设计首页大接口的dao层
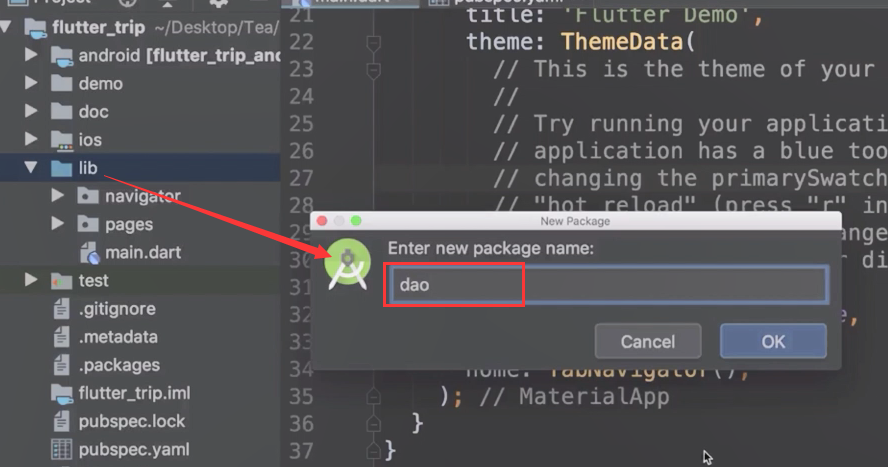
创建dao的包

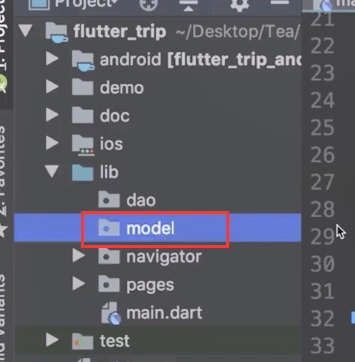
在创建model的包

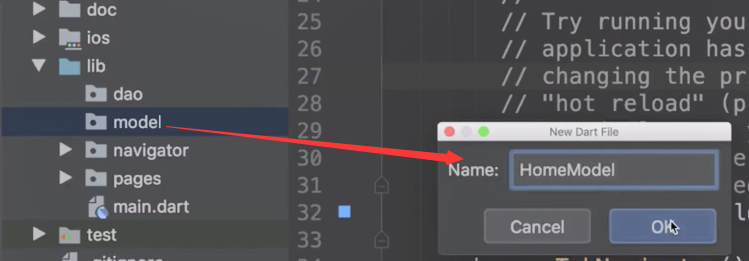
