refresh_token过期了怎么办,虽然可以设置一个比较长的有效期,但是终归还是要过期的。
只能从认证服务器重新走认证授权的流程。
两种情况
1,session还没过期的,跳过去之后,直接就知道你是谁,生成一个令牌返回给你
2.session也过期了,重新输用户名密码登陆
也可以去控制,一旦refres_token过期了。在跳往认证服务器之前,整个全都退出掉。就是refresh_token过期了 就要求用户必须重新输入用户名密码重新进行登陆。
刷新令牌的时候,加一个错误处理。
刷令牌失败就重新走认证
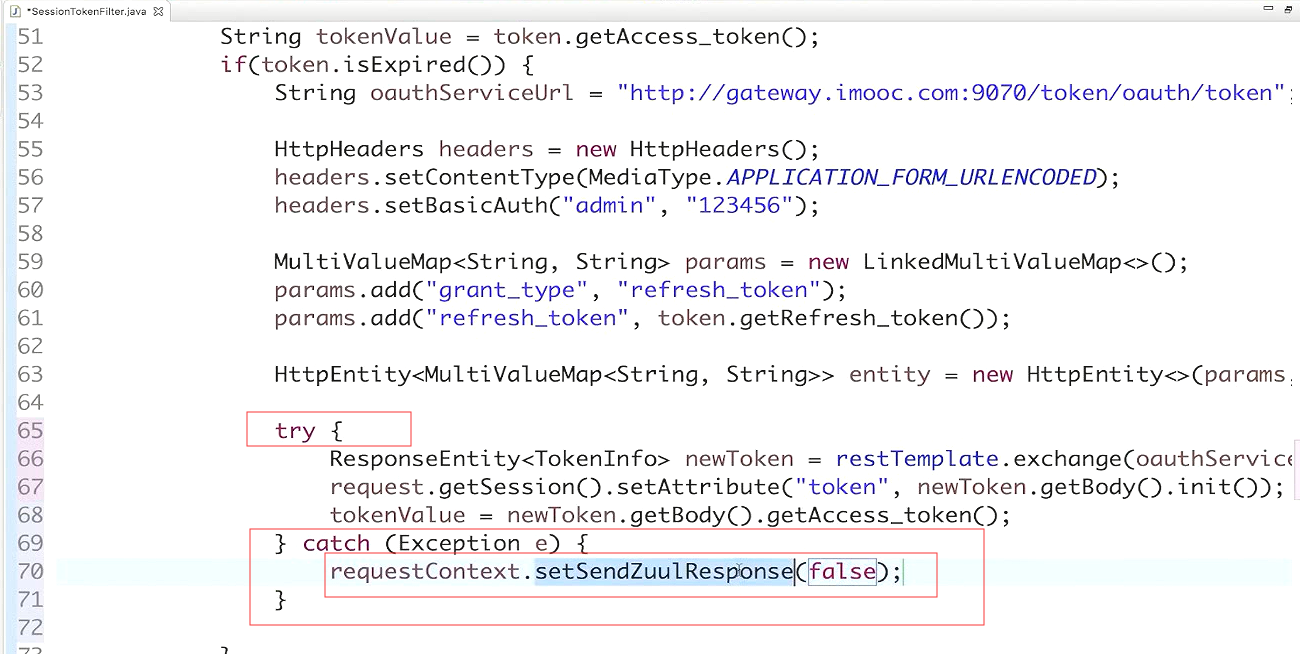
把刷新令牌的操作放在 try catch里面。sendZuulResponse设置为false,表示请求到这就截止了。

