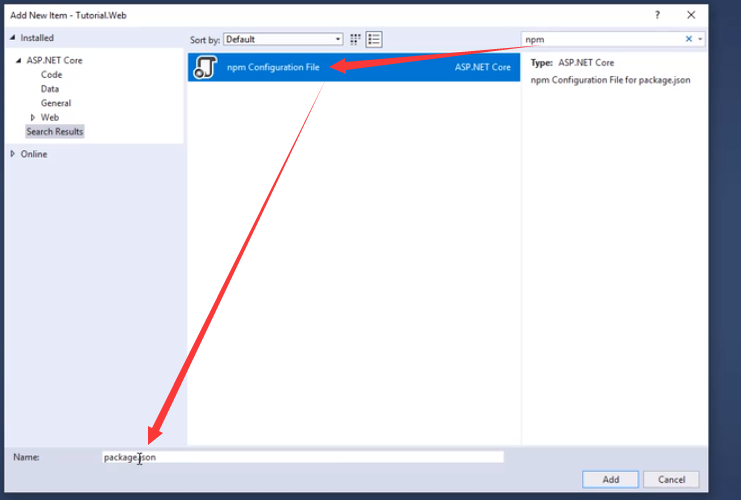
前端库使用npm进行安装,需要先建立webpack.json文件


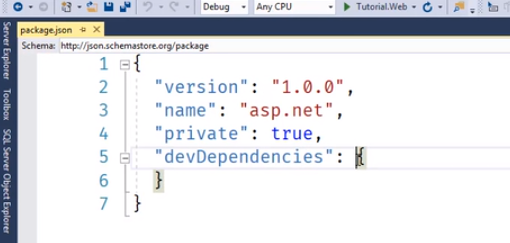
因为我们没有使用npm安装任何库,所以npm的文件夹是空的

这里是用于开发时构建时引用的库写在这里

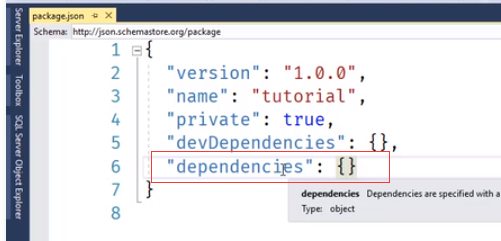
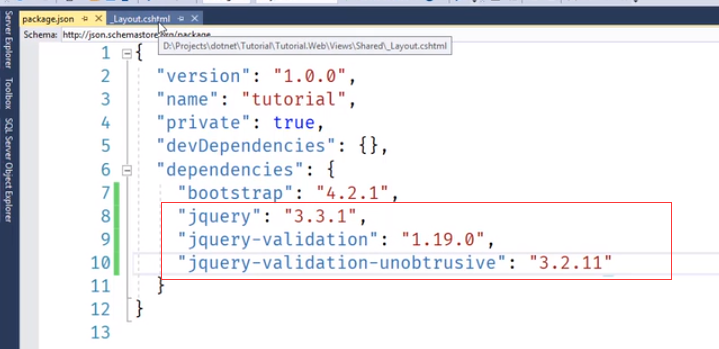
这里用到bootStrap 开发时和发布时都要用的所以要放到这里

