为首页实现一个加载的进度条
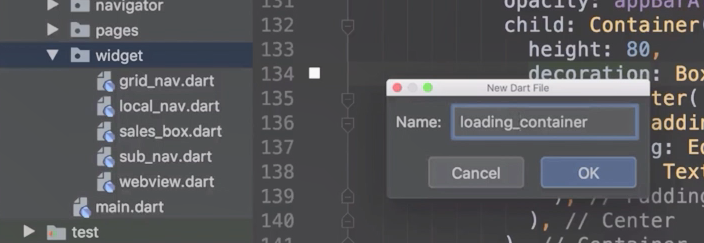
新建一个dart文件

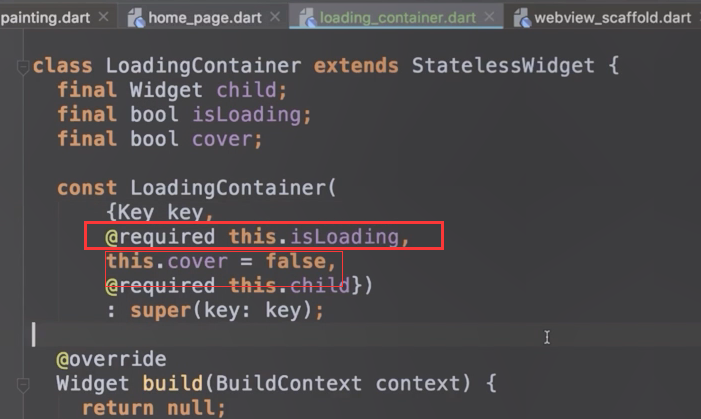
child就是子页面,
isLoading:是否加载中
cover:是否覆盖页面
设置参数并生成构造方法。

isLoading是必须的,@requeired修饰。child也是保修的。conver默认值是false

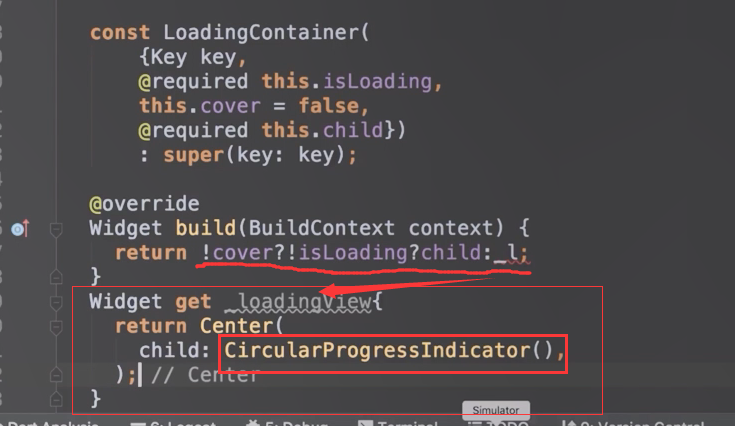
不是conver和isLoading的情况下就显示child。否在显示一个loadingView