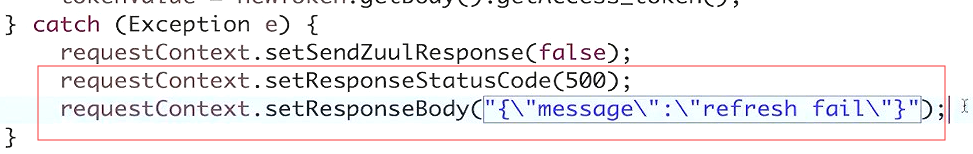
返回状态码为500,返回的json信息

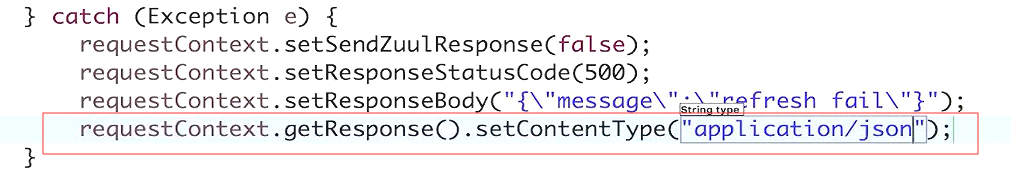
最后把相应类型设置为json类型

前端代码处理
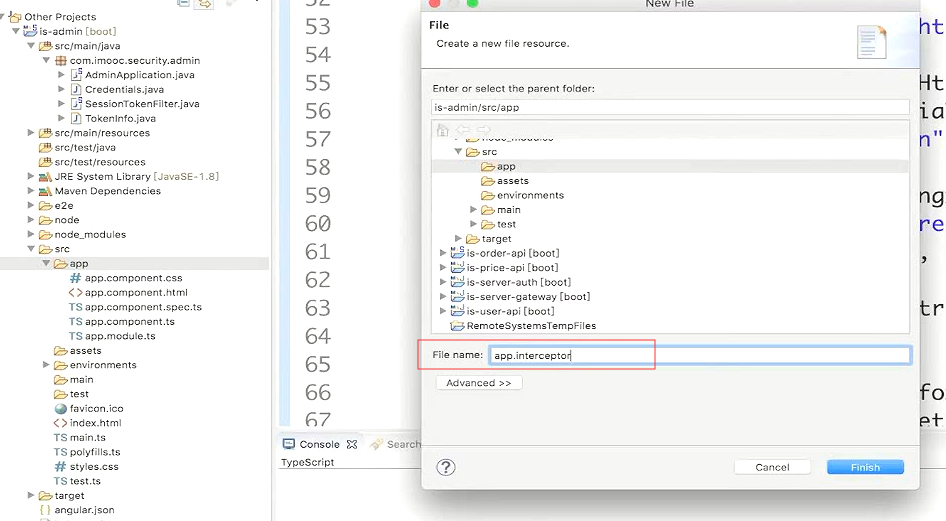
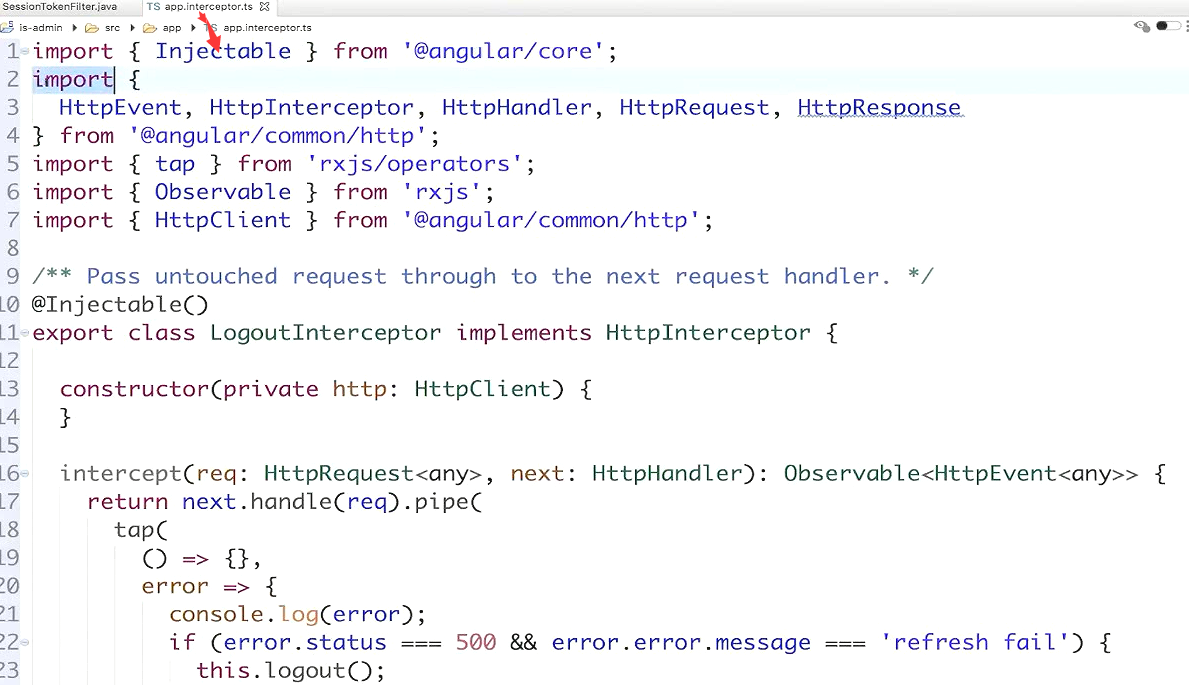
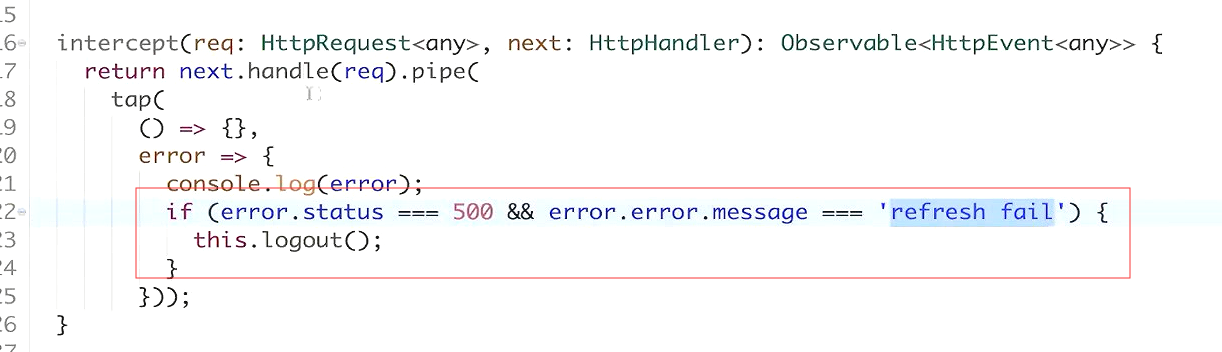
app.intercetor.ts文件

