修复bug
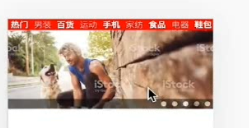
还有bug。鼠标往左拖动,都会跟着动

先来修复这个bug。
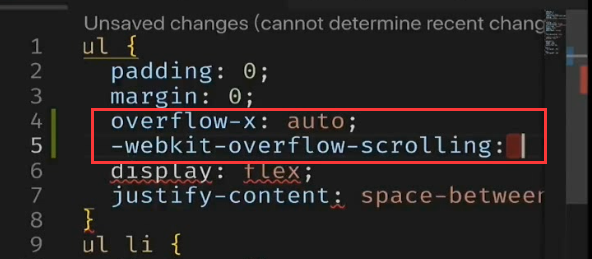
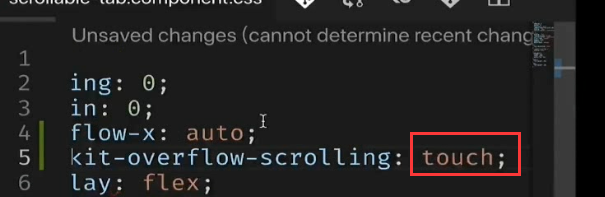
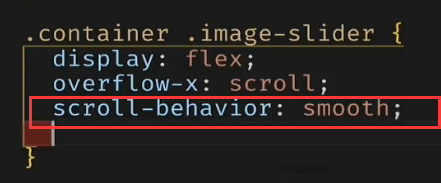
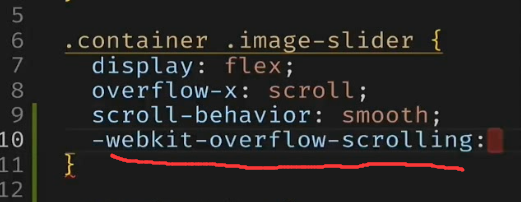
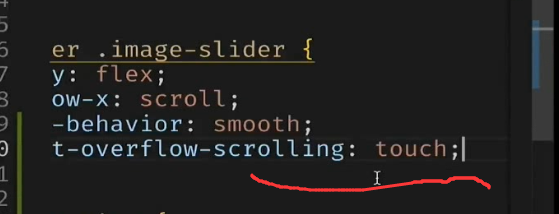
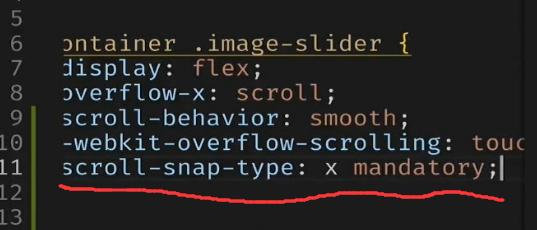
-webkit-overflow-scrolling:让他在真正的手机上可以触摸去滚动


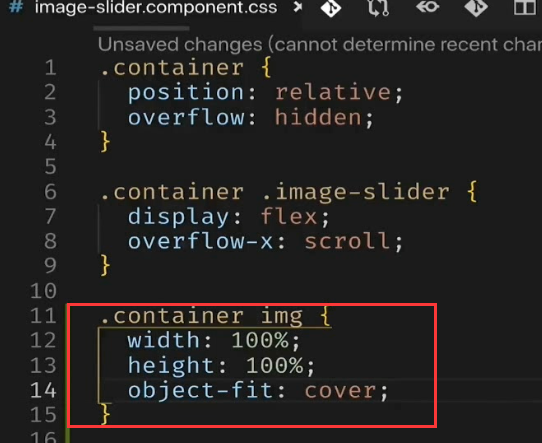
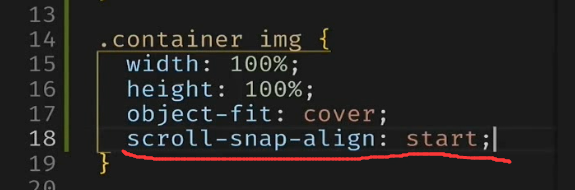
然后再设置图片的样式,高度和宽度都设置为100%,图片显示起来是有一些问题的,因为图片比较大所以有时候显示不全 ,然后设置object-fit属性。

