本项目CMS是对页面进行管理,对页面如何进行管理呢?我们首先搭建学成网的静态门户工程,根据门户的页面结
构来分析页面的管理方案。
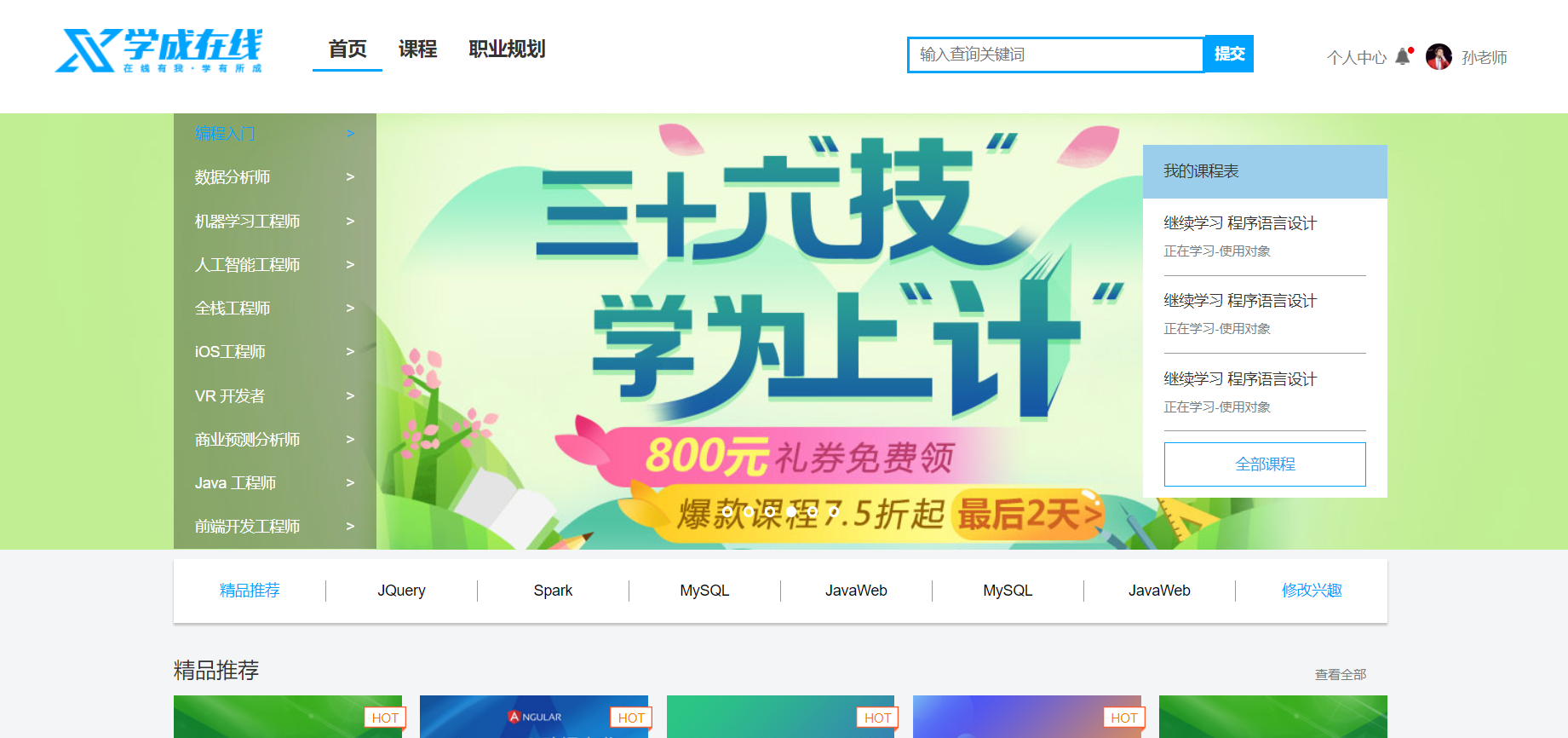
门户,是一个网站的入口,一般网站都有一个对外的门户,学成在线门户效果图如下:

