3.2.2 页面原型
3.2.2.1 tree组件介绍
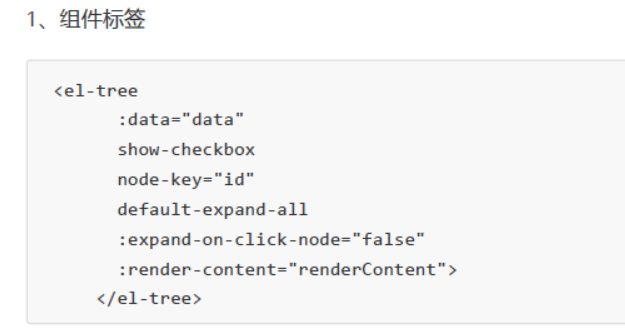
本功能使用element-ui 的tree组件来完成

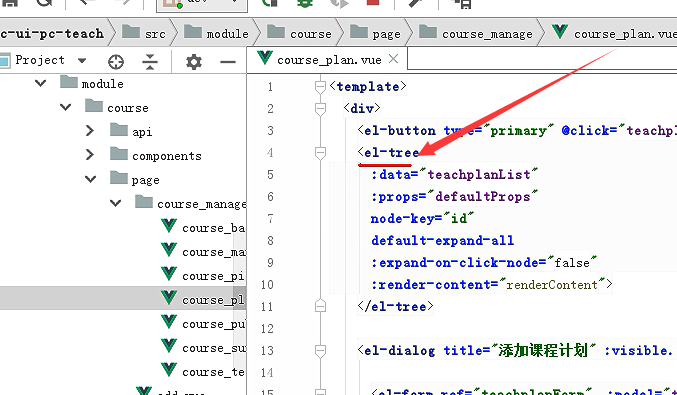
在course_plan.vue文件中添加tree组件的代码,进行测试:
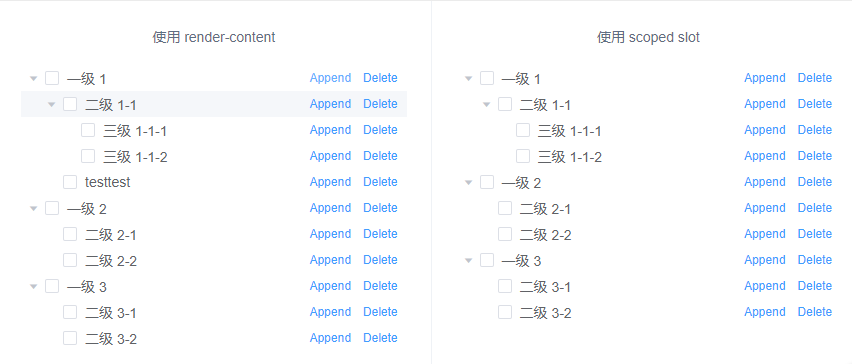
这个就是课程计划的页面


tree的静态数据格式

前端这个方法里面返回的是html的代码。这里面用到了JSX语法

JSX 是Javascript和XML结合的一种格式,它是React的核心组成部分,JSX和XML语法类似,可以定义属性以及子元
素。唯一特殊的是可以用大括号来加入JavaScript表达式。遇到 HTML 标签(以 < 开头),就用 HTML 规则解析;
遇到代码块(以 { 开头),就用 JavaScript 规则解析。
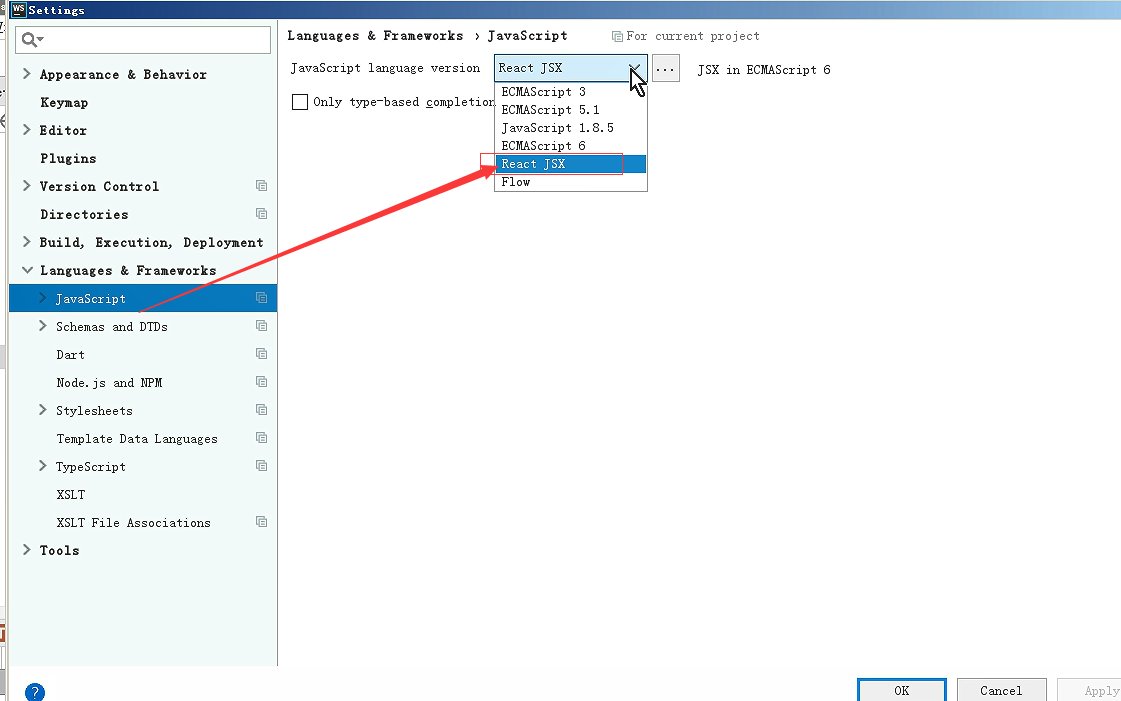
1、Javascript version 选择 React JSX (如果没有就选择JSX Harmony)
这样就可以解析JSX语法,代码就不会报错了。

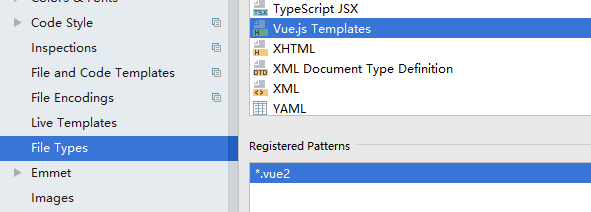
2、HTML 类型文件中增加vue

preferences -> Editor -> File Types 中找到上边框中HTML 在下边加一个 *.vue
如果已经在vue template 中已存在.vue 则把它改为.vue2(因为要在Html中添加.vue)