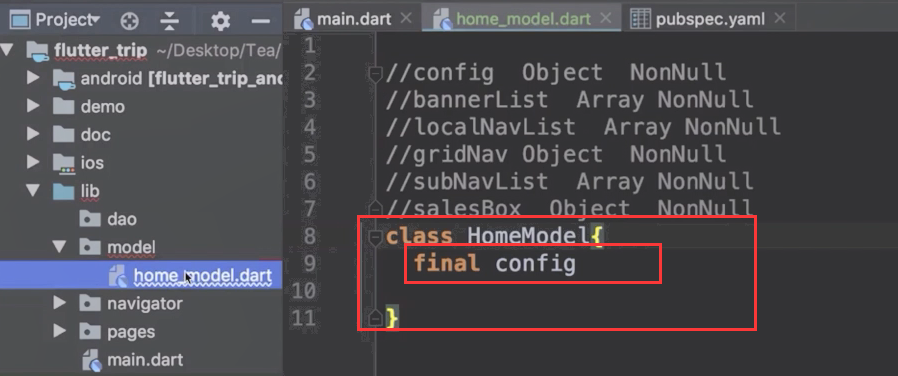
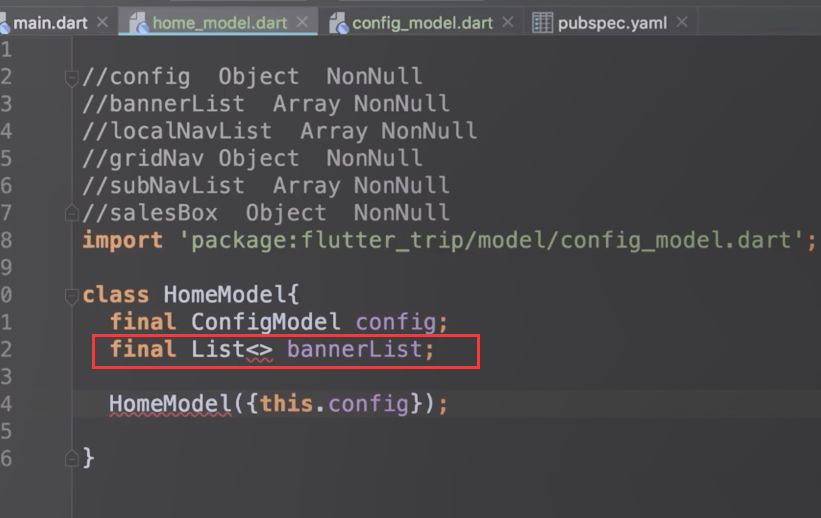
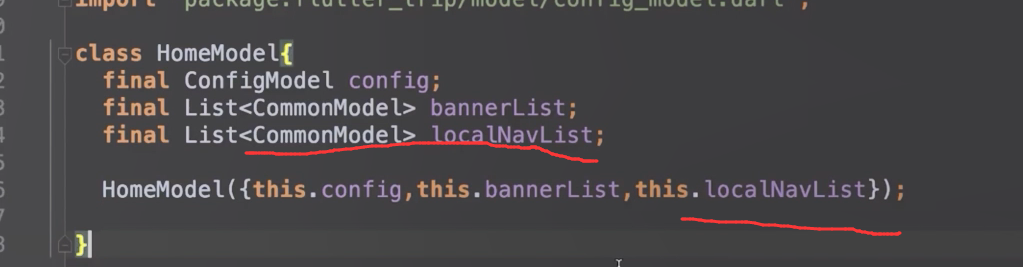
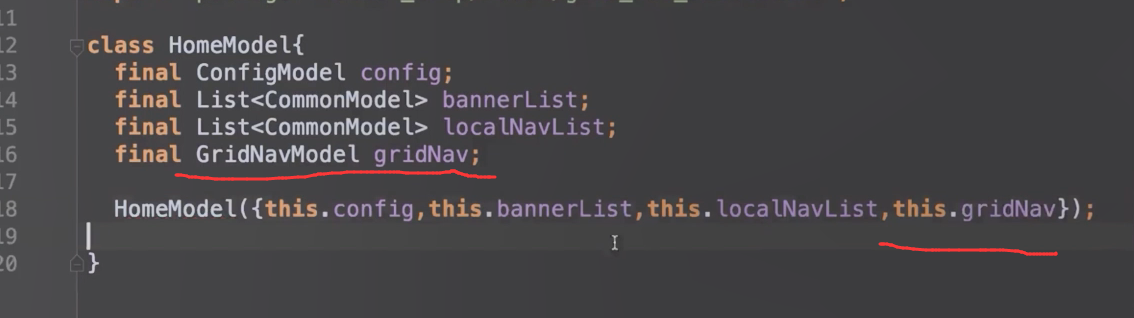
创建HomeModel