现在要写的是一个拦截器,统一处理状态码是500 并且,message是refresh fail的失败消息。调用任何一个服务都可能受到这个消息。

因为当前的这个请求是在ZuulFilter里面。所有调后台请求的都可能触发这个返回。

前台也需要一个拦截器,统一拦截这样的相应,然后做一个相应的处理。
前端拦截器讲解
没有现场写,直接把代码粘贴过来的

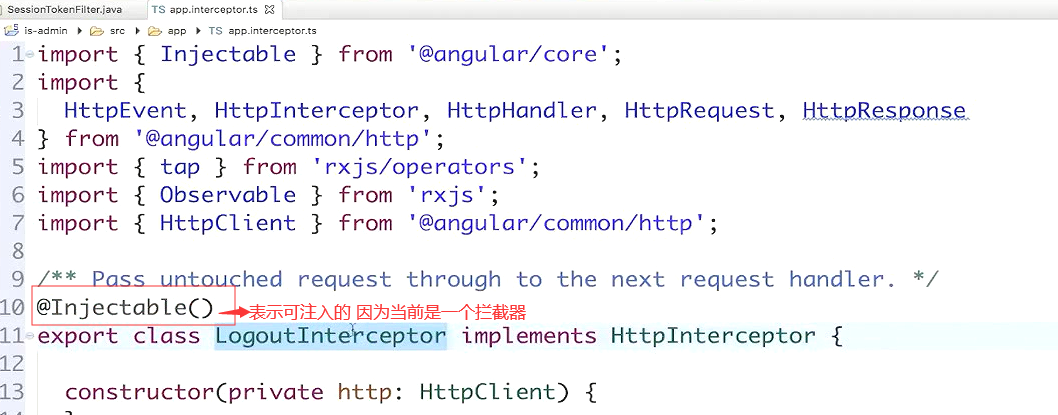
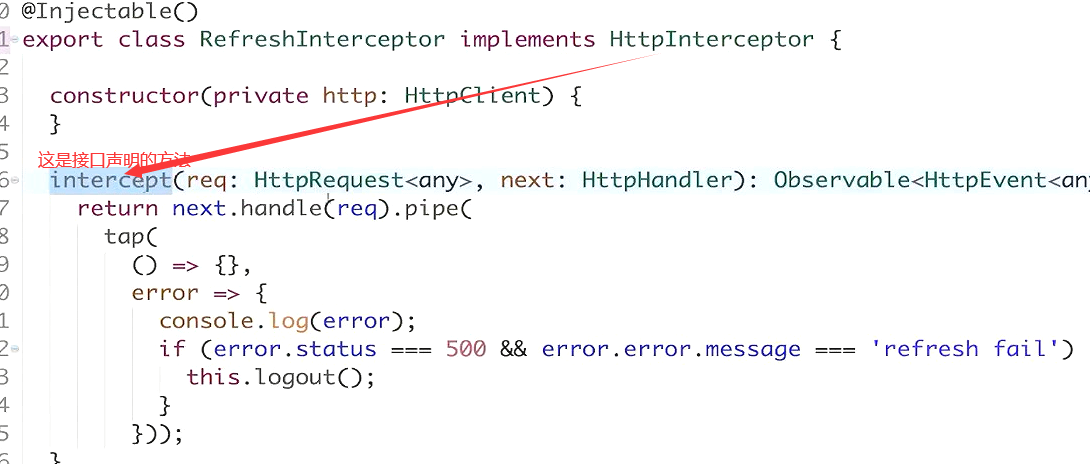
这个拦截器是要注入大HttpClient里面去拦截请求的。所以这里加了一个可注入的注解@Injectable()

