执行顺序问题
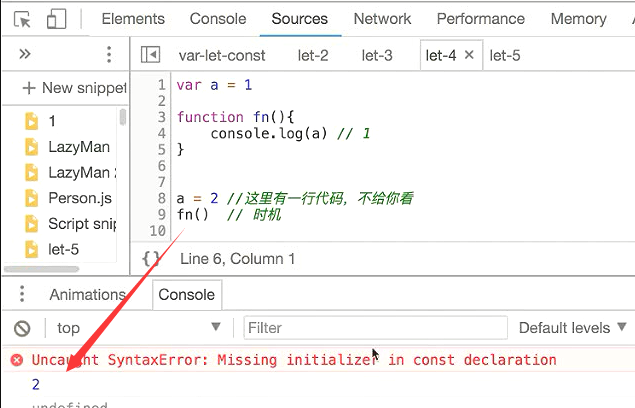
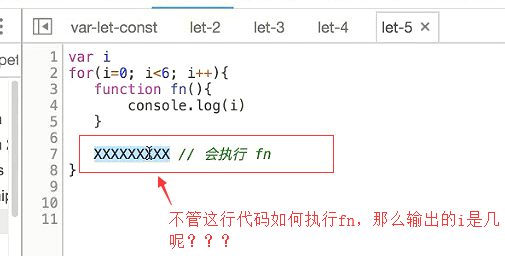
请问console.log输出的值是多少

输出的肯定是1

假如这里有一行未知的代码 会打印出几?

如果这段未知的代码是a=2。那么其实console输出的就是2

只关心代码,没有关心代码执行的顺序,这就是这条面试题最大的陷阱。
最终输出的是

语法问题
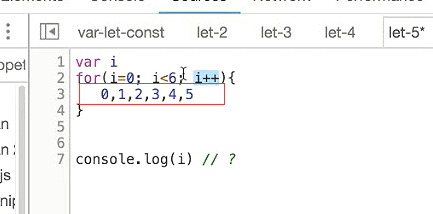
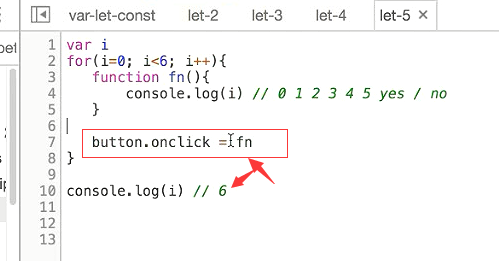
i虽然是写在for循环里面,但是它依然是往外跑的

i等于5的时候要执行i++然后进入不到循环里面了。所以当等于6的时候循环内就不成立, 就执行最下面的console的输出



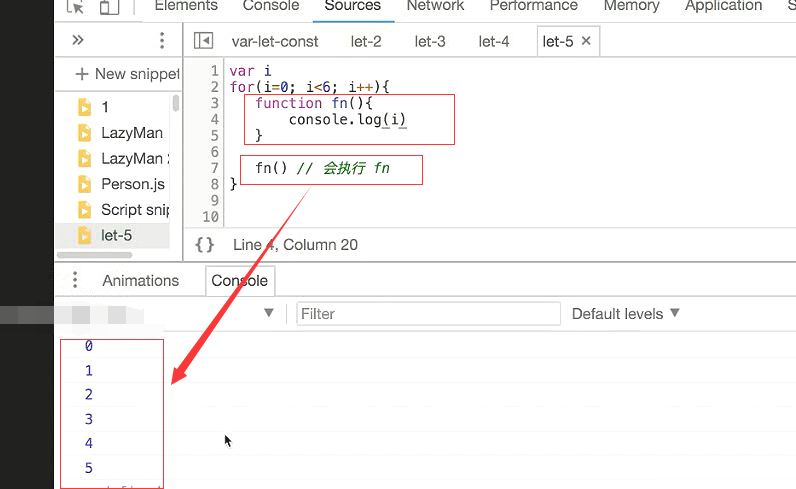
如果这行代码是用户点击的时候去执行的话。那么这行代码就是 最终的6.