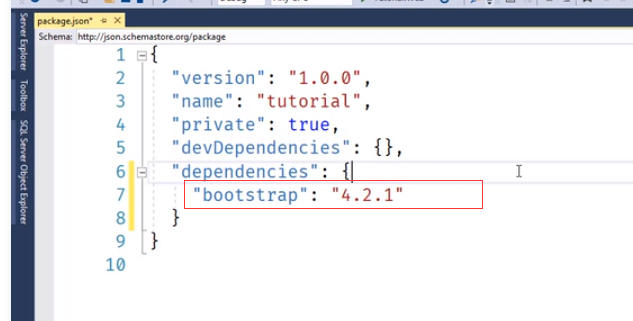
自己写上,BootStrap的版本号是自己去官网看的

点击保存后npm 就会自动在左下角进行安装了

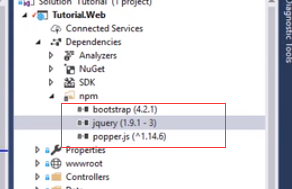
会依赖的库都安装好了

存放包的模块司机是跟目录的node_modules文件夹下。VS会把这个文件夹排除,因为是不需要加入到源码库的

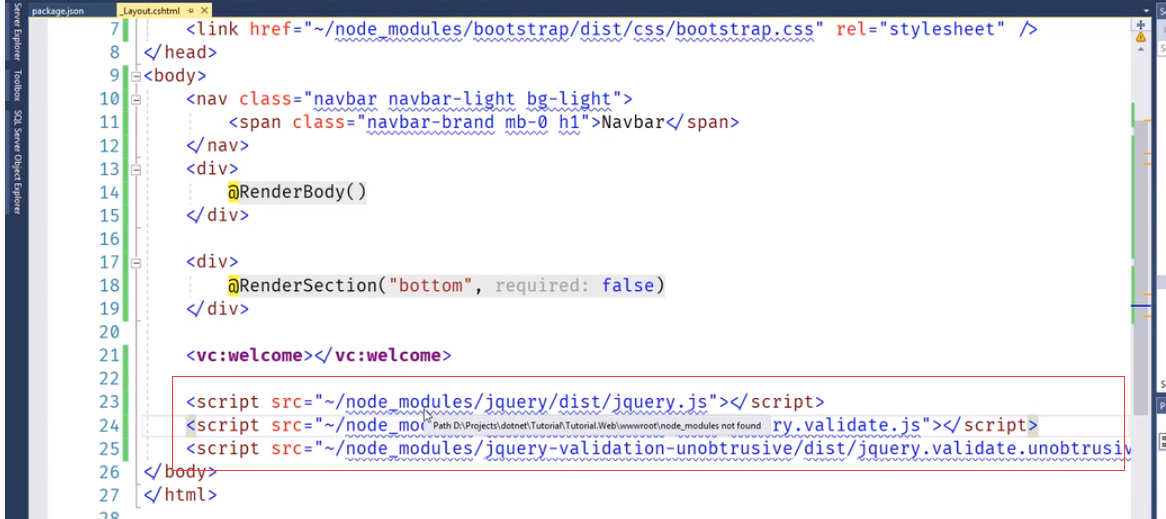
bootStrap安装到这里,怎么引用呢,早asp.core里面 视图文件应该是是放在wwwroot里面的

为了简单就把node_modules文件件当做一个类似于wwwroot一样。当做静态的视图文件夹
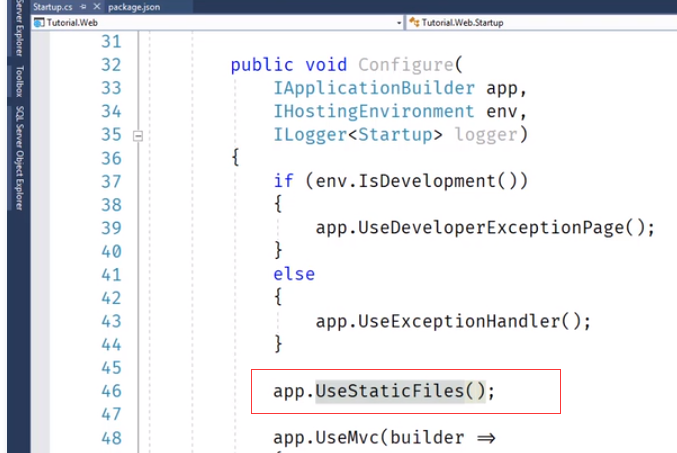
StartUp里面设置的app.UseStaticFiles()可以让wwwroot文件夹内的文件对外可见,让里面的东西可以对外视图

