
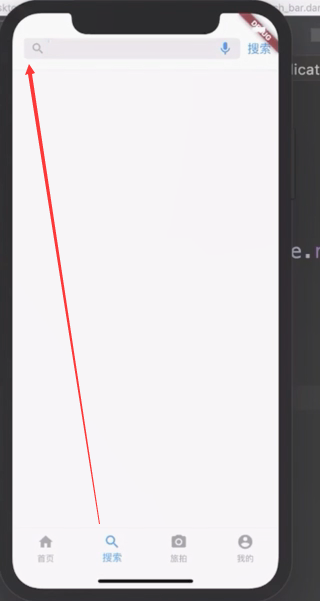
没有内容的时候,显示的是一个话筒的按钮、左边是一个搜索的图标。

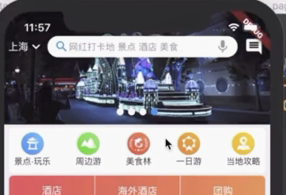
首页的样式

自定义组件
根据localNav改也给名字

叫做search_bar.dart

searchBar是有状态的,需要和用户去做交互。

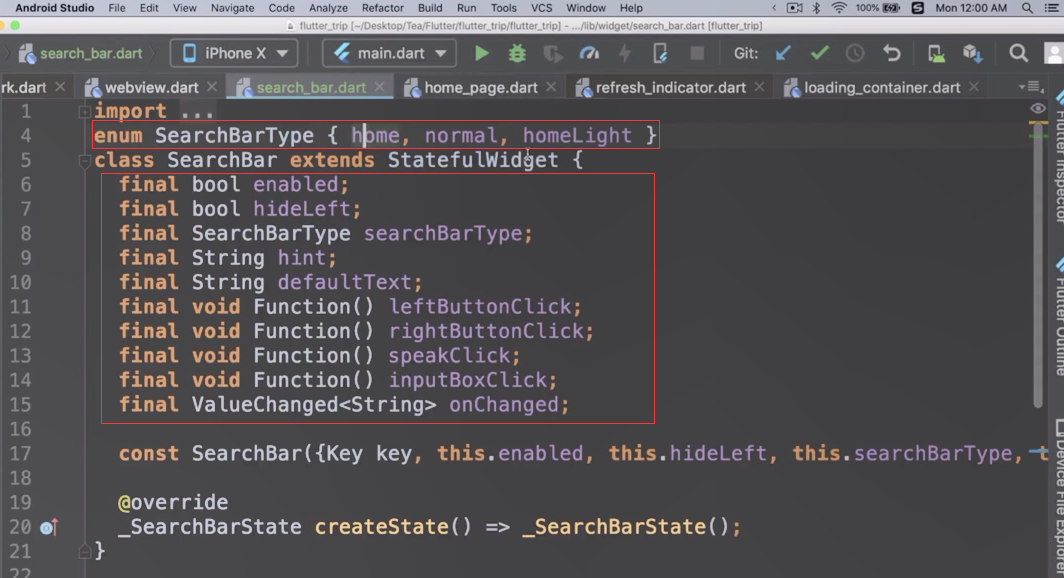
定义这些参数,并实现构造方法。SearchBarType是枚举类型。

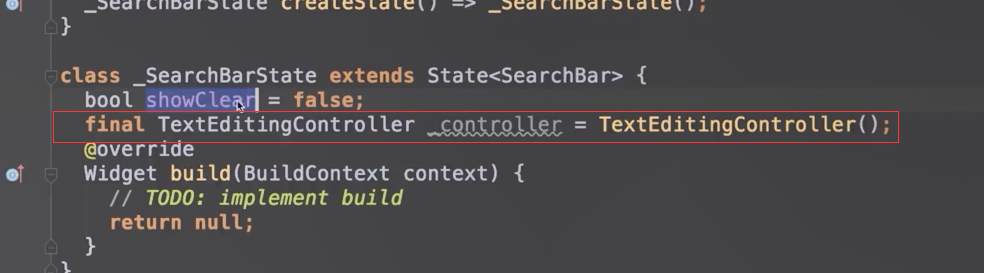
文本框需要用到TextField。TextField需要给它设置一个Controller。这个Controller我们这里就用TextEditingController
TextEditingController可以获取搜索框内文字的变化。
showClear是否显示差号那个按钮。