按钮点击多次 输出的结果都是6

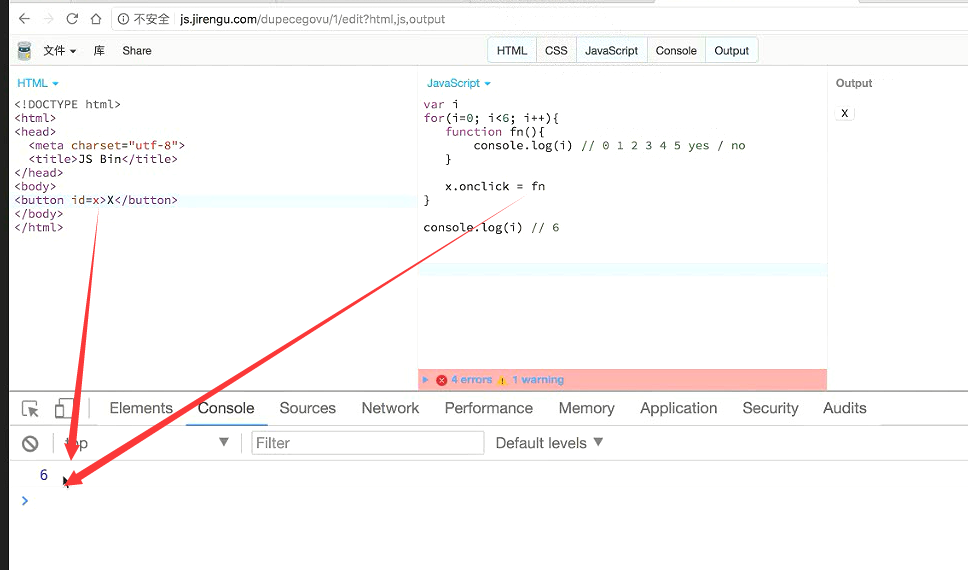
http://js.jirengu.com/?html,output

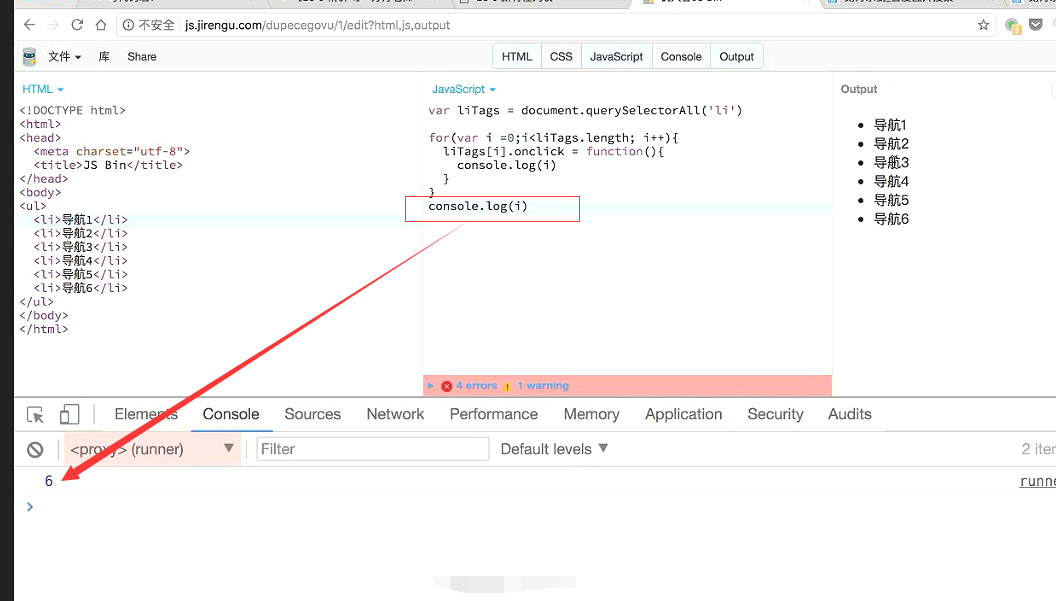
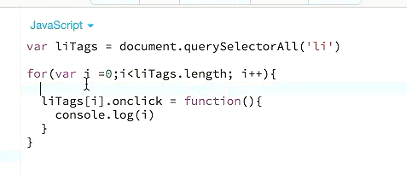
光标上面那行代码的最后,一回车,就生成了如下的代码