object-fit参考我自己搜索到的MDN,下面有个图片展示的示例
https://developer.mozilla.org/zh-CN/docs/Web/CSS/object-fit
这样bug就修复了。上面滚动上面的menu ,小面的图片可以单独滑动。不会整体再随着menu滚动。

先把没有用的代码删除一下

里面的内容删除。



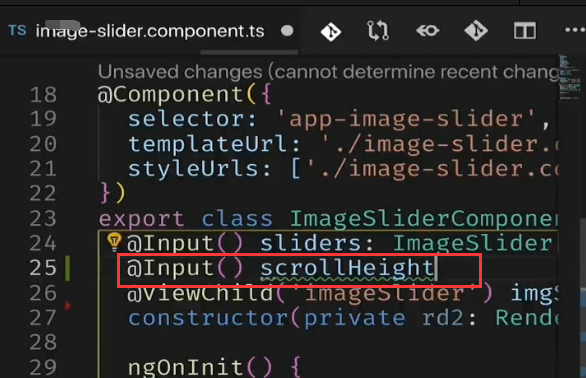
给他一个默认值160px

前端

height等于scrollHeight

把后端的变量名改成sliderHeight

前端也跟着改

查看效果,此时图片的高度是设置的

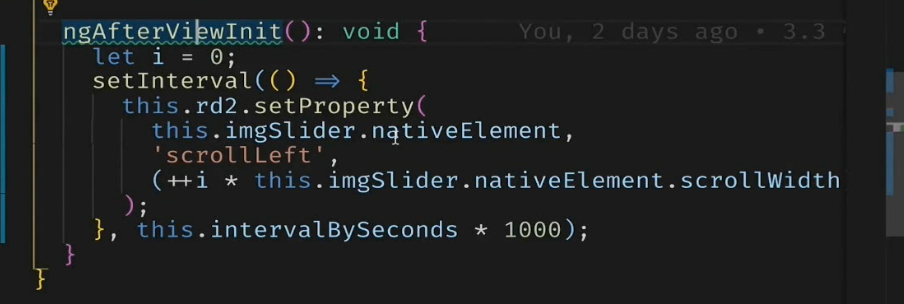
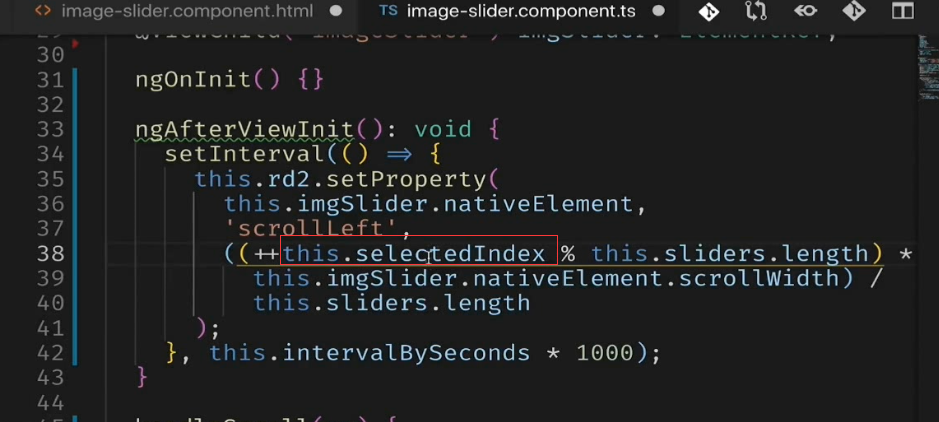
实现自动轮播
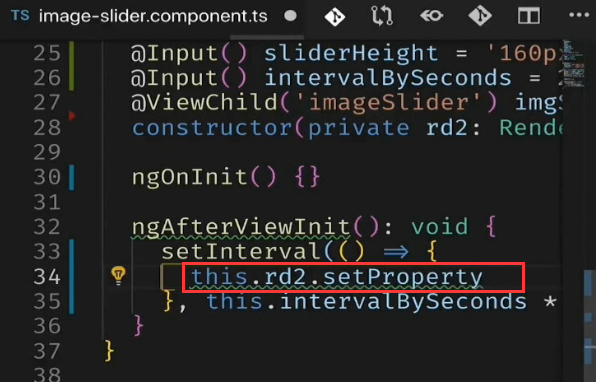
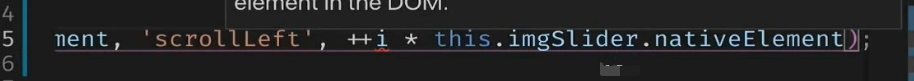
每隔两秒自动滚动。用到了属性scrollLeft这么个属性。
可以去MDN看属性