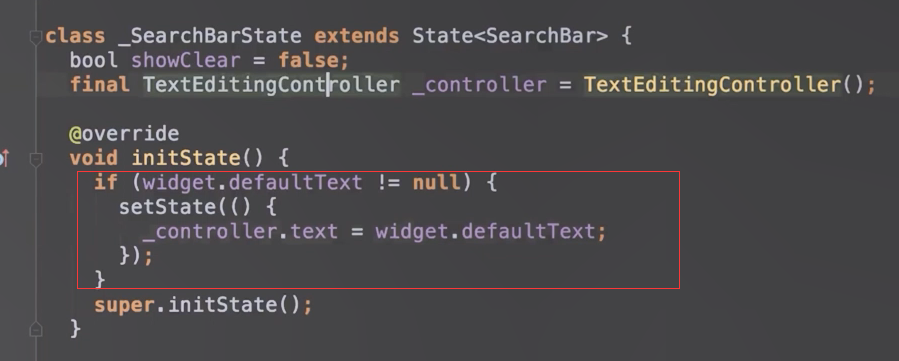
要实现的效果是语音输入后,把文字带到搜索页的文本框上。所以就需要defaultText来设置默认的文字。

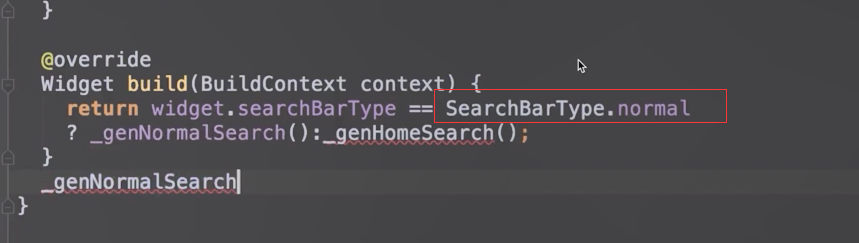
在builder里面,根据当前输入框的不同类型样式,设置不同的样式。
首先判断是不是SearchBarType.noemal

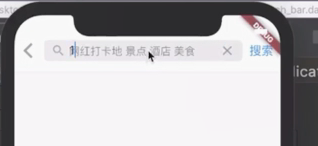
这是normal的样子。

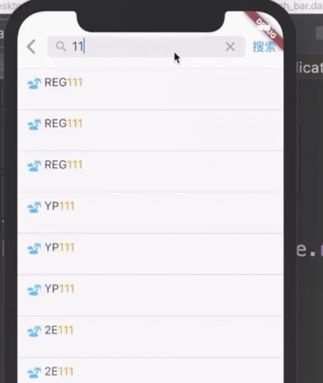
输入了文字的样式是这样的

normalSearch的样式
这里用Row布局,左边是个返回按钮,右边是搜索的按钮。中间是输入框

在搜索页内,是没有返回按钮的。

所以我们根据是否隐藏左边的按钮的属性来判断。
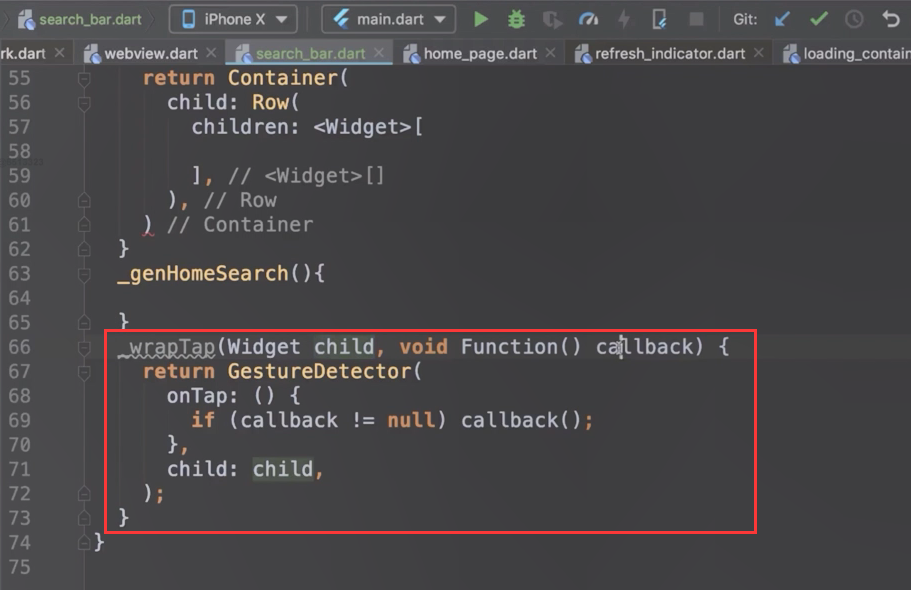
这里我们先提供一个方法。包裹我们的child和加点击事件。