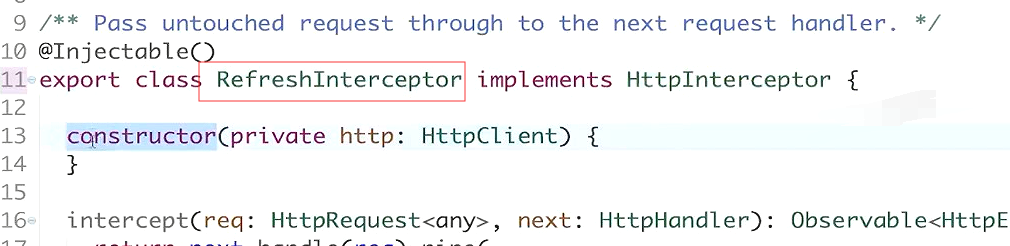
修改名字为RefreshInterceptor它实现了HttpInterceptor

angular8 支持支持,构造函数的注入。下面要发送Http请求,所以注入HttpClient


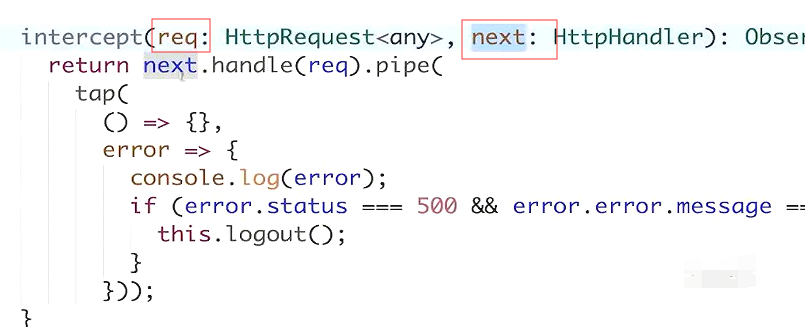
req是当前发的请求,next是下一步的处理

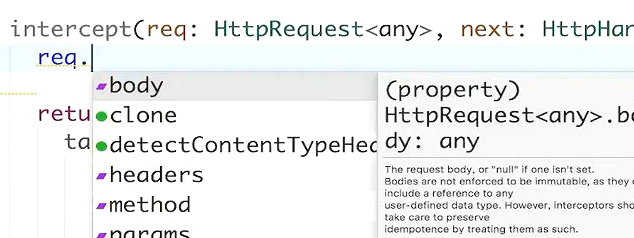
在做下一步处理的时候,实际上是可以改变request里面的好多东西,比如说req.body,都是可以重新赋值的 在这个拦截器里面。