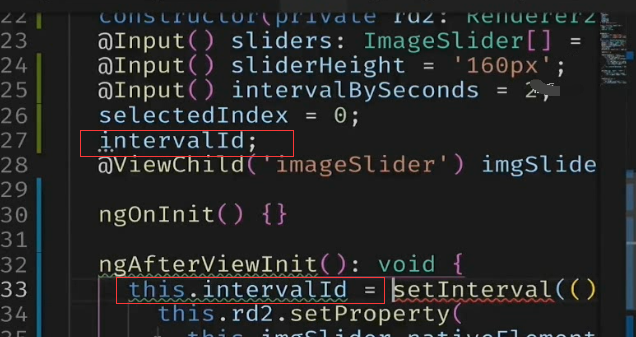
定义一个时间间隔的变量


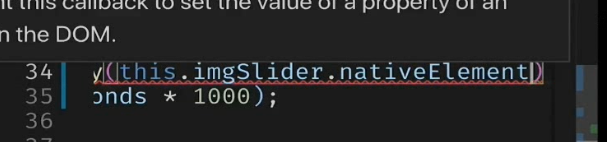
这里是毫秒所以要乘以1000


设置html的属性



最终代码

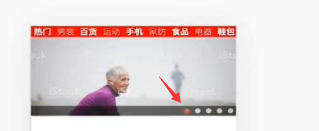
每隔2秒图片在自动的变化。到了最后一张图以后就不再滑动。

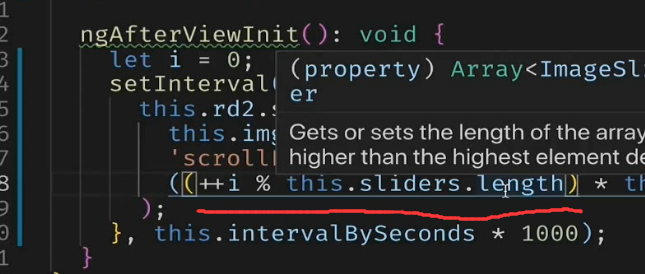
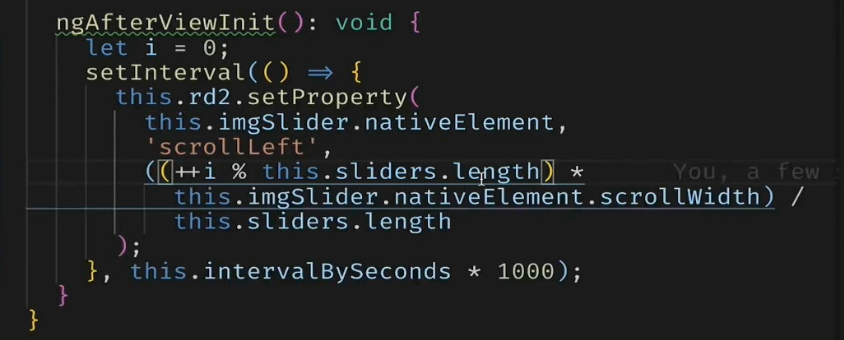
改成取数组的余数。6的数组长度是5 余1它又回到了第二张图。


