controller填充数据

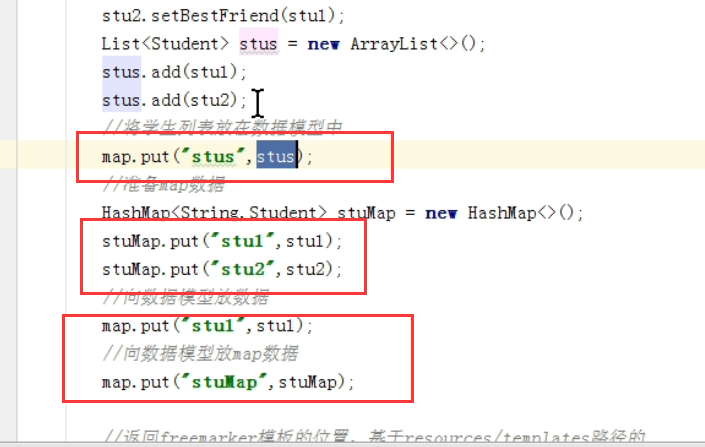
@RequestMapping("/freemarker") @Controller public class FreemarkerController { @RequestMapping("/test1") public String test1(Map<String,Object> map){ //向数据模型放数据 map.put("name","黑马程序员"); Student stu1 = new Student(); stu1.setName("小明"); stu1.setAge(18); stu1.setMoney(1000.86f); stu1.setBirthday(new Date()); Student stu2 = new Student(); stu2.setName("小红"); stu2.setMoney(200.1f); stu2.setAge(19); // stu2.setBirthday(new Date()); List<Student> friends = new ArrayList<>(); friends.add(stu1); stu2.setFriends(friends); stu2.setBestFriend(stu1); List<Student> stus = new ArrayList<>(); stus.add(stu1); stus.add(stu2); //向数据模型放数据 map.put("stus",stus); //准备map数据 HashMap<String,Student> stuMap = new HashMap<>(); stuMap.put("stu1",stu1); stuMap.put("stu2",stu2); //向数据模型放数据 map.put("stu1",stu1); //向数据模型放数据 map.put("stuMap",stuMap); //返回模板文件名称 return "test1"; } }
最终加入到map中的几个数据

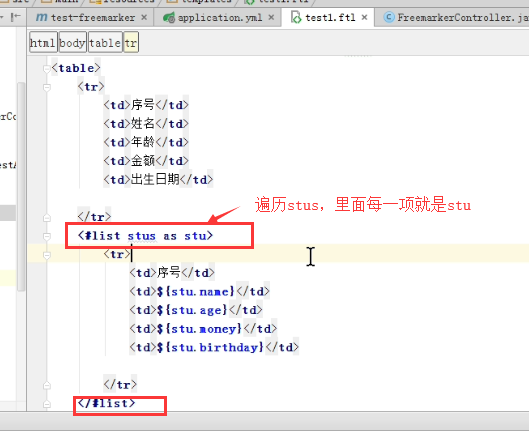
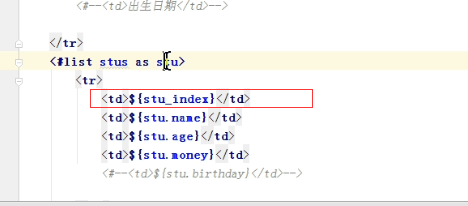
模板1

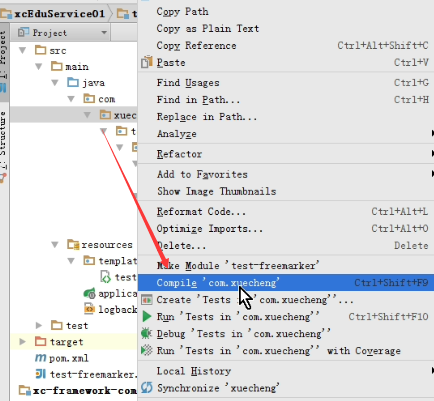
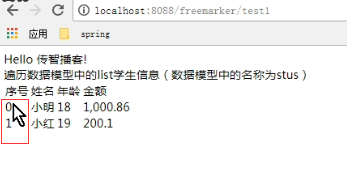
把工程编译一下。刷新页面不管用,还是需要重启页面

重启这个springboot应用


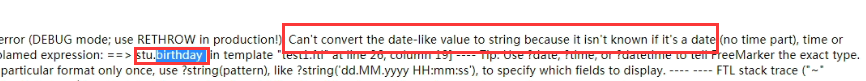
先把日期字段注释掉‘


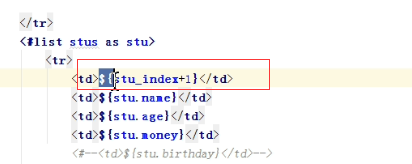
自增序号


序号从0开始就加1


完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World!</title>
</head>
<body>
<#--Hello ${name}-->
<table>
<tr>
<td>序号</td>
<td>名字</td>
<td>年龄</td>
<td>金额</td>
</tr>
<#list stus as stu>
<tr>
<td>${stu_index+1}</td>
<td>${stu.name}</td>
<td>${stu.age}</td>
<td>${stu.money}</td>
<#--<td>${stu.birthday}</td>-->
</tr>
</#list>
</table>
</body>
</html>