我要做的是在http发出去,有了响应之后的处理,响应是500 message是refresh fail的时候,我要做一个处理。

pipe管道服务处理,tap里面有两个方法,第一个是成功 第二个是失败。我们要做的就是失败的处理。成功处理里什么都没写

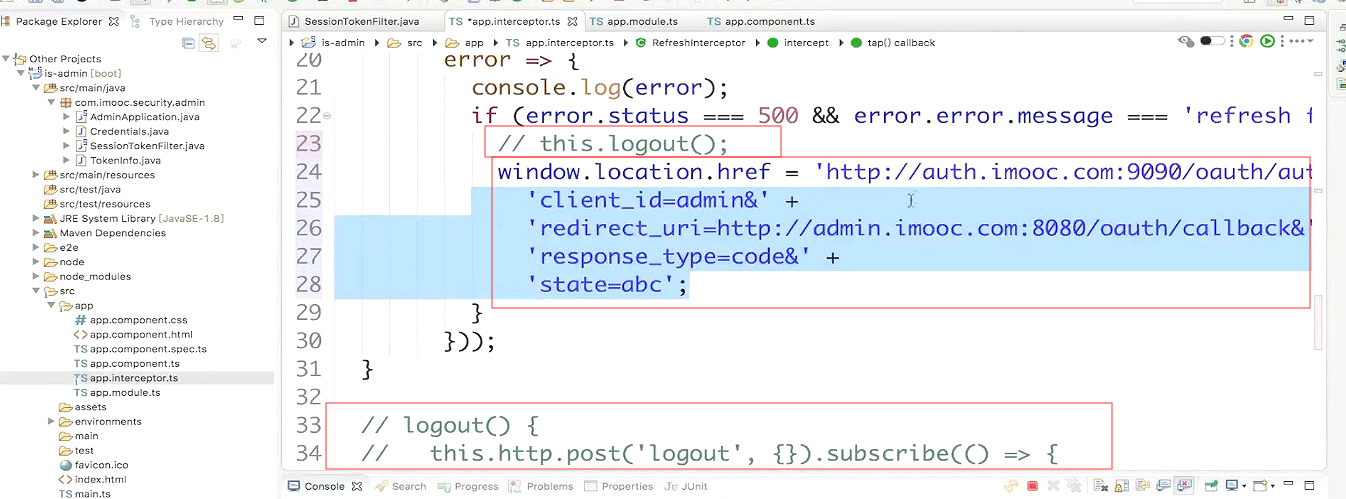
首先把错误的信息打印出来。然后看状态码是不是500,error.message是不是refresh fail。如果这两个都对上了就表示我是在刷新令牌的时候出问题了。拿不到可以用的令牌了。必须让用户去重新去获取令牌。整个认证授权的流程。
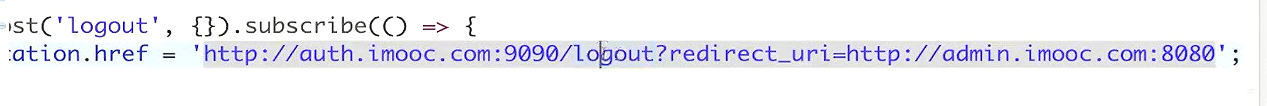
这个时候就调用退出方法。

调到认证服务器的退出上,然后再跳回来。再出发授权请求。再登陆。

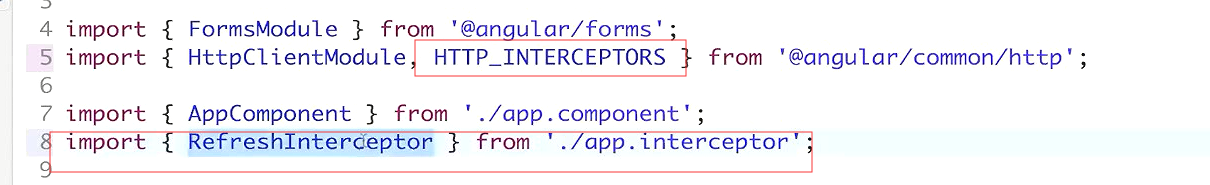
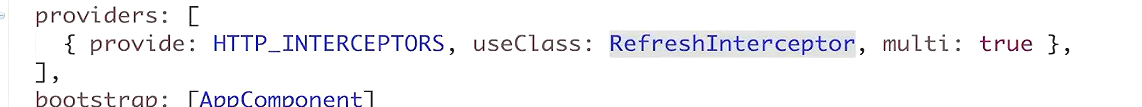
拦截器的注册
注册的语法也是angular特有的语法