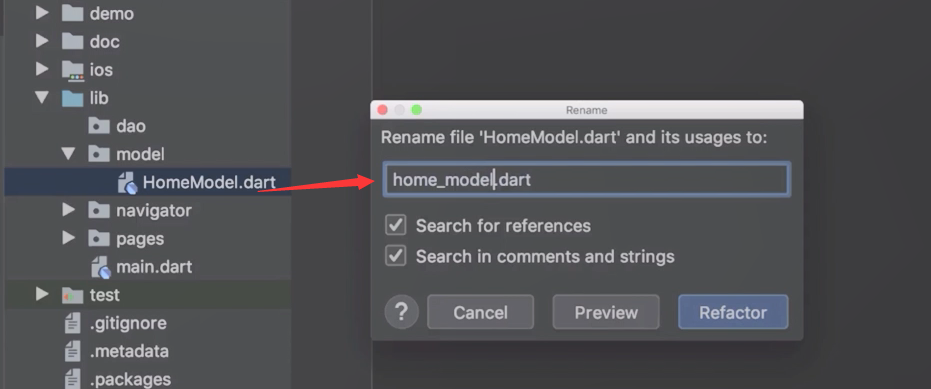
dart的命名规则通常是小写加下划线的方式来命名


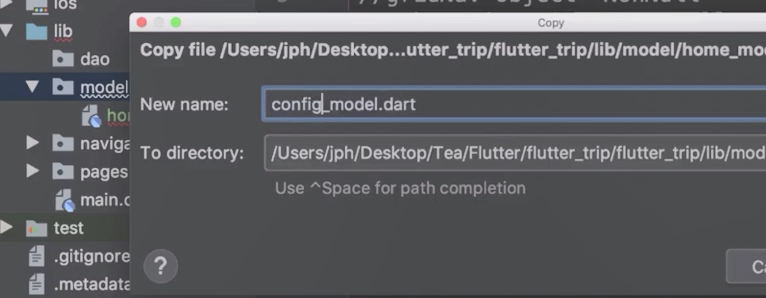
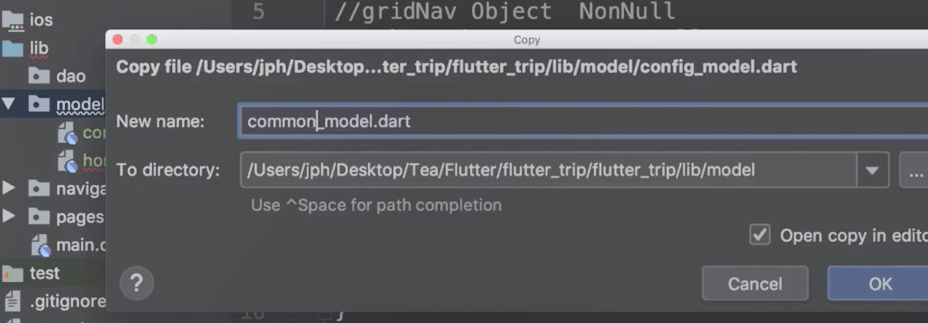
再创建config_model

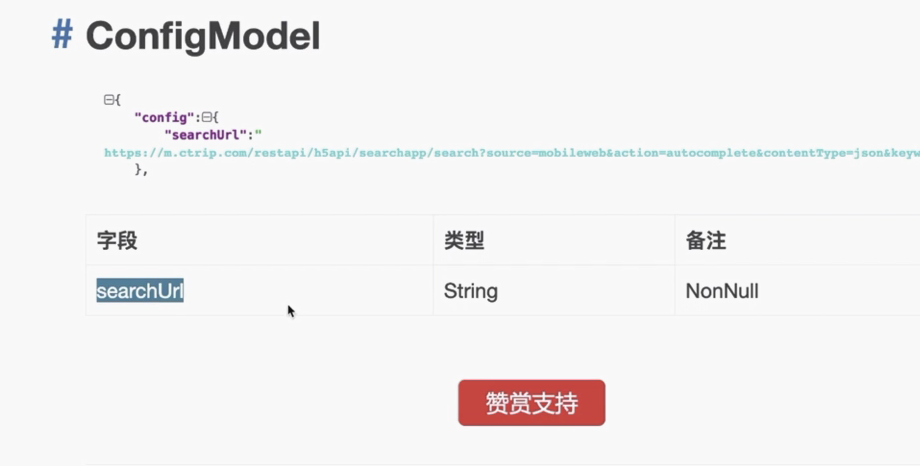
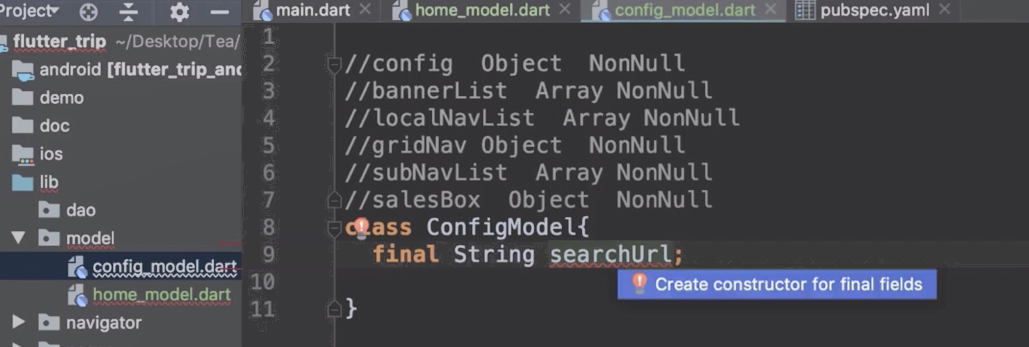
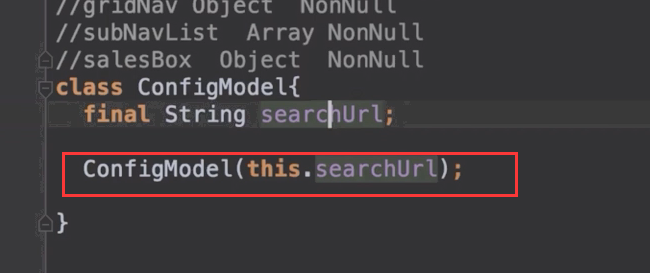
ConfigModel比较简单,就这一个字段。