这样就一直在循环

图片的切换没有动画的效果,修改下css



现在图片滚动就有过滤效果了、

强制在横轴上吸附。

吸附的具体方式,是图片的start。也就是图片的起始位置

现在就有往回弹一下的效果
从当前的选择的图片的,再继续下一个滚动。不应该按照默认的顺序,滚动到哪里了 再继续下一个。

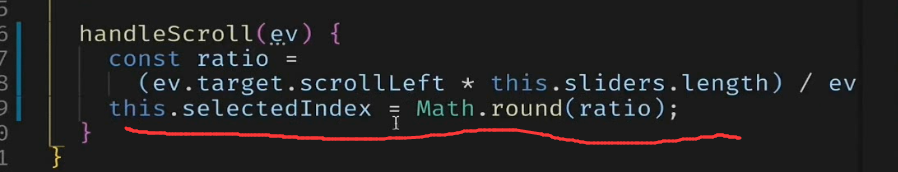
需要控制scroll的事件


ts后端代码
scrollLeft乘以数组的长度,


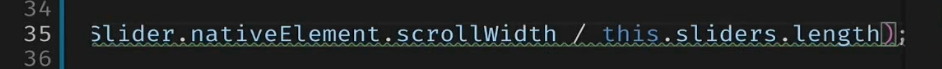
再除以,这个的scrollWidth

如果超过了一张图的宽度的一半了。那么就可以认为是下一张。这里求的是滑动的比例。
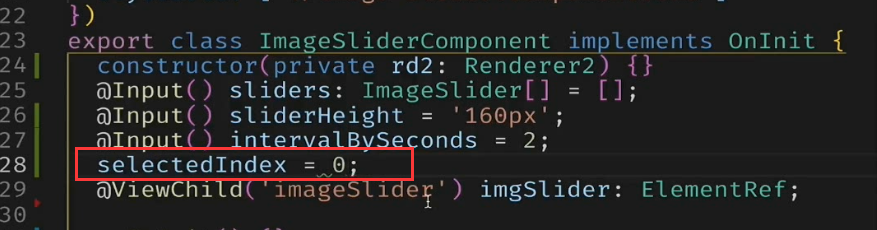
定义选中的索引的变量


这里加加的地方用selectedIndex这个变量。但是这么加 数组会越界

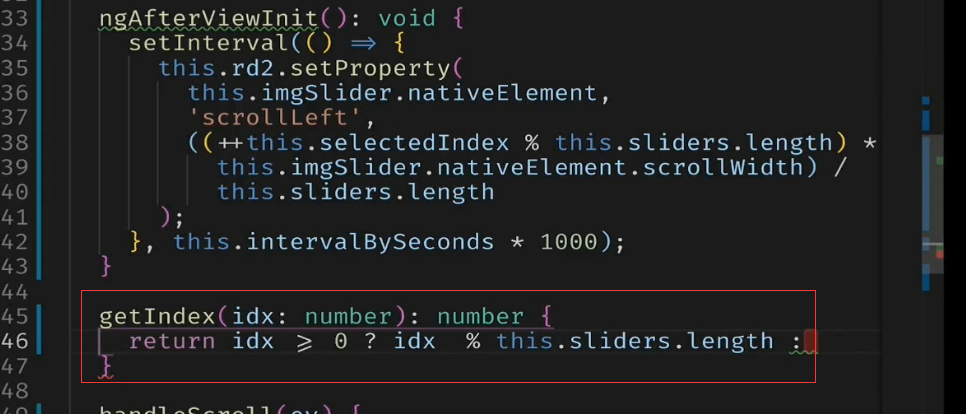
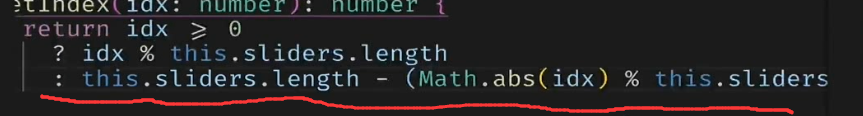
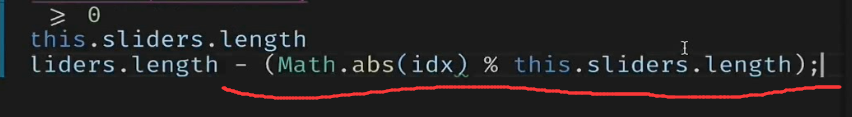
在定义一个方法,如果idx大于等于0 就才用 idx % this.slidedrs.length否则