multi为true表示可以反复使用,

引入包


这样就会把我们的拦截器做为http的拦截器,加到http的模块里面。这样我发请求的时候,拦截器就会起作用了。
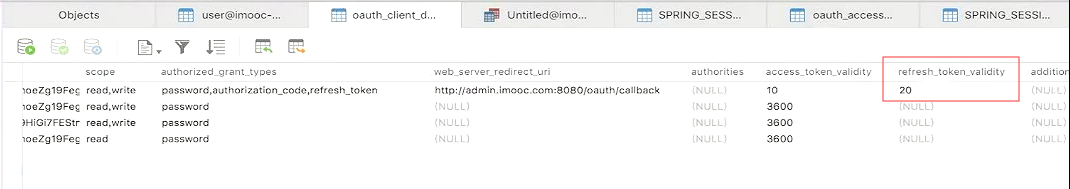
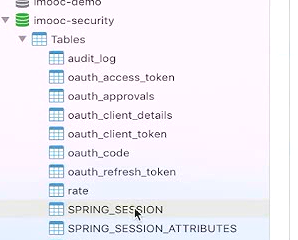
数据库内 refresh的token改成20秒

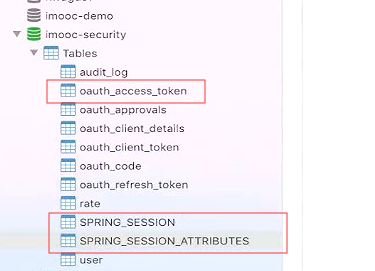
把之前发出的token和session相关的表都清空表。

恢复到一个初始的状态
启动服务测试




10秒的accessToken和20秒的refreshToken



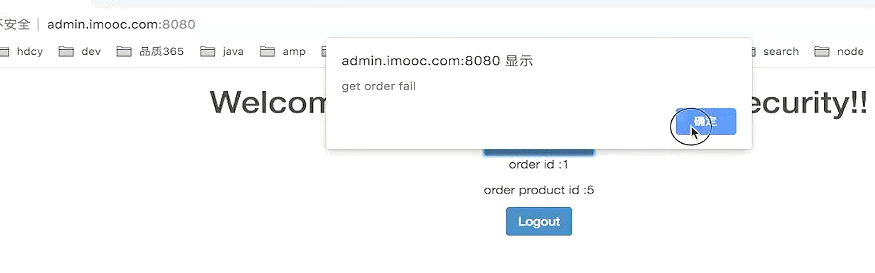
一直点击到了20秒左右的时候,系统就没法访问了。

点击确定跳转到了登陆页面。因为我的刷新令牌也已经完全失效了。

重新登陆


重复点击 20秒左右还是会失效。
依赖认证服务器的session
禁用了退出的方法,refresh_token失效以后,跳转到认证的页面。认证服务器会判断session失效了没,失效了就登陆,没失效就返回新的token


跳过去 ,然后又跳回来了。还是在当前这个页面上。

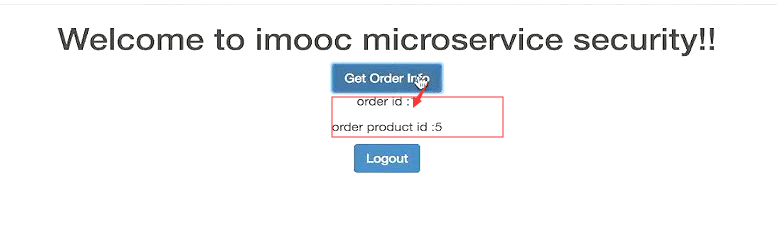
再点击按钮 ,又有效了

不停的点击大概 10秒左右

点击确定又到了首页。

总结
优点:安全,用户的信息 token的信息啊 都是放在session里面的,在浏览器里面只有一个sessionId一个无意义的串,只要在浏览器那边做好session固定攻击的防护,一般是不会有社么风险的
2.可控性高。session、token的信息都在数据库里面,想让谁下线就下线,

3.跨域
缺点:复杂度高,前端session有过期时间,认证服务器有过期时间,访问令牌有过期时间,刷新令牌也有过期时间,必须清楚每一种东西是干嘛的,它过期后对系统会产生什么样的影响。应该怎么去处理,系统的行为是什么。要有一个清晰的认识。才能把这个方案用好。
占用系统资源,如果用户上亿,这种方案就是不可行的,适用于百万用户以下,发出的token的表里面,session的表里面,顶多就是100来万数据
适用于内部的管理系统,

结束