创建了它的构造方法

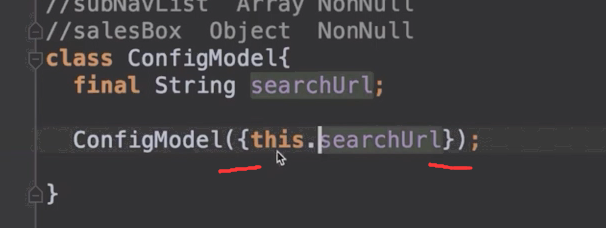
构造方法,我们通常用大括号来包裹一下。这样一来我们的构造方法就是可选的。

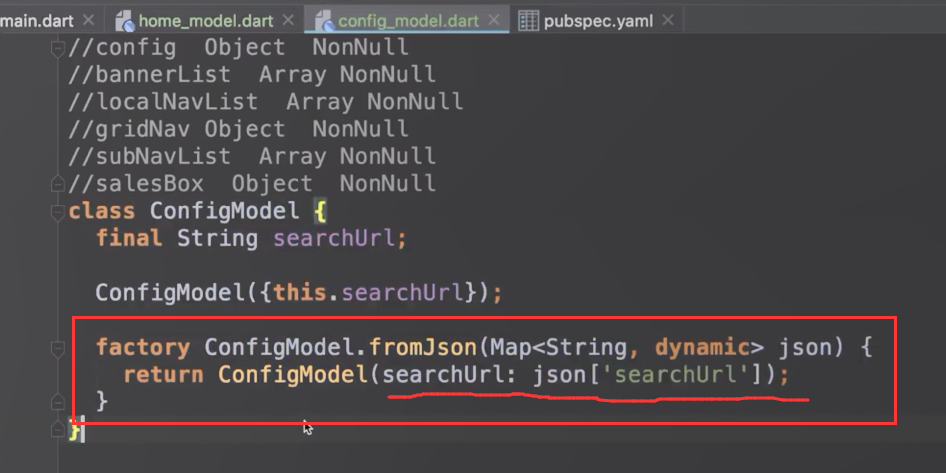
接下来创建工厂方法。这样我们的ConfigModel就创建好了。

HomeModel调用ConfigModel
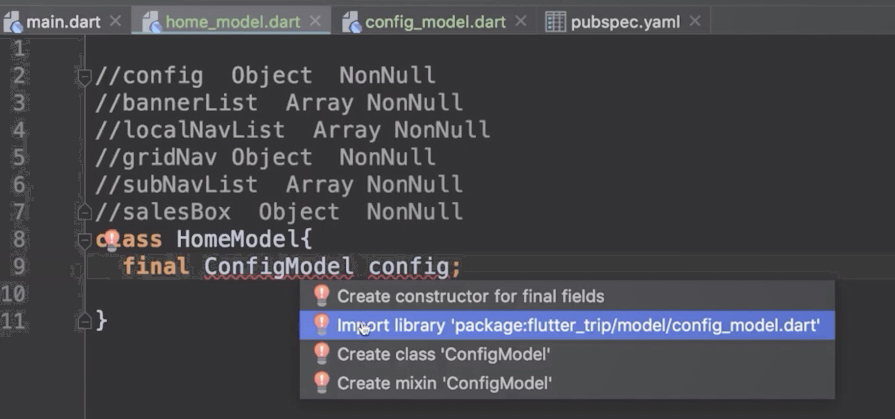
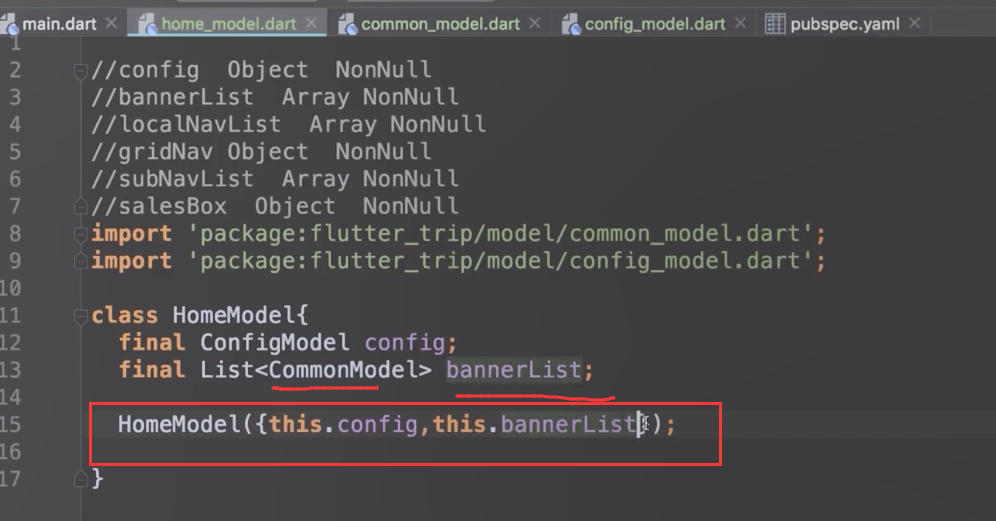
在HomeModel内倒入ConfigModel

