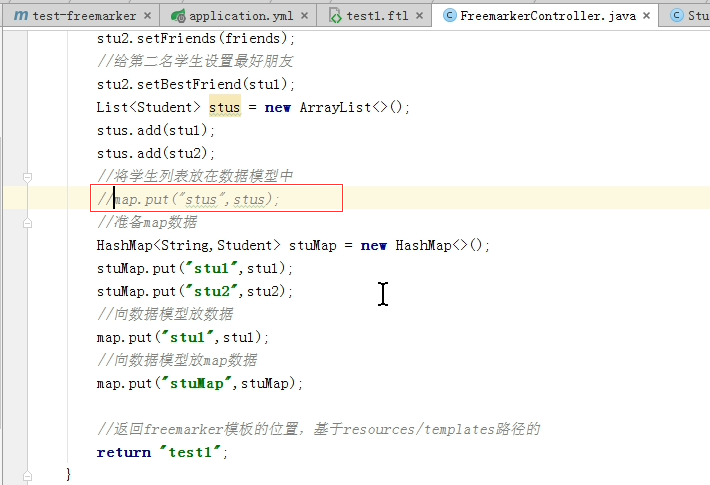
把stus注释掉

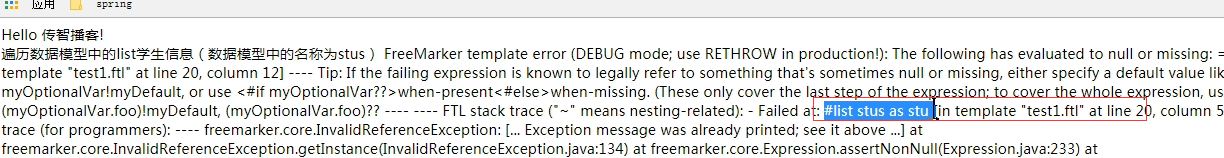
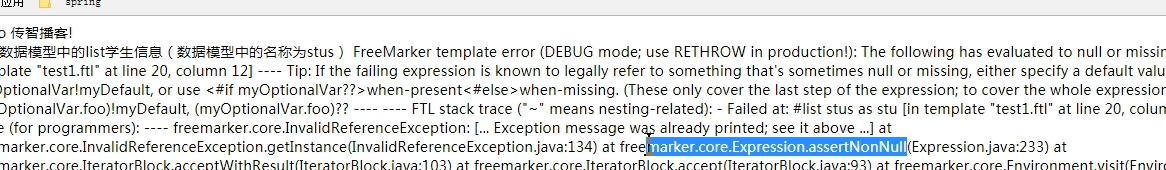
正常访问就会报错


第20行 这里的stus为空,所以造成了这个错误。

非空判断
不为空用双问号来判断

<#if stus??>
<#list stus as stu>
<tr>
<td>${stu_index+1}</td>
<td <#if stu.name=="小明">style="background-color:cornflowerblue"</#if>>${stu.name}</td>
<td>${stu.age}</td>
<td <#if (stu.money gt 300)>style="background-color: cornflowerblue"</#if>${stu.money}</td>
<#--<td>${stu.birthday}</td>-->
</tr>
</#list>
</#if>

