修改为默认的参数

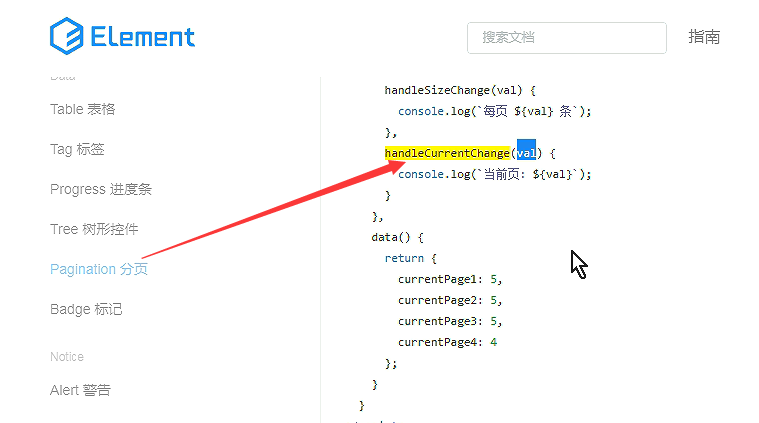
点击分页的事件 current-change

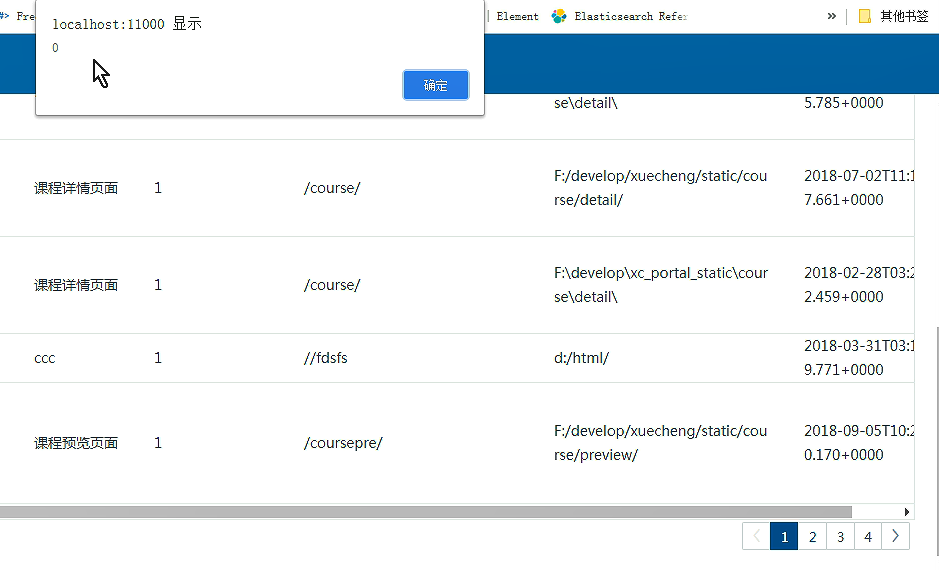
我们弹个alert测试下


看文档,参数是当前页

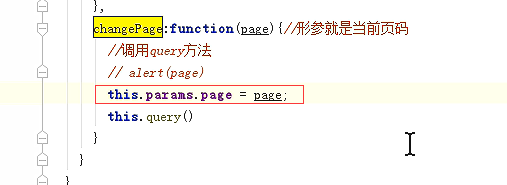
把当前页的数据赋值给params.page这个对象

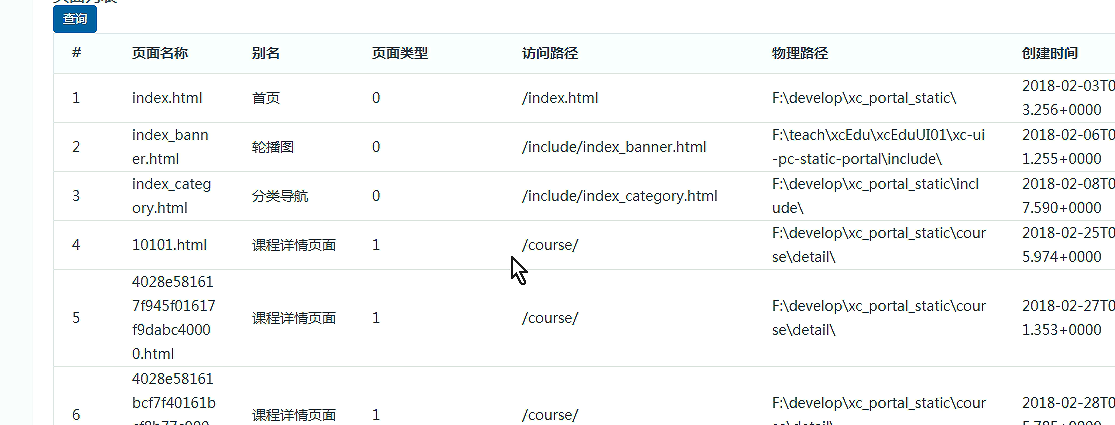
分页效果实现

最终代码

<template>
<div>
<el-button type="primary" v-on:click="query">查询按钮</el-button>
<el-table
:data="list"
style=" 100%">
<el-table-column type="index" width="60">
</el-table-column>
<el-table-column
prop="pageName"
label="页面名称"
width="120">
</el-table-column>
<el-table-column
prop="pageAliase"
label="别名"
width="180">
</el-table-column>
<el-table-column
prop="pageWebPath"
label="访问路径">
</el-table-column>
<el-table-column
prop="pagePhyisicalPath"
label="物理路径">
</el-table-column>
<el-table-column
prop="pageCreateTime"
label="创建时间">
</el-table-column>
</el-table>
<el-pagination
layout="prev, pager, next"
:total="total"
:page-size="params.size"
@current-change="changePage"
style="float: right;">
</el-pagination>
</div>
</template>
<script>
import * as cmsApi from '../api/cms'
export default {
data() {
return {
list: [],
total: 0,
params: {
page: 1,
size: 10
}
}
},
methods: {
query: function () {
//alert('查询')
//调用服务端的接口
cmsApi.page_list(this.params.page,this.params.size).then((res) => {
this.list = res.queryResult.list;
this.total = res.queryResult.total;
});
},
changePage: function (page) {
this.params.page = page;
this.query()
}
}
}
</script>