提示我们倒入这样一个包

window下快捷键 alt+回车。创建构造方法,用大括号括起来

bannerList
里面是CommonModel

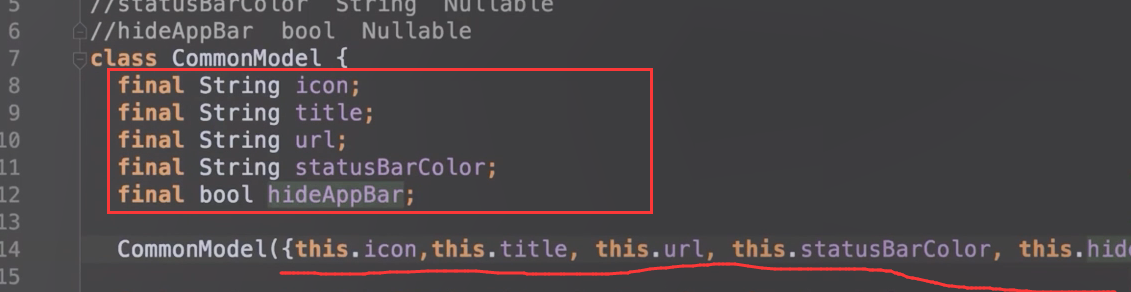
commonModel



实现工厂方法

HomeModel使用CommonModel

localNavList也是一个List类型的CommonModel

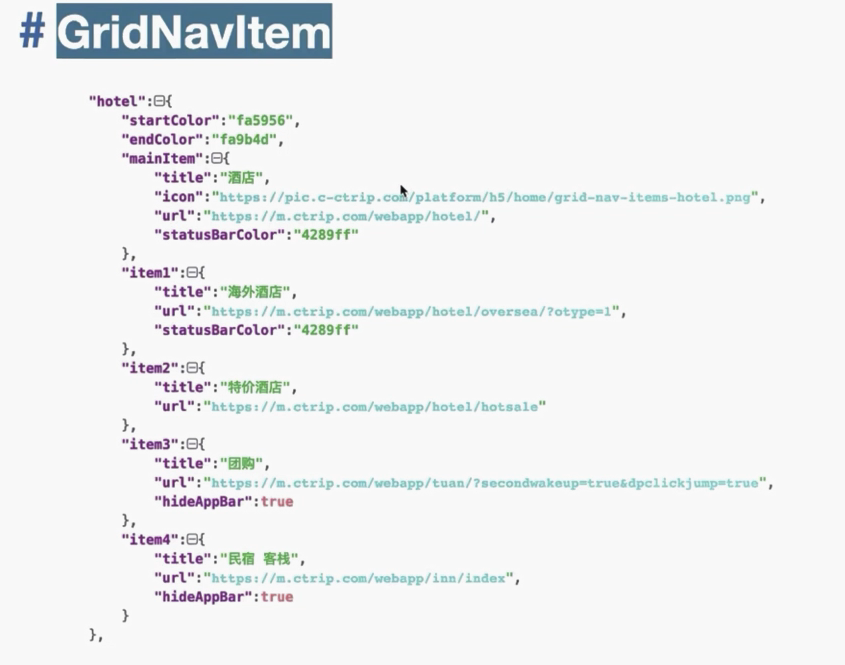
gridNav
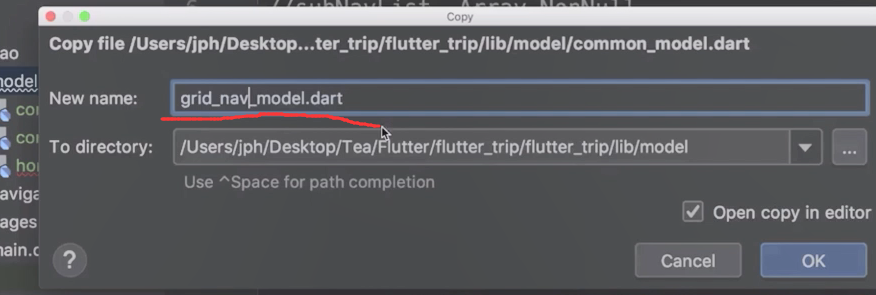
创建grid_nav_model

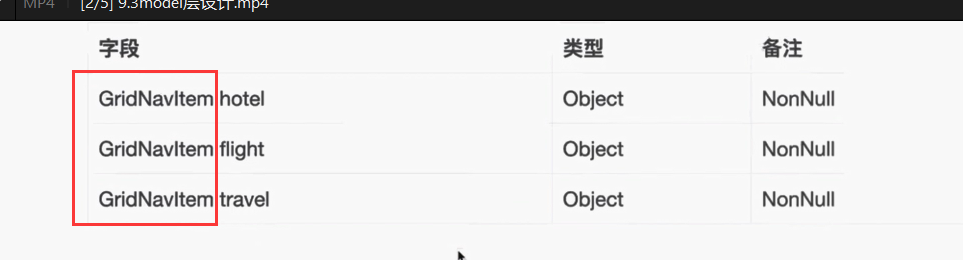
因为gridNav里面都是GridItem类型的 所以需要先创建gridItem的model