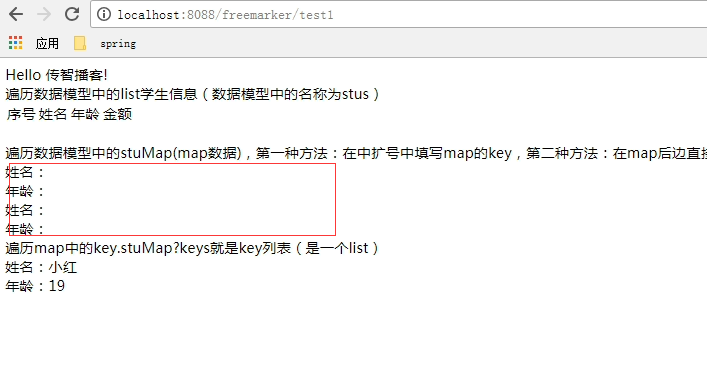
加了空值 的判断就不报错了。

默认值

把stu1设置为空

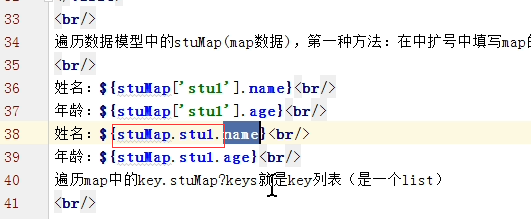
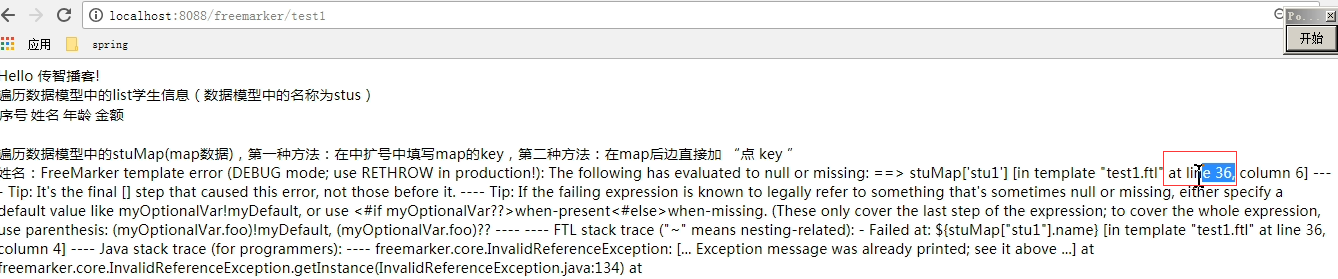
36行代码从报错

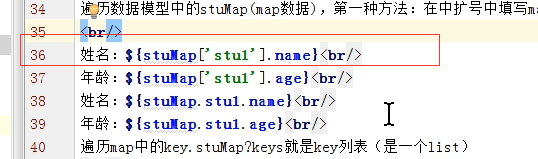
第36行代码


可以用非空判断的方式

<#if stuMap?? && stuMap.stu1??> 姓名:${stuMap['stu1'].name}<br/> 年龄:${stuMap['stu1'].age}<br/> 姓名:${stuMap.stu1.name}<br/> 年龄:${stuMap.stu1.age}<br/> </#if>

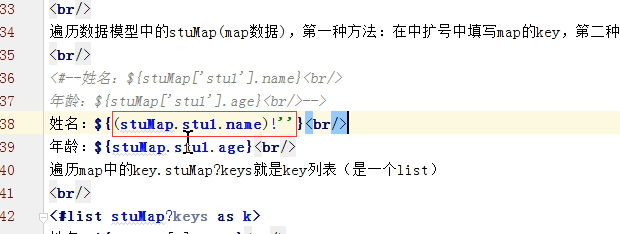
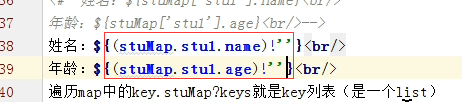
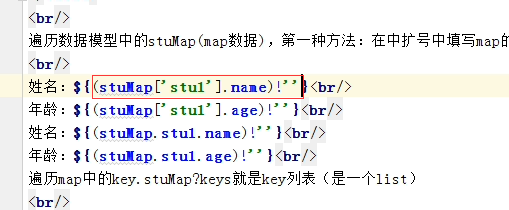
缺省


姓名:${(stuMap['stu1'].name)!''}<br/>
年龄:${(stuMap['stu1'].age)!''}<br/>
姓名:${(stuMap.stu1.name)!''}<br/>
年龄:${(stuMap.stu1.age)!''}<br/>



姓名:${(stuMap['stu1'].name)!''}<br/>
年龄:${(stuMap['stu1'].age)!''}<br/>
姓名:${(stuMap.stu1.name)!''}<br/>
年龄:${(stuMap.stu1.age)!''}<br/>