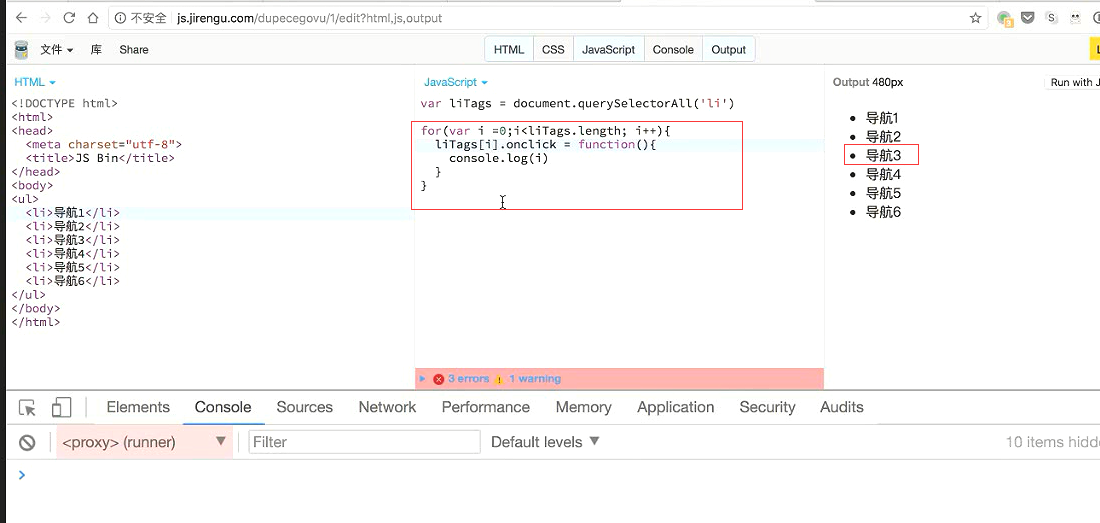
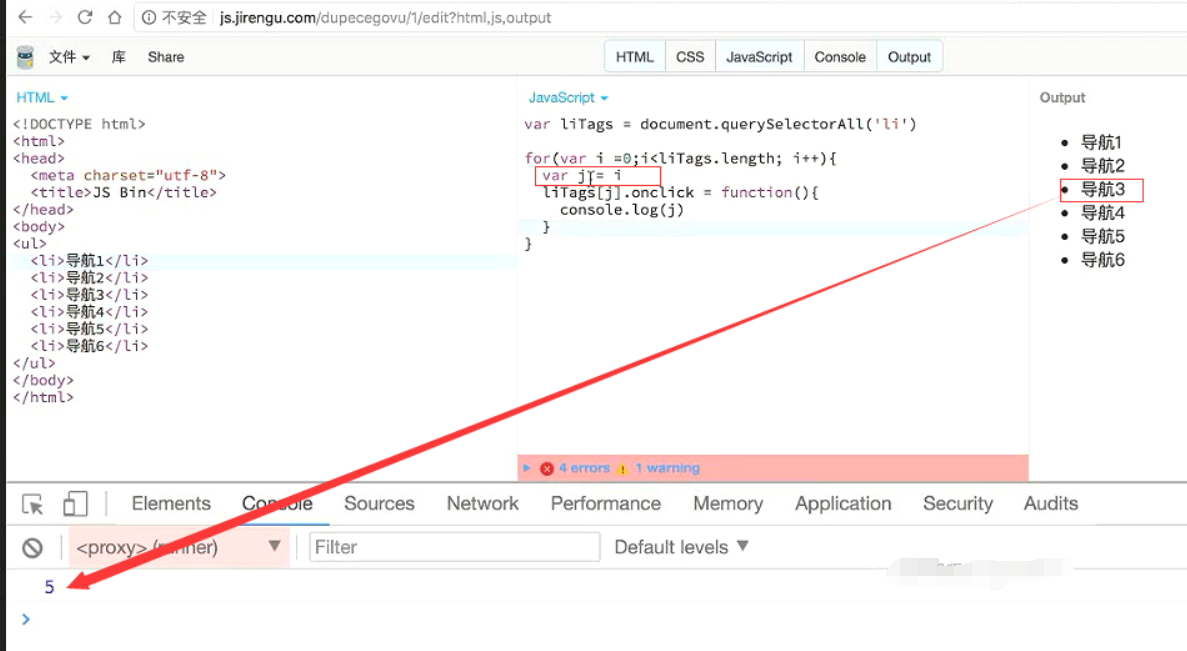