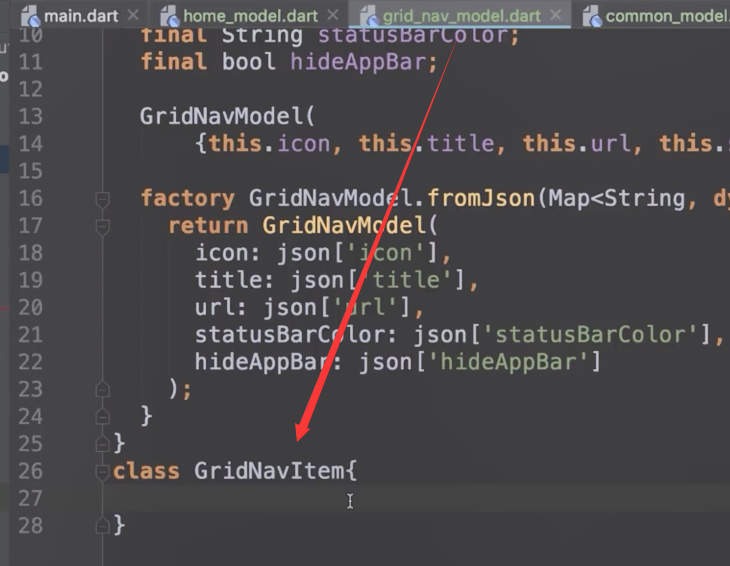
我们在gridNavModel里面最下面在定义gridItem


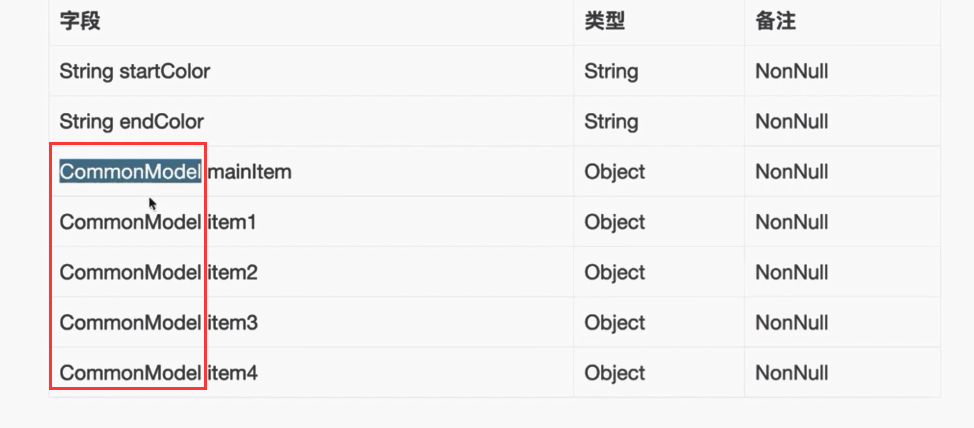
GridItem里面的这几个字段都是CommoneModel类型的。
 创建构造函数。
创建构造函数。