loading在我们的页面之上,这里就用到Stack布局。底部放child也就是页面显示的内容,顶部放loadingView

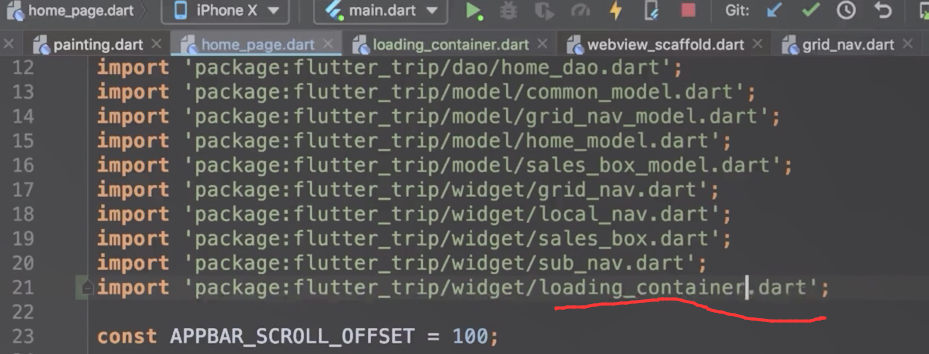
首页调用
首先导入包

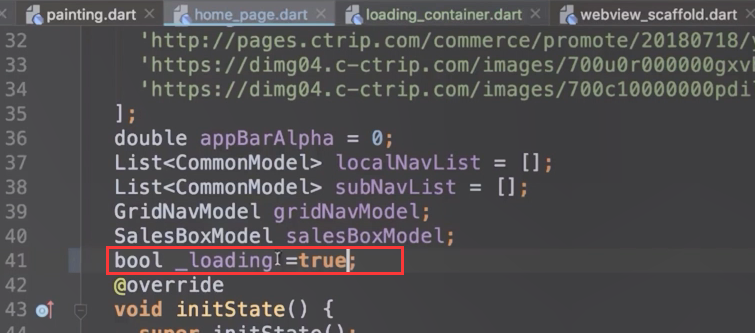
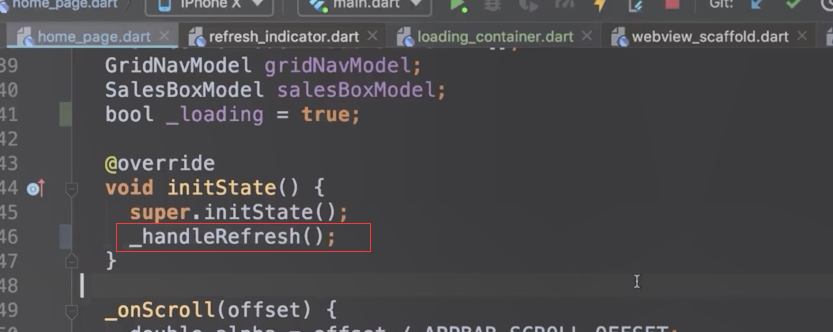
设置一个loading的变量。默认为true,已进入页面就是加载中。

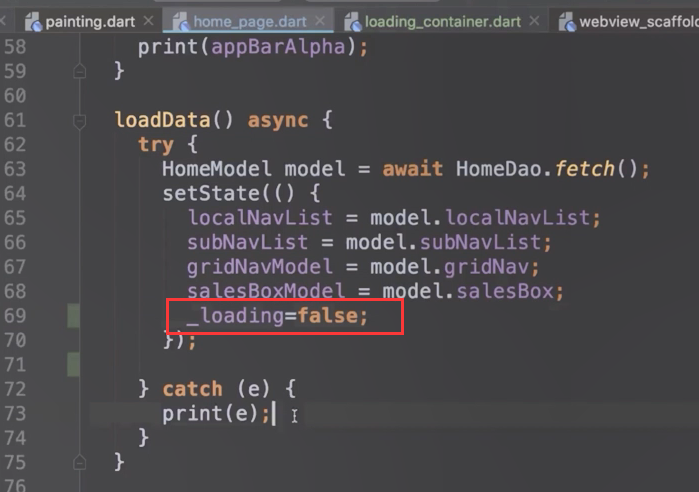
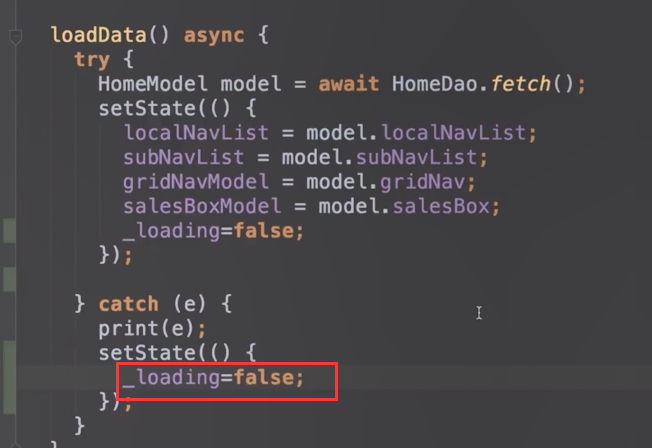
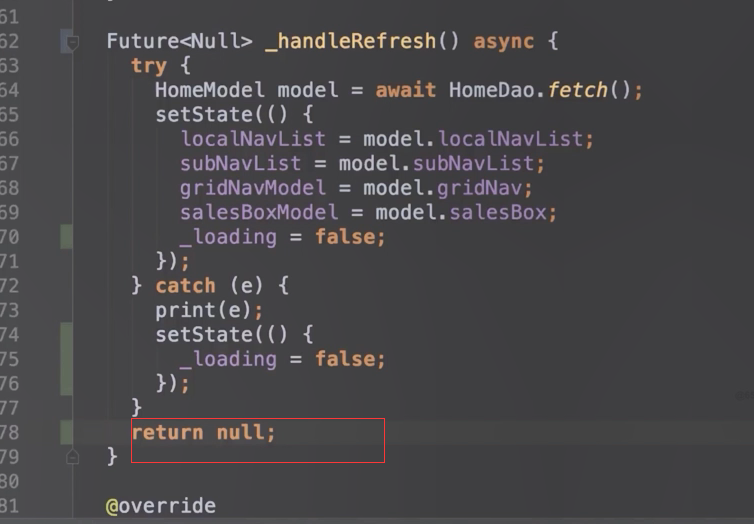
页面数据加载完成后将loading设置为false