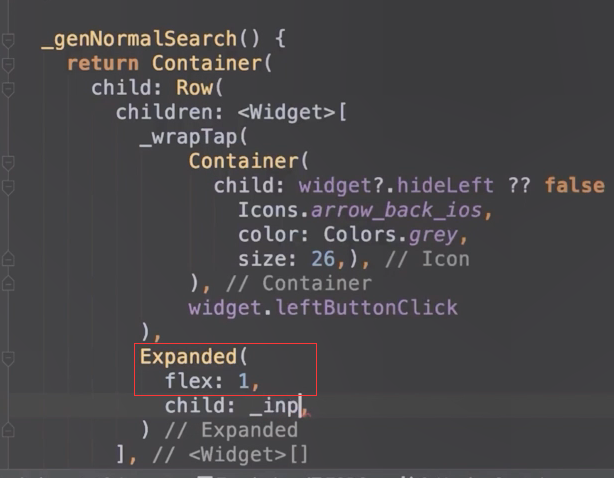
然后用_WrapTap方法包裹。 先设置左边的返回按钮的样式。

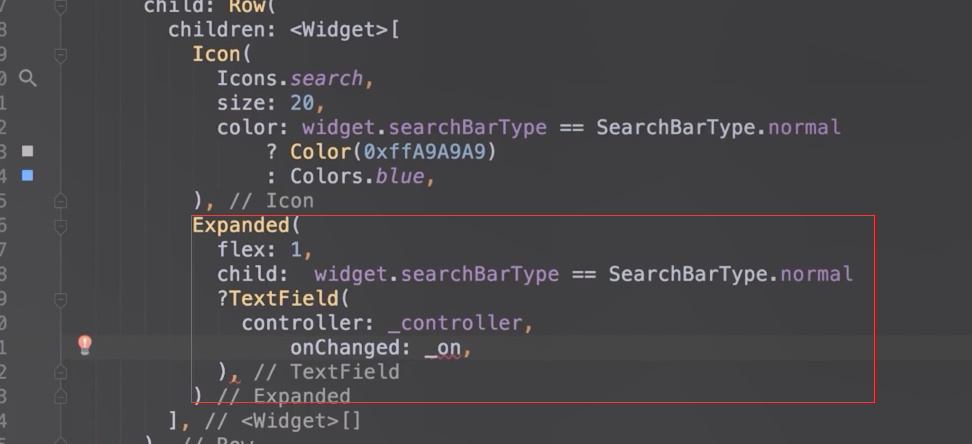
中间显示输出框,能够自适应宽度所以这里用Expanded。然后flex设置为1

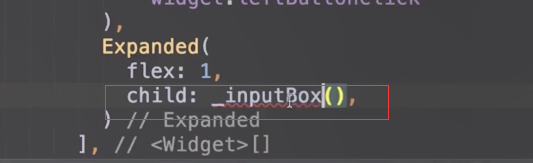
child放一个输入框

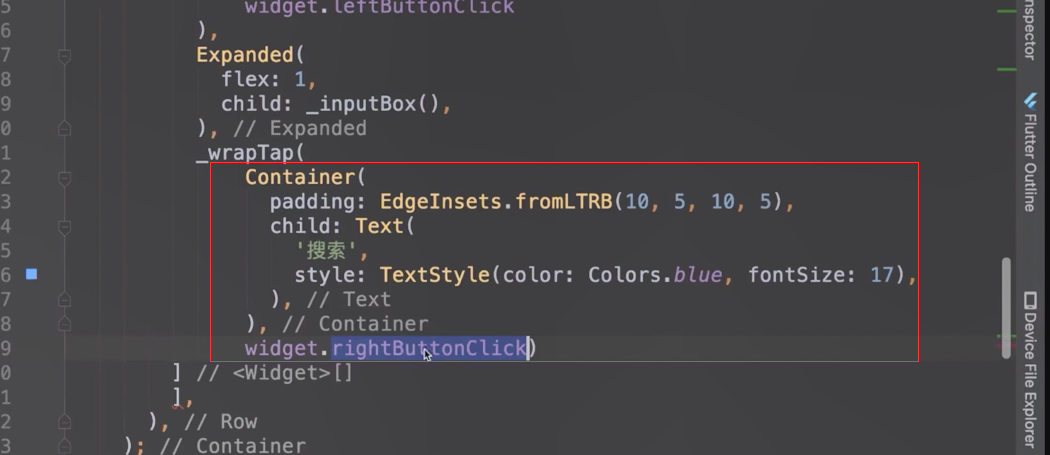
最右边的搜索按钮