构造方法用大括号,括起来

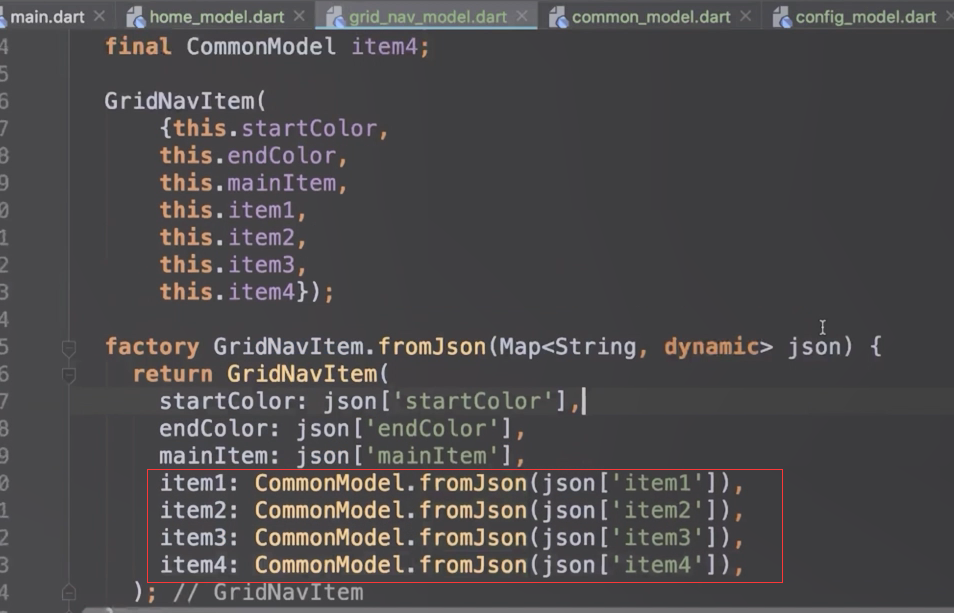
字段是其他类型的时候,要这么去做转换。

class GridNavItem { final String startColor; final String endColor; final CommonModel mainItem; final CommonModel item1; final CommonModel item2; final CommonModel item3; final CommonModel item4; GridNavItem( {this.startColor, this.endColor, this.mainItem, this.item1, this.item2, this.item3, this.item4}); factory GridNavItem.fromJson(Map<String, dynamic> json) { return GridNavItem( startColor: json['startColor'], endColor: json['endColor'], mainItem: CommonModel.fromJson(json['mainItem']), item1: CommonModel.fromJson(json['item1']), item2: CommonModel.fromJson(json['item2']), item3: CommonModel.fromJson(json['item3']), item4: CommonModel.fromJson(json['item4'])); } }
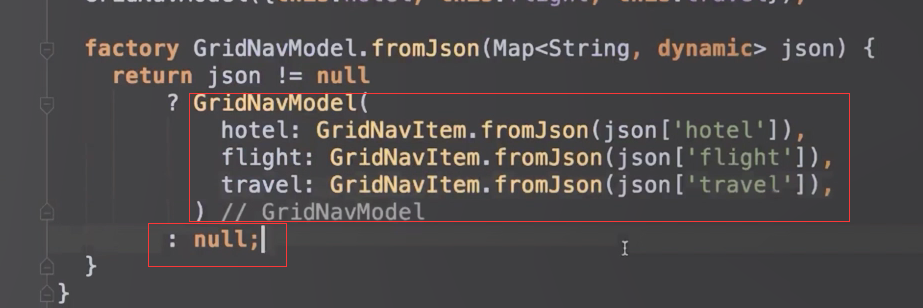
gridNavModel
这里用到三元表达式。

homeModel使用gridNavModel


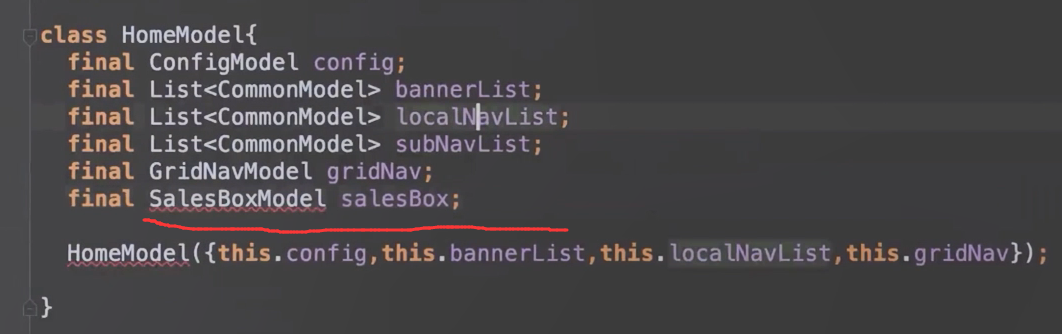
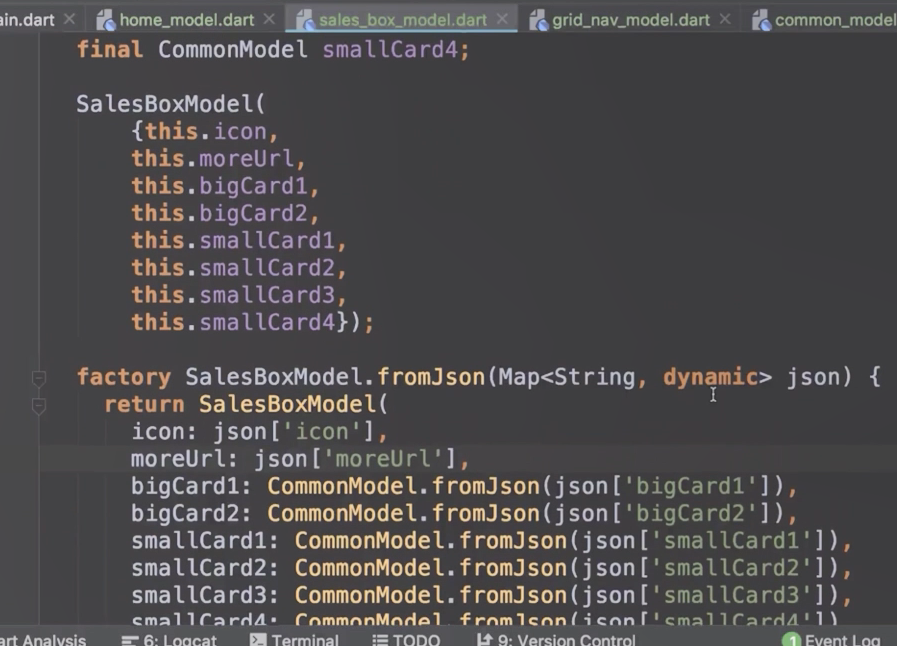
创建SalesBoxModel


HomeModel内使用

HomeModel的工厂方法
看下一节