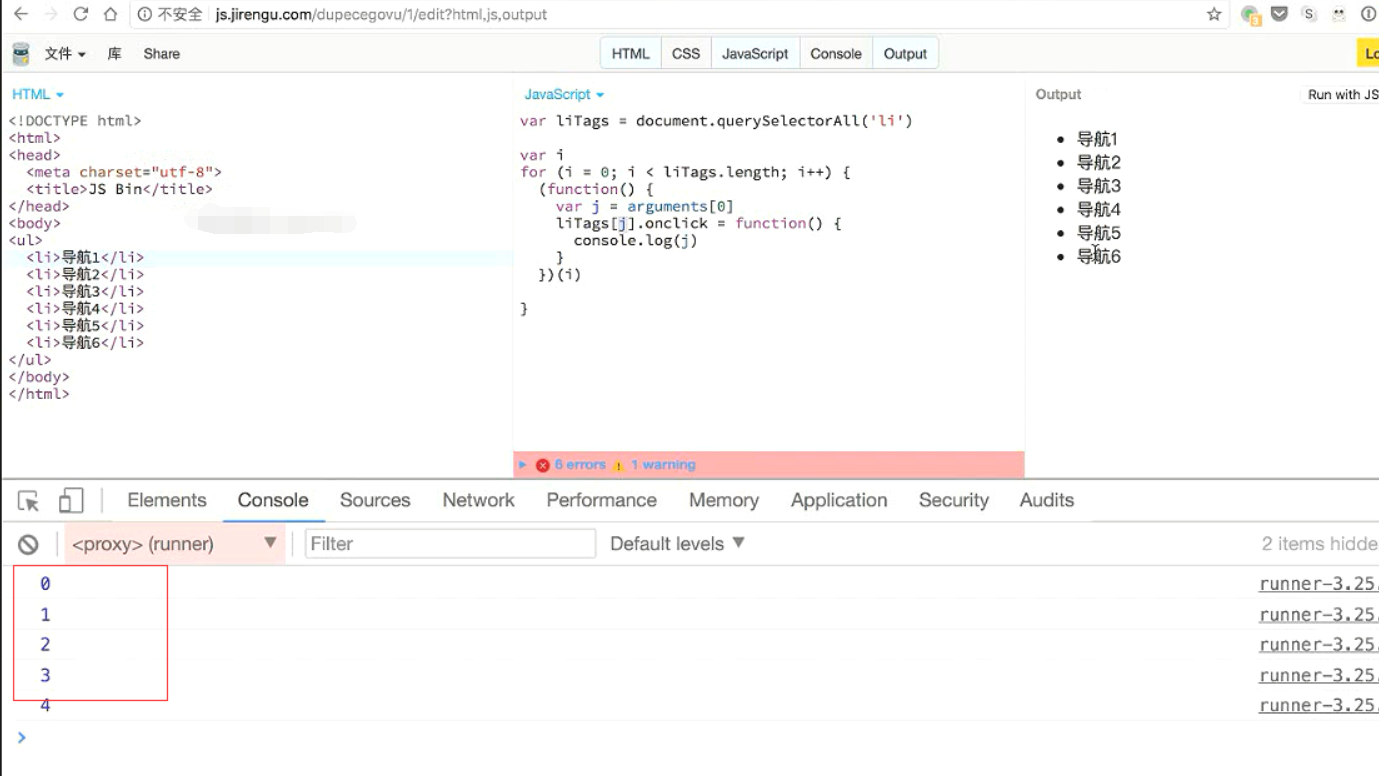
当点击导航3的时候输出的值是几???


