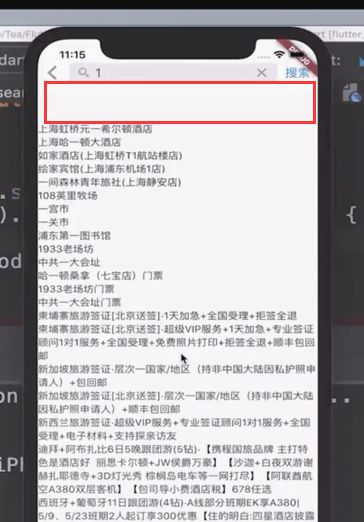
搜索的内容上方空白-彩蛋

如果去除空白,这是另外一个彩蛋
通过flutter为我们提供的一个widget。MediaQuery.removePadding

设置移除顶部的



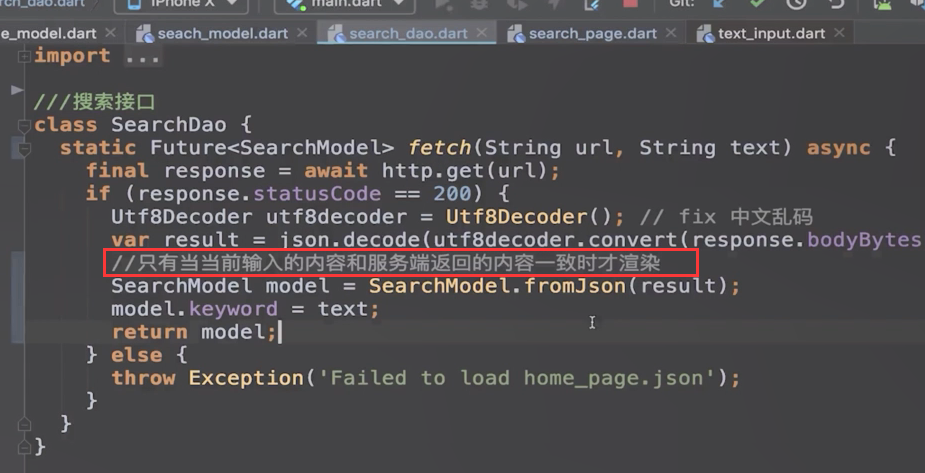
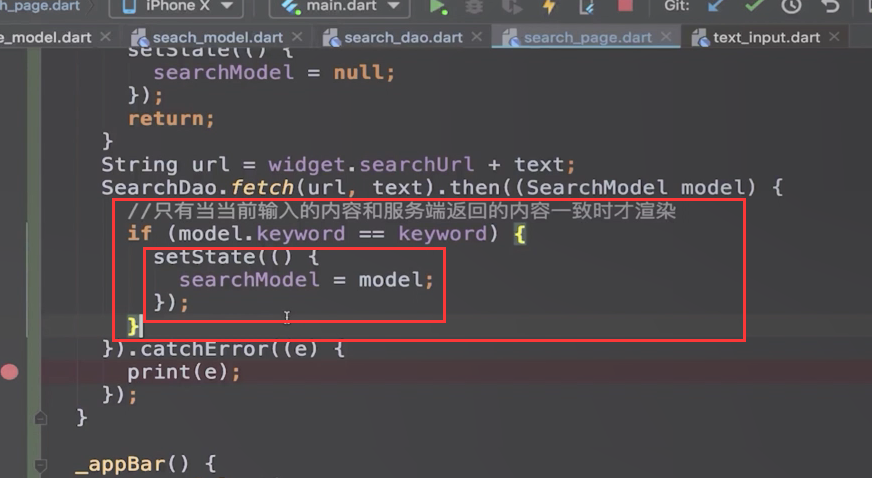
输入搜索内容太快引起的问题
这里多传一个text的值



这样才去渲染结果

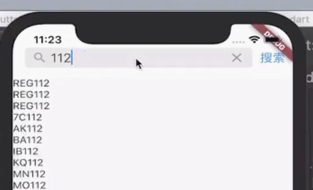
最终测试结果

优化
搜索页,左侧的返回是不需要的。

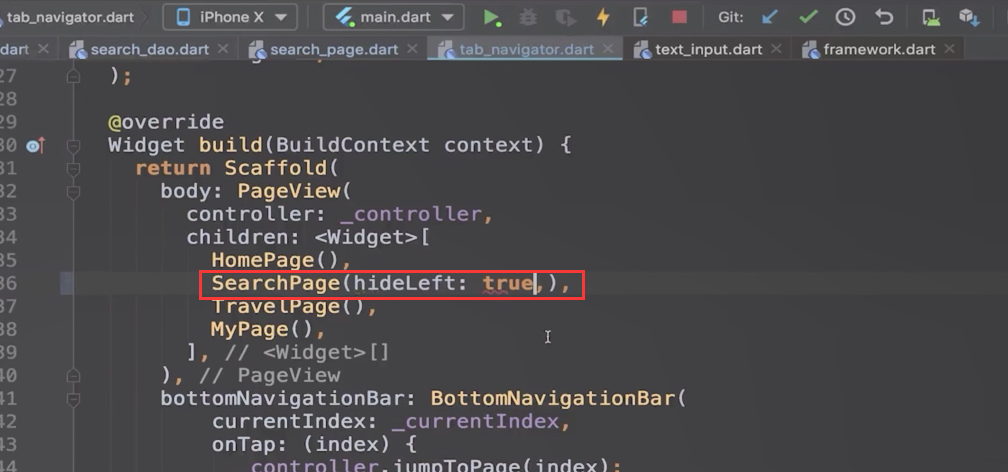
初始化的时候,把左侧的返回按钮隐藏。在tab_navigator页面初始化搜索页的时候,传递一个hideLeft设置为true就会隐藏返回按钮了。

这样左侧的返回按钮就没了。


作业
把之类的BoottomNavigationBarItem封装成一个方法。