否则

abs绝对值,不能取余

这样就不会说数组越界了。

到了数组的上限,就返回第一个

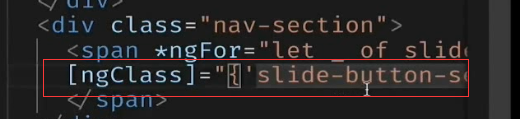
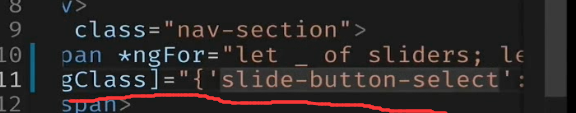
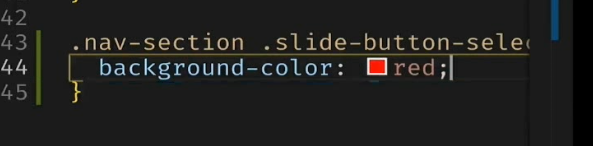
当前图片小圆点,变成红色。
html内



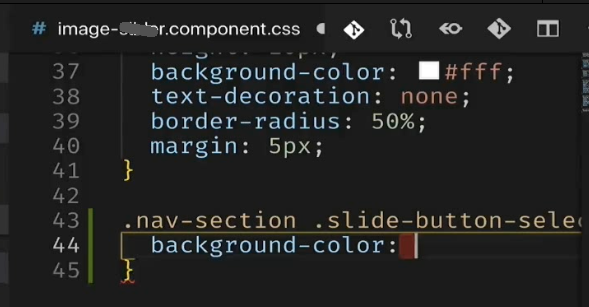
加上css的样式



红色圆点

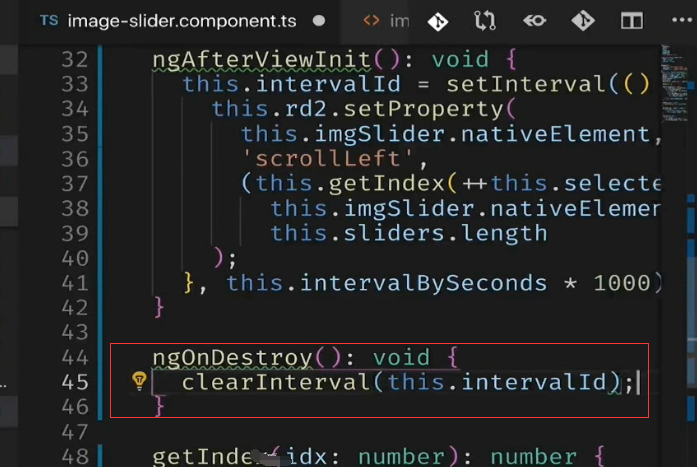
setInterval会内存泄露。

声明一个变量

在声明周期里面清理掉它

实现这两个接口

结束