报错了 ,失败了的话 也设置为false

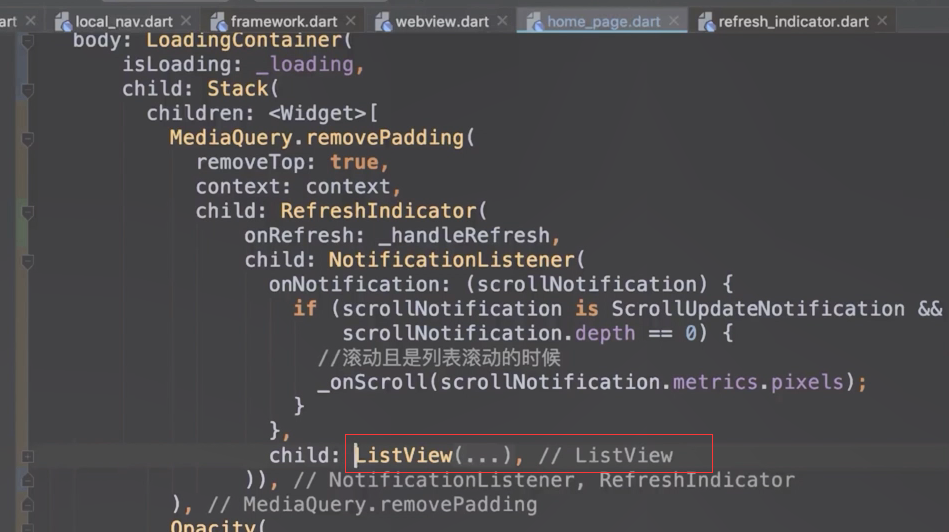
将首页整个的用loading的widget包在最外层

测试
加载进度条小时的很快,因为数据加载的很快。

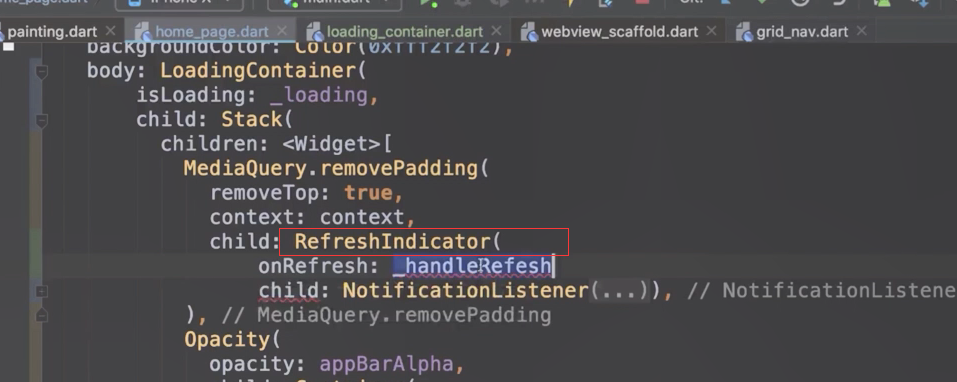
添加下拉刷新
RefreshIndicator

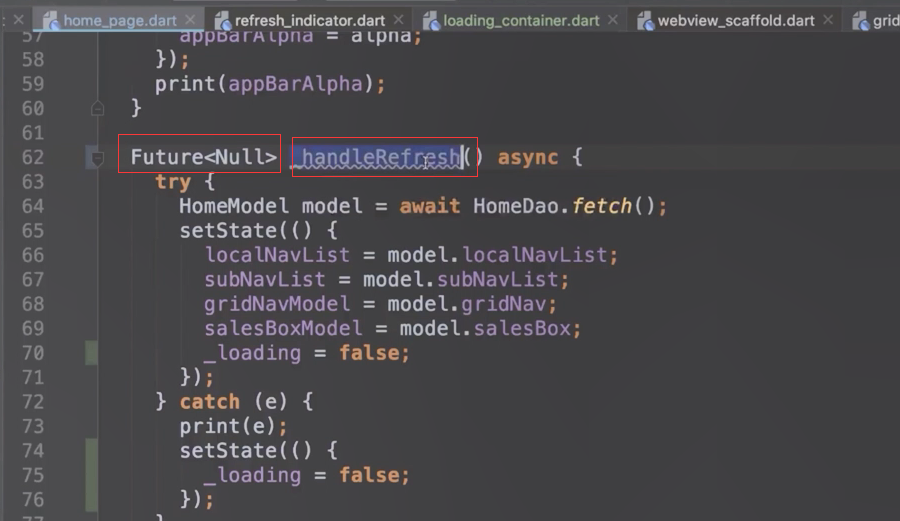