执行代码。页面默认加载完成,i就已经是6了

怎么让点击导航1就打印出1 点击导航2就打印出2呢????
打印出来一直是6,是因为我们的只有一个i

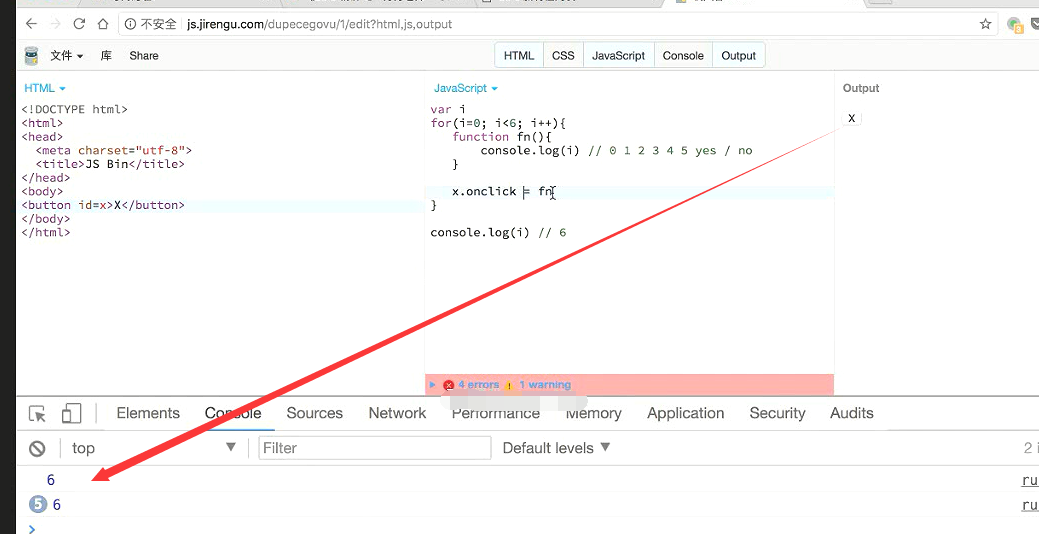
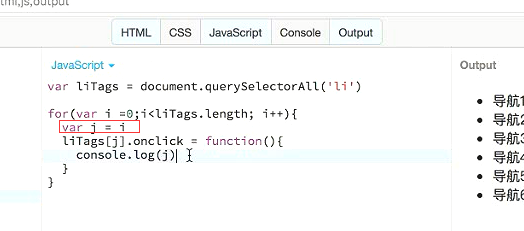
用变量j来接受变量i

打印出来了5,

为什么是5呢。i虽然一直++一直加到了6,但是j并没有一直++。所以i到6 就不会进入循环了。 j的值一直最高就是5了。
因为j这个傻逼变量会提升。j会提升到这里。

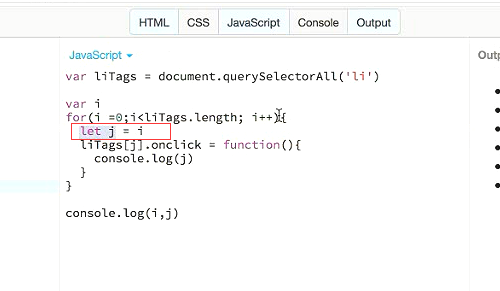
始终用同一个j去接收同一个i,也就是这个事件里面只有一个i和j
默认输出i和j的值

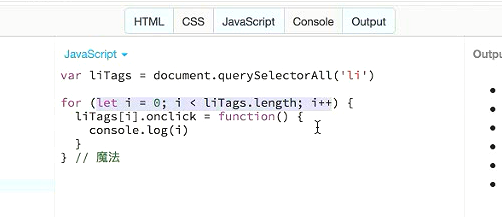
let
用let,这个j就不会跑到外面去了。

let的作用域只有选中的一块区域

循环点击输出的结果

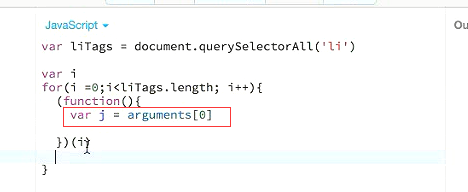
如果不用let,就要搞出一个新的作用域
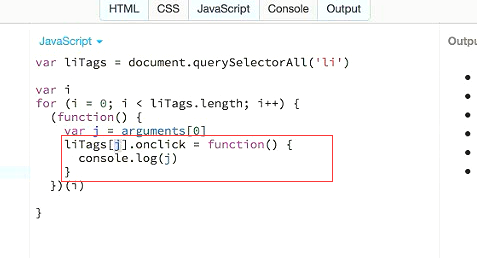
新的作用域一般是用立即执行函数。这个j的函数就是在这个函数里面。不会出去的