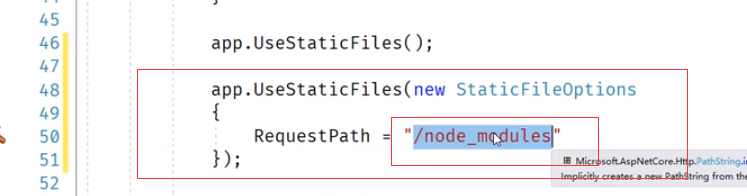
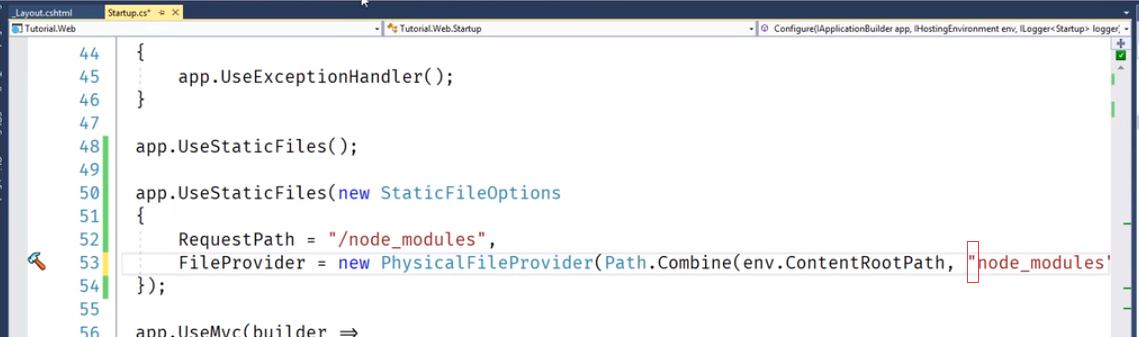
修改,这个中间件只会对路径包含/node_modules为路径进行处理。如果不包含就直接跳到下一个中间件

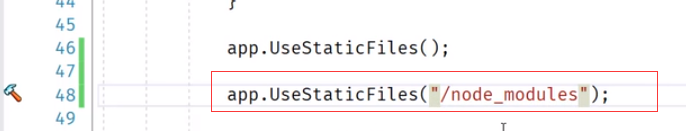
其实还有一个OverLoad方法可以直接写path路径就可以。但是这么写不知道到哪去找静态文件

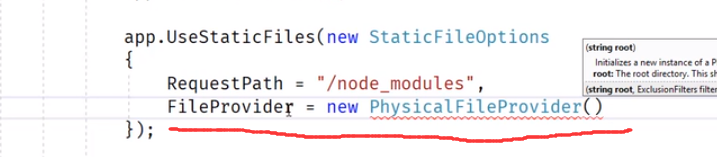
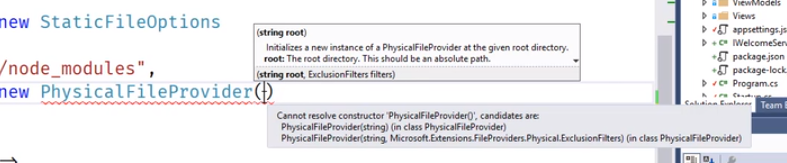
所以还是用第一种写法,如果找到物理文件呢?需要用到FileProvier
参数里面需要传递一个物理路径