前端开发工具:
阶段5 3.微服务项目【学成在线】·day01 搭建环境 CMS服务端开发资料WebStorm安装v1.1.pdf
2、安装Nginx
下载nginx:http://nginx.org/en/download.html
本教程下载nginx-1.14.0.zip(http://nginx.org/download/nginx-1.14.0.zip)
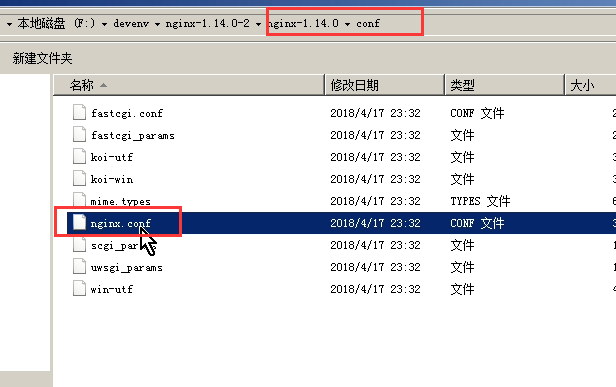
解压nginx-1.14.0.zip到自己的计算机,双击nginx.exe即可运行。
访问 :http://localhost
目录内最好没有中文

解压好的全新的nginx

双击就可以运行起来

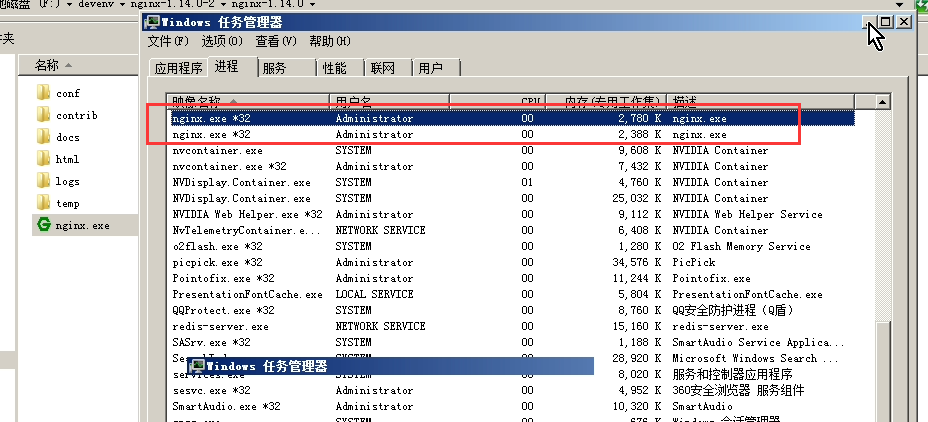
查看nginx是否成功

前端页面
阶段5 3.微服务项目【学成在线】·day01 搭建环境 CMS服务端开发资料门户xc-ui-pc-static-portal.rar
webstorm打开这个解压出来的对应的文件夹
nginx配置虚拟主机