修改loadData方法为_handleRefresh方法,然后返回Future<Null>


这里方法名也要修改

测试下拉刷新

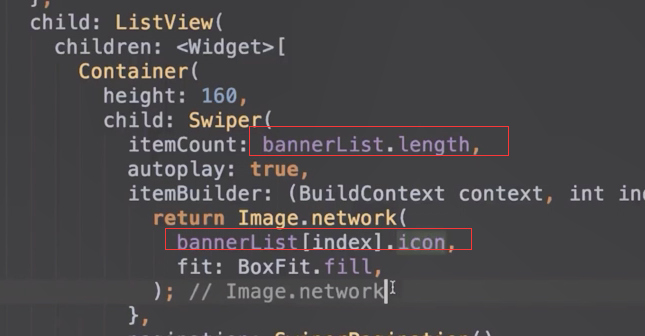
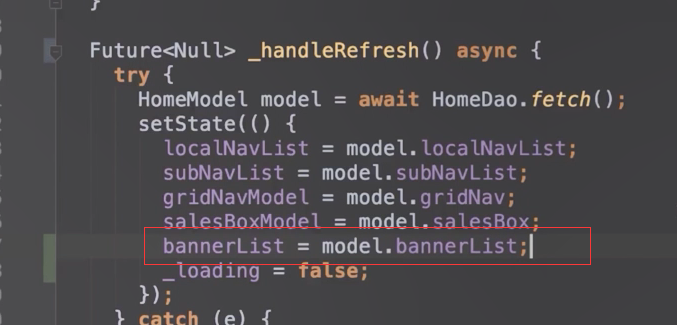
将banner改成动态的数据
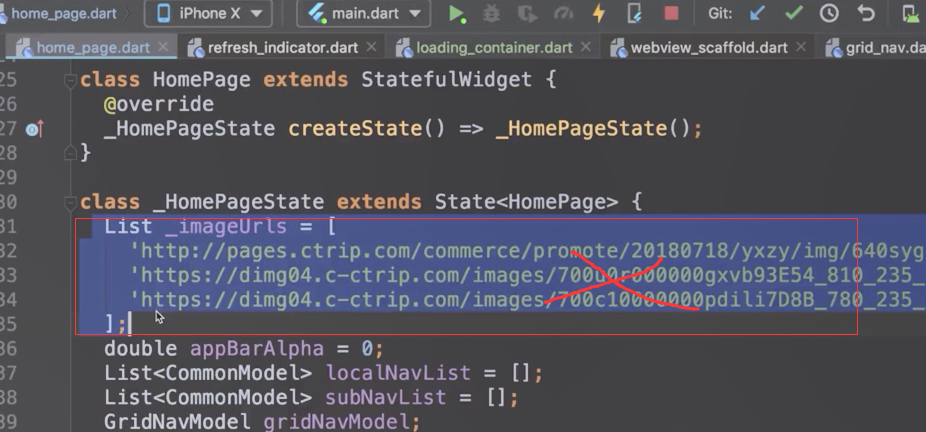
首先把之类删除掉