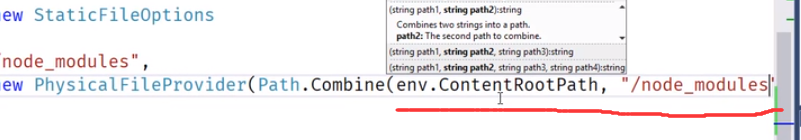
这里面参数要求是一个绝对路径

这样就可以找到node_modules文件夹

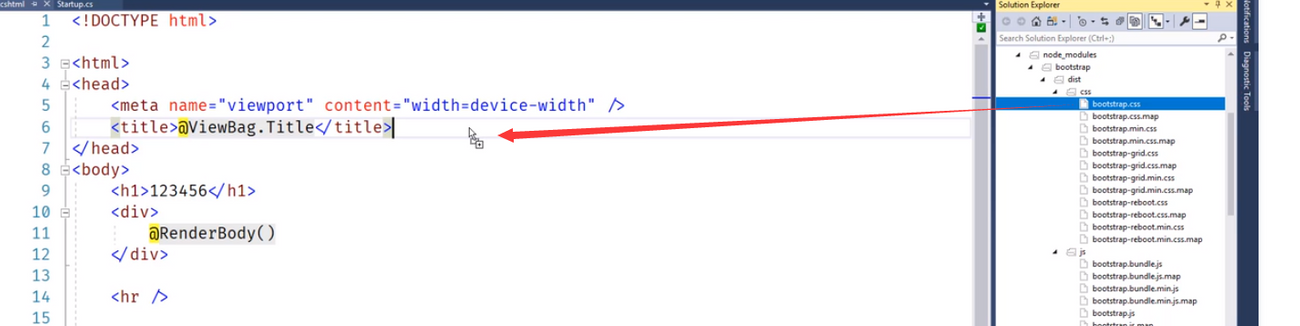
找到对应的文件,直接拖过来

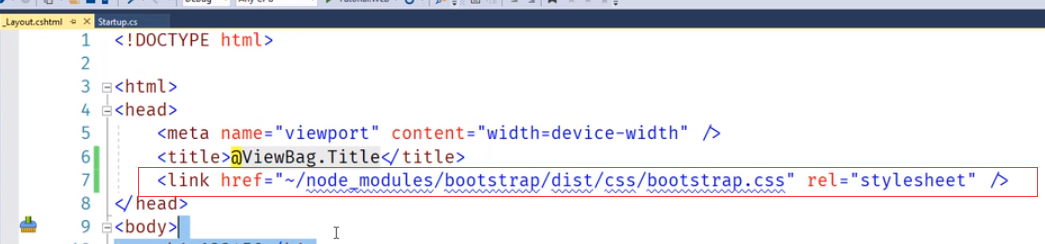
这是拖进来之后的效果

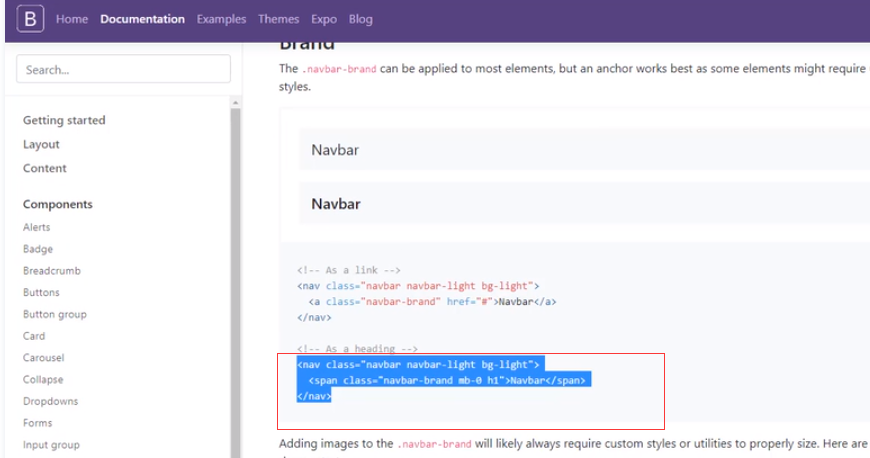
使用一些bootstrap的组件,表明bootstrap起作用了,使用一下Navbar直接把代码copy过去


运行页面测试,报错,这里前面多写了一个斜线

效果出来了

可以看到bootstrap已经加载进来了
前端的验证
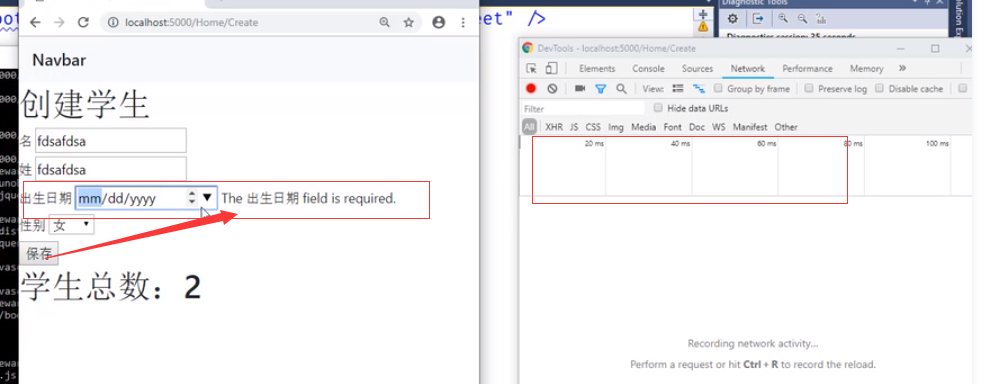
表单提交的时候,如何做前端的验证,不提交到后端,在前端验证。
这时候需要用到另外几个前端的库