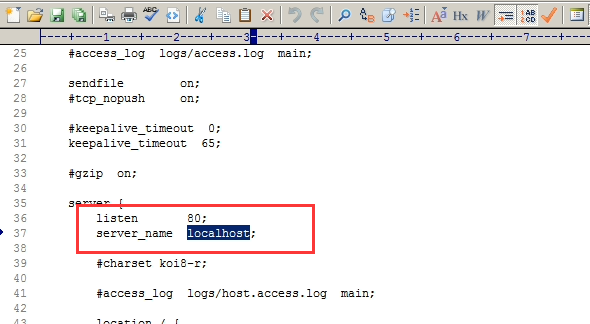
默认已经配置的是80端口 localhost

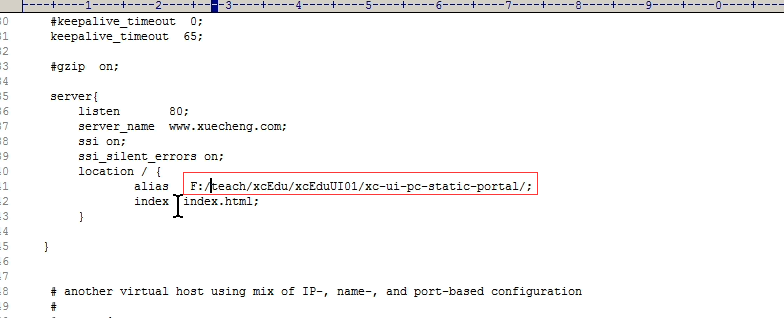
自己配置如下
 ‘
‘
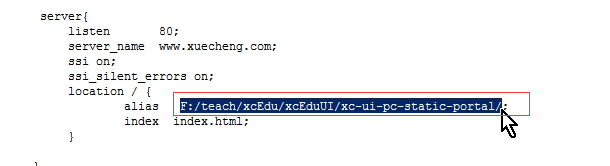
server { listen 80; server_name www.xuecheng.com; ssi on; ssi_silent_errors on; location / { alias D:/java/xuechengzaixian/xcEdu/xc-ui-pc-static-portal/; index index.html; } }
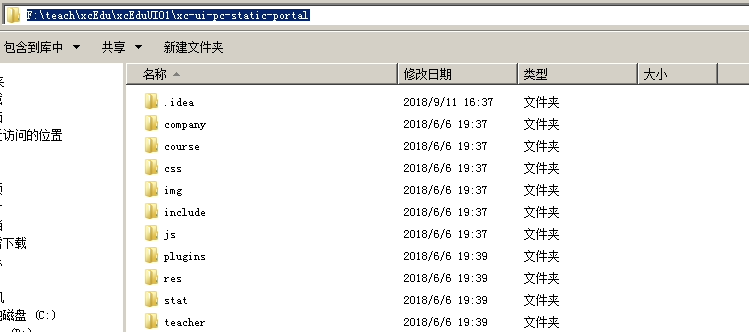
这里配置的就是具体门户的在本地的文件夹的地址:

找到我们前端的文件夹地址复制过来

index:是首页面的名称

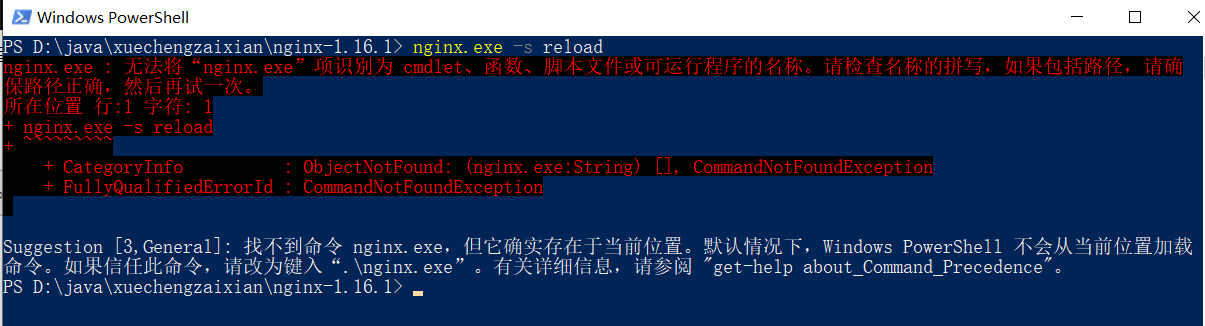
配置文件修改后,需要刷新nginx,注意之类刷新一定是在cmd窗体里面刷新。

win10的话有个powerShell在它里面重新刷新nginx总是报错。

再次刷新页面

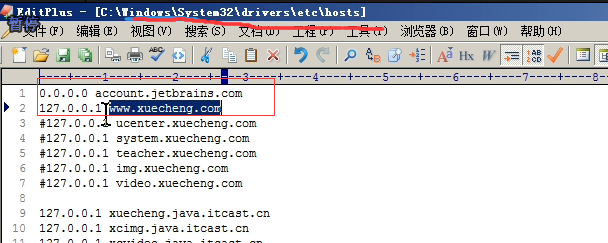
在host文件内配置一个域名的ip:
C:WindowsSystem32driversetchosts

现在就可以通过域名来访问了

以上静态门户就搭建起来了。