现在的这个j就是每个循环一个j

这就是js程序员在es6的语法之前是多么的痛苦。

也可以这么写,意思是j就是第一个参数

如果把i用let来修饰

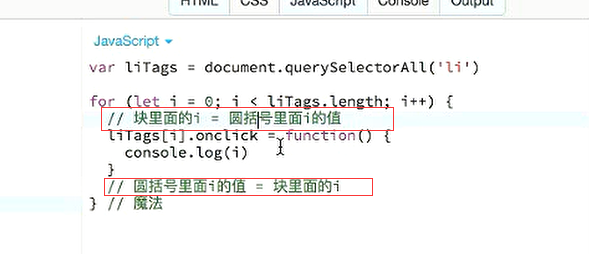
i的作用域就在选中的这块代码。所以花括号内是访问不到i的

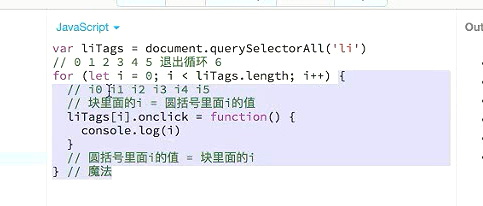
for循环的语法做了一个魔法,每次进入循环的时候。在循环内创建一个i,这个i等于外面的i的值。

我们把外面的i改成下划线的i,这样好区分

这一行代码是js自动加的 我们看不见。



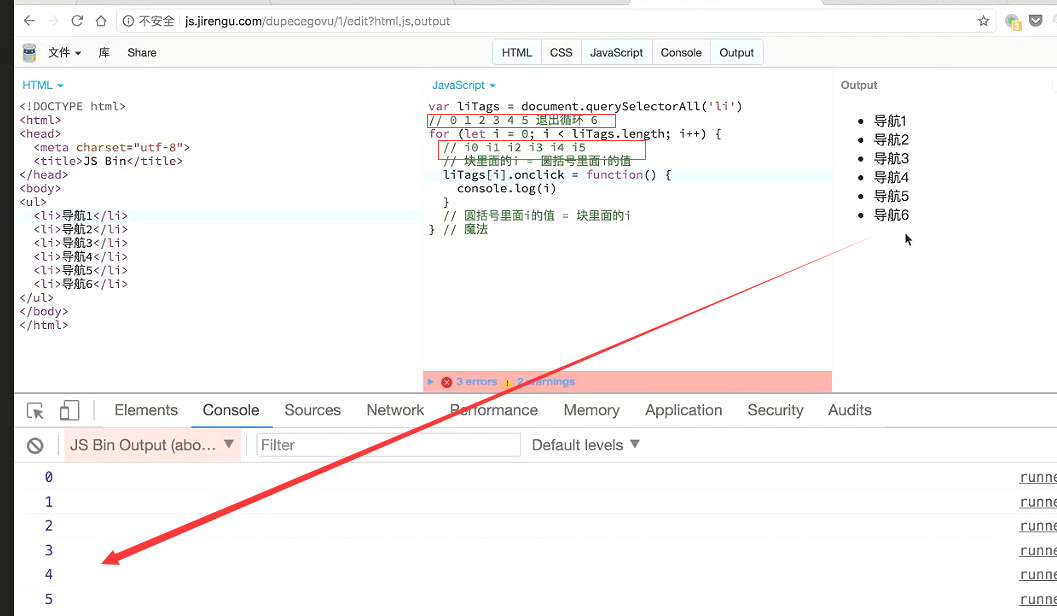
一共7个i,圆括号内一个i贯穿了循环的始终

以及每次循环,都会产生的块作用域的i,0到5 所以里面是6个i,加上最外面的i 就是7个i