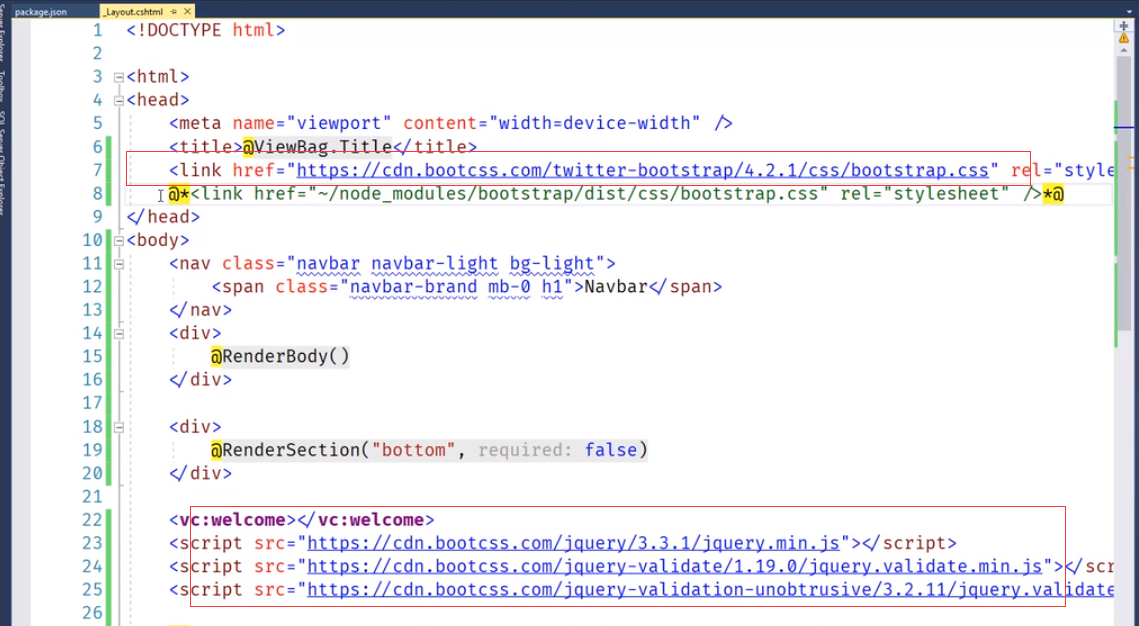
把三个文件拖进来放在最下面,body结束标签的上面

引入三个组件后,form的前端验证自动就好了。
没有任何网络请求的情况 验证出

可以使用cdm把常用的库放在里面进行引用


使用tagHelper
表示开发环境下要把代码加进去

表示开发的时候本地的这几个js。

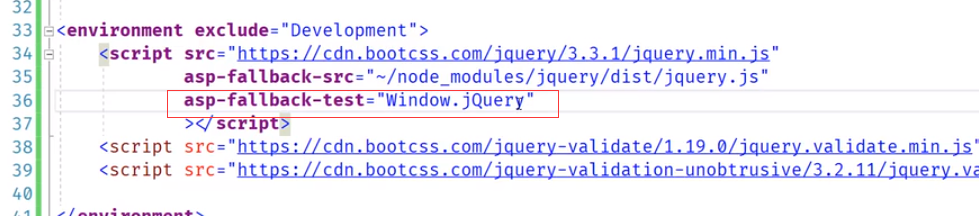
exclude非开发环境

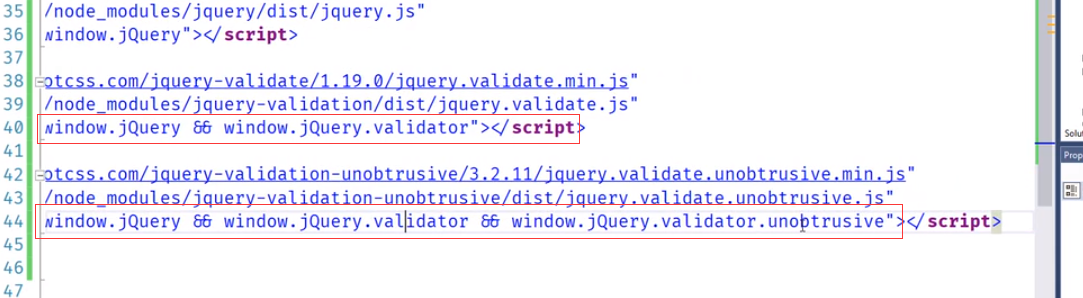
cdn如果挂了。这时候有个回落机制,一旦cdn无法访问,就使用本地的这个路径
通过判断window.jQuery这个对象存不存在,来表示cdn是否可以正常访问

其他的两个js需要判断的情况

css的判断