创建变量bannerList


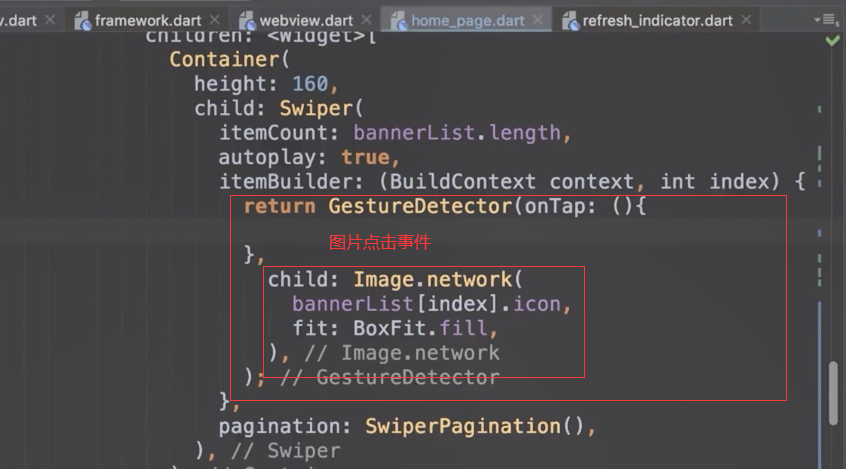
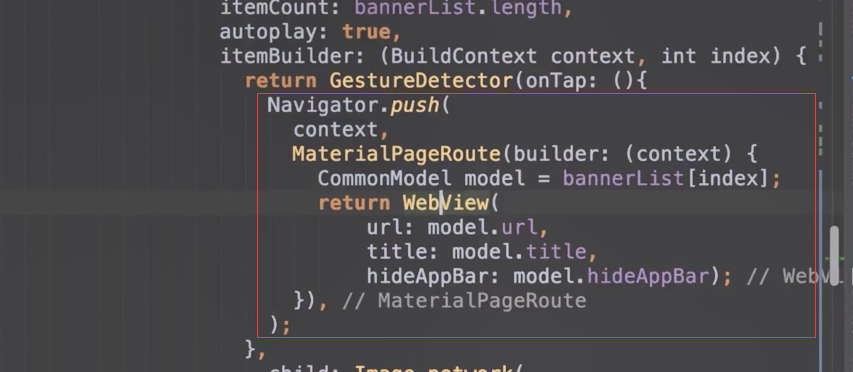
每一个图片加点击事件
点击能跳转到对应的详情页。用gestureDetector