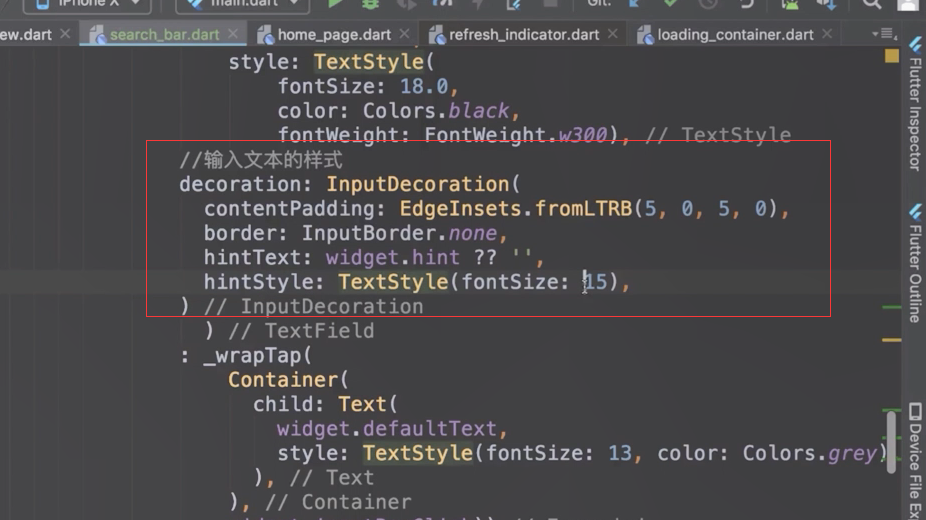
输入框的实现
包括底部的背景图,框的圆角。右边话筒图标。左边搜索图标。输入内容后最右边有个关闭按钮。
左边的Icon样式设置

中间输入框部分,用Expand然后宽度自适应 Flex:1、按钮的事件是onChange方法

有内容时候就显示差号,无内容时候就显示一个话筒的图标。

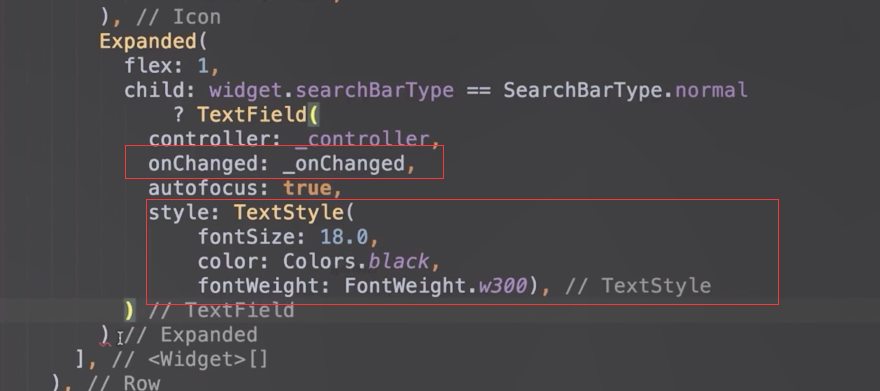
设置样式。

如果是首页的话,样式如下:

这个输入框是不可以点击的。做的一个假的

设置文本框的样式


总结
代码先不要运行,下节课继续完善。