数据初始化


首页布局封装
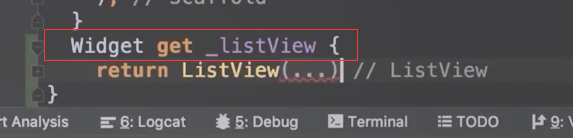
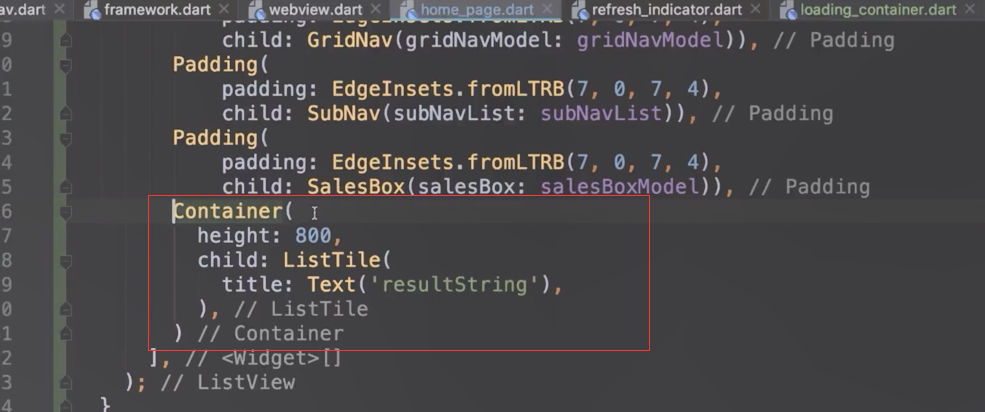
把ListView抽出去

用这种写法 把ListView抽出去

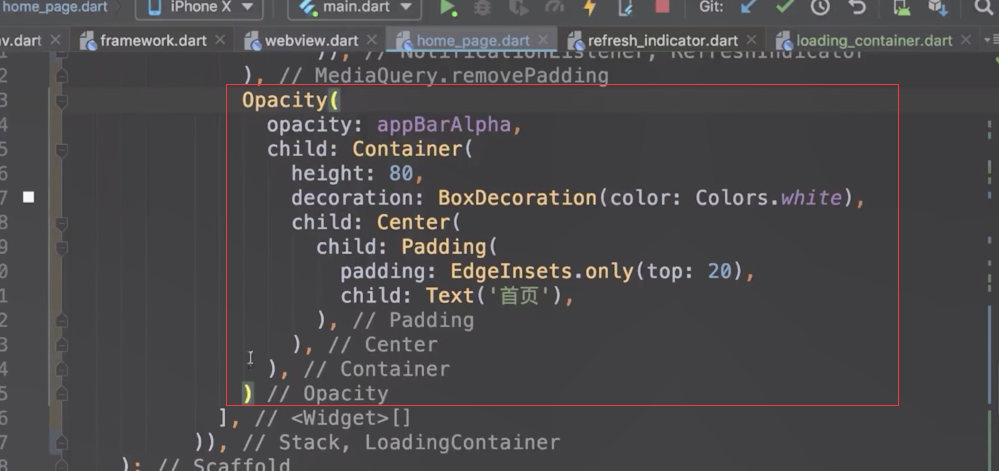
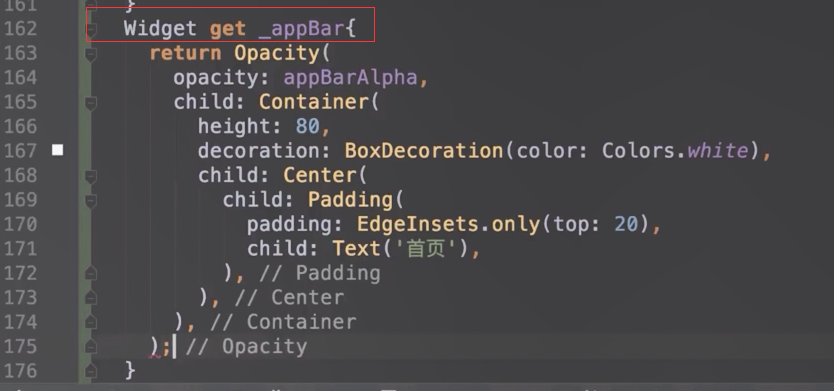
appbar也抽出来


banner抽离


把测试数据删除

回顾
首页实现了加载进度条、又实现了下拉刷新、